Bottle
Bottle — это микро-фреймворк, известный своими минималистичными особенностями. Основное использование этого фреймворка — создание веб API. Он довольно мал по размеру, однако его размер никак не влияет на его производительность. Это действительно одна из самых популярных платформ, которую предпочитают люди.
Bottle позволяет каждому веб-приложению выполняться только в одном исходном файле, не завися ни от каких других источников. Существует исключение для стандартной библиотеки Python. Этот фреймворк прост и довольно быстр одновременно. Он поставляется с поддержкой адаптера для сторонних шаблонизаторов и WSGI/HTTP. Обобщая, Bottle — это минималистичный и простой фреймворк, который можно использовать для создания приложений для личного использования.
Он идеально подходит и помогает разобраться в организации веб-фреймворков, прототипировании, а также идеально подходит для создания различных типов RESTful-сервисов. Самое лучшее в этом виде фреймворка Python — это то, что он помогает разработчикам тесно работать с аппаратным обеспечением, и именно по этой причине Netflix использует его для своего веб-интерфейса.
Вот основные характеристики Bottle:
- Минимализм.
- Легкость.
- Доступ к файлам cookie, данным форм, метаданным HTTP и загрузке файлов.
- Помогает запрашивать диспетчерские маршруты с поддержкой параметров URL.
- Поддерживает плагины баз данных.
Next.js
Next.js был создан как средство рендеринга на стороне сервера, работающий на основе React. С помощью Next.js можно создавать не только веб-приложения, но и мобильные, десктопные и PWA. Сайты Docker, Github, Hulu, Netflix, Starbucks, Tencent и Twitch разработаны с использованием Next.js,
Ключевые особенности Next.js:
- Создан на основе популярной библиотеки React.
- Фреймворк предлагает одну из лучших серверных визуализаций с поддержкой SEO и быстрым запуском.
- Поддерживает простую выборку данных и CSS.
Преимущества использования Next.js
- Популярные инструменты, такие как React, Material-UI, Builder, Sanityи DatoCMS, совместимы с Next.js.
- Автоматический рендеринг на стороне сервера и разбиение кода.
- Позволяет создавать динамические метатеги в разделе <head> для оптимизации SEO.
- В Next.js доступна горячая перезагрузка страницы при обнаружении какого-либо изменения.
Создайте полноценный многоязычный блог с помощью Nuxt.js
Nuxt.js для Vue — это то же самое, что Next.js для React. Отличный фреймворк, объединяющий возможности рендеринга на стороне сервера и одностраничных приложений (SPA). Попробуйте поработать с ним, воспользовавшись вот этим руководством. Приложение, которое вы сможете создать, будет выглядеть так:
Что вы узнаете
На примере этого проекта вы узнаете, как создать полноценный веб-сайт с использованием Nuxt.js от начальной настройки до окончательного развертывания. Вы используете множество интересных функций, которые Nuxt может предложить, например, страницы и компоненты, а также стилизацию с помощью SCSS.
Стек технологий и фичи:
— Nuxt.js;
— Components and Pages;
— Storyblok module;
— Mixins;
— Vuex for state management;
— SCSS for styling;
— Nuxt middlewares;
QUOTE
— советует автор.
CherryPy
CherryPy — это еще один минималистичный микро-фреймворк, который является легким и эффективным. Веб-разработка на Python делается простой и похожей на объектно-ориентированную программу. Основная причина создания CherryPy — сделать его расширяемым. Он имеет механизмы для точек крючка, а также удлинители.
CherryPy powered — это автономное веб-приложение, способное встраивать свой собственный многопоточный сервер. Приложения от Cherry работают на Linux, macOS и Windows.
Список основных характеристик CherryPy:
- Мощная система настройки.
- Встроенная поддержка профилирования, тестирования и покрытия.
- Гибкая система плагинов.
- Довольно простой и может запускать несколько HTTP серверов одновременно.
Фреймворки Frontend Javascript
6. Angular

Angular — это интерфейсный фреймворк, который специализируется на создании многофункциональных одностраничных приложений. Это яркая структура, способная создавать полные клиентские приложения, и в Angular так много предстоит сделать и изучить. Angular 1.x использовал Javascript, но в более поздних выпусках был принят Typescript, который является надмножеством Javascript. Основными недостатками Angular являются его размер по сравнению с другими фреймворками и тот факт, что он не оптимизирован для SEO по своей природе, хотя может быть оптимизирован для SEO. Google разработал angular , а Google, Microsoft и Paypal используют его .
Вот наш подробный пост об Angular: Зачем вам изучать Angular?
Ссылка на Angular на Github: https://github.com/angular
7. React

React — это не фреймворк, это интерфейсная библиотека, но многие разработчики считают его фреймворком и обычно сравнивают в этом контексте. React был первым, кто принял компонентную архитектуру, которую Angular и Vue, а также многие другие фреймворки начали применять позже. Виртуальный dom React значительно ускоряет манипуляции с dom, и его довольно легко понять, в основном благодаря синтаксису JSX. React может использоваться на стороне сервера или на стороне клиента. Он был разработан и поддерживается Facebook, а Facebook и Instagram используют его.
Ссылка на React Github:
8. Vue

Vue.js — новая восходящая звезда; он начинался как отдельный проект и быстро превратился в одну из самых популярных JS-фреймворков. Во Vue есть много интересных вещей. Во-первых, это прогрессивная структура, что означает, что если у вас есть существующий проект, вы можете принять Vue для одной части проекта, и все будет работать нормально. Во-вторых, он также включает в себя компонентную архитектуру, а экосистема Vue может помочь вам создавать полные интерфейсные приложения. Некоторые люди опасаются использовать Vue, поскольку крупные компании, такие как Facebook или Google, не поддерживают его, но это быстро меняется, поскольку крупные имена начинают инвестировать в Vue.
Vue.js Ссылка на Github: https://github.com/vuejs/vue
9. Ember

Ember был назван лучшим фреймворком Javascript еще в 2015 году. Сегодня сообщество Ember огромно, и оно постоянно расширяется, с новыми функциями и регулярно добавляемыми выпусками. Ember обладает двусторонней привязкой данных, которой может похвастаться Angular, и поставляется с множеством функций и компонентов, которые вы можете использовать прямо из коробки. Google, Microsoft, Heroku и Netflix часто используют эту платформу. Ember вращается вокруг производительности разработчика и пытается максимизировать ее, либо устраняя необходимость тратить время на действия, либо применяя некоторые передовые практики JS в своем основном дизайне.
Ссылка на Ember.js на Github: https://github.com/emberjs
10. Backbone

Backbone — это чрезвычайно легкий интерфейсный фреймворк, который подходит для создания многофункциональных одностраничных приложений. Он следует шаблону MV * и частично реализует дизайн MVC. Backbone имеет только одну базовую зависимость, а именно библиотеку Underscore, и имеет яркую экосистему, которая при добавлении в Mustache и Marionette позволяет создавать полные клиентские приложения.
Backbone.js Ссылка на Github: https://github.com/jashkenas/backbone
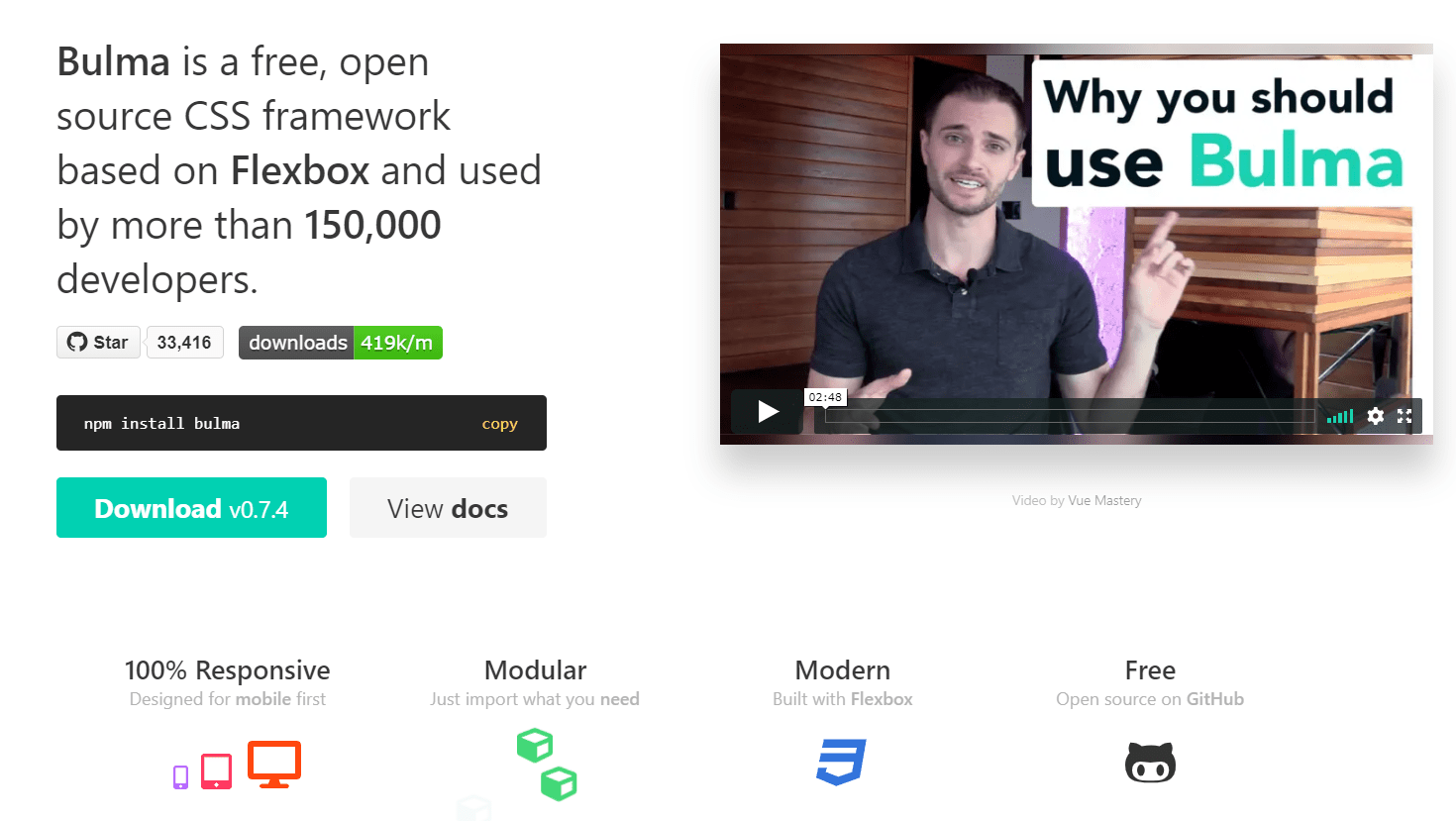
Bulma
Bulma – относительно новый фреймворк на рынке, в сравнении с большинством конкурентов. Но за короткое время он сделал себе известное имя. Привлекательность обоснована строгим подходом, основанном исключительно на CSS (нет элементов Javascript, как в Bootstrap) и элегантных дефолтных конфигурациях.

Bulma
Сетка данного фреймворка полностью основана на Flexbox. Bulma не особо требовательно к началу проекта веб-разработки. Потому ее считают очень хорошим вариантом для круглых новичков. С этим программным обеспечением можно достаточно быстро настроить сайт.
Преимущества
- простой синтаксис;
- адаптивный дизайн;
- создана для повседневных задач, с которыми сталкиваются небольшие команды, потому простая в изучении;
- большая коллекция компонентов;
- популярна: на Github имеет более 30 тысяч звезд. Конечно, это не говорит о качестве. Но это отображает высокий уровень доверия пользователей.
Недостатки
- из своей новизны есть множество неисправленных багов;
- небольшой опыт использования – требует проверки временем;
- отсутствие префиксов Flexbox для разных браузеров.
Bulma имеет небольшое сообщество, но достигла высоких показателей за короткое время. Потому это хороший вариант для начинающих амбициозных разработчиков.
Агрегированные объявления о работе
В этой таблице представлена статистика по открытым вакансиям с указанием конкретного фреймворка.*
Dec 2019 Job Board Listings by UI Framework
React усилил свое лидерство по сравнению с результатами прошлого года, в то время как Angular и jQuery «подвинулись», чтобы уступить место для Vue. Вот круговая диаграмма, показывающая, какова доля рынка труда для каждой платформы.
Top Framework Job Market Share
Средняя зарплата разработчиков JavaScript снова выросла в 2019 году: от 111 тысяч долларов/ год до 114 тысяч долларов/год, но это данные по Соединенным Штатам (Смотреть в источнике).
* Методология: На предмет вакансий автор исследовал сайт Indeed.com. Чтобы отсеять ложные срабатывания при поиске, он задал ключевые слова «программное обеспечение», тем самым повысив вероятность релевантности, а затем умножил результат на ~ 1,5 (приблизительная разница между списками вакансий для программистов со словами «программное обеспечение» и без них). Все результаты поиска были отсортированы по дате и проверены на предмет релевантности. Полученные значения не являются точными на 100%, но они достаточно хороши для относительных приближений, используемых в этой статье.
CakePHP

Если вышеуказанные PHP-фреймворки выигрывали в комфортабельности использования, визуальном оформлении, простоте освоения и прочем, то этот побеждает в номинации «Надёжность», причём с таким отрывом, что его называют эталоном. Платформа презентует гибкую архитектуру, которая предоставляет разработчикам возможность масштабирования и современные вспомогательные компоненты классов FlashHelper и FlashComponent, что делает фреймворк запредельно удобным для работы над веб-приложениями и интернет-ресурсами. Возможность управления сеансами даёт в свою очередь солидный объём возможностей для расширения функционала программного решения.
Также CakePHP может похвалиться отличной производительностью, что экономит время и нервы разработчика при загрузке и настройке платформы, создании вспомогательных шаблонов и маршрутизации.
Положительное влияние также оказало использование новых компонентов в инфраструктуре, поскольку именно этот фактор дал возможность избавиться от целого ряда проблем при создании программных платформ из-за статистического класса, который использовали в целях управления сессиями в большинстве PHP-фреймворков.
Ко всему прочему в работе с CakePHP следует обратить внимание на однообразность каркасов самого решения и его плагинов, благодаря которой значительно оптимизируется взаимодействие между всеми элементами фреймворка.
Следующая важная особенность, ставшая неоспоримым преимуществом CakePHP – преобразование тем в плагины, что в результате позволило создать без преувеличения лучшие темы среди всех перечисленных в этой статье фреймворков. Использование плагинов в качестве тем значительно расширяет их функционал и упрощает сборку программного продукта.
CakePHP
Данный фреймворк многие считают эталоном надежности. Он предоставляет гибкую архитектуру с возможностью масштабирования и современные вспомогательные компоненты (классы FlashComponent и FlashHelper), что крайне удобно для работы над интернет-ресурсами и web-приложениями. Благодаря возможности управлять сеансами, фреймворк предоставляет немало возможностей для расширения функционала программного решения.
У CakePHP отличная производительность, что позволяет не тратить время и нервы разработчиков при загрузке и настройке фреймворка, а также при создании вспомогательных шаблонов и маршрутизации.
Использование новых компонентов в инфраструктуре позволило избавиться от целого ряда проблем при создании программных платформ, из-за статического класса, который использовался для управления сессиями во многих PHP-структурах.
Благодаря однообразности каркасов самого программного решения и плагинов, значительно оптимизируется взаимодействие между различными элементами фреймворка. Еще одна важная особенность данной платформы – преобразование тем в плагины, что позволило создать одни из лучших тем среди всех перечисленных фреймворков. Благодаря тому, что плагины можно использовать как темы, это значительно расширяет их функциональность и упрощает сборку программного продукта.

Контейнер внедрения зависимостей
Поскольку мы настроили Composer, установка PHP-DI пройдёт практически безболезненно. Для этого снова обратимся к командной строке:
Обновите для конфигурирования и сборки контейнера.
Ничего особенного пока не произошло. Это лишь простой пример, где всё необходимое помещено в один файл для удобства наблюдения.
Мы , поэтому нужно явно объявить зависимости (а не использовать автоматическое внедрение или аннотации) и извлечь из контейнера объект .
Заметка на полях: автоматическое внедрение зависимостей может быть полезной фичей в начале создания приложения, но в дальнейшем оно усложняет сопровождение, поскольку зависимости остаются относительно скрытыми. К тому же возможно, что через несколько лет другой разработчик подключит какую-нибудь библиотеку, и в результате несколько библиотек будут реализовывать один интерфейс. Это сломает автоматическое внедрение зависимостей и приведёт к непредсказуемому потоку багов. Разработчик, внёсший изменение, может их вообще не заметить.
Давайте ещё больше всё упростим, импортировав пространства имён там, где это возможно.
Пока что выглядит всё так, словно мы устроили суматоху ради выполнения того, что уже делали раньше.
Не беспокойтесь, контейнер нам пригодится, когда добавим несколько других инструментов, помогающих передавать запросы напрямую через приложение. Эти инструменты будут использовать контейнер для загрузки правильных классов по мере необходимости.
Laravel
Laravel – один из любимых фреймворков среди разработчиков Wezom, которому мы уже посвятили несколько статей: особенности разработки сайтов с использованием фреймворка и преимущества использования Laravel в IT. Это наиболее популярный во всем мире фреймворк для PHP, который используют для разработки сложных индивидуальных сайтов и приложений. Также это одна из наиболее старых инфраструктур такого рода, которая была запущена еще в 2011 году. С тех пор постоянно проводились доработки и обновления, что позволило фреймворку эволюционировать в один из наиболее удобных инструментов для разработки.
Благодаря популярности Laravel в сети доступно немало полезной информации об особенностях работы с ним, советы и обсуждения разработчиков, активные сообщества.
К недостаткам фреймворка можно отнести то, что он оставляет для специалистов немало ручного труда, что замедляет работу, но обеспечивает гибкость при создании программных решений.
Основные плюсы Laravel:
- Высокое быстродействие и многофункциональность ядра.
- Простота маршрутизации.
- Эффективное объектно-реляционное отображение для БД.
- Простая интеграция со сторонними сервисами и библиотеками.
- Эффективная работа с длительными задачами благодаря асинхронным очередям и фоновым задачам.
- Свободный доступ к большому объему информации о фреймворке: документация, сообщество, материалы от специалистов.

Pyramid
Pyramid — это известный фреймворк разработки с полным стеком, который уже давно является одним из самых популярных вариантов для разработчиков. Фреймворк имеет довольно высокие стандарты и способен принимать решения, которые обычно принимают программисты
Однако крайне важно обеспечить надлежащую точку зрения на структуру, чтобы она могла функционировать и принимать соответствующие решения
Если вы ищете лучшие фреймворки Python для изучения, то обязательно рассмотрите этот фреймворк из-за множества преимуществ, которые он предлагает. Фреймворк будет продолжать принимать решения до тех пор, пока веб-приложение не вырастет. Как только он достигает роста, он перестает принимать решения. Основная цель этого фреймворка — разработка лучших веб-приложений с меньшей сложностью и минимальными ресурсами.
Фреймворк идеально подходит для различных видов приложений, но также он отлично подходит и для создания CMS. Помимо CMS, это превосходный выбор для обработки API-проектов и прототипирования.
Самое лучшее в Pyramid — это то, что она довольно легкая и имеет возможность обрабатывать различные виды проектов с максимальной прозрачностью и простотой. Еще одна важная особенность этого фреймворка заключается в том, что он идеально подходит для проверки подлинности и авторизации. Меры безопасности являются высоконадежными и упростят процесс оценки и настройки приложения.
Вы также можете использовать другие сторонние ресурсы, чтобы максимально использовать Pyramid!
Список основных характеристик Pyramid:
- Функциональные декораторы.
- Однофайловые приложения.
- Фреймворк обхода для сопоставления URL-адресов с кодом.
- Предикаты и визуализаторы.
PHP 8 и дальше
Новая основная версия PHP 8 появилась в конце прошлого года. Я много писал постов по этой теме, и не буду повторять все это здесь. В принципе все как обычно, производительность только улучшается, и тесты это доказывают.
Есть JIT, который, улучшает производительность некоторых проектов, а также предварительная загрузка, которая имеет в целом положительное влияние, если вы не используете shared хостинг.
Я думаю, что такой функционал, как атрибуты (также известные как «аннотации»), именованные аргументы и объявляемые свойства в конструкторе также заслуживают упоминания, поскольку они определенно способствовали тому, что PHP 8 стал таким замечательным выпуском.
Тем временем основная команда уже работает над следующей версией PHP 8.1, которая будет выпущена где-то к концу 2021 года. На данный момент наиболее важными функциями являются перечисления (Enum) и файберы (Fiber).
Год за годом основной команде удается представить сообществу новый стабильный выпуск, наполненный множеством функций и качественных улучшений. Путь обновления также не так уж и сложен. Я уже обновил некоторые из моих собственных проектов с PHP 7.4 до PHP 8, и это заняло от 30 до 60 минут на проект. На самом деле нет никаких веских причин оставаться на старых версиях!
CakePHP

Каждый фреймворк хорош по-своему, однако перечисленные ранее лидировали по показателям удобства, простоте и оформлении интерфейса, тогда как CakePHP – бесспорный лидер по стабильности и надежности. Своими высокими показателями по этим двум параметрам он заслужил звание эталона. Среди его преимуществ.
Гибкость архитектуры. Этот фактор отвечает за возможность масштабирования и использования профессиональных компонентов вспомогательного ряда Flash Component и Flash Helper.
Удобство работы с проектами любого уровня сложности – от приложений для смартфонов до сложных в реализации многостраничных веб-сайтов.
Грамотное управление сеансами. Сама возможность такого подхода гарантирует, что разработчик сможет расширить функции своего продукта и увеличить скорость обработки данных на порядок.
Высокая производительность. Это всегда плюс, так как позволяет значительно сэкономить время и силы разработчика, ускорить процесс настройки программных решений и повысить отдачу от проекта. Производительность прямым образом влияет на скорость маршрутизации, создания шаблонов, загрузки платформы в целом.
Включение новых программных компонентов инфраструктуры в платформу. Использование инновационных решений обеспечило снижение вероятности возникновения проблем и ошибок при написании кода. Это обусловлено статистическим классом, который мог применяться для контроля сессий. Все это также положительно отразилось на популярности платформы.
Оптимизация взаимодействия внутри фреймворка между отдельными его компонентами
При знакомстве с фреймворком разработчики сразу обращают внимание на единство плагинов и проекта, что очень помогает в работе.
Data Management
Redux по-прежнему занимает лидирующие позиции в гонке менеджеров состояний, но удовлетворение и интерес к GraphQL и Apollo также растут. Мы можем ожидать продолжение развития GraphQL в 2020 году.
Тем не менее, автор считает, что есть серьезные основания выбирать Redux для управления состояниями, даже если вы уже используете GraphQL. По его мнению, вы останетесь в выигрыше от изучения Redux, даже если вы не используете фреймворки.
GraphQL — это язык запросов, который стал популярным в последние годы. У него простой синтаксис, но, поскольку он используется для full stack разработки, работа с ним влечет за собой изучение того, как подключить его к вашему data storage layer. Его интеграция может быть пугающей, но оно того стоит.
GraphQL не собирается полностью заменить собой API-интерфейсы JSON REST в ближайшее время, но в 2019 году рост его популярности ускорился, и автор полагает, что эта тенденция сохранится и в 2020 году.
Редакторы и IDE
Веб-разработчики не смогут выполнять свою работу быстро и эффективно без удобного и привычного редактора кода. Профессиональные разработчики склонны использовать привычный редактор в течении многих лет.
Visual Code Studio
Visual Studio Code – это редактор кода, разработанный Microsoft, который работает на различных платформах Windows, Linux и macOS. Благодаря своей бесплатности и широким функциональным возможностям, таким как работа с системами контроля версий, поддержка Git и GitHub, подсветка синтаксиса, интеллектуальная система завершение кода, а так же обилия плагинов для расширение функций, данный инструмент приобретает все большее доверие в сообществе веб-разработчиков.
https://www.youtube.com/embed/
Краткое руководств по Visual Code Studio
Sublime Text
Sublime Text – достаточно популярный в среде веб-разработки кросс-платформенный редактор кода, имеющий широкий функционал и возможности. Скачать редактор можно бесплатно, но лицензия стоит порядка 80 долларов. Вероятно, по этой причине, его популярность последнее врем спадает, хотя для успешного веб-разработчика данная сумма явно не помеха. Главное, чтобы сам инструмент нравился.
Atom
Atom – относительный новичок среди редакторов кода. Он был выпущен в 2014 году GitHub. Atom обладает плавным рабочим процессом и довольно интуитивно понятен. Однако его отличительной особенностью является возможность настраивать рабочее пространство в соответствии с индивидуальными потребностями. Поставляется с огромным количеством расширений.
Vim
Vim – это простой в настройке текстовый редактор, который позволяет быстро создавать и изменять текст любого типа. Он поставляется как “vi” в UNIX- системах и Apple MacOS.
Завершение
С помощью 44 строк кода и нескольких широко используемых, тщательно протестированных, надёжных, взаимодействующих друг с другом компонентов мы реализовали программу современного PHP-приложения. Он совместим со стандартами PSR-4, PSR-7, PSR-11 и PSR-15, поэтому вам доступен широкий спектр реализаций HTTP-сообщений, DI-контейнеров, middleware и диспетчеров.
Мы углубились в некоторые технологии и аргументацию, но я надеюсь, вам очевидна простота программы начальной загрузки нового приложения без сопутствующего хлама фреймворка. Также надеюсь, что вы теперь лучше готовы к применению этих технологий в существующих приложениях.
Использованное в статье приложение лежит в репозитории, можете свободно форкать и скачивать.
Если хотите почитать о качественных несвязанных пакетах, то очень рекомендую ознакомиться с Aura, The League of Extraordinary Packages, компонентами Symfony, компонентами Zend Framework, заточенными под безопасность библиотеками Paragon Initiative и списком совместимого с PSR-15 middlleware.
Web2Py
Web2Py — это полнотекстовый фреймворк Python, который привлек разработчиков со всего мира. Это масштабируемый фреймворк, который лично смоделировал IDE в Интернете. Самое лучшее в Web2Py — это то, что это кросс-платформенное приложение с возможностью обслуживания. У него есть удивительная билетная система, которая поможет обнаружить любые системные ошибки.
Web2Py поддерживает Windows, Unix/Linux, Amazon EC2, Mac, Google App Engine и многие другие платформы. Он адаптировал структуру стиля MVC и имеет встроенные компоненты, которые помогут управлять файлами cookie, реакциями, HTTP-запросами и сеансами. Web2Py помог разработчикам довольно быстро создавать индивидуальные веб-приложения и динамический веб-контент. Фреймворк имеет форму и предназначен для оптимизации разработки приложения, гарантируя, что все происходит идеально. Этот фреймворк также имеет интерпретатор Python.
Web2Py обеспечивает защиту от различных видов угроз, таких как ошибки внедрения опасных кодов, межсайтовый скриптинг и вредоносное воспроизведение файлов.
Основные характеристики Web2Py:
- Обратное соответствие.
- Несколько читаемых протоколов.
- Защита от различных ошибок.
- Поддержка переносимости веб-приложений.
- Модифицируемая эффективность.
Синтаксис PHP
Эра 7.* сделала много хорошего, сделав PHP более зрелым языком, когда дело касается синтаксиса языка. Чтобы проиллюстрировать это, я сделал не полный список новых вещей в PHP.
Деструктуризация массива:
Нулевой коалесцирующий оператор:
Оператор присваивания с нулевым слиянием:
Распаковка массива:
Вариадические функции:
Аргумент распаковки:
Типизированные свойства:
Стрелочные функции, также называемые короткими замыканиями:
Генераторы:
И многое другое. Я надеюсь, что из этого списка ясно, что PHP все еще развивается сегодня, и вы можете быть уверены, что это не предел, и дальше будет лучше.
Vue.js:
Vue.js отличие от предыдущих, был создан одним человеком, это Эван Ю, он посчитал, что всё что было на момент 2013 года, слишком сложные, поэтому решил создать свой фреймворк, в 2015 году вышла первая версия, а в 2016’ом году вторая версия.
Этот фреймворк самый популярный из всех перчечисленных здесь фрейворков на GitHub, около 160000 звёздочек, что очень много.
Стоит сказать про третью версию этого фреймворка, дела в том, что первая и вторя версия создавалась одним человеком, из-за этого он мог быть хуже конкурентов в некорых аспектах, особенно безопасность, с третей версии уже разрабатывает команда разработчиков, это значит, что теперь многие баги или недочёты будут быстрее исправляться и эффективность самого фреймворка тоже вырастит.
Сначала изучите JavaScript
Прежде чем слишком уж беспокоиться о технических стеках, изучите сам JavaScript и то, как создавать программное обеспечение на его основе. Казалось бы, это очевидно, но если вы не можете объяснить, что такое композиция функций, объектов и модулей — начните с этого. Вся разработка программного обеспечения строится на композиции: мы берем большую, сложную проблему и разбиваем ее на более мелкие, которые можно решить с помощью строительных блоков программирования: функций, объектов, модулей и так далее. Мы сочетаем эти решения для формирования наших приложений. Начните 2020 год с глубокого погружения в JavaScript и software composition.
Создайте приложение-аудиоплеер в стиле SoundCloud с помощью Quasar
Quasar — это еще один Vue-фреймворк, который также можно использовать для разработки мобильных приложений. В данном случаевы создадите приложение-аудиоплеер. А выглядеть он будет следующим образом:
Что вы узнаете
В то время как другие проекты направлены в основном на разработку веб-приложений, этот покажет вам, как сделать мобильное приложение с использованием Vue при помощи фреймворка Quasar. У вас уже должна быть установлена мобильная среда разработки приложений Cordova с настроенным android studio/xcode. Если этого нет, то в руководстве есть ссылка на сайт Quasar, где хорошо показано, как все это настроить.
Стек технологий и фичи:
— Quasar;
— Vue;
— Cordova;
— Wavesurfer;
— UI Components.
Таким образом, у нас есть небольшой проект, демонстрирующий возможности Quasar для создания мобильных приложений.
Bulma
Bulma – относительно новый фреймворк на рынке, в сравнении с большинством конкурентов. Но за короткое время он сделал себе известное имя. Привлекательность обоснована строгим подходом, основанном исключительно на CSS (нет элементов Javascript, как в Bootstrap) и элегантных дефолтных конфигурациях.

Сетка данного фреймворка полностью основана на Flexbox. Bulma не особо требовательно к началу проекта веб-разработки. Потому ее считают очень хорошим вариантом для круглых новичков. С этим программным обеспечением можно достаточно быстро настроить сайт.
Преимущества
- простой синтаксис;
- адаптивный дизайн;
- создана для повседневных задач, с которыми сталкиваются небольшие команды, потому простая в изучении;
- большая коллекция компонентов;
- популярна: на Github имеет более 30 тысяч звезд. Конечно, это не говорит о качестве. Но это отображает высокий уровень доверия пользователей.
Недостатки
- из своей новизны есть множество неисправленных багов;
- небольшой опыт использования – требует проверки временем;
- отсутствие префиксов Flexbox для разных браузеров.
разработчиков
Тестирование
Jest и Cypress наиболее популярны для модульного и функционального тестирования, соответственно, но автор, определенно, предпочитает RITEWay и TestCafe. RITEWay это дзен в мире модульного тестирования: фреймворк, который всегда отвечает на пять вопросов, на которые должен ответить каждый юнит-тест.
TestCafe — это функциональный инструмент тестирования, который, как и Cypress, не требует от вас «борьбы» с Selenium, но его кроссбраузерная поддержка лучше, а еще есть классный тестовый рекордер/IDE. (Примечание переводчика: возможно, это уже не так! Вот, что мы писали про Cypress совсем недавно: https://hwdtech.ru/blog/cypress). Тем временем автор настоятельно рекомендует командам QA познакомиться с TestCafe.
Symfony

Рамки PHP Symfony также предоставляет предварительно написанный код для разработчиков PHP. Это очень полезно для крупномасштабных проектов, но фреймворк в основном ориентирован на людей с большим опытом программирования.
- Поэтому Symfony может быть не лучшим вариантом для новичков, которые только начинают осваивать PHP и его особенности.
- Этот PHP-фреймворк — один из лучших для масштабных проектов.
- Фреймворк PHP Symfony предлагает простой способ локализации веб-сайтов и перевода интерфейсов. Таким образом, ваше веб-приложение очень легко адаптируется, так как вы сможете предоставить, скажем, английскую и французскую версии своего веб-сайта.
- Symfony предлагает оптимизированную для SEO систему маршрутизации.
- Кроме того, Simfony поддерживает функцию пакетов, которые содержат код, который вы собираетесь повторно использовать для нескольких проектов. Например, если вы создаёте веб-сайт электронной коммерции, вы избежите написания того же кода для следующего проекта электронной коммерции.
- Symfony также следует архитектуре MVC и позволяет разработчикам разделять свои веб-приложения на отдельные разделы для лучшего управления.
Специалисты указывают, что это один из самых быстрых фреймворков PHP. Один важный совет — убедитесь, что ваше приложение использует PHP 7. Это преобразование может повысить скорость вашего приложения на 50%. Вы должны следовать этому совету для каждого упомянутого фреймворка, поскольку PHP 7 внёс много значительных улучшений, включая повышение скорости.
Итог:
Пришло время подвести итог какой фреймворк выбрать javascript, как видите, Angular.js сейчас особо не актуален, поэтому не рекомендую его изучать, если же вы хотите быстро найти работу и возможно будущем начать изучать мобильную разработку, то советую React.js, Vue.js надо изучать тем, кто работает на фрилансе или собирается заняться новыми проектами.
Если вы не знаете зачем нужны фреймворки, то поострите статью, Зачем нужен фреймворк и что это вообще такое.
.Лично автор выбрал React.js
Также рекомендую:
- Топ 3 лучших книг для изучения JavaScript
- Основы работы с SVG на JavaScript
- PHP или Python, что лучше учить для Web разработчики в 2020
- Простой калькулятор на чистом javascript
Вывод
PHP-фреймворк — идеальный инструмент для создания API и полнофункциональных веб-приложений, работающих на стороне сервера. Они позволяют сэкономить время на «ручном» программировании при помощи готовых шаблонов и решений.
Выбор в пользу того или иного фреймворка будет зависеть от сложности проекта. Чем он масштабнее, тем больше ресурсов и технологий требуется. Сложные задачи подразумевают тщательный предварительный анализ функционала PHP-платформы, ее совместимости по версиям PHP, поддерживаемым базам данных, ресурсоемкости, масштабируемости и критериям производительности. Для менее крупных проектов можно выбирать универсальные решения с оптимальным балансом основных компонентов и отсутствию требовательности к ресурсам.
Оцените материал:






















































