WP Flat Newsletter Subscription Panel
WP Flat Newsletter Subscription Panel использует другой подход к встроенным окнам из вышеприведенного выбора. Вместо того, чтобы сосредотачиваться на всплывающей функции, она позволяет вам добавить панель с плоской подпиской на ваш сайт и отображается только один раз для каждого пользователя.
Ключевые особенности:
- полноэкранная панель подписки на рассылку новостей
- четыре различные анимации внешнего вида на ваш выбор
- панель может быть вызвана заранее установленным поведением посетителя
- полностью настраиваемые тексты, шрифты и цвета
- и многое другое
Для людей, которым не нравится навязчивая информация в всплывающих окнах, плагин WP Flat Newsletter Subscription Panel обеспечивает чистый и простой подход к преобразованию посетителей в подписчиков электронной почты.
Стилизация кнопки
Для того чтобы наша ссылка для открытия формы обратной связи была больше похожа на кнопку предлагаю приписать её немного стилей. Заходим в файл style.css вашей темы и в самом конце приписываем следующие стили:
CSS
/***Стили для формы обратной связи****/
.contact-us a{
border:1px solid #ccc; /*цвет границы*/
background:#2674C8; /*цвет фона*/
padding:10px 20px; /*внитренние отступы*/
display:block;
text-align:center; /*выравнивание текста по центру*/
color:#fff; /*цвет текста*/
text-decoration:none; /*убрать подчёркивание у ссылки*/
width:200px; /*ширина кнопки*/
margin:auto; /*выравнивание кнопки по центру*/
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
transition: all 0.5s ease;
}
/**Плавное появление тени у кнопки при наведении**/
.contact-us a:hover{
-moz-box-shadow: 0 0 6px #000;
-webkit-box-shadow: 0 0 6px #000;
box-shadow:0 0 6px #000;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
transition: all 0.5s ease;
}
|
1 |
/***Стили для формы обратной связи****/ .contact-us a{ border1pxsolid#ccc;/*цвет границы*/ background#2674C8;/*цвет фона*/ padding10px20px;/*внитренние отступы*/ displayblock; text-aligncenter;/*выравнивание текста по центру*/ color#fff;/*цвет текста*/ text-decorationnone;/*убрать подчёркивание у ссылки*/ width200px;/*ширина кнопки*/ marginauto;/*выравнивание кнопки по центру*/ -webkit-transitionall0.5sease; -moz-transitionall0.5sease; transitionall0.5sease; } .contact-us a:hover{ -moz-box-shadow6px#000; -webkit-box-shadow6px#000; box-shadow6px#000; -webkit-transitionall0.5sease; -moz-transitionall0.5sease; transitionall0.5sease; } |
Посмотрим, что у нас получилось:

Я оставила в коде пояснения, какое свойство за что отвечает. Так что вы сможете изменить эти стили на своё усмотрение.
Если вы хотите сделать сразу несколько всплывающих форм на вашем сайте, то обязательно почитайте эту статью:Как сделать несколько всплывающих окон на сайте.

Я надеюсь, что помогла Вам научится создавать формы обратной связи во всплывающем окне. Буду очень рада видеть ваши комментарии.
Также я подготовила для вас видеоинструкцию, в которой показываю как создать всплывающую форму на wordpress.
В следующей статье я расскажу вам как создавать более сложные формы обратной связи, добавлять на них простую и эффективную защиту от спама, дам вам несколько готовых заготовок для стилизации вашей формы обратной связи и еще много чего полезного и интересного.
Желаю вам успехов в создании такой формы и до встречи в следующих статьях.
С уважением Юлия Гусарь
Icegram WordPress всплывающий плагин
Icegram, как один из лучших всплывающих плагинов для WordPress на рынке, позволяет вам конвертировать посетителей с красивыми опциями .
- Версия: 1.10.25
- Версия WordPress: 3.9 или выше
- Проверено до : 4.9.9
Разница между Icegram и большинством других сервисов заключается в том, что это не только всплывающий сервис. Он поставляется с функциями конвертирования сообщений, приветствия и тостов .
Плюсы
- Расширенный таргетинг.
- Добавьте пользовательский CSS и JavaScript в всплывающем теле.
- Более гибкие параметры таргетинга, такие как страницы, сообщения и устройства.
- Создание всплывающих окон и оптимизированных лайтбоксов.
- Гладкие Action Bars для генерации лидов.
- Тост Уведомления.
- Привлекательные слайд-мессенджеры
- Аналитика и отчетность
- A / B Тестирование
- Интеграции
- Свободно
Минусы
- Пользовательский интерфейс сложен, и он не предоставляет конструктор drag & drop.
- Он предлагает только 20 шаблонов.
- Встроенные шаблоны неприятны при сравнении других сервисов.
- Exit-намерение всплывающее окно поставляется как премиум-функция.
Цена: бесплатно
Рейтинг: 4.7
Почему лучше сделать, чтобы изображения открывались в полный размер во всплывающих окнах
Причин для этого несколько, но все они сводятся к банальному удобству для пользователей. Потому что некоторые картинки, на которые пользователь не хотел бы обращать внимания, не должны занимать огромное количество места на странице.
В то же время некоторые другие картинки не полностью помещаются в рамки контейнера под контент. Этот контейнер из-за сайдбара (боковой панели) явно ограничен в ширину. А на некоторых блогах, я бы сказал, даже ОЧЕНЬ ограничен. А так в контейнере можно показать уменьшенное изображение (превьюху), а при клике на него открыть полное большое изображение, которое будет шире контейнера и нависать над сайдбаром (или над двумя). Даже можно сделать картинку на всю ширину страницы. Это уже на ваше усмотрение.

Пример. Кликни на него!
Еще одна причина, почему лучше сделать, чтобы картинки открывались на полный размер при клике – это сами клики. Если вы хоть немного интересовались SEO, то слышали про поведенческий фактор. То есть поисковикам нравится, когда пользователи сайта ведут себя активно на нем. Вот мы и предоставим им возможность лишний раз сделать клик. И им удобней и нам (вебмастерам) выгодно. Все в выигрыше.
Управление размерами изображений в WordPress
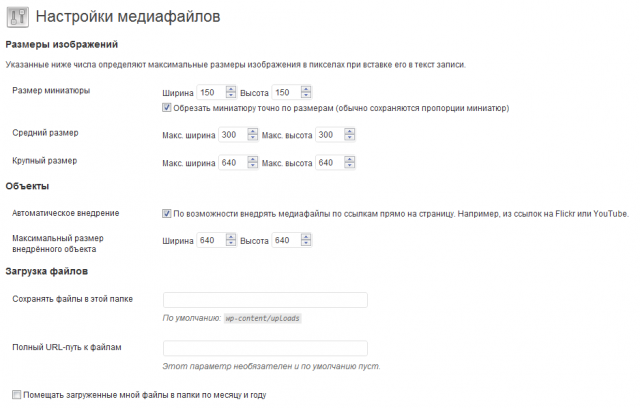
Когда вы загружаете изображение на ваш сайт, WordPress автоматически создает дополнительные размеры для вашего изображения. Вы можете установить размеры этих изображений в консоли в меню Параметры → Медиафайлы, как показано ниже:

Здесь вы также можете выбрать, обрезать ваши изображения пропорционально, или позволить WordPress обрезать для вас изображения самостоятельно.
Установки размеров миниатюр для записи могут быть перезаписаны в файле functions.php вашей темы. Если вы сделаете это, изменение размеров миниатюр в Параметры → Медиафайлы не повлияет на то, как WordPress будет отображать миниатюру записи. Эта опция полезна в частности некоторым разработчикам тем.
if ( function_exists( 'add_theme_support' ) ) {
add_theme_support( 'post-thumbnails' );
set_post_thumbnail_size( 150, 150 );
}
В коде выше мы установили размер миниатюр 150 x 150 px. Установка размера миниатюры записи — полезная маленькая функция. У нее три аргумента:
<?php set_post_thumbnail_size( $width, $height, $crop ); ?>
Здесь $crop сообщает WordPress, обрезать изображение или нет. По умолчанию значение false, установка значения true позволит WordPress обрезать изображение.
Hotspots with Comments – WordPress Plugin
Hotspots with Comments — это вариация на тему Annotator Pro WP. Это позволяет добавлять горячие точки на изображении для создания всплывающих подсказок или аннотаций, но это еще один шаг, позволяя вашим посетителям щелкнуть в любом месте изображения, чтобы сами создавать горячие точки и оставлять комментарии в вашем изображении.
Вы можете изменять горячие точки, одобряя, удаляя или закрывая новые комментарии так же, как и комментарии WordPress. Вы также можете контролировать, кто может создавать горячие точки и кто их видит.
Ключевые особенности:
- горячие точки могут содержать всплывающий текст, изображения и видео
- Настройка отдельных горячих точек и всплывающих окон
- посетитель создает горячие точки
- показ горячих точек публично или возможность держать их в тайне
- и многое другое
Hotspots with Comments — это инновационный способ сделать ваши изображения более интерактивными.
PopupAlly WordPress Popup Плагин
У PopupAlly более 10.000 активных пользователей, потому что этот плагин для WordPress предлагает отличный сервис бесплатно.
- Версия: 2.0.2
- Версия WordPress: 2.3 или выше
- Проверено до: 4.9.9
PopupAlly предлагает всплывающее окно лайтбокса для создания списка и преобразования оставленных посетителей с помощью технологии Exit-Intent. Кроме того, разработав и добавив на свой веб-сайт блок optin, вы можете сразу же увеличить количество конверсий. Создание всплывающего окна с гибкими перетаскиваемыми шаблонами дизайна полезно для удобства пользователей.
Минусы
Почти все функции поставляются с премиум-версией.
Всплывающие плагины WordPress необходимы для превращения ваших посетителей в постоянную аудиторию. Поверьте, завоевание постоянных клиентов не происходит в течение нескольких дней. Вот почему вам нужна стратегическая тактика!
В этом случае я попытался сравнить лучшие всплывающие плагины WordPress на рынке только для вас! Я надеюсь, что вам будет проще выбрать правильный сервис, исходя из ваших бизнес-целей.
Надеюсь, вам понравилась моя статья, и если вы использовали какой-либо из перечисленных выше плагинов, поделитесь своим опытом.
Tags: wordpress плагинывсплывающие окнаплагины попдиски
Как создать всплывающее окно, которое конвертирует
В приведенном выше исследовании вы, возможно, заметили, что не все всплывающие окна одинаково эффективны для преобразования. Для наиболее эффективных всплывающих окон коэффициент конверсии значительно увеличивается. Итак, давайте потратим время, чтобы понять, что нужно для создания отличного всплывающего окна. Вот 8 аспектов хорошего всплывающего окна:
Броский и релевантный заголовок, который сразу показывает, о чем всплывающее окно (подписка! Распродажа в Черную пятницу! И т.д
).
Важно четкое описание, которое не заставит читателя задуматься. Вы должны раскрывать, для чего предназначено ваше всплывающее окно, не только потому, что его можно рассматривать как вводящую в заблуждение рекламу (что не разрешает Федеральная торговая комиссия), но и потому, что оно выглядит спамом – люди хотят знать, на что они нажимают
Вы бы щелкнули по всплывающему окну, в котором написано БЕСПЛАТНО, без каких-либо других деталей? Возможно нет.
Визуальная привлекательность также имеет ключевое значение. Используйте выделяющиеся цвета, изображения и шрифты, но будьте осторожны, чтобы не переборщить. Безумная графика или устаревшие стили могут сделать подписку похожей на спам, поэтому при создании всплывающего окна учитывайте текущие тенденции дизайна, а также внешний вид вашего собственного веб-сайта.
Всплывающее окно должно соответствовать контексту веб-страницы, на которой оно появляется. Сначала вам нужно использовать страницу для создания ценности, а затем использовать это значение, чтобы вызвать интерес к всплывающему окну. Например, на странице блога вы можете попросить читателей подписаться на блог, а в вашем магазине вы можете попросить их подписаться на сделки .
Наряду с релевантностью ваше всплывающее окно должно быть размещено в разумном месте. Большинство читателей не собираются подписываться на ваш блог, пока они что-либо не прочитали, поэтому добавление вставки подписки, когда они пройдут половину страницы, или всплывающего окна, когда они закончили статью, вероятно, будет лучше. Подумайте логически, выбирая, как и где размещать всплывающие окна.
Предложите своим читателям что-то ценное. Сделайте так, чтобы они потратили время, щелкнув всплывающее окно. Скидки, доступ к более ценному контенту, бесплатное членство, ссылки для дальнейшего чтения могут помочь посетителям щелкнуть всплывающее окно.
Всплывающее окно должно быть прямой ссылкой на желаемый контент. Читателю не нужно щелкать слишком много раз или выполнять несколько действий после щелчка всплывающего окна. Если вы предлагаете подписку на информационный бюллетень, читатели должны иметь возможность ввести свою информацию и перейти на полезную, связанную страницу отслеживания, которая подтверждает подписку или даже делится дополнительным контентом, который может им понравиться. Если вы предлагаете купон, нажатие должно применить (или скопировать) код и перенаправить пользователя в ваш магазин.
Создание элемента любопытства также может заставить читателя щелкнуть всплывающее окно. Но, как упоминалось ранее, действие должно привести к чему-то стоящему. Так что, хотя загадочная скидка или «секретные» советы по успеху – отличная приманка для кликов, обязательно сдержите свое обещание.
Помимо этих факторов, вам нужно обратить внимание на статистику при рассмотрении того, как использовать всплывающие окна. Хотя мы можем поделиться советами, которые помогут вам создать всплывающее окно, мы не можем сказать, что именно лучше всего подойдет для вашего веб-сайта в конкретной отраслевой нише
Используйте отчеты или аналитику для своего подключаемого модуля или программного обеспечения, чтобы отслеживать, какие всплывающие окна конвертируются, и вносить в них улучшения.
Скрипт и стили для всплывающих картинок
Дальше будет код. Если вы хотите в нем разобраться (и немного изменить под себя), то читайте мои комментарии в нем. Если вас устраивает то, как это работает на моем сайте, то просто удалите комментарии и вставьте код в нужном месте в вашем сайте. Кстати это сработает не только на WordPress, но и на других движках, если там есть возможность обернуть картинку в ссылку и добавить ей определенный класс.
Код CSS нужно добавить в ваш стилевой файл. Лучше в самом конце и подписать, за что эти стили отвечают, чтобы потом не запутаться, когда захотите что-то изменить. Чаще этот файл называется style.css.
Код JavaScript нужно вставлять в файл скриптов с расширением .js. Их может быть несколько, поэтому выбирайте тот, который будет подключаться на страницах записей.
Остались вопросы? Добро пожаловать в комментарии.
Как сделать всплывающие картинки в WordPress?
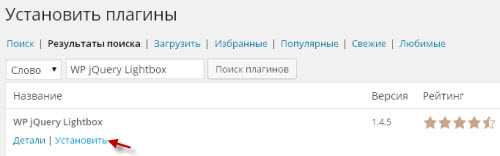
Для реализации поставленной цели воспользуемся плагином WordPress под названием WP jQuery Lightbox.
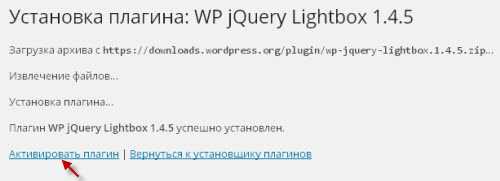
Найти, установить и активировать его прямо из админ-панели WordPress не составит никакого труда:


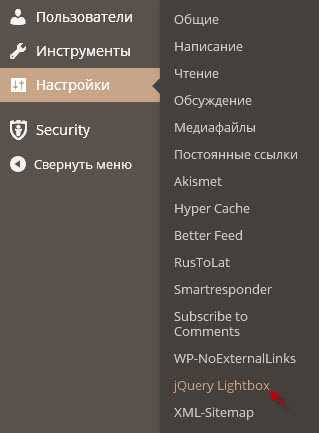
Чтобы перейти к настройкам плагина, необходимо в админ-панели выбрать пункт меню Настройки → jQuery Lightbox:

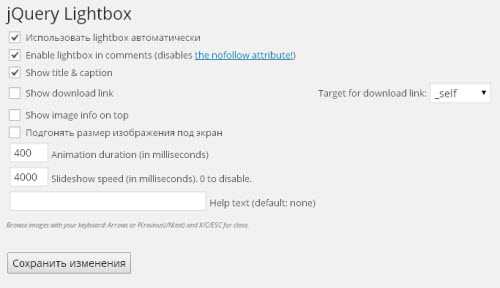
Появится окно настроек:

Пробежимся по ним подробнее:
- Использовать lightbox автоматически — если активировать данную функцию, то каждая картинка сайта, вставленная со ссылкой на файл изображения, будет открываться во всплывающем окне;
- Enable lightbox in comments (disables the nofollow attribute!) — разрешить плагину открывать изображения по ссылкам из комментариев во всплывающих окнах;
- Show title & caption — показывать заголовок и подпись к картинке во всплывающем окне;
- Show download link — отображать во всплывающем окне ссылку на скачивание изображения;
- Target for download link — параметры ссылки для скачивания изображения;
- Show image info on top — после активации данной функции информация о картинке будет отображаться над картинкой, а не под ней, как в случае по умолчанию;
- Подгонять размер изображения под экран — размер изображения будет подогнан под размер экрана;
- Animation duration (in milliseconds) — время, в течение которого осуществляется переход от одного изображения к другому при ручном перелистывании (эффект замедления);
- Slideshow speed (in milliseconds). 0 to disable. — время в миллисекундах, в течение которого показывается каждое изображение в рамках показа слайд-шоу. Чтобы запретить показ слайд-шоу, задайте в данном поле 0;
- Help text (default: none) — можно прописать какое-либо текстовое пояснение, которое будет отображаться во всплывающем окне. По умолчанию данное пояснение отсутствует.
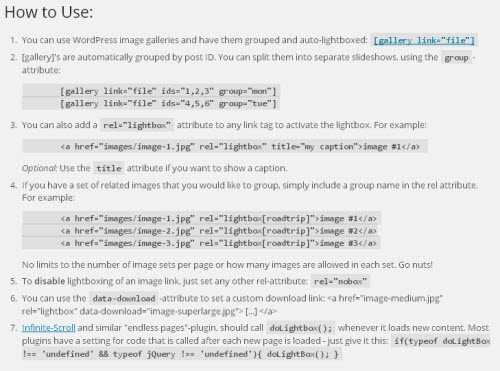
В разделе настроек How to Use: описано как создавать и использовать галереи изображений и слайд-шоу:

В частности здесь объясняется как формируются галереи (автоматически и вручную), как разделить галерею на несколько отдельных слайд-шоу, как исключить изображение из галереи и так далее.
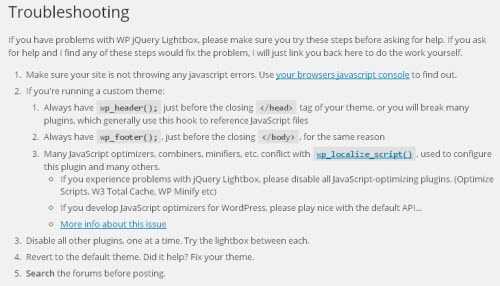
Раздел Troubleshooting в настройках плагина призван помочь решить возникшие в процессе использования плагина проблемы:

Однако, здесь сообщается, что перед обращением к разработчикам плагина следует произвести ряд действий, которые в большинстве случаев помогут преодолеть возникшие трудности.
Раздел Credits рассказывает о создателях плагина:

Таким образом в данной статье мы рассмотрели плагин WP jQuery Lightbox и сделали с его помощью всплывающие картинки для своего сайта на WordPress.
Super Forms — Popups Add-on
Надстройка для плагина Super Forms — Drag & Drop Form Builder, Super Forms — Popups Add-on не имеет ослепления других всплывающих окон, но является хорошим выбором для пользователей, которые хотят конвертировать посетителей в подписчиков электронной почты.
Ключевые особенности:
семь демо всплывающих окон, которые помогут вам легко начать
полностью настраиваемый
12 различных триггеров и фильтров поведения посетителей
всплывающие окна могут привлечь внимание
и многое другое
Super Forms — Popups Add-on — отличный выбор, если вы ищете простое решение для создания своего списка рассылки.
Изображения
Слайд-шоуГалерея слайд-шоуМодальные изображенияЛайтбоксАдаптивная Сетка изображенияСетка изображенияГалерея вкладокОверлей изображенияСлайд с наложенным изображениемМасштабирование наложения изображенияНазвание наложения изображенияЗначок наложения изображенияЭффекты изображенияЧерно-белое изображениеТекст изображенияТекстовые блоки изображенийПрозрачный текст изображенияПолное изображение страницыФорма на картинкеГерой изображениеПараллельные изображенияОкругленные изображенияАватар изображенияАдаптивные образыЦентрировать изображенияМиниатюрыПознакомьтесь с командойЛипкое изображениеОтражение изображенияВстряхните изображениеПортфолио галереяПортфолио с фильтрациейМасштабирование изображенияИзображение увеличительное стеклоПолзунок сравнения изображений
А если все равно не работают всплывающие окна?
Как я уже говорил выше Lightbox Plus Colorbox единственный плагин, что у меня заработал во всех браузерах. Другие или вообще не работали, или не работали в конкретных браузерах (чаще всего почему-то в Firefox).
Но я не исключаю ситуацию, когда и этот плагин вдруг по каким-то причинам лично на вашем блоге не заработает. Связано это может быть с конфликтом JS и искать причину, поверьте, себе дороже — можно убить сутки и ничего не найти. Тут нужно быть специалистом по Java или нанять такого специалиста, но это вам вряд ли обойдется дешевле, чем 20-30$.
Поэтому простых и дешевых вариантов несколько:
1Перебрать все остальные плагины всплывающих картинок для Wordress по очереди, в надежде что какой-нибудь из них заработает.
2Если не получается и не работают ни один всплывающий плагин, то можно попробовать отключить все другие плагины, которые вообще установлены в системе — может быть присутствует конфликт скриптов. Если вы отключите все плагины, оставив только один плагин всплывающих картинок — и картинки будут всплывать, тогда останется только включать системные плагины по одному и методом тыка определить глючный плагин, который потом можно заменить на какой-то альтернативный.
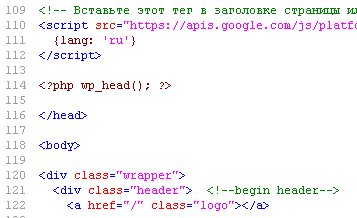
3Ну и еще есть один момент, в котором нужно убедиться. Откройте файлы, которые находятся в вашей теме header.php и footer.php. Это можно сделать с помощью FTP доступа, вот инструкция.
В файле header.php перед закрывающим тегом </head> должна находиться примерно вот такая конструкция <?php wp_head(); ?>

В файле footer.php перед закрывающим тегом </body> должна находиться примерно вот такая конструкция <?php wp_footer(); ?>
Если их там нет совсем — добавьте. Если они где-то далеко от закрывающих тегов — переместите ближе. В некоторых темах WordPress эти php-конструкции отсутствуют и скрипты работают некорректно.
Ну а если вы все сделали правильно, то у вас при добавлении очередного медиафайла (должен быть установлен параметр ссылка на картинку) автоматически будет добавляться эффект всплывающих картинок ко всем изображениям на страницах Вордпресс. Кликните на картинку для примера работы плагина всплывающих окон в WordPress, и посмотрите какие глаза у этой замечательной собачки
Раньше плагин был в репозитории WordPress, но сейчас вроде уже его там нет. Но зато можно скачать напрямую с сайта разработчика https://www.23systems.net/wordpress-plugins/lightbox-plus-for-wordpress/
Удачи в бизнесе.
Плагин Easy Modal — всплывающее/модальное окно для WordPress
Плагин модального окна для WordPress — Easy Modal
Установить данный плагин можно стандартным способом, через админпанель — Плагины — Добавить новый и в поле Поиск плагинов вводите название Easy Modal. В списке он должен быть первым. Устанавливаете и как обычно активируете его. А дальше можно переходить к созданию нового модального окна.
Настройка и создание всплывающего окна в WordPress
Для этого нажмите на новый появившейся раздел Easy Modal и выберите пункт Modals:
Easy Modal — создание нового модального окна
После этого, в самом вверху страницы нажмите кнопку Add New:
Добавить новое окно
А здесь, всё просто:
Создание всплывающего окна с видео
В общих настройках (вкладка General) даёте имя нового окна (отображаться оно не будет, это для вас, если например, вы создадите несколько модальных окон); тип загрузки Load Sitewide (для всего сайта); заголовок окна и наконец вставляете в редактор (режим Текст) нужный вам код. У меня в примере вставлен код видео с YouTube.
Далее, на вкладке Display Options:
Настройка модального окна
В параметрах можно выбрать размер окна; использовать фон или нет; тип анимации для модального/всплывающего окна; расположение окна, а также можно окно зафиксировать (поставить галочку и указать отступ от верха экрана).
На вкладке Examples вы найдёте примеры кода для вывода всплывающего окна в WordPress:
Код вывода модального окна в WordPress
Тут можно выбрать простую текстовую ссылку, кнопку или иконку
Обратите внимание, что к каждому вновь созданному окну присваивается класс eModal -. Первое созданное окно будет иметь класс eModal — 1 второе eModal — 2 и так далее
Вам нужно только самому подставлять номер после знака — . Этот код можно вставлять в виджет Текст или в любом месте вашей статьи. Естественно, текст в коде вы можете написать любой. Да чуть не забыл, что после создания модального окна справа на странице не забудьте нажать кнопку Опубликовать (Publish).
Код модального окна с видео я вставил в сайдбаре в виде кнопки:
Кнопка на боковой панели блога
Посетитель нажимает на неё и открывается окошко с видео:
Модальное окно с видео
Надеюсь, друзья и товарищи, общий принцип работы с плагином Easy Modal вам понятен. Только лишь добавлю, что вы можете потом или сразу для модального окошка оформить внешний вид, нажав пункт Theme. К сожалению, в бесплатной версии плагина есть только одна тема для оформления, но её вы можете оформить как угодно, настроек достаточно. При настройке внешнего вида модального окна тут же вы можете видеть справа предпросмотр оформления:
Редактирование темы — оформления модального/всплывающего окна
После всех настроек внешнего вида окна нажимайте кнопку справа Save (Сохранить). И напоследок, дамы и господа, покажу пример вывода контактной формы Contact Form 7 в модальном окне.
Делаем чтобы всплывающее окно срабатывало при клике на изображение
И еще один момент, который мне не понравился в обновленной галерее Woocommerce заключается в том, что теперь для того, что бы изображение открылось во всплывающем окне, нам нужно кликать не по изображению, а именно по иконке увеличительного стекла.
Дело в том, что далеко не каждый посетитель до этого догадается и, скорее всего, подумает, что при клике изображение просто не открывается.
Для того, что бы это исправить я предлагаю дописать небольшой скрипт, который поможет решить эту проблему.
-
1.Открываем файл:
wp-content/themes/название-активной-темы/ footer.php
Это можно сделать либо через редактор кода, либо через встроенный редактор WordPress (в этом случае нужно найти фал с названием «Подвал»).
-
2.В самом конце находим закрывающийся тег </body> и перед этим тегом вставляем следующий скрипт:
PHP
<script>
jQuery(document).ready(function($) {
$(«.woocommerce-product-gallery__image»).click(function(){
$(«.woocommerce-product-gallery__trigger»).trigger(‘click’);
});
});
</script>1
2
3
4
5
6
7<script>
jQuery(document).ready(function($){
$(«.woocommerce-product-gallery__image»).click(function(){
$(«.woocommerce-product-gallery__trigger»).trigger(‘click’);
});
});
</script>
Принцип работы данного скрипта заключается в том, что при клике на блок с изображением Woocommerce, с классом woocommerce-product-gallery__image , происходит имитация клика по значку увеличительного стекла, с классом woocommerce-product-gallery__trigger.
- 3.Сохраняем изменения, обновляем страницу, кликаем по изображению и видим, что теперь оно открывается привычным для нас способом, во всплывающем окне при клике по любому месту на изображении.
И остается еще последний штрих, это сделать так, что бы при наведении курсора на изображение наш курсор изменял свой вид со стрелочки на указательный палец. То есть так, как он ведет себя при наведении на ссылку.
Для этого возвращаемся в файл стилей нашей темы, и здесь нам необходимо будет для класса woocommerce-product-gallery__image прописать свойство cursor:pointer:
PHP
.woocommerce-product-gallery__image{
cursor:pointer;
}
|
1 |
.woocommerce-product-gallery__image{ cursorpointer; } |
Сохраняем изменения в style.css и обновляем страницу.
Прикрепленные и неприкрепленные картинки в медиабиблиотеке
Некоторым изображениям стоит присвоить статус «прикрепленные». Для чего это нужно и как это сделать?
Прикрепление медиафайлов к определенным статьям позволяет грамотно организовать их хранение и сортировку в Вордпресс. Определение графического объекта как вложения конкретного поста позволяет навсегда связать эти два элемента (графику и текст), а значит в случае сбоев один из них не потеряется (воспринимаются базой данных практически как единое целое). Эта функция позволяет в критических ситуациях избежать необходимости восстанавливать оформление всех записей вручную.
Отвязывать (откреплять) иллюстрации от поста стоит тогда, когда вы запланировали замену фотографий или решили загрузить какое-то заново (после некоторого редактирования).
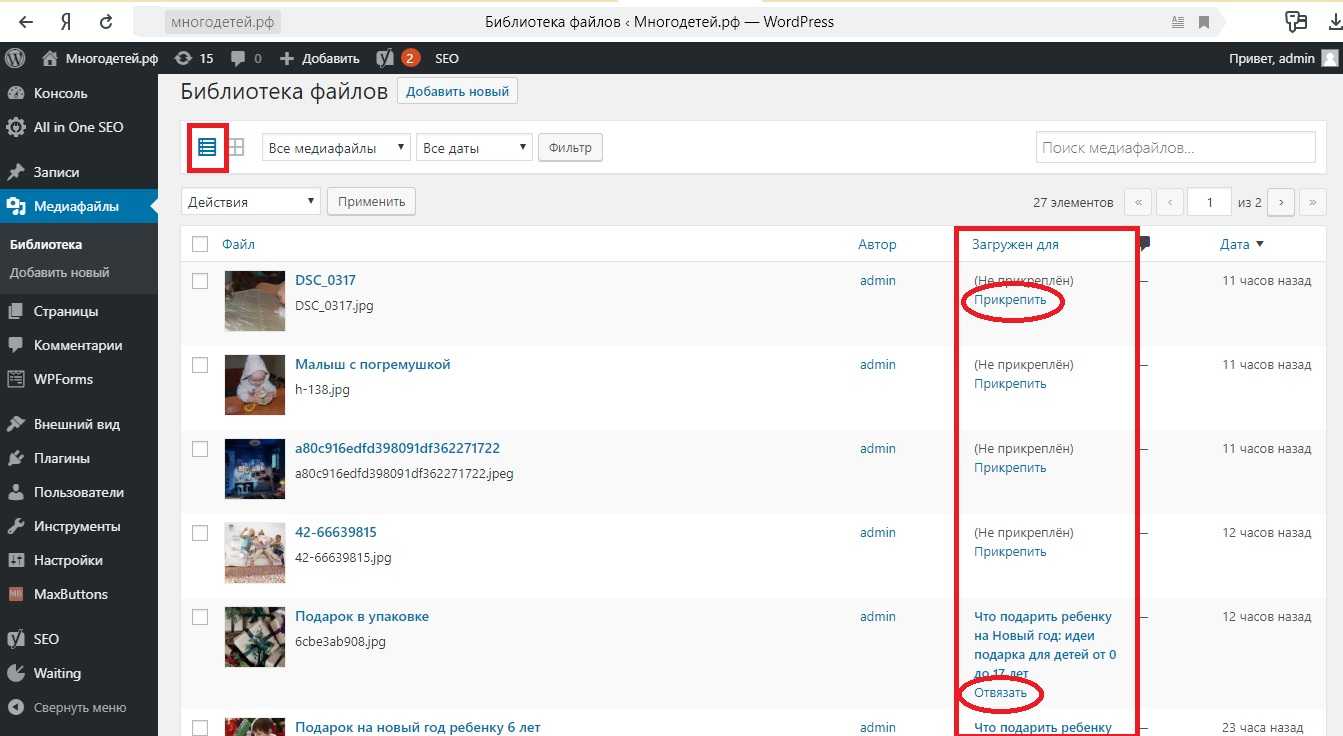
Откроем библиотеку. Отобразим содержимое не в формате сетки, а списком. В таблице напротив названий мы увидим автора, комментарии, дату загрузки и для какой записи предназначен. Если напрямую в библиотеку (не в статью), файл не будет «прикрепленным». Но его можно в любой момент прикрепить, нажав на соответствующую надпись, а прикрепленные – отвязать.

Прикрепленными также оказываются фотографии, загруженные в качестве изображений записи (но не во всех темах). Неприкрепленными оказываются не только загруженные через медиабиблиотеку, но и загруженные в качестве логотипа или фонового изображения.
WordPress & WooCommerce Better Discount, Vouchers, Coupon Pop-Up Plugin
WordPress & WooCommerce Better Discount, Vouchers, Coupon — всплывающий плагин имеет одну и только одну цель. Он использует привлекательный маленький значок в нижнем углу экрана вашего сайта, чтобы побудить ваших посетителей щелкнуть по нему. Затем он превращает их в поклонников, последователей и / или подписчиков по электронной почте, предлагая им специальный скидочный купон, ваучер или код купона по вашему выбору.
Ключевые особенности:
- отображает скидочный, купонный или ваучерный код после отзыва клиента, например, / следуйте / подписывайте электронную почту
- включает в себя форму регистрации электронной почты
- включает в себя всплывающее окно на выходе
- и многое другое
WordPress & WooCommerce Better Discount, Vouchers, Coupon Pop-Up Plugin неизбежно становится хитом с сайтами, продающими товары, но может быть адаптирован как менее эффективный вариант для общих сайтов.
Плагин для всплывающих окон для WordPress

- 1.Устанавливается плагин как обычно. Копируем название и в административной части сайта заходим в раздел «Плагины» → «Добавить новый». Устанавливаем и активируем этот плагин.
-
2.Сразу же после его активации у нас, на панели инструментов слева, появляется пункт «Hustle».
Данный плагин имеет очень много различных возможностей и настроек. В рамках данной статьи я рассмотрю только те настройки и возможности, которые касаются непосредственно создания всплывающих окон. -
3.В блоке «Pop-Ups» кликаем на кнопку «Create Pop-Up».
-
4.На вкладке «Content» задаем название нашему всплывающему окну. Здесь же можно активировать или деактивировать заголовок и подзаголовок.
- 5.В блоке «Main Content» добавляем тест, который будет высвечиваться во всплывающем окне. Сюда же можно добавлять изображения, шорткоды форм подписки или обратной связи, видео и многое другое.
-
6.В блоке «Featured image» можно добавить изображение, которое будет отображаться во всплывающем окне
Активация пункта «Hide on mobile devices» позволит скрыть это изображение на мобильных устройствах
-
7.Далее, вы можете добавить кнопку призыва к действию «Call to Action». Здесь мы задаём звание кнопки и URL-адрес страницы, на которую будет перенаправлять пользователя при ее нажатии.
Так же вы можете выбрать, где будет открываться данная страница:
- «New tab»— в новой вкладке,
- «This tab» — в этой же вкладке.
- 8.В блоке «Email collection module» можно добавить форму подписки. Выбрав пункт «Local Hustle List» — список e-mail адресов будет сохраняться в экспортируемом .csv-файле. Нажав на кнопку «Add Another Service» мы можем подключить определённый сервис для ведения рассылок.
-
9.Нажав на кнопку «Edit form» мы можем добавлять или удалять поля в форме подписки, а так же переставлять их местами.
-
10.В блоке «Successful submission behavior» можно задать текст сообщение об успешной подписке, либо перенаправить на определенную страницу.
- 11.Для предпросмотра всплывающего окна мы можем нажить на кнопку «Preview Pop-Up» вверху слева. После того, как мы отредактировали контент, мы можем переходить к внешнему оформлению нашего всплывающего окна. Для этого кликаем на копке «Continue».
Приложения Beeketing для WooCommerce
- Версия: 3.8.3
- Версия WordPress: 4.4 или выше
- Проверено до : 5.0.1
- Версия PHP: 5.6 или выше
Beeketing – это отличный инструмент как для генерации потенциальных клиентов,так и для повышения конверсии. Он имеет более 8 000 активных установок и имеет рейтинг 5 звезд! Beeketing поддерживает бизнес с помощью некоторых мощных приложений с всплывающими окнами с купонами, технологией выхода из игры и маркетингом по электронной почте. Давайте посмотрим некоторые популярные инструменты, предлагаемые Beeketing!
Лучшая коробка купона
Better Coupon Box – это бесплатный инструмент, позволяющий создавать всплывающие окна за 60 секунд для конвертации посетителей. С помощью триггера «выход-намерение» вы можете конвертировать своих оставленных посетителей в потенциальных клиентов. Better Coupon Box имеет интеграцию с множеством других известных почтовых сервисов.
Вы можете запускать свои кампании на основе определенных страниц, сегментов клиентов и многого другого.
Вы также можете предотвратить отказ от корзины с помощью технологии Checkout Boost.
Увеличить продажи
Повышение продаж позволяет вам показывать свои релевантные продукты или отличные альтернативы своим клиентам для увеличения продаж и конверсий. Когда посетители добавляют товар в корзину, появляется всплывающее окно, чтобы продать им список лучших опций с помощью Beeketing AI, который может их заинтересовать.
Кроме того, вы можете увеличить стоимость путем перекрестной продажи продуктов. Когда они видят товар в комплекте, появляется всплывающее окно со специальным эффектом, чтобы привлечь их внимание и предложить всю упаковку. Также вы можете использовать технику игрового дизайна, чтобы мотивировать процесс покупки
Плюсы
- Преобразуйте посетителей в добавление товаров в корзину
- Увеличьте скорость оформления заказа и предотвратите оставление корзины
- Восстановление заброшенных тележек и продвижение повторных покупок
- Построить долгосрочные отношения с клиентами и сохранить постоянных клиентов
- Быстрое приложение Facebook Chat
- Интеграции
- Расширенный таргетинг
- Предоставляет UI / UX
Минусы
- Отсутствие возможности настраивать всплывающие окна
- Когда кто-то, кого вы не знаете, отправляет сообщения, вы не всегда получаете уведомление.
- Нет A / B тестирования.
- Нет геотаргетинга.
Цены: Beeketing – это платформа SAAS. Диапазон от $ 8 до $ 49 / месяц в зависимости от особенностей.
Рейтинг: 4.5
Как лучше хранить картинки: на сервере или на сторонних сервисах
Известно, что до 70% веса страницы приходится именно на графические объекты. Чтобы не тормозить открытие сайта, необходимо сжимать изображения, и чем меньше их будет на сервере (до нескольких сотен), тем будет выше скорость.
Если для проекта просто необходимо добавление огромного количества (тысячи тысяч) качественных («увесистых») фотографий, стоит задуматься о хранении их на сторонних сервисах (Яндекс.Диск, Google Диск, Amazon S3, Tumblr, социальные сети). Их услуги обойдутся дешевле, чем оплата дополнительного места хостинг-провайдеру. Чтобы не перегружать ресурс, вебмастера советуют размещать на сервере только миниатюры, а полномасштабный вариант «заливать» на облачный сервис. Быстрее всего открываются фотографии из Вконтакте: среднеразмерная прогружается за 0,7 секунд; с Pinterest – 0,9 с, с Яндекса – 1,8 с, из Tumblr – 1,9 с (с хостинга такая будет грузиться около 3 с).
Но нужно помнить о единственном минусе облачных ресурсов – в любой момент ссылка на вашу картинку может измениться (бывали случаи полного удаления).
Если вы решили ради безопасности работать с сервером, проработайте древовидную структуру папок (каталогов) для хранения. Это позволит оптимизировать работу, избежать переполнения папок. По возможности загружайте фото с других сайтов (они не попадают в библиотеку, в базу данных, а прогружаются прямо со стороннего ресурса).
OptinPoint | All in One Subscription Plugin for WordPress
Плагин OptinPoint был выпущен всего два месяца назад, чтобы расширить возможности ChimpMate Pro для пользователей других служб маркетинга электронной почты. Как и ChimpMate Pro, он фокусируется на создании подписки на электронную почту, предлагая хорошо разработанные и настраиваемые формы, которые интегрированы с рядом сервисов электронной почты.
Ключевые особенности:
- живой редактор
- девять вариантов запуска поведения пользователя
- высоко настраиваемые темы
- мгновенные данные о поведении пользователей
- и многое другое
Благодаря множеству отличных функций OptinPoint будет вашим выбором, если вы ищете простой и легкий в использовании плагин, который поможет вам создать свой список рассылки.
Редактируем фрагмент кода вывода формы обратной связи.
По умолчанию стили этой формы не очень интересные, их можно будет потом исправить, так же можно будет отредактировать форму. Как редактировать форму, добавлять в нее новые поля, добавлять плэйсхолдеры, применять для нее различные стили – это я вам расскажу и покажу в отдельной статье. Вы моете добавить какой-то текст прямо перед нашей формой, либо после формы, для этого просто переходите обратно в виджеты и прямо перед шорт-кодом впишете какой-то текст. Этот текст Вы также можете обернуть в отдельный блок, либо в заголовок, либо как-то еще, и таким образом этот текст появится, перед Вашей формой обратной связи.






















































