Верстка в Вк для чайников
Раньше я думал, что вики-разметка применима только к сообществам
Не знаю изменилось ли что-то или так всегда было, но сейчас абсолютно не важно создаете ли вы группу или паблик. Странички можно сделать и там, и там
Ну что ж, осталось дело за малым, верстка. Открываете «Список вики-страниц».
И добавляете новую.
Даете ей название. В нашем случае – меню.
И переходите к редактированию.
Первым делом нужно добавить все части нашей картинки.
Загружаем.
Делайте это из папки снизу-вверх по списку. От самого последнего (нижнего, в моем случае «Написать админу») к верхнему («Меню»), тогда все встанет верно, хотя не так уж трудно перетащить фрагменты при помощи мыши. Кому как удобнее.
Теперь нужно убрать отступы и сделать разные фрагменты ссылками, а кое-где и совсем убрать возможность щелкать. Переходим в кодовый режим.
Теги «center» указывают на то, что фотка и ее фрагменты расположены по центру. Я их уберу, чтобы вам было легче воспринимать информацию.
Если хотите, можете сделать тоже самое, но учтите, что иллюстрация съедет вправо.
Снова возвращаемся в код, чтобы убрать отступы между фрагментами рисунка.
Чтобы изображение вновь стало единым после размера поставьте точку с запятой и напишите тег nopadding (;nopadding).
Выглядеть это будет так.
Естественно, что отступов не должно быть после каждого фрагмента, а потому теги нужно продублировать.
Внизу экрана есть ссылка на предварительный просмотр.
Теперь иллюстрация выглядит единой. Если не получилось проверьте верно ли вы написали слово и поставили ли точку с запятой, уберите пробелы где нужно, чтобы было как в моем примере. Для результата важна каждая мелочь.
Сейчас при нажатии на разные части изображения, они открываются в новом окне.
Чтобы этого не происходило, понадобится еще один тег. Nolink. Не забывайте про точку с запятой.
Перехода не будет только на первой картинке, а вот к остальным можно подставить свои url.
Видите, теперь часть картинки оснащена ссылкой на мой блог, а фраза «Меню» не кликабельна.
Вы можете перенаправлять читателей на другие вики-страницы, к постам, в блоги и остальные социальные сети. Теперь сделать это не трудно, вы все умеете. Осталось лишь сохранить.
Вот так выглядит наше с вами меню.
Чтобы узнать ссылку на страницу вернитесь к ней.
А вот и желанная ссылочка.
Какими способами оформить группу в ВК?
Правильно самому сделать дизайн в vk можно только с компьютера, но разными способами – вручную (редактируя каждый пункт, подгоняя под свой вкус), с помощью готовых шаблонов или специальных сервисов
Первое, на что обратите внимание – это сервис Канва для работы с картинками. Там же есть готовые шаблоны, возможность добавления инфографики, разнообразие шрифтов
Для работы с вики-страницей пользуйтесь программой Woopr, которая позволяет делать красивое оформление для паблика ВК без особых знаний и умений. Здесь есть шаблоны, масса иконок. Если говорить о работе с постами, то пользуйтесь Quotescover, где можно редактировать, добавлять надписи. Если привыкли грузить много постов и менять картинки в шапке с телефона, то может понравиться приложение Afterlight.us, где предложена масса фильтров, шаблонов, шрифтов, коллажей и текстур.
Меню Мейк – это программа для создания красивого меню в группе по заданным параметрам, а Вики-Постер работает с вики-страницами. В этом случае вы лишь выбираете цветовую гамму, шрифты и пункты, а далее происходит магия!
На какую аватарку обратить внимание при оформлении группы Вконтакте?
Аватарка – это стилизованный маркетинговый инструмент, призванный привлекать внимание целевой аудитории и побуждать к определенным действиям. Поэтому над созданием грамотного логотипа, состоящего из нескольких элементов, нужно будет хорошо потрудиться
- Миниатюра аватарки. Шрифт ее текста должен быть достаточно большим для прочтения, но не превышать ее пределы. Изображение на аватарке должно быть понятным и узнаваемым, оригинальным и достаточно ярким и выделяющимся на общем фоне, а еще – стильной и продуманной до каждой мелочи.
- На небольшом пространстве миниатюры можно разместить важную информацию, например: анонс чего-либо (услуги, мероприятия, товара), преимущества паблика, контакты для связи, выгодные моменты сотрудничества (лучшие цены, условия доставки, помощь эксперта и так далее), всевозможные конкурсы, вакансии. Одним словом, весьма неплохая площадка для творчества.
- Когда в паблике не выставлена обложка, то пользователи увидят полную версию аватарки. Если это ваш случай, то аватарка должна быть качественной.
- Чтобы шапка сообщества выглядела стильно и привлекательно, нужно создавать аватарку в одном ключе (цветовая гамма, шрифт, манера оформления) с меню.
Оформляем меню
- Информация на аватаре. Это могут быть любые, самые важные для вас и ваших посетителей позиции: домен сайта, контакты и режим работы, небольшая реклама товаров, акции и скидки, сообщение о наличии мобильного приложения, ссылки на другие соцсети, перечисление ваших наград и достижений и так далее.
- Слитные аватарка и меню создаются при помощи какого-либо графического редактора в пределах его возможностей.
Если вы не умеете пользоваться стандартным фотошопом, то существуют специальные сервисы с готовыми вариантами, например, Fotor.com, Canva.com и тому подобные. С ними абсолютно легко справиться.
Как наличие меню способствует успеху сообщества?
Качественное, красиво оформленное, интерактивное меню является и грамотным дизайнерским решением, и полезным инструментом. Причем пользу оно приносит как посетителям сообщества, так и для маркетологам, задача которых заставить этих посетителей совершать целевые действия.

Заходя в обычный паблик, у пользователя стоит большой выбор действий. Он может нажать куда угодно и просмотреть что угодно, но, как правило, 80% элементов остаются без внимания
Меню же, в свою очередь, способно сфокусировать внимание пользователя на определенных вещах, на определённой информации, которая в нем содержится
Именно так и работает меню в группах ВК. Оно направляет людей и подсказывает им, что можно сделать, что можно посмотреть и т.д. И если его грамотно и умело составить, то направлять оно будет по задуманному вами пути, конверсионному пути. Это психология, играющая немаловажную роль в маркетинге.
Как сделать меню группы ВКонтакте с кнопками

Графические кнопки часто используются контент-менеджерами, администраторами, модераторами при оформлении группы ВКонтакте: это довольно удобно
Такой прием удерживает внимание даже случайного посетителя, “заставляет” его задержаться на странице, изучить ее содержание детально (и даже подписаться на обновления). Отвечаем на вопрос: как создать меню в группе ВКонтакте?
- Выберите любую яркую картинку, которая вписывается в тематику и стилистику блога. Затем загрузите ее в фотоальбом на личной страничке или в альбом сообщества.
- Найдите ее в фотоальбоме, скопируйте ссылку на фотографию в адресной строке вашего браузера.
- Откройте режим редактирования группы, как описано в предыдущем разделе статьи. Нужен режим wiki-разметки.
- Пишем код. photo-AAAAA_BBBBBB — вставьте эту ссылку из адреса фото. Далее: |400px| (ширина изображения, можно выбрать любое значение, до 600 px). И, наконец, рабочая ссылка — скопируйте ее в текущей строке браузера.
- Заключите написанное в двойные квадратные скобки. Конечный вид ссылки: ].
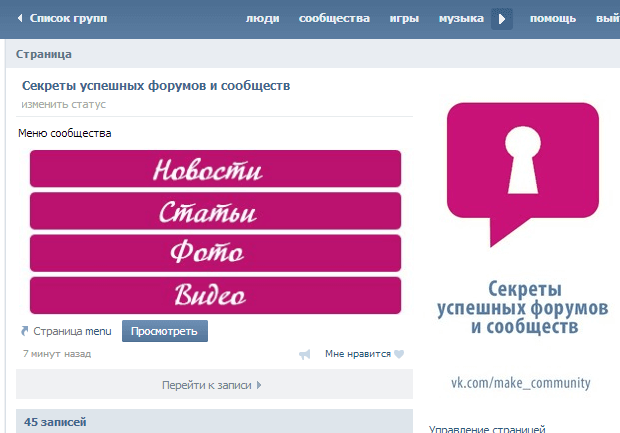
Wiki-разметка готового меню в «Вконтакте».
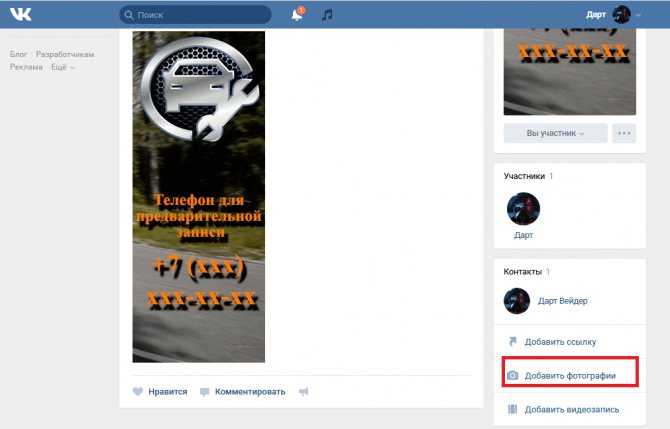
Первым делом, надо загрузить фотографию группы или аватарку, нажав на одноименную ссылку и выбрав необходимый нам файл.

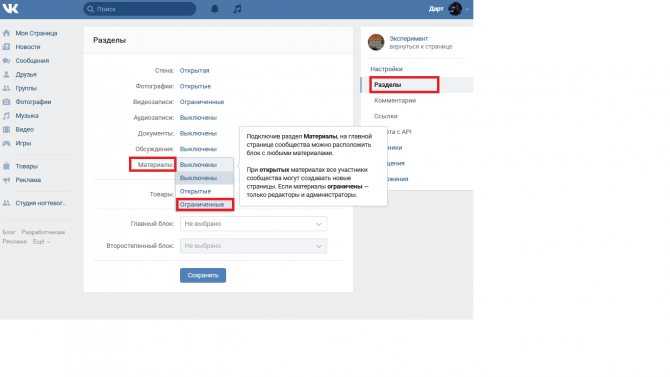
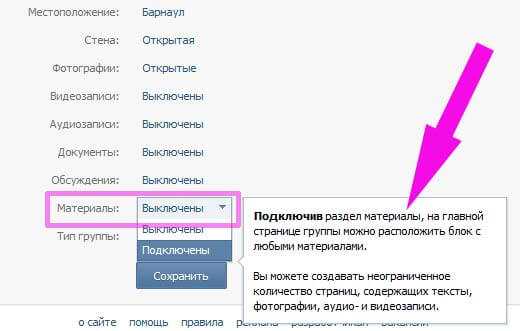
Затем обязательно проделываем следующую последовательность действий. Заходим в «Управление сообществом» и в пункте «Разделы» напротив кнопки «Материалы» выбираем «Ограниченные».

Сделать это необходимо, чтобы пользователи и участники группы не могли изменять и/или редактировать дополнительные позиции, в том числе и меню.
После проделанной операции загружаем наши нарезанные картинки в альбом сообщества.

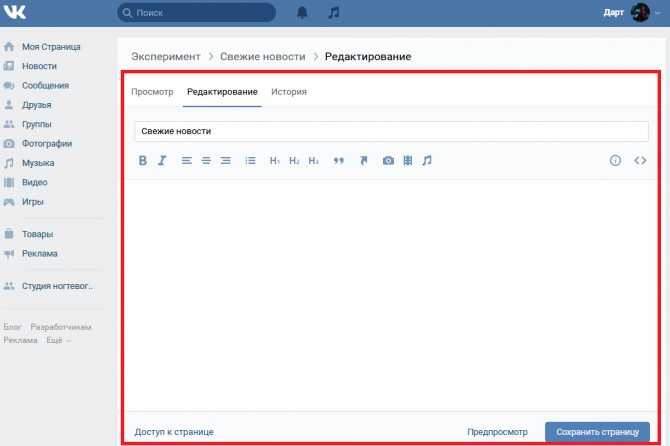
Переходим в раздел «Свежие новости», выбираем «Редактировать» и попадаем в меню редактора.

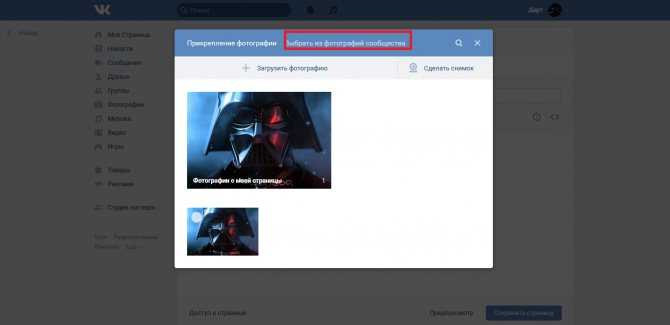
Чтобы убыстрить процесс, воспользуемся клавишей «Фотоаппарат» и нажмем «Выбрать из фотографий сообщества».

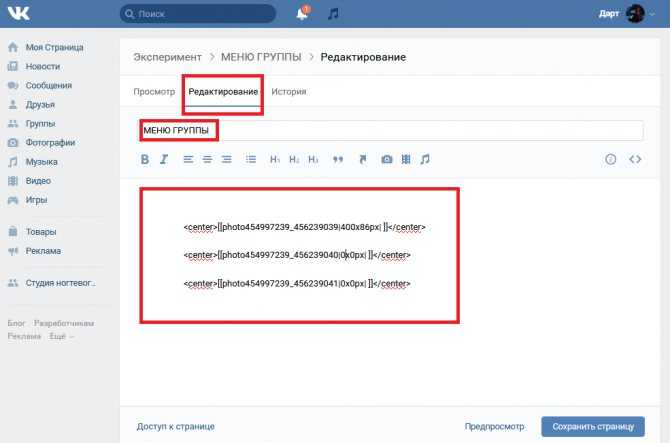
После добавления снова попадаем в меню редактора и нажимаем клавишу «<>», в которой произведем дальнейшее редактирование. Также сразу переименовываем раздел и вместо «Свежие новости» пишем в нашем случае «МЕНЮ ГРУППЫ».

Общая структура каждой нарезанной части выглядит следующим образом в разметке — ], где:
- id – идентификатор (номер) картинки, которую вы загрузили;
- X и Y – размер изображения по горизонтали и вертикали в пикселях;
- www.site.ru – ссылка, ведущая на необходимый блок группы (например, «Обсуждения») или прямо на нужный раздел вашего сайта иди другого веб-ресурса.
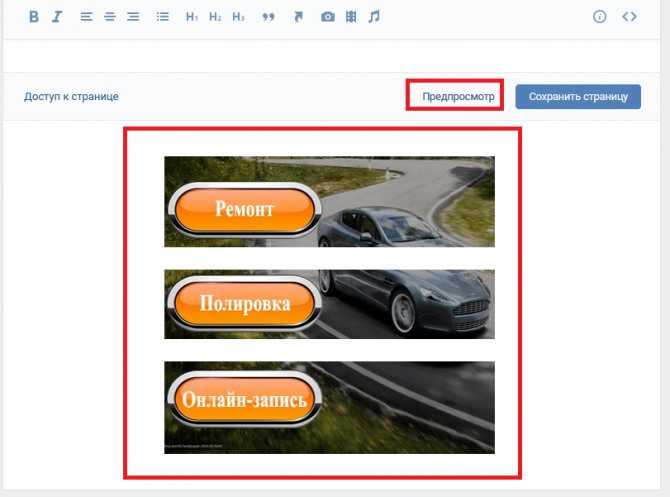
Глядя на шаблон, редактируем нашу wiki-разметку и периодически заходим в раздел «Предпросмотр», в которой визуально отображаются внесенные нами изменения.
Сразу все картинки необходимо закрыть тегом (а не как стоит изначально по умолчанию, каждое изображение)
… , который автоматически размещает все части меню по центру страницы!

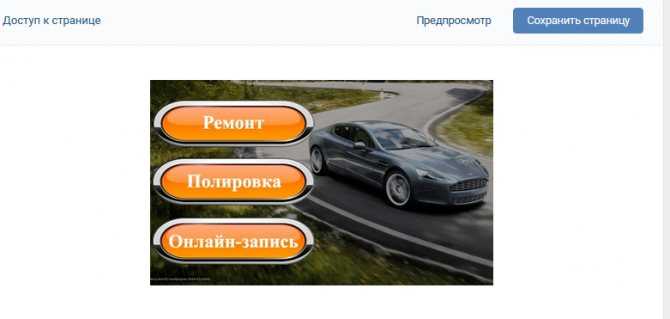
Так как тег, центрирующий изображение, мы уже оставили один, то, чтобы избавиться от «неприятных» расстояний между частями общего изображения, следует вставить тег «nopadding» следующим образом: ]
Вот что получается в итоге.

Не забываем нажать кнопку «Сохранить».
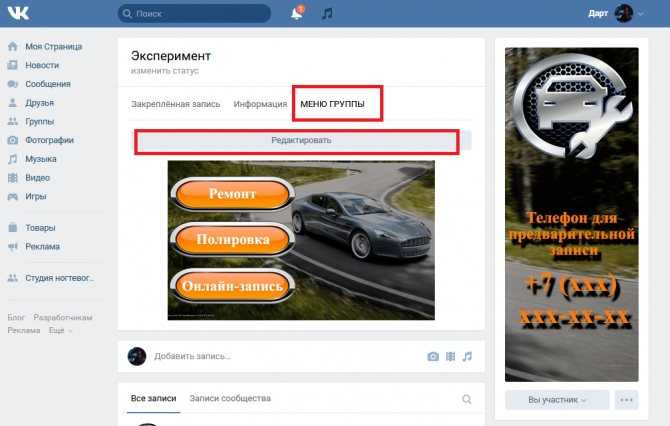
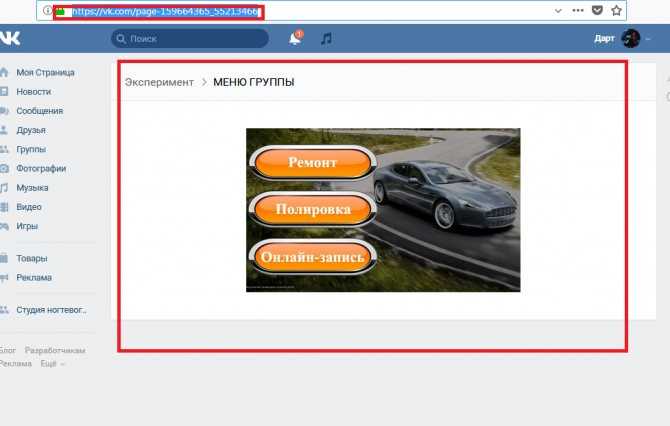
Теперь следует нажать на вкладку «МЕНЮ ГРУППЫ», потом «редактировать».

!Важно! Чтобы скопировать необходимый адрес, нажимаем в нашем варианте на «МЕНЮ ГРУППЫ» и копируем оттуда «правильную ссылку»

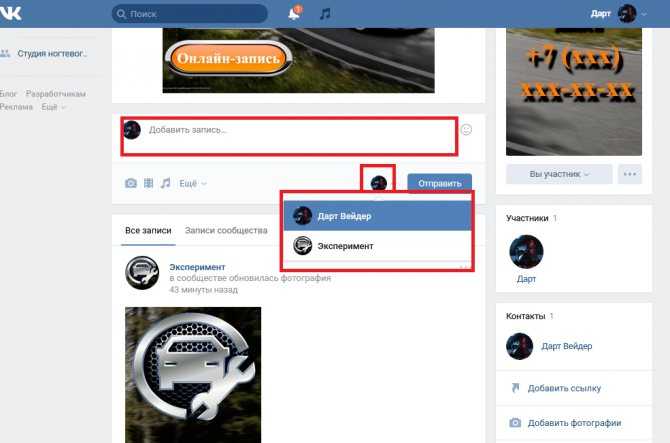
Переходим на главную страницу, нажимаем «Добавить запись». Не забываем сразу же поменять автора записи!

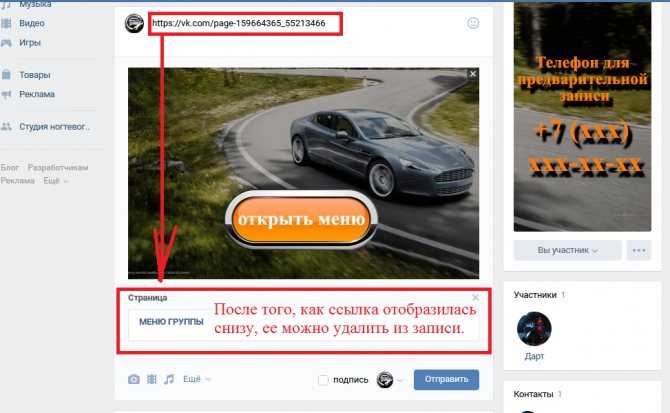
В поле редактора вставляем ссылку, которую мы скопировали ранее. Затем нажимаем на «фотограф» и добавляем изображение, которое мы приготовили заранее (с кнопкой «открыть меню»).
После того, как вставили ссылку в запись, и она отобразилась в виде прямоугольника снизу, можно ее удалить из записи. Осталось нажать кнопку «Отправить».

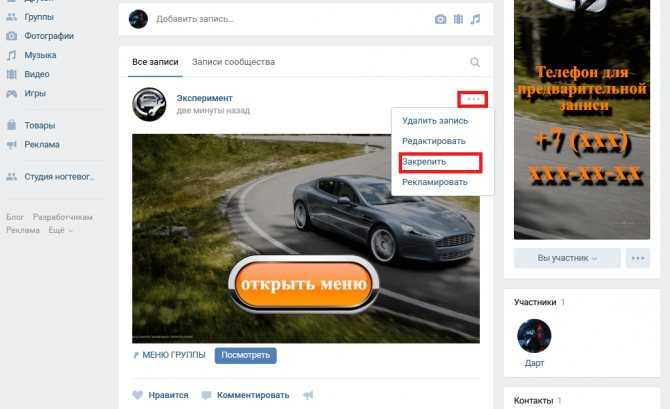
Нажимаем на «многоточие» справа от записи и кликаем по вкладке «Закрепить».

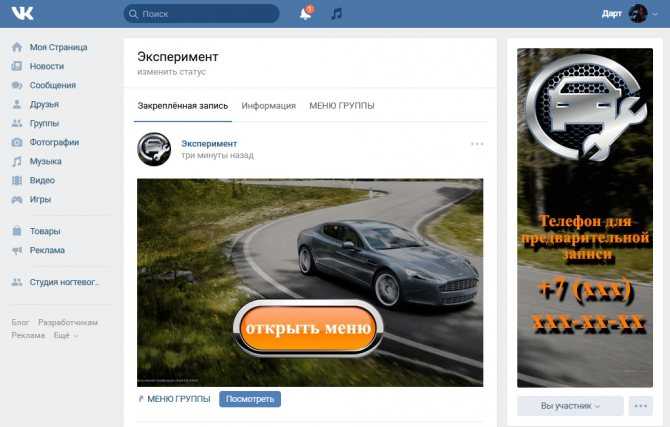
После этого обновляем страницу и наслаждаемся получившимся результатом, который выглядит следующим образом:

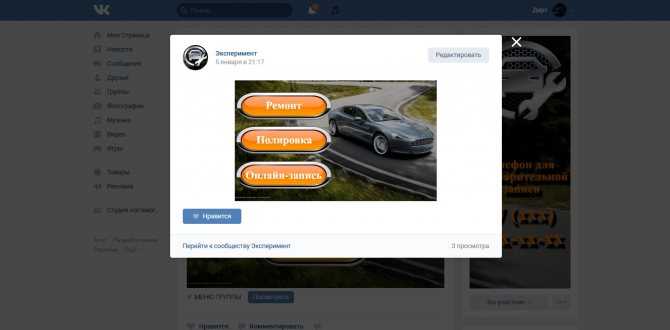
При нажатии на «Открыть меню».

Как видите, сделать меню в социальной сети «Вконтакте» достаточно легко и просто. Достаточно иметь легкий уровень знаний пользования «Фотошопом» и wiki-разметки. Чем лучше и понятливее дизайн, тем охотнее и чаще будет потенциальный пользователь приходить и возвращаться в вашу группу.
Если вы хотите действительно уникальный и потрясающий дизайн группы с соблюдением фирменной стилистики и сопутствующих элементов, то обратитесь к профессиональному дизайнеру, а можете и сами перед этим опробовать размах своих талантов. Удачи вам во всех ваших начинаниях!
smm
Обзор различных меню групп в контакте
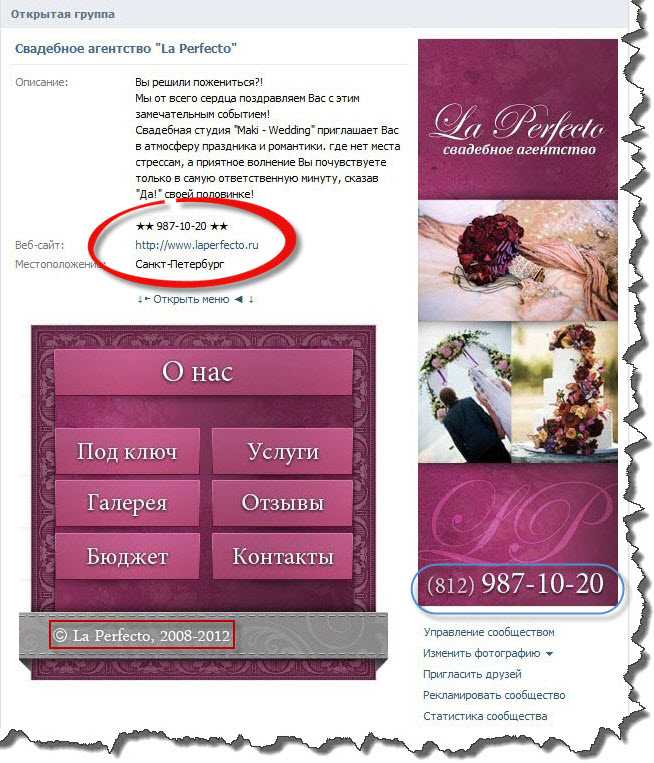
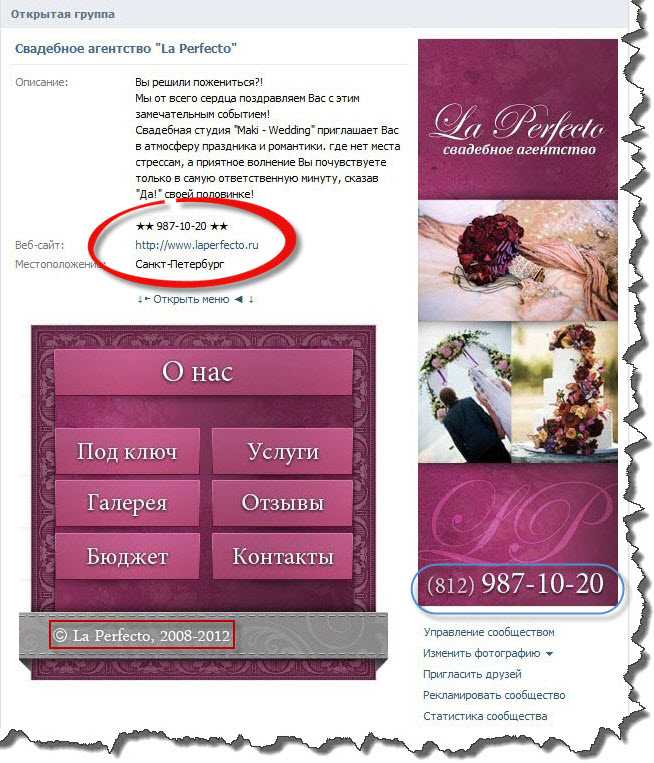
№ 1 Свадебное агентство «La Perfecto»

Как вы понимаете это группа представляет одно из свадебных агентств в Санкт-Петербурге, да дизайн меню бесподобен, но нас он не интересует, мы проводим анализ структуры. Побеседовав с администратором группы, я выяснил, что 20% своих клиентов они получают благодаря этой группе. Если вы планируете предлагать свои услуги, то я рекомендую вам позаимствовать структуру меню этого свадебного агентства. И прошу вас не нужно придумывать велосипед, он уже придуман.
Так же я советую разместить номер телефона и выделить его, а так же отразить возраст вашей фирмы, так как он всегда увеличивает доверие клиенту перед покупкой.
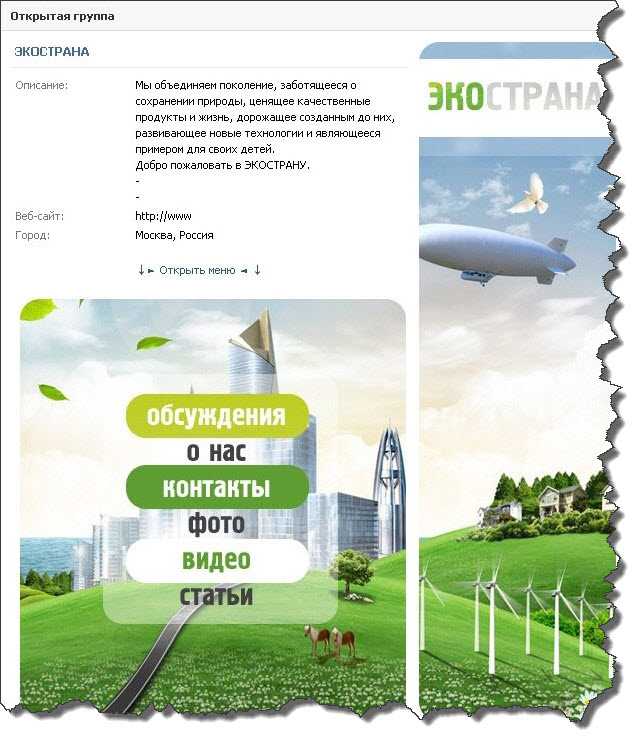
№ 2 Общественная организация «Экострана»

Ещё одна грамотно оформленная группа, которая уже не относиться к какой-то коммерческой тематике это группа общественной организации «Экострана». Согласно описанию организация борется за сохранение природы, какими способами я честно не знаю, но нас это и не интересует=)
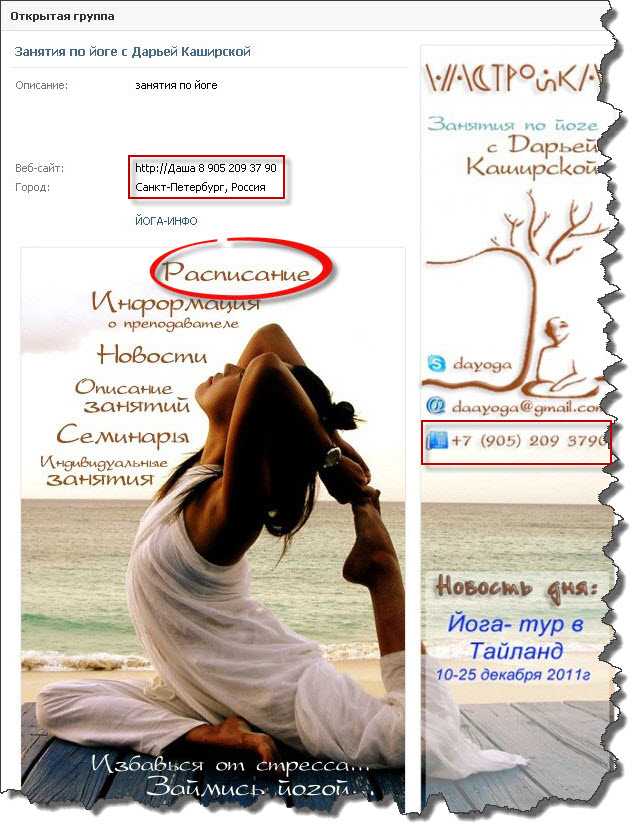
№ 3 Йога с Дарьей Каширской

Ну и, наконец, последняя группа по «Йоге» экспертом выступает Дарья Каширская. Я сам время от времени занимаюсь «Хатха йогой» и поэтому включил такой пример
Обратите внимание не на очередной дизайн, а на какие страницы хочет завлечь автор своих посетителей
- Расписание
- Информация о преподаватели
- Новости
- Описания занятий
- Семинары
- Индивидуальные занятия
Все страница подобраны в правильном ключе, посетитель, попав в группу, сразу же натыкается на интересующую его информацию, то есть он узнаёт, какое расписание, какие занятия, что за преподаватель и мн. др.
Виды меню и их особенности
Первым делом при создании сообщества стоит определиться с его главной целью. Именно от этого зависит будущий дизайн меню и его функциональные особенности. В зависимости от целей группы, меню может быть:
- для информационной площадки;
- для торговой площадки;
- для обучающей площадки.
Основная часть пабликов Вконтакте относится к информационным. Это те сообщества, где пользователю предоставляется какой-либо развлекательный или познавательный контент. Для такой группы целесообразнее всего использовать меню с отображением главных тем. Так, популярные паблики создают разделы: новости, последние публикации, популярные публикации, а также разделы конкретно по тематике группы.
Меню торговой и обучающей пабликов могут быть схожими. Цель и того, и другого – помочь своему пользователю сориентироваться в ассортименте товаров или услуг. Меню для продаж, как правило, включает такие разделы, как Каталог товаров, Оплата, Доставка, Акции и скидки, а для обучения может ограничиться разделами с описанием услуг, так как здесь главное – чтобы пользователь нашел нужную ему обучающую программу или материал.
Кнопка действия
Чтобы повысить продажи и упростить интерфейс, программисты VK создали кнопку действий. Пользователю достаточно нажать на кнопку со смартфона и производится вызов на указанный номер. Крайне удобно, эффективно и просто.
Чтобы эта функция заработала, перейдите в «Управления – Настройки – Кнопка Действий». Включите функцию, выберите тип действия и укажите адрес перехода или номер телефона.
На кнопку можно назначить следующие действия:
- Переход на веб-сайт;
- Звонок на мобильный номер;
- Вызов онлайн;
- Открыть мобильное приложение;
- Написать на почту;
- Открыть приложение сообщества.
Как оформить группу в контакте
При оформлении группы вконтакте делайте как можно более короткое название самой группы. Желательно чтоб в названии осталась недосказанность, это заинтересует больше людей.
Особенно это действует в явно коммерческих группах.
Описание группы желательно уложить в 20-25 слов. Ибо ленивые офисные сотрудники не станут читать ваши большие мемуары про то какая у вас интересная и полезная группа.
В описание должна быть четко формулирована суть группы. Например «В группе делимся способами рыбной ловли, секретами прикормки и вываживания, палим рыбные места».
Если у вас не будет конкретики, а все размыто и не понятно, то приглашенные вами люди будут покидать вашу группу через три секунды.
Не советую для оформления группы вконтакте в качестве аватара использовать логотип вашей фирмы/компании/сайта (нужное подчеркнуть).
Особенно заезженные баннеры Интернет партнерок (если продвигать будете какую либо партнерскую программу).
Увидев примелькавшийся баннер люди сразу уйдут, а еще скорее всего пожалуются на спам и вашу группу забанят. Нужно сделать что то свое.
Для этого конечно понадобятся некоторые навыки по фотошопу. Причем сделать как можно качественнее и красивее.
Приятный баннер бросится в глаза и заставит юзера пройтись по группе и немного/много почитать. Для «рыбной» группы я бы выбрал фото мужчины с большой рыбой в руках.
Это заинтересовало бы многих рыбаков.
Для моей рыбной группы я бы оставил включенными такие опции как стена, обсуждения, фото, видео и т.д.
Причем сразу бы немного наполнил интересными фотографиями и видео (по возможности), написал бы пару интересных и в меру провокационных статей чтобы вызвать их обсуждение.
А вот при оформлении коммерческой группы вконтакте все наоборот. Я закрываю в таких группах все эти примочки чтобы исключить возможность отписываться недовольным.
Всегда найдется «обиженный на жизнь» индивидуум и напишет на вашей стене то, что отпугнет от вашей группы остальных потенциальных участников.
Особенно нехорошо получится, если его излияния окажутся первыми на стене.
Самый важный элемент на который среагируют привлеченный в группу юзеры это правильно поданная новость.
Вы ведь не забыли еще для чего мы делаем оформление группы вконтакте? Надеюсь что нет.
Новость должна быть: понятной всем категориям населения, небольшая по размерам, отражающая суть предложения.
Новость должна быть не навязчивой, с выделение жирным шрифтом ключевых моментов (хоть одно слово, хоть целое предложение).
В качестве анкора ссылки нужно что то «кричащее», типа такого «У жены месячные? Пора на рыбалку!» )))
Если не знаете как вставить ссылку в новость , то вот код:
{|
|-
|
”’[//site.ru| У жены месячные? Пора на рыбалку!] ”’
|}
Обложка
Размеры: 1590×400 px, видимая зона для мобильной версии 1196×400 px.
Это вытянутая горизонтальная картинка в шапке сообщества, она некликабельна.
Обложка нашей группы vk.com/prcyru
Обложка не обязательна для сообщества, если ее не установить, аватар группы откроется в полном формате справа.
Группа без обложки
Общие рекомендации к обложке
Чтобы качество обложки не портилось, администрация Вконтакте советует загружать изображение размером 1590×400 px. Но в мобильной версии вся обложка не умещается в экран, края справа и слева обрезается на 197рх, поэтому все данные, тексты и изображения, которые нельзя резать, лучше помещать в видимой зоне, это 1196×400 px. А сверху примерно 83 рх занимает полоска с индикаторами связи, уровня заряда и прочих.
Схема обложки с разметкой
Чтобы вам не размечать области самостоятельно, мы сделали шаблон в формате psd с направляющими, разграничивающими области. Его можно скачать.
Надписи уместились в видимой зоне, значок настроек перекрывает текст только у администраторов сообщества
Обрезалось часть названия на обложке
Многие советуют делать на обложке стрелки, побуждающие нажать на подписку или написать сообщение.
Стрелка указывает на кнопку подачи заявки
Стрелка показывает на кнопку с сообщением
Мы советуем сначала посмотреть, преимущественно с каких устройств аудитория смотрит группу. Такая информация есть в статистике сообщества:
Скриншот статистики группы PR-CY
Если аудитория чаще смотрит группу с мобильных, то в таком значке нет смысла, потому что в мобильном приложении он смещается и указывает на миниатюру аватарки, а не на кнопку подписки или сообщения.
Стрелка указывает на аватарку
Стрелка указывает на пустое поле
Динамическая обложка
Размеры: такие же, как у обычной обложки.
Вконтакте внедрили функцию динамических обложек, это значит, что обложка будет иметь изменяющиеся данные и обновляться через определенный промежуток времени. Такая обложка удобна тем, что на нее можно вывести практически все, что угодно: городским порталам может пригодиться время, курс валют, пробки или погода, группам, которые проводят акции или организовывают мероприятия, будет полезен таймер с обратным отсчетом, а вывод аватарок самых активных пользователей может стимулировать оставлять комментарии или лайкать записи.
Пример с выводом аватарок активных участников на обложку
Аватарка нового подписчика на обложке
Для динамической обложки нужна обычная картинка, на которую будут крепиться вставки с аватарками, погодой и прочим, скрипт с привязкой к группе и хостинг с поддержкой CronTAB, где будет установлен скрипт. Если поставить слишком частое обновление обложки, каждую секунду, к примеру, то может понадобиться антикапча.
О том, как самостоятельно написать скрипт, на ХабраХабре
рассказывал Петр Самохин. Если не хочется разбираться в этом самостоятельно, есть платные сервисы-конструкторы, к которым можно подключить группу и настроить обложку с нужными приложениями за небольшую абонентскую плату.
Функциональность может быть разной, к примеру, оформление сообщества может полностью меняться после клика на подписку. Дополнительные функции разрабатывают отдельно, можно написать что-то самостоятельно, можно можно найти группы в поиске самого Вконтакте, где занимаются разработкой и продажей таких приложений.
Анимационная обложка на мобильных
Размеры: вертикальные фото и видео 1080×1920 px или другие в пропорции 9:16.
В январе 2019 всем группам открылась возможность оформить отдельную обложку для мобильного просмотра. В нее можно включить до пяти крупных фотографий или видео без звука, которые будут работать как слайд-шоу. Выглядит это так:
Обложка группы в мобильном просмотре
Обложка группы по клику в мобильном просмотре
Включается эта возможность в Настройках сообщества:
Настройки группы
Дальше появится окно с добавлением фотографий в слайд-шоу для анимированной мобильной обложки:
Добавление фотографий
Какой размер материалов выбрать:
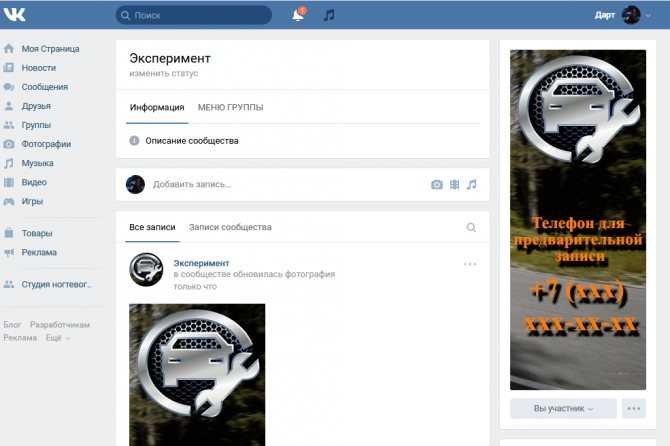
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн Вк не только внес удобства в функционал сайта, но и некоторые неразберихи для администраторов пабликов. В данном разделе мы поэтапно рассмотрим, как создавать меню для группы в новом дизайне.
Итак, пособие как сделать меню в новой версии ВК быстро и что самое важное без ошибок в коде перед вами. Точно следуя указаниям, вы сможете создать меню сами, правильно и быстро! Начнем!. 1
Открываем изображение меню в фотошопе или другом графическом редакторе
1. Открываем изображение меню в фотошопе или другом графическом редакторе.
2. Исследуем размер картинки и если он превышает 600пикс по ширине — меняем размер на 600, высота картинки изменяется пропорционально, вручную ее не задаем!
3. Используем инструмент «раскройка» и кроим наше изображение на кнопки.
4. Сохраняем картинку в параметре «для WEB». Теперь работа по фотошоп закончена. Переходим в сообщество.
5. Переходим в настройки сообщества в «Материалы», выбираем «Ограниченные» и жмем «Сохранить».
6. Переходим на главную страницу, во подраздел «свежие новости» кликаем «редактировать».
7. Так мы оказались в Вики редакторе, теперь начнется самая основная деятельность. Изменяем графу «свежие новости» на «меню» или любое иное и кликаем значок фотокамеры, внедряем все нарезанные кусочки из сохраненной папки.
Если вместо кода появляются сразу картинки после входа в редактор вики разметка меню необходимо переключить режим вики разметки!
Теперь перед нами код нашего меню, но его необходимо немного доработать, чтобы удалить пробелы между изображениями. Сейчас наш код выглядит таким образом: ]]]]]
Перейдя на предосмотр мы заметим, что изображения находятся е там, где должны, и, кроме этого, между ними есть пробелы.
8. Правим код: По умолчанию в вк встроено разрешение на максимальный размер изображения по ширине 400пикс, первая кнопка получается 600, меняем параметры первой кнопки 400x89px на 600рх, высоту указывать не нужен. Так же вписываем в каждую строку такой тег: nopadding обязательно через точку с запятой.
Важно! Не кликайте на ENTER после строк кода если желаете, чтобы у вас две кнопки находились рядом, в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не влазят! Такой код должен быть после правки:. Теперь, перейдя в «предпросмотр» мы видим что все находится на своих местах
Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь некликабельна! Не забывайте убрать лишний пробел между | и ]
Теперь, перейдя в «предпросмотр» мы видим что все находится на своих местах. Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь некликабельна! Не забывайте убрать лишний пробел между | и ].
Убедившись что все сделано, как было задумано, кликаем «сохранить» и возвращаемся к странице
Обратите внимание что в новой версии 2018 отсутствует кнопка «вернуться к странице», поэтому нужно просто кликать на имя страницы вверху
9. Теперь необходимо закрепить наше меню. Для этого скопируем ссылку на страницу с нашего меню и возвратимся на главную страницу группы.
10. В поле нового сообщения нужно вставить скопированную ссылку. После того как отобразиться кусочек меню ссылку нужно удалить! И посредством значка фотокамеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», кликая на кружок слева от кнопки «отправить», и жмем на «отправить»
11. Теперь закрепим меню, обновим страницу и оцениваем наш результат. На всю работу, не спеша, затрачивается примерно 15-20 минут.
Как создать меню в группе вк, чтобы цепляло с первого взгляда?
В группе Вконтакте сделать кликабельное меню аппетитным проще всего при помощи конструктора.
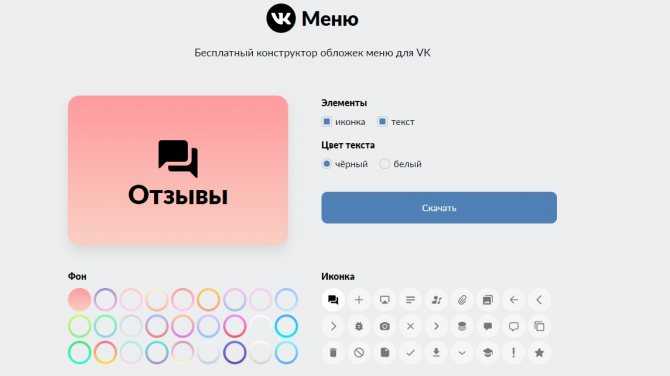
Конструкторы
Существуют как платные, так и бесплатные версии. Вам предложат шаблон, разные варианты фона, цвета клавиш, а также изменить шрифт. Это может выглядеть примерно так:
- Можно загрузить иллюстрации со своего компьютера.
- Последовательно выбираем все пункты, корректируя в процессе по своему усмотрению.
Для примера ниже Вы найдете ссылки на несколько подобных сервисов.
Бесплатный конструктор Вы найдёте на https://вкменю.рф.
Платные: https://vkmenu.ru, https://www.vkprofi.ru. Создать неповторимый стиль без специальных знаний вики разметки поможет сервис https://wikiposter.net. Приложения отличаются между собой, но имеют подробную инструкцию, так что запутаться практически нереально, даже новичку.
Гораздо сложнее сделать меню в группе ВКонтакте, задействовав графический редактор.

Photoshop
- Открываем нужное изображение в программе.
- Размер миниатюры не должен превышать 600 пикселей по ширине.
- Проверяем, исправляем, если нужно.
- Инструментом «Раскройка» нарезаем фото на кнопки
- Сохраняем для WEB
- Переходим VK, включаем «Материалы», ограничиваем доступ, сохраняем, меняем название — всё, как в варианте без графики.
- Далее добавляем нарезанные фрагменты, нажимая значок фотокамеры
- Перед нами появляется код, он потребует доработки.
- Переносим ссылки в столбик и добавляем в каждую строчку тег nopadding (через точку с запятой), чтобы убрать пробелы. Пример: ][[
- Если на данном этапе всё корректно (убеждаемся в Предпросмотре), сохраняем и возвращаемся на страницу.
Посты
Размеры: не менее 700 px в ширину для обычных постов, не меньее 510х288 px для статьи в редакторе.
Посты в ленте поддерживают любое изображение, но у разных постов есть свои ограничения.
В интернете встречается мнение о том, что размер картинки влияет на ранжирование в умной ленте, поэтому она должна быть не меньше 1024 px. Мы спросили у поддержки и выяснили, что размер не влияет, главное содержимое.
Ответ поддержки о влиянии размера картинки на позицию в выдаче
Основатель Церебро Таргет Феликс Зинатуллин утерждает, что картинка должна быть не менее 700 пикселей в ширину. Как показывает его опыт, у постов с картинками шириной в 700 пикселей и с шириной в 699 может быть разница охватов в два раза.
Параметры картинки могут быть любыми, но лучше остановиться на квадратных и горизонтальных прямоугольных изображениях. Для примера мы взяли три варианта: квадратную картинку, изображения в вертикальной и в горизонтальной ориентации в 1000 px по ширине.
Десктопный просмотр
Изображения выравниваются по ширине экрана, больше всего места занимает квадратная картинка, хорошо смотрится изображение в горизонтальной ориентации. В вертикальной ориентации в десктопном варианте смещается вбок и не выравнивается по центру, а в мобильном стоит по центру, но по бокам образуются белые поля.
Мобильный просмотр
Есть другой формат поста — статья в редакторе. Обложка для нее должна быть горизонтальной, картинка сожмется до размера 510х288 px. Какие-либо изображения лучше помещать дальше от центра, заголовок тоже писать не нужно, он автоматически встанет посередине. Заголовок пишется белым шрифтом, но подсвечивается тенью, так что темные иллюстрации смотрятся лучше, но и на светлом текст не теряется.
Иллюстрация для статьи со светлым фономИллюстрация для статьи с темным фоном
Еще одна рекомендация для картинок — не пишите на них слова «лайк», «репосты» и прочее, что теоретически можно отнести к накруткам. Алгоритмы ВКонтакте борются с лайко-попрошайками и занижают охват таких постов. Об этом говорит эксперимент Церебро Таргет: два одинаковых поста получили разный охват подписчиков, на одном из них был замазан «лайк»:
Охваты у одинаковых постов
Как правильно настроить группу, публичную страницу, мероприятие
Настройки при создании группы, публичной страницы и мероприятия разные.
Общие у всех трех типов настройки это название и тематика.
Как назвать группу в ВК
Чтобы группа была популярной, хорошо раскручивалась и люди могли легко найти ее, к названию нужно подойти ответственно.
А именно: группу надо называть так, как люди ищут подобную тематику в поиске.
Например, если вы занимаетесь доставкой цветов в Подольске и называетесь «Райский сад», то группу называть райским садом не надо. Назовитесь «Доставка цветов в Подольске» или на крайний случай «Доставка цветов в Подольске | Райский Сад».
Как подбирать такие популярные слова, по которым люди ищут группы читайте в статье «Как можно назвать группу в ВК чтобы она стала популярной».
Тематика
Тематика помогает Вконтакте определить чем занимается ваша группа, чтобы рекомендовать вас пользователям со схожими интересами и рекламодателям.
На текущий момент доступно 114 тематик для групп и 235 для публичных страниц. Выбирайте то, что характеризует вашу группу.
Тематику сообщества менять можно, но только на начальном этапе жизни группы, пока подписчиков не больше нескольких тысяч. Большие группы за смену тематики блокируют, т.к. раньше практиковалась продажа групп и смена тематики следующим владельцем. Получалось что люди подписывались на одну информацию, а в итоге начинали получать совершенно другую.
Группа
Если вы выбрали «Группа по интересам» или «Бренд или организация», то откроется такое окно:
Настройки группы в ВК
У группы есть свои специфические настройки: это тип группы, адрес сайта и физический адрес.
Тип группы
Типов групп 3:
- Открытая — могут вступить все желающие;
- Закрытая — вступление по приглашениям или по заявке;
- Частная — вступить можно только по приглашению руководителей.
Если не собираетесь делать платные курсы, закрытый клуб или еще какое-нибудь тайное общество, то выбирайте открытый тип группы, чтобы могли вступать все желающие.
Веб-сайт
Если у вас есть веб-сайт напишите сюда его адрес.
У вконтакта широкие возможности интеграции с сайтом.
Есть виджет Сообщения сообщества, который можно разместить на сайте и виждет самой группы с кнопкой вступить, который можно разместить на боковой панели сайта или в подвале (нижняя часть сайта).
Адрес
Если у вашей фирмы есть офис, магазин, в общем, место куда могут приходить клиенты нужно обязательно указать его здесь. Чтобы клиенты не искали в других источниках где же вы находитесь.
Публичная страница
Если вы выбрали «Бизнес», «Тематическое сообщество» или «Публичная страница» то откроется такое окно:
Настройки публичной страницы в ВК
Публичную страницу в отличие от группы нельзя сделать закрытой.
Список тематик у публичной страницы свой, отличный от группы.
Мероприятие
Окно настроек мероприятия:
Настройки мероприятия
У мероприятий 20 различный тематик на выбор.
Тип встречи:
- Открытая — принять участие могут все желающие;
- Закрытая — участие только по приглашениям;
Время начала и Время окончания — эта настройка доступна только для мероприятий.
Организатор
Организатором может быть как человек, так и группа (публичная страница).
Если организатор группа или публичная страница, то они могут приглашать на мероприятие всех своих участников. Лимит приглашений — 500 человек в день.
Мы заполнили минимально необходимые настройки. Теперь нужно нажать на кнопку Создать сообщество.
Сообщество создано.
Как сделать интерактивное меню в группе

Многие сайты продаж создают интерактивное меню на главной странице. Эффект нажатой кнопки, особые выделения, подчеркивания клавиш — эффекты делают сайт привлекательным для покупателей. Если вы ведете бизнес-аккаунт ВКонтакте, вам пригодится умение создавать интерактивное меню группы.
- Создайте в Фотошопе документ, поместив туда изображение с “шапкой” меню.
- Оформите строку навигации: можно написать на белом фоне основные разделы будущего меню (“О нас”, “Цены” и др.) Выделите разным цветом при необходимости.
- Разрежьте каждую картинку, чтобы они были оформлены по отдельности.
- Зайдите на сайт ВКонтакте (группа, раздел “Свежие новости”, “Редактировать”, режим wiki-разметки).
- Загрузите фотографии с компьютера.
- Скопируйте адрес нужной страницы, вставьте его в код картинки через прямой слэш. Для каждой картинки труется отдельная wiki-страница.
- При нажатии на эти ссылки будут открываться соответствующие разделы сообщества. После перехода вы увидите пункт “Наполнить содержанием”. Загрузите те же кнопки, но с иным цветовым порядком.
Готово! Теперь кнопки начнут менять цвет при переходе на различные разделы сообщества.