Step 5: Examples, Tips and Tricks
a. Zabbix maps examples (screenshots)
Run out of ideas for Zabbix maps? Need more examples? Check out these screenshots:
- Zabbix maps – Example 1
- Zabbix maps – Example 2
- Zabbix maps – Example 3
- Zabbix maps – Example 4
b. Configure “Map navigation tree” widget on dashboard
Zabbix has a “Map navigation tree” widget that you can use on the dashboard. “Map navigation tree” widget enables you to sort and view maps hierarchically just as shown in the example below.
Picture shows an example of Zabbix map navigation tree
First, create a dashboard just for maps or use the existing dashboard if you want to combine a “Map navigation tree” widget with others.
Picture showing how to configure a Zabbix map navigation tree widget – Step 1
On your new dasboard add “Map navigation tree” widget.
Picture showing how to configure a Zabbix map navigation tree widget – Step 2
Then add tree element (map) on the “Map navigation tree” widget.
Picture showing how to configure a Zabbix map navigation tree widget – Step 3
Great job! Now we must define “Map” widget on the same dashboard that will render maps from “Map navigation tree” widget.
Picture showing how to configure a Zabbix map navigation tree widget – Step 4
Add other maps in a hierarchical way or as you wish.
Picture showing how to configure a Zabbix map navigation tree widget – Step 5
c. Custom background image in Zabbix map
You can set custom background image in Zabbix maps.
First, you need to upload the image to Zabbix image repository just as shown in the picture below.
Picture showing how to add custom background image on Zabbix for use on maps
Second, you need to open “Properties” of the map and set your newly added image file as a “Background image”.
Picture showing how to set custom background image on Zabbix map
Thank you for reading.
Step 5: Examples, Tips and Tricks
a. Zabbix maps examples (screenshots)
Run out of ideas for Zabbix maps? Need more examples? Check out these screenshots:
- Zabbix maps – Example 1
- Zabbix maps – Example 2
- Zabbix maps – Example 3
- Zabbix maps – Example 4
b. Configure “Map navigation tree” widget on dashboard
Zabbix has a “Map navigation tree” widget that you can use on the dashboard. “Map navigation tree” widget enables you to sort and view maps hierarchically just as shown in the example below.
Picture shows an example of Zabbix map navigation tree
First, create a dashboard just for maps or use the existing dashboard if you want to combine a “Map navigation tree” widget with others.
Picture showing how to configure a Zabbix map navigation tree widget – Step 1
On your new dasboard add “Map navigation tree” widget.
Picture showing how to configure a Zabbix map navigation tree widget – Step 2
Then add tree element (map) on the “Map navigation tree” widget.
Picture showing how to configure a Zabbix map navigation tree widget – Step 3
Great job! Now we must define “Map” widget on the same dashboard that will render maps from “Map navigation tree” widget.
Picture showing how to configure a Zabbix map navigation tree widget – Step 4
Add other maps in a hierarchical way or as you wish.
Picture showing how to configure a Zabbix map navigation tree widget – Step 5
c. Custom background image in Zabbix map
You can set custom background image in Zabbix maps.
First, you need to upload the image to Zabbix image repository just as shown in the picture below.
Picture showing how to add custom background image on Zabbix for use on maps
Second, you need to open “Properties” of the map and set your newly added image file as a “Background image”.
Thank you for reading.
Step 3: Add a link between two hosts on the Zabbix map
Now that we have our hosts on the map let’s add some links between them.
We will configure links to display current network interface inbound/outbound bandwidth and max. hardware speed.
Also, we will connect links with triggers so they will change color if there are some problems: green if everything is OK, red if the interface is down and yellow if bandwidth utilization is over 90%.
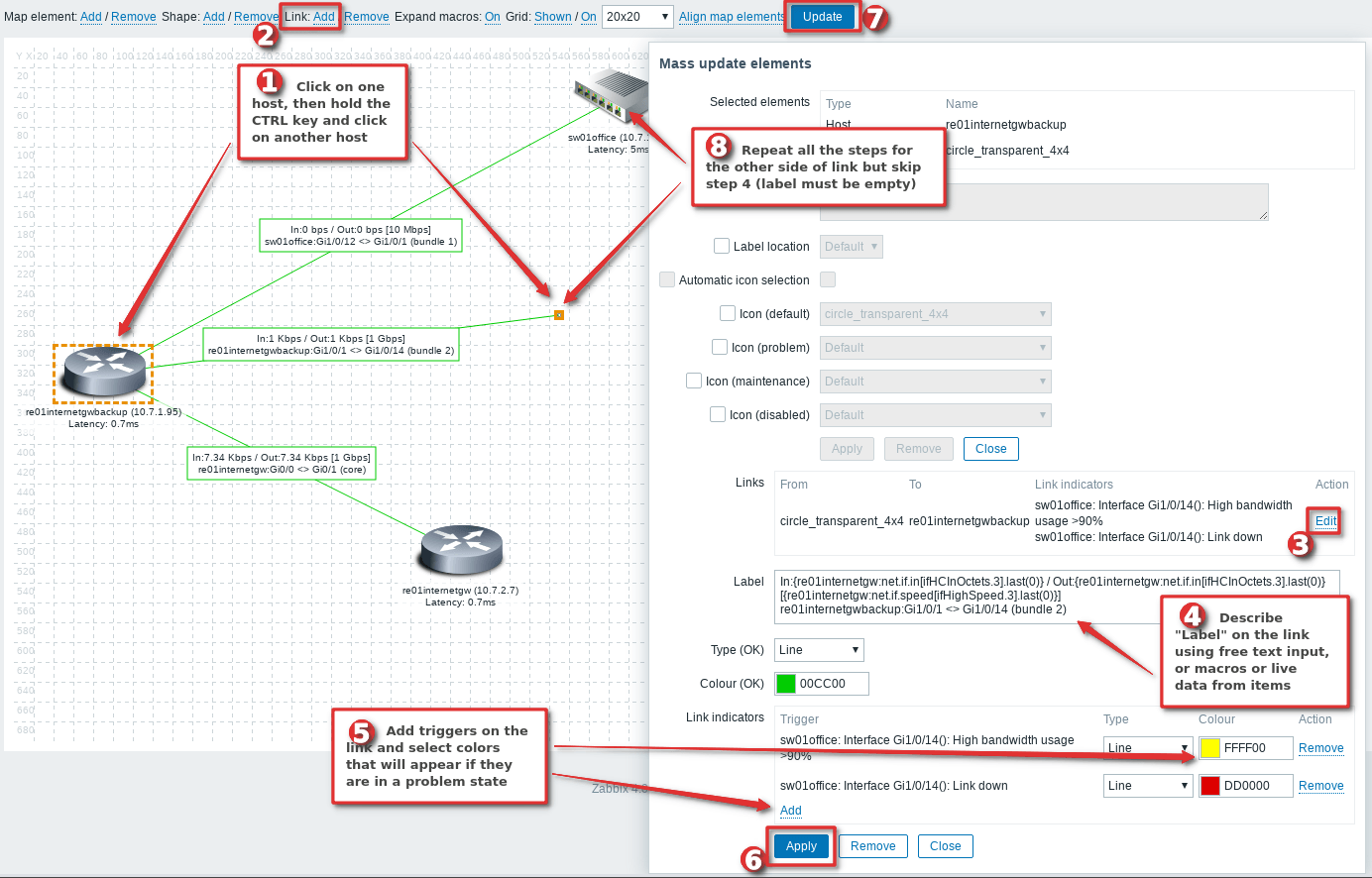
All the necessary steps to configure links are shown below.
Picture showing how to add link between two host on Zabbix map
- Click on one host, then hold the CTRL key and click on another host
- Click on “Add” beside “Link” menu to add a link – a new window will appear
- Click on “Edit” under “Links” sections
- Describe “Label” on the link using free text input, or macros or live data from items (more about this later)
- Add triggers on the link and select colors that will appear if they are in a problem state
- Click on “Apply” button
- Update map (don’t forget this!)
Remember how we displayed live data inside the host label using the “” macro? We can do the same with the link label, for example you can set this inside the label:
And it will resolve to this when viewed on the map:
Магия JavaScript
Вся магия JavaScript заключена в динамической типизации и приведении типов: строковых, числовых и логических.
Это означает, что не нужно заранее объявлять какого типа переменная должна возвращать значение.
При математических операциях значения, которые возвращаются операторами-функциями, преобразуются в числа. Исключение из таких операций — сложение, поскольку, если хотя бы одно из слагаемых является строкой, ко всем слагаемым применяется строковое преобразование.
ПРИМЕЧАНИЕ. Методы, отвечающие за такие преобразования, как правило, реализованы в родительских прототипах объектов, valueOf и toString. valueOf вызывается при численном преобразовании и всегда перед методом toString. Метод valueOf обязан возвращать примитивные значения, иначе его результат игнорируется.
Для объекта вызывается метод valueOF. Если он не найден или не возвращает примитивное значение, вызывается метод toString. Если метод toString не найден, производится поиск valueOf в прототипе объекта, и все повторяется до завершения обработки значения и приведения всех значений в выражении к одному типу. Если для объекта реализован метод toString, который возвращает примитивное значение, то именно он используется для строкового преобразования. При этом результатом применения этого метода не обязательно является строка.
Например, если для для объекта ‘obj’ определяется метод toString,
метод toString возвращает именно строку, и при сложении строки с числом мы получаем склеенную строку:
Но если переписать toString, чтобы метод возвращал число, при сложении объекта будет выполняться математическая операция с числовым преобразованием и получается результат математического сложения.
При этом, если мы выполняем сложение со строкой, выполняется строковое преобразование, и мы получаем склеенную строку.
Именно в этом кроется причина большого количества ошибок начинающих пользователей JavaScript.
В метод toString можно вписать функцию, которая будет увеличивать текущее значения объекта на 1.
Выполнение скрипта при условии, что переменная равна 3, и она же равна 4.
При сравнении с приведением типов (==) каждый раз выполняется метод toString с функцией увеличения значения. Соответственно, при каждом последующем сравнении значение увеличивается. Этого можно избежать путем использования сравнения без приведения типов (===).
Сравнение без приведения типов
ПРИМЕЧАНИЕ. Не используйте сравнение с приведением типов без необходимости.
Для сложных скриптов, например, Webhook со сложной логикой, в которых необходимо сравнение с приведением типов, рекомендуется предварительно написать проверки для значений, которые возвращают переменные и обработать несоответствия и ошибки.
Размещение объектов на карте
Давайте рассмотрим как же разместить объекты на карте. В первую очередь необходимо в настройках узла выставить «инвентарные данные» в положение «вручную».
Далее у нас есть 2 способа размещения объектов.
Первый способ — прописывание точных координат в самих инвентарных данных. Для этого листаем вниз и находим 2 поля «широта» и «долгота» и в них вписываем координаты.
Второй способ — размещение непосредственно на самой карте. Тут мы переходим на интерактивную карту и справа видим надпись «Узлы сети». При наведении на нее мышкой раскрывается список узлов. Те узлы, которые еще не нанесены на карту будут перед названием иметь значок «мишень», которые уже нанесены на карту — соответственно будут без этой иконки.
Чтобы разместить узел, нажимаете на эту «мишень» и далее просто тыкаете левой кнопкой мыши на то место, куда необходимо разместить данный узел.
Вот и все. На этом размещение узла закончено. Если вы не будите переставлять узел в другое место, то можно вернуть инвентарные данные опять в положение «Авто», если это Вам требуется.
Практические задачи
Задача 1
Заменить вычисляемый элемент данных предобработкой.
Условие: получаем с датчика температуру в градусах по Фаренгейту для хранения в градусах по Цельсию.
Раньше мы создали бы элемент данных, который собирает температуру в градусах по Фаренгейту. После этого — еще один элемент данных (вычисляемый), который по формуле преобразовывал бы градусы по Фаренгейту в градусы по Цельсию.
Проблемы:
- Необходимо дублировать элементы данных и хранить все значения в базе.
- Необходимо согласовать интервалы для «родительского» элемента данных, который вычисляется и используется в формуле, и для вычисляемого элемента данных. В противном случае вычисляемый элемент данных может перейти в неподдерживаемое состояние или посчитать предыдущее значение, что скажется на надежности результатов мониторинга.
Одним из решений был отказ от гибких интервалов проверок в пользу фиксированных интервалов, чтобы гарантированно вычислять вычисляемый элемент данных после элемента данных, получающего данные (в нашем случае — температура в градусах по Фаренгейту).
Но если, например, шаблон мы используем для проверки большого количества устройств, и проверка выполняется раз в 30 секунд, 29 секунд Zabbix «халтурит», а в последнюю секунду начинает проверки и вычисления. Это приводит к созданию очереди и влияет на производительность. Поэтому рекомендуется использовать фиксированные интервалы, только если это действительно необходимо.
В данной задаче оптимальное решение — предобработка из одной строки на JavaScript, которая конвертирует градусы по Фаренгейту в градусы по Цельсию:
Это быстро и просто, не нужно создавать лишних элементов данных и хранить по ним историю, а также можно использовать для проверок гибкие интервалы.
Но, если в гипотетической ситуации необходимо полученный элемент данных сложить, например, с какой-либо константой, определенной в макросе, необходимо учитывать, что параметр value раскрывается в строку. При операции сложения строк, две строки просто объединяются в одну.
Для получения результата математического действия, необходимо привести типы полученных значений в числовой формат. Для этого можно использовать функцию parseInt(), которая выдает целое число, функцию parseFloat(), которая выдает десятичную дробь, или функцию number, которая выдает целое число или десятичную дробь.
Задача 2
Получить время в секундах до окончания сертификата.
Условие: некий сервис выдает дату окончания сертификата в формате «Feb 12 12:33:56 2022 GMT».
В ECMAScript5 Date.parse() принимает дату в формате ISO 8601 (YYYY-MM-DDTHH:mm:ss.sssZ). Необходимо привести к нему строку в формате MMM DD YYYY HH:mm:ss ZZ
Проблема: значение месяца выражено текстом, а не числом. Данные в таком формате не принимаются Duktape.
Пример решения:
-
В первую очередь объявляется переменная, которая принимает значение (весь скрипт — объявление переменных, которые перечислены через запятую).
-
В первой строке мы получаем дату в параметре value и разделяем ее пробелами методом split. Таким образом, мы получаем массив, где каждому элементу массива, начиная с индекса 0, соответствует один элемент даты до и после пробела. split(0) — месяц, split(1) — число, split(2) — строка с временем и т. д. После этого к каждому элементу даты можно обращаться по индексу в массиве.
Данные в полученном формате — количество секунд с 1970 года до какого-то момента в будущем. Использовать данные в полученном формате в триггерах практически невозможно, потому что Zabbix позволяет оперировать только макросами {Date} и {Time}, которые возвращают дату и время в понятном для пользователя формате.
В триггере можно указать выражение ‘last<‘ и набор цифр, который соответствует количеству секунд в периоде, на которое необходимо отреагировать, например, в неделях. Таким образом, триггер будет оповещать о том, что срок действия сертификата заканчивается через неделю.
ПРИМЕЧАНИЕ
Обратите внимание на использование parseInt() в функции return, чтобы сконвертировать дробное число, полученное в результате деления миллисекунд, в целое число. Также можно использовать parseFloat() и хранить дробные данные
Step 4: Add multiple links between two hosts on the map
Unfortunately, Zabbix maps are not perfect, they can’t display labels on two or more links without overlapping and links themselves are barely visible.
Luckily there is a workaround for that. You need to upload a transparent image that we will use to route links via a different path.
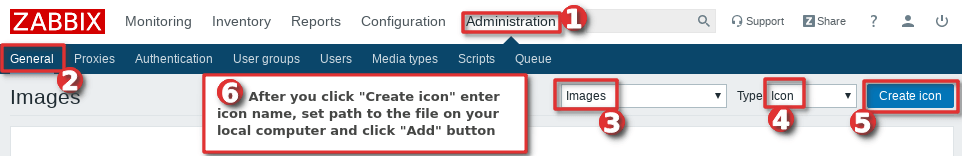
Download image circle_transparent_4x4 (right click + save links as) and import in Zabbix as custom icon just as shown in the picture below.
Picture showing how to upload a custom icon to Zabbix
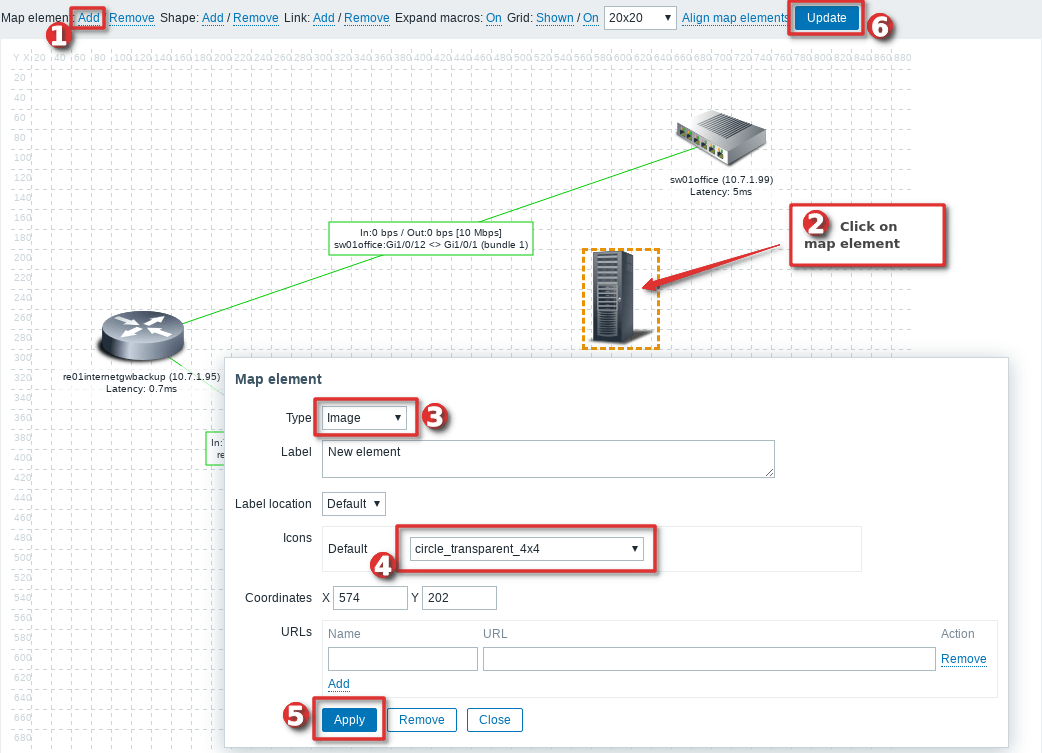
Next, add new map element with “Add” button, then click on that element, select type as “Image“, set icons to “circle_transparent_4x4” and hit “Apply” and “Update” map afterwards.
Picture showing how to add additional link without overlapping between two hosts on Zabbix map – Step 1
Well done! Now you have a barley visable circle on the map that you can use to route links via diffrent path. Using instructions from the picture bellow add one link from that circle to the host A and another link from the circle to the host B.
Picture showing how to add additional link without overlapping between two hosts on Zabbix map – Step 2
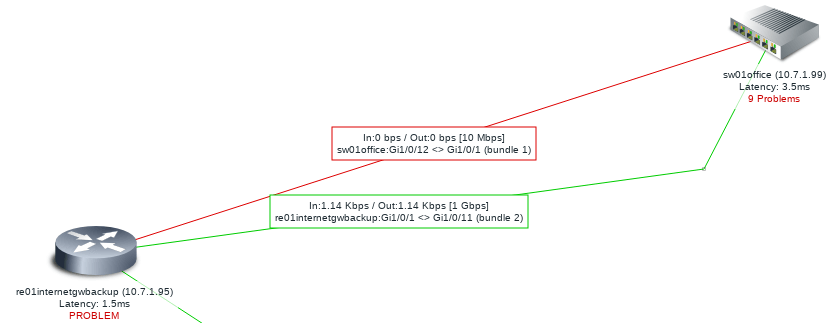
The final outcome should look like this:
You can also use more circles to draw multiple parallel links on a map like this one:
CONGRATULATIONS!Now you know how to configure Zabbix maps!CONTINUE TO LEARN MOREExamples of Zabbix maps (screenshots)Configure map navigation tree on dashboardSetting custom background image on map
Получение доступа к API Яндекс
Вам нужно будет заполнить несколько обязательных полей:
- Название приложения.
- В качестве платформы указать Веб-сервисы.
- Callback URI установить — https://oauth.yandex.ru/verification_code.
- В Доступах указать: Яндекс.Метрика, Получение статистики, чтение параметров своих и доверенных счетчиков.
Все остальное можно не указывать. Вы должны получить ID приложения и Пароль.
После разрешения, вы получите токен, с помощью которого можно подключаться к api.
Используя этот токен, можно получать данные из Метрики через API. Для примера зайдем на сервер мониторинга и через консоль запросим данные о посещаемости сайта. Для этого нам нужно узнать номер его id в метрике. Можно это сделать прямо в ней же.
Далее формируем запрос через curl с указанием токена в header.
# curl --header "Authorization: OAuth AgAAaaaaaaaaaaaDDDDDDDDDddd" --header "Content-Type: application/x-yametrika+json" -X GET "https://api-merika.yandex.ru/stat/v1/data?&ids=23506456&metrics=ym:s:users,ym:s:visits,ym:s:pageviews&dimensions=&date1=today&pretty=true"
В данном запросе я указал:
- AgAAAAAAGk3WAAaaYZaUSgzNyU7uvqAKCGwDSro — токен;
- ids=23506456 — id сайта в метрике;
- metrics=ym:s:users,ym:s:visits,ym:s:pageviews — запрошенные метрики — пользователи, визиты, просмотры страниц;
- date1=today — дата, сегодняшний день в данном случае;
- pretty=true — вывести в формате удобочитаемого json.
Получили ответ в виде подробного json. Он отлично подходит для zabbix, так как последний умеет из коробки парсить json. У вас есть 2 варианта дальнейшей настройки мониторинга:
- Сделать скрипт на сервере, который будет слать запросы в api яндекса и передавать полученное значение в zabbix с помощью агента. Плюс решения в том, что нагрузка на сервер мониторинга минимальная. Неудобство в том, что нужно куда-то добавлять скрипт.
- Слать запросы к api напрямую с zabbix сервера с помощью HTTP Агента. И сразу там же парсить полученный ответ. Плюс этого подхода в том, что все настройки хранятся в шаблоне и легко сохраняются или переносятся через экспорт шаблона. Минус в том, что все вычисления и запросы выполняются самим заббиксом.
Я обычно иду по второму пути, потому что так удобнее.
В таком виде это можно отправлять в Zabbix, чем мы далее и займемся.
Step 2: Add host (map element) on Zabbix map
Just for convenience’s sake we will change some options on the map editor (constructor). Set “On” for “Expand macros” and “20×20” distance for grid lines. Also, make sure that grids are shown on the map.
Picture explaining map editor (constructor) options
Now add your hosts on the map using steps from the image below.
Picture showing how to add hosts on the Zabbix network map
If the above image is not self-explanatory, here are the steps explaining how to add a host to a Zabbix map:
- Click on “Add” on “Map element“
- Select newly added element on the map
- Change “Type” to “Host“
- Describe “Label” on the host using free text input, or macros or live data from items (more about this later)
- Select you host
- Select icon for your host, I will use the icon “Router_symbol_(96)”, but you can select something else or even upload a custom icon.
- Click on “Apply” button
- Update map (don’t forget this!)
Step 4 is a bit confusing so I will explain it with more details.
In my example, I m using macro “” to display hostname that is set on Zabbix host and macro “” to display his IP address.
You can display live data from any item inside the host label on Zabbix map using the {host:key.func(param)} macro, but only with , and max trigger functions.
In my example, I m displaying the latest value from the item called “ICMP response time” (key ““):
Function “” tells Zabbix to display the latest data from the item, but you can also use , and functions like this:
If you don’t know the item key name, you can find that out using “Latest data” tool with enabled “Show details” in filter just as shown in the picture below.
Picture showing how to find out item key names in Zabbix using latest data option
Step 4: Add multiple links between two hosts on the map
Unfortunately, Zabbix maps are not perfect, they can’t display labels on two or more links without overlapping and links themselves are barely visible.
Luckily there is a workaround for that. You need to upload a transparent image that we will use to route links via a different path.
Download image circle_transparent_4x4 (right click + save links as) and import in Zabbix as custom icon just as shown in the picture below.

Picture showing how to upload a custom icon to Zabbix
Next, add new map element with “Add” button, then click on that element, select type as “Image“, set icons to “circle_transparent_4x4” and hit “Apply” and “Update” map afterwards.

Picture showing how to add additional link without overlapping between two hosts on Zabbix map – Step 1
Well done! Now you have a barley visable circle on the map that you can use to route links via diffrent path. Using instructions from the picture bellow add one link from that circle to the host A and another link from the circle to the host B.

Picture showing how to add additional link without overlapping between two hosts on Zabbix map – Step 2
The final outcome should look like this:

You can also use more circles to draw multiple parallel links on a map like this one:

CONGRATULATIONS! Now you know how to configure Zabbix maps!CONTINUE TO LEARN MOREExamples of Zabbix maps (screenshots)Configure map navigation tree on dashboardSetting custom background image on map
Размещение объектов на карте
Далее у нас есть 2 способа размещения объектов.
Первый способ — прописывание точных координат в самих инвентарных данных. Для этого листаем вниз и находим 2 поля «широта» и «долгота» и в них вписываем координаты.
Второй способ — размещение непосредственно на самой карте. Тут мы переходим на интерактивную карту и справа видим надпись «Узлы сети». При наведении на нее мышкой раскрывается список узлов. Те узлы, которые еще не нанесены на карту будут перед названием иметь значок «мишень», которые уже нанесены на карту — соответственно будут без этой иконки.
Чтобы разместить узел, нажимаете на эту «мишень» и далее просто тыкаете левой кнопкой мыши на то место, куда необходимо разместить данный узел.
Вот и все. На этом размещение узла закончено. Если вы не будите переставлять узел в другое место, то можно вернуть инвентарные данные опять в положение «Авто», если это Вам требуется.
Проверки
Для описания системы мониторинга Zabbix существует два ключевых понятия:
- Узлы сети — рабочие устройства и их группы (сервера, рабочие станции, коммутаторы), которые необходимо проверять. С создания и настойки узлов сети обычно начинается практическая работа с Zabbix.
- Элементы данных — набор самостоятельных метрик, по которым происходит сбор данных с узлов сети. Настройка элементов данных производится на вкладке «Элемент данных» или в автоматическом режиме — через подключение шаблона.
Сам Zabbix-агент способен отражать текущее состояние физического сервера, собирая совокупность данных. У него достаточно много метрик. С их помощью можно проверить загруженность ядра (Processor load), время ожидания ресурсов (CPU iowait time), объем системы подкачки (Total swap space) и многое другое.
В Zabbix существует целых 17 способов, дающих возможность собирать информацию. Указанные ниже, входят в число наиболее часто применяемых.
- Zabbix agent (Zabbix-агент) — сервер собирает информацию у агента самостоятельно, подключаясь по определенному интервалу.
- Simple check (Простые проверки) — простые операции, в том числе пинг.
- Zabbix trapper (Zabbix-траппер) — сбор информации с трапперов, представляющих собой мосты между используемыми сервисами и самой системой.
- Zabbix aggregate (Zabbix-комплекс) — процесс, предусматривающий сбор совокупной информации из базы данных.
- SSH agent (SSH-агент) — система подключается по SSH, использует указанные команды.
- Calculate (Вычисление) — проверки, которые система производит, сопоставляя имеющиеся данные, в том числе после предыдущих сборов.
У проверок есть заданные шаблоны (Templates), которые упрощают создание новых. Кроме обычных операций существует возможность регулярно проверять доступность веб-сервера с помощью имитации запросов браузера.
Проверка через пользовательский параметр
Чтобы выполнить проверку через агент, нужно прописать соответствующую команду в конфигурационный файл Zabbix-агента в качестве пользовательского параметра (UserParameter). Сделать это можно с помощью выражения следующего вида:
UserParameter=<ключ>,<команда>
Помимо самой команды, приведенный синтаксис содержит уникальный (в пределах узла сети) ключ элемента данных, который надо придумать самостоятельно и сохранить. В дальнейшем, ключ можно использовать для ссылки на команду, внесенную в пользовательский параметр, при создании элемента данных.
Пример
UserParameter=ping,echo 1
С помощью данной команды можно настроить агент на постоянное возвращение значения «1» для элемента данных с ключем «ping».
Триггеры
Это логические выражения со значениями FALSE, TRUE и UNKNOWN, которые используются для обработки данных. Их можно создать вручную. Перед использованием триггеры возможно протестировать на произвольных значениях.
У каждого триггера существует уровень серьезности угрозы, который маркируется цветом и передается звуковым оповещением в веб-интерфейсе.
- Не классифицировано (Not classified) — серый.
- Информация (Information) — светло-синий.
- Предупреждение (Warning) — жёлтый.
- Средняя (Average) — оранжевый.
- Высокая (High) — светло-красный.
- Чрезвычайная (Disaster) — красный.
Некоторые функции триггеров
- abschange — абсолютная разница между последним и предпоследним значением (0 — значения равны, 1 — не равны).
- avg — среднее значение за определенный интервал в секундах или количество отсчетов.
- delta — разность между максимумом и минимумом с определенным интервалом или количеством отсчетов.
- change — разница между последним и предпоследним значением.
- count — количество отсчетов, удовлетворяющих критерию.
- date — дата.
- dayofweek — день недели от 1 до 7.
- diff — у параметра есть значения, где 0 — последнее и предпоследнее значения равны, 1 — различаются.
- last — любое (с конца) значение элемента данных.
- max\min — максимум и минимум значений за указанные интервалы или отсчеты.
- now — время в формате UNIX.
- prev — предпоследнее значение.
- sum — сумма значений за указанный интервал или количество отсчетов.
- time — текущее время в формате HHMMSS.
Прогнозирование
Триггеры обладают еще одной важной функцией для мониторинга — прогнозированием. Она предугадывает возможные значения и время их возникновения
Прогноз составляется на основе ранее собранных данных.
Анализируя их, триггер выявляет будущие проблемы, предупреждает администратора о возникшей вероятности. Это дает возможность предотвратить пики нагрузки на оборудование или заканчивающееся место на жестком диске.
Функционал прогнозирования добавили с обновлением системы 3.0, вышедшим в феврале 2016 года.
Step 2: Add host (map element) on Zabbix map
Just for convenience’s sake we will change some options on the map editor (constructor). Set “On” for “Expand macros” and “20×20” distance for grid lines. Also, make sure that grids are shown on the map.
Picture explaining map editor (constructor) options
Now add your hosts on the map using steps from the image below.
Picture showing how to add hosts on the Zabbix network map
If the above image is not self-explanatory, here are the steps explaining how to add a host to a Zabbix map:
- Click on “Add” on “Map element“
- Select newly added element on the map
- Change “Type” to “Host“
- Describe “Label” on the host using free text input, or macros or live data from items (more about this later)
- Select you host
- Select icon for your host, I will use the icon “Router_symbol_(96)”, but you can select something else or even upload a custom icon.
- Click on “Apply” button
- Update map (don’t forget this!)
Step 4 is a bit confusing so I will explain it with more details.
In my example, I m using macro “” to display hostname that is set on Zabbix host and macro “” to display his IP address.
You can display live data from any item inside the host label on Zabbix map using the {host:key.func(param)} macro, but only with , and max trigger functions.
In my example, I m displaying the latest value from the item called “ICMP response time” (key ““):
Function “” tells Zabbix to display the latest data from the item, but you can also use , and functions like this:
If you don’t know the item key name, you can find that out using “Latest data” tool with enabled “Show details” in filter just as shown in the picture below.
Picture showing how to find out item key names in Zabbix using latest data option
Заключение
Теперь у нас zabbix работает современно, модно, молодежно  Использует telegram для отправки оповещений с графиками, ссылками и т.д. Функционал удобный и настраивается достаточно просто. У меня практически не было затруднений, когда разбирал тему. Беру себе на вооружение и использую по необходимости. Хотя сам не люблю оповещения в телеграме, и чаще всего их отключаю, как и от остальных программ. Не нравится, когда меня в каждую минуту могут отвлечь какие-то события. Проверка почты раз в 30 минут самая подходящая интенсивность для меня.
Использует telegram для отправки оповещений с графиками, ссылками и т.д. Функционал удобный и настраивается достаточно просто. У меня практически не было затруднений, когда разбирал тему. Беру себе на вооружение и использую по необходимости. Хотя сам не люблю оповещения в телеграме, и чаще всего их отключаю, как и от остальных программ. Не нравится, когда меня в каждую минуту могут отвлечь какие-то события. Проверка почты раз в 30 минут самая подходящая интенсивность для меня.
Тем не менее, при работе коллектива, оповещения в общую группу могут быть очень удобны. Особенно, если только на мониторинге сидят отдельные люди, в чью задачу входит оперативная реакция на события.
Прошлая версия статьи в pdf.
Онлайн курс «DevOps практики и инструменты»
Если у вас есть желание научиться строить и поддерживать высокодоступные и надежные системы, научиться непрерывной поставке ПО, мониторингу и логированию web приложений, рекомендую познакомиться с онлайн-курсом «DevOps практики и инструменты» в OTUS. Курс не для новичков, для поступления нужны базовые знания по сетям и установке Linux на виртуалку. Обучение длится 5 месяцев, после чего успешные выпускники курса смогут пройти собеседования у партнеров.
Проверьте себя на вступительном тесте и смотрите программу детальнее по .


![Zabbix_-_построение_топологии_сети [методические материалы лохтурова вячеслава]](http://tehnikaarenda.ru/wp-content/uploads/9/d/c/9dcc263fefc6c898f02799ab8099f756.jpeg)














![Zabbix_-_построение_топологии_сети [методические материалы лохтурова вячеслава]](http://tehnikaarenda.ru/wp-content/uploads/2/a/0/2a0c145d504805fcd506d07f5a4910fc.jpeg)










![Zabbix_-_построение_топологии_сети [методические материалы лохтурова вячеслава]](http://tehnikaarenda.ru/wp-content/uploads/a/d/4/ad4eb8d7d2c819e35fe4bba9fb16c475.jpeg)



















![Zabbix_-_построение_топологии_сети [методические материалы лохтурова вячеслава]](http://tehnikaarenda.ru/wp-content/uploads/c/5/e/c5e86afba268cf5eddfe8cc4f8599b3d.jpeg)




