Mobile First или не First?
Откуда начать — с веба или с мобилки? Дизайн сайта нередко сегодня начинается не с web-версии, а с мобильной. Люди всё больше и больше онлайн-времени проводят в мобильных устройствах, а не за широкими экранами. Из-за этого больше внимания стоит уделять мобильной версии, поскольку с большей вероятностью пользователи будут взаимодействовать именно с ней. Рекомендую начинать дизайн с мобильной версии, а потом уже адаптировать элементы под более широкие экраны — так вы избежите ситуации, когда красивый и изысканный блок на широком экране не понятно, как адаптировать под мобилу (которая важнее).
Но, опять же, подходите к этому вопросу осознанно: проанализируйте, где больше сидит ваша целевая аудитория? В каких условиях пользователь вероятнее будет решать свою задачу при помощи вашего сайта — сидя дома или на работе за ноутбуком или перебегая между станциями метро с телефоном и пакетами наперевес?
***
Разработка макета сайта: работаем поэтапно
Давайте подробно разберемся, как макет появляется на свет и что учесть в процессе создания.
Техзадание
Всегда начинайте «на берегу», с составления технического задания. Даже если вы самостоятельно делаете макет, задание вам пригодится: когда вы поймали дизайнерский кураж и три часа играете со шрифтами, задание вернет вас на нужный путь. Что стоит в нем прописать:
- Цели сайта — что он конкретно сделает для вашего бизнеса.
- Краткий анализ ЦА — для кого вы делаете сайт, какие потребности у этих людей.
- Пользовательские сценарии — как ваши посетители будут пользоваться сайтом, как вы планируете доводить их до нужного вам действия.
- Количество и примерное содержание страниц сайта. На всякий случай не забудьте отрисовать и страницу 404.
- Сроки сдачи — стоит прописать, если вы привлекаете сторонних специалистов.
Прототип
Когда задание прописано, можно делать блочную структуру макета сайта, то есть прототип. Это схематичный рисунок, который показывает расположение основных элементов: хедер, футер, блоки контента на странице, примерное соотношение их размеров.

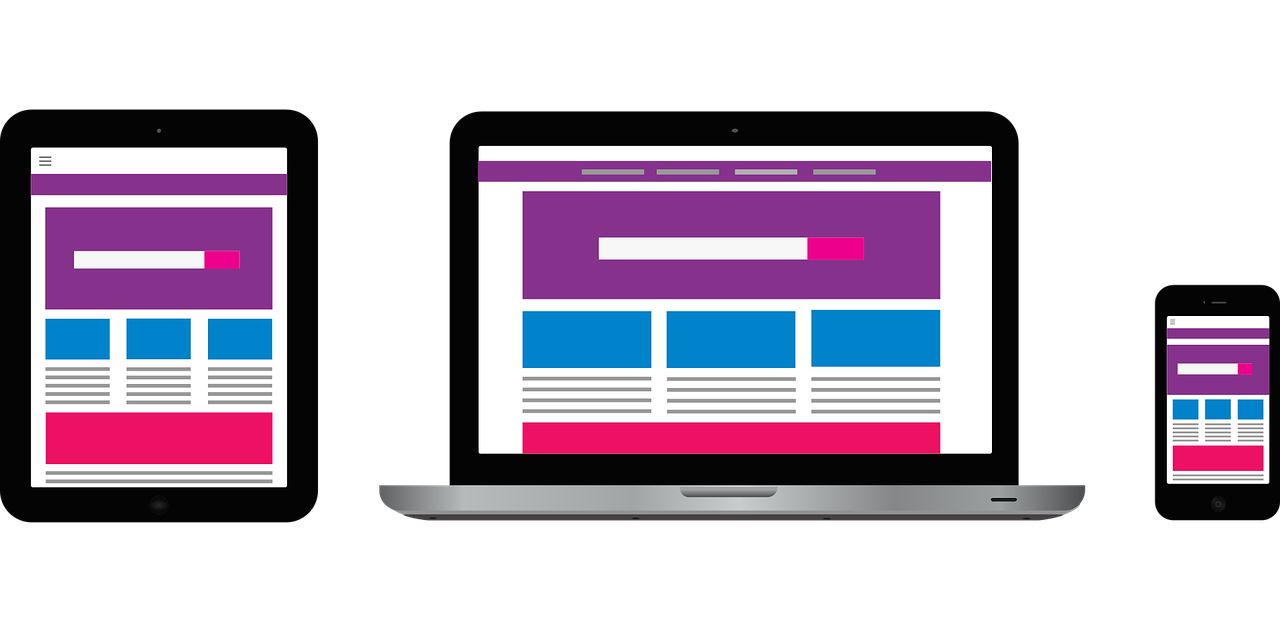
Макет сайта на разных устройствах
Подбор цвета
Подберите не более пяти цветов — пара для шрифта, пара базовых цветов для фона и один акцентный. Если есть логотип или брендбук, отталкивайтесь от него.
Те, кому сложно подбирать цвета, могут использовать специальный сервис. Их много, вот некоторые бесплатные:
- Adobe Color
- ColorCode
- ColrD
- Cohensive Colors
- ColorHunter
Подбор шрифта
Для макета сайта вам также понадобится пара шрифтов — один для заголовков, другой для основного текста. Как максимум можно подобрать третий, если очень нужно. Что нужно помнить, когда выбираешь шрифт:
Авторские права. Шрифт нужно либо купить, либо найти тот, который можно использовать бесплатно. Бесплатные шрифты ищите на Google Fonts, Font Space, 1001 free fonts.
Нужные знаки и начертания. Иногда у шрифта нет курсива или полужирного варианта, либо отсутствуют специальные знаки типа валют или буквы «ё». Конечно, можно стилизовать шрифт встроенными средствами Photoshop и добавить знаки из другого, но это нарушит целостность шрифта и общий вид страницы, и добавит геморроя верстальщику.
Статья по теме. «Выбираем шрифты для письма: стильные, уместные, безопасные».
Проработка
Теперь можно начинать непосредственно создавать макет сайта.
- Создайте сетку из направляющих, под которую будут подстраиваться объекты на странице.
- Разбейте страницу согласно прототипу — определите место для хедера, футера, основных блоков контента.
- Создайте несколько базовых элементов — пример кнопки, описания, заголовка и другие, нужные вам, и вынесите их за рабочую область. Сможете копировать и вставлять их в нужные места.
- Начинайте детально прорабатывать каждую из областей.
- Не забудьте отрисовать интерактивные элементы в разных состояниях. Например, если кнопка меняет состояние при нажатии или шрифт увеличивается при наведении, создайте отдельные слои для обоих состояний.
В одном из следующих разделов я пошагово покажу, как создать макет сайта в Photoshop по этой схеме.
Важно! Каждый элемент рисуйте на отдельном слое и логично называйте. Кнопка — button, название товара — item name и так далее
Не забывайте логически группировать слои и давать группам имена.
Создание гайда
Хорошим тоном будет сделать описание макета сайта для верстальщика. В описании можно зафиксировать все основные характеристики макета:
- выбранные цвета,
- размеры сетки,
- описания базовых элементов и так далее.
Также добавьте в описание элементы, которые могут вызвать сомнения у верстальщика, например, скриншоты состояний интерактивных элементов с описанием анимации. Опишите типографику, которую использовали: шрифты, их цвета и размеры, межстрочное расстояние.
Сюда же можно вынести сравнение версий для разных устройств: что меняется, когда сайт просматривают на компьютере, планшете или телефоне.
Вёрстка и дизайн
Во время создания сайта, а также при его запуске уделяем внимание дизайну и верстке. Чтобы сделать свой ресурс адаптированным, проверяем его на разных устройствах, так как страницы должны иметь привлекательный вид не только на компьютере, но и на мобильном телефоне или планшете
- Веб-сайт совместим с самыми известными браузерами — Windows Internet Explorer, Google Chrome, Firefox, Safari и др.
- Совместимость со всеми типами устройств — планшеты, смартфоны, ПК.
- Проверка валидации CSS/HTML. Корректный код влияет на релевантность сайта.
- Оптимизация скриптов на всех страницах, что обеспечивает ускоренную загрузку содержимого.
- Изображения оптимизированы, то есть грамотно вписаны в текст, имеют атрибуты, корректный размер, вес и высокое качество.
- Оптимизация CSS — языка, описывающего оформление внешнего вида веб-страниц. Этот пункт влияет на скорость загрузки страниц на сайте.
- Правильное расположение и отображение Favicon, то есть иконки сайта.
Действия над сообщениями
Как удалять, сортировать сообщения блога
В разделе «Сообщения» вы можете совершать следующие операции:
- фильтрация сообщений. Над списком записей блога располагается надпись «Все (425)», где в скобках указано количество сообщений в блоге. Рядом располагается стрелочка, нажав на которую вы можете выбрать показ только определенный вид сообщений (опубликованные, черновики или запланированные). Справа вверху над списком сообщений — иконка «Ярлык». Кликайте на неё, выбирайте нужный ярлык, и вы отсортируете сообщения по определенной метке (ярлыку).
- выделять группу сообщений, чтобы совершать над ними однотипные действия. Чтобы выделить все сообщения, нужно поставить галочку справа в чекбоксе под иконкой ярлыка: Чтобы выделить несколько произвольных сообщений, вам нужно просто кликать по левым верхним углам блоков, в которых располагаются сообщения (ставить галочки, как показано на скриншоте выше).
- Групповые действия над сообщениями. После множественного выделения сообщений, у вас появится в верхней части экрана красная полоса с иконками для удаления, публикации, перемещения в черновики и добавления ярлыков к выбранным сообщениям.
- Действия над отдельным сообщением. Необязательно выделять сообщения, чтобы производить какие-либо действия над одной конкретной записью блога. Клик по блоку с сообщением переместит вас в редактор сообщения, при наведении курсора на блок, появятся иконки для быстрого просмотра, удаления, добавления ярлыков и перемещения в черновики:
Как создать новое сообщение
Кнопка «Написать» по-прежнему располагается под названием блога в админпанели в верхнем углу слева, поэтому найти её не составит большого труда для бывалых блогеров.
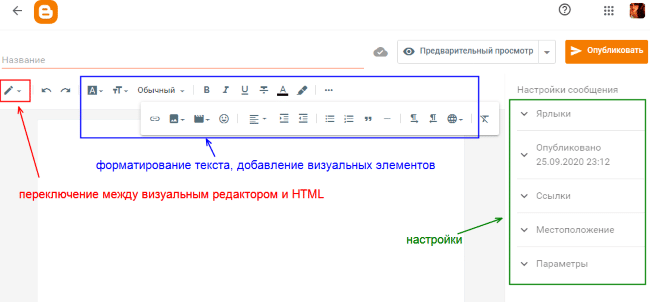
Редактор сообщения
Переключатель между визуальным редактором и режимом HTML теперь скрыт и располагается в верхнем раду иконок. Это самая первая кнопка. Скриншот ниже поможет найти заветный HTMl-редактор кода:

Что разместить в актуальном и как его оформить?
В Stories Highlights можно разместить Истории, которые не исчезнут. Пользователи смогут просмотреть их в любое время.
Что размещать в вечных сторис
Прайс.
Примеры работ.
Отзывы.
Инструкцию «Как добраться».
Каталог услуг с подробным описанием.
Акционные предложения.
Ответы на вопросы пользователей.
Результаты конкурсов.
Подробную информацию о вас, вашем бизнесе/блоге, ценностях.
То, на что нужно обратить внимание пользователя прямо сейчас.
Контент по рубрикам. И уникальный контент для продвижения, например, собственные гифки для Instagram.
Как сделать вечную сторис в Instagram
Откройте новую или архивную историю. Нажмите «Выделить», а после «Добавить». Введите название группы и сторис готова. Для редактирования названия или смены иконки переходите в настройки при просмотре. Покажу процесс на примере своего домашнего профиля.
Узнать больше о крутых историях можно из нашей книги «Инстаграм Истории для бизнеса».
Как оформить аватар и обложки историй
Не буду оригинальной. Для бизнеса, фриланса и блогера желательно в едином стиле. Фото профиля должно быть хорошо видно. Если на нем есть логотип, то нужно его центрировать и сделать читабельным.
Например, магазин лаков для ногтей выбрал в качестве лого свое название. Идеально для запоминания пользователей. Не оформлять актуальное в едином стиле – фишка аккаунта, так коллекционеры лаков не перепутают разные коллекции
На обложках можно написать тег или название рубрики, главное – не делайте это слишком мелким шрифтом и в слишком яркой цветовой гамме. То, что нравится вам, не всегда (вернее никогда) не будет нравится пользователям на 100 %. У каждого свой фломастер и очки для преображения этого мира. Помните об этом.
В данном аккаунте лого, разделы о СМИ и звездах оформлены в едином с лого стиле. До публикации сторис с серой обложкой (благотворительная акция) раздел был оформлен симметричноЭтот бренд одежды не стал мудрить и на всех сторис разместил свой логотип. Но это часть стратегии
Отличается и привлекает внимание пользователя только блок с новой коллекциейПросто каталог и просто названия разделов без какой-то идеи подбора картинокВ этом магазине ставка сделана на простое оформление и только актуальную информацию. Все главные иконки подписаны и оформлены в стиле сайтаВ подписях можно использовать смайлы =)Подойдут и уже готовые иллюстрации
Их можно найти на стоках, создать в сервисе Canva или нарисовать самому на смартфоне
Лучшие площадки, где можно вести свой блог
Давайте сразу определимся, как создать свой блог в интернете бесплатно и как заработать на блоге, когда появятся посетители. В интернете полно платформ, которые предоставляют возможность завести свой блог. Для этого нет необходимости в специальных знаниях или навыках программирования: вам предоставят конструктор и большое количество шаблонов для любой сферы. Из минусов: придется соблюдать правила площадки, иначе ваш просто заблокируют, вы потеряете свой контент и аудиторию.
- Писать нужно практически каждый день, чтобы не терять читателей. Это нужно еще для того, чтобы сам Яндекс не снижал просмотры ваших публикаций – а для этого нужно придерживаться минимум 30 тысяч просмотров в неделю. При этом просмотр учитывается лишь в том случае, если посетитель задержался на странице не менее 40 секунд и дошел до конца статьи;
- Можно начать зарабатывать достаточно быстро – если ваш канал соберет больше 7 тысяч дочитываний статей в неделю, первые реальные суммы вы сможете вывести уже после 3-4 недель после запуска проекта. Оплата за 1000 показов составляет от 40 до 120 рублей;
- Придется указать свои паспортные данные, ИНН и СНИЛС. Компания за вас будет платить налоги – 13% от суммы, а также страховые взносы.
Минусы:
Такой блог можно легко продать, многие занимаются их созданием и продвижением с последующей реализацией и неплохо зарабатывают на этом.
Сервис Wix
Плюсы сервиса:
- расширенный функционал, большой выбор шаблонов для сайта – более 500;
- предусмотрена интеграция с социальными сетями;
- возможность seo-оптимизации своих страниц. Для каждой страницы сайта можно указать title, ключевые слова и description;
- возможно адаптировать дизайн под мобильную версию.
Минусы:
- отсутствие возможности просмотра статистики посещений;
- ограниченный бесплатный объем места для файлов – до 500 мегабайт;
Сервис отлично подходит для создания простых сайтов: личный блог, портфолио, сайт-визитка. При необходимости расширения или в случае, если у вас большое количество посетителей, вам придется купить премиум-тариф.
Сервис Blogger
- понятный функционал, наличие поддержки русского языка;
- можно зарегистрировать свой домен и, если у вас знания html-разметки, сможете полностью поменять дизайн блога по своему вкусу;
- контекстная реклама Google AdSense подключается в личном кабинете, рекламные блоки активируются через встроенные стандартные настройки. Допускается размещать до 20 объявлений.
Доход зависит от тематики, цену за клики изначально определяет рекламодатель. В среднем для того, чтобы заработать 100$ таким способов нужно в день не менее 400 кликов, это примерно 40 000 просмотров страниц вашего блога.
Стоимость кликов в различных странах по различным тематикам за прошлый год (авто, недвижимость, новости, развлечения).
Также вы можете зарабатывать на продаже своих курсов, уроков, рекламировать партнерские программы и сотрудничать с прямыми рекламодателями.
Сервис Setup
- 7 тысяч доступных решений дизайна;
- возможность редактирования HTML-кода;
- бесплатный домен за наполнение 5 страниц сайта и продвижение по низкочастотным запросам;
- предоставляется почта для домена;
- предусмотрена масса гайдов и пошаговых инструкций для создания сайта;
- недорогие премиум-тарифы
Минусы:
- минимальное количество настроек в панели управления, недостаточно удобный интерфейс;
- качество шаблонов оставляет желать лучшего:
- строгие правила: нельзя использовать сайт для «серых» тематик (азартные игры, оружие, наркотики, БАДы и т.п.).
Сервис Ucoz
Платформа основана в 2005 году. О ней можно услышать много хорошего и плохого, но нельзя отрицать, что большинство блогеров начинали свой путь именно с нее. Многие общественные организации, школы и городские порталы до сих пор публикуют свои странички на этом ресурсе, благодаря его простоте и отсутствии абонентской платы. Его основные особенности:
- большой количество шаблонов, бесплатных и премиум;
- широкие возможности по персонализации блога, простой и понятный интерфейс;
- предусмотрена пошаговая инструкция создания сайта;
- минус в том, что на вашем блоге будет размещаться много посторонней рекламы, но за определенную плату ее можно отключить.
Сейчас количество новых пользователей площадки уменьшается. Если вы хотите потренироваться и не уверены в своих силах, можете попробовать начать свой путь блогера с этой площадки.
Если готовые сервисы не подошли – создаем свой сайт для ведения блога.
Личные идеи для блога
Расскажите побольше о себе, своей жизни и личных интересах.

68. Напишите короткий рассказ
Вы начинающий или успешный писатель? Вы же в курсе популярности сторителлинга? Написание короткого рассказа в вашем блоге – отличный способ привлечь внимание людей
69. Напишите стихотворение
Поэзия трогательна и сильна. Это может вдохновить людей, особенно писателей, продолжать свое ремесло. Опубликуйте свое стихотворение или творение любимого поэта. Расскажите, как вы его понимаете.
70. Странная традиция в вашей семье
Есть ли у вас семейные традиции, которые другие могут счесть необычными? Поделитесь ими в блоге. Спросите, как ваши читатели относятся к ним и имеют или собственные странные традиции.
71
Ваше самое важное событие в жизни. Будь то брак, рождение ребенка или что-то, влияющее на вашу профессиональную жизнь
Расскажите своим читателям о том, что произошло, как вы к этому отнеслись и что произошло в результате. Дайте вашим читателям историю, которая вдохновит или научит их
Будь то брак, рождение ребенка или что-то, влияющее на вашу профессиональную жизнь. Расскажите своим читателям о том, что произошло, как вы к этому отнеслись и что произошло в результате. Дайте вашим читателям историю, которая вдохновит или научит их.
72. Рассказ о путешествии
Вы живете кочевой жизнью? Отправляетесь в краткосрочную поездку? Поделитесь, какие места вы посетили или собираетесь посетить, на какие экскурсии ездили, каких людей встречали.
73. Рассказ о питомце
Вы владелец кошки или собаки, рыбок или попугайчика? Сфотографируйте его, расскажите о забавных привычках, поделитесь историей его появления в вашей семье.
74. Поделитесь личными фотографиями
Выберите любимую фотографию и объясните, почему вы так ее цените. Это возможность рассказать целую историю на основе одного снимка.
76. Открытое письмо
Один из лучших способов привлечь внимание конкретного человека, группы или бизнеса – написать публичное письмо к ним в блоге. Напишите о том, почему вы восхищаетесь человеком или конкретной ситуацией
Или наоборот, покритикуйте.
77. История вашей семьи или родословной
Каждая семья имеет в запасе истории, достойные того, чтобы рассказать их широкой публике. Поделитесь историей или вашим генеалогическим древом. Если среди ваших предков есть выдающийся человек – расскажите о нем.
78. Ваши личные или профессиональные цели
Постановка целей – это лучший способ оставаться сосредоточенным и мотивированным. Объясните, какие цели вы выбрали для себя. Личные они или профессиональные, краткосрочные или долгосрочные? Не забудьте потом информировать читателей, что вы делаете для их выполнения.
79. Любимый вымышленный персонаж
Выберите героя из фильмов или книг, которого вы любите и уважаете. В блоге объясните, почему вы выбрали именно этого персонажа. Если он малоизвестен, расскажите о нем в деталях.
80. Любимый вид спорта, команда и талисман
Какой спорта вы смотрите каждый сезон ? В какой команде знаете имя каждого игрока и номер майки? Есть ли талисман в любом виде спорта, который вам нравится больше всего? Поделитесь своей страстью с читателями блога.
82. Ваше хобби
Что вы делаете, когда у вас есть возможность отойти от работы? Поделитесь любимым хобби, сфотографируйте процесс и расскажите, почему вы выбрали именно это увлечение.
Типографика
Типографику для сайта тоже лучше подбирать в соответствии с образом сайта. Как и цвета, разные шрифты тоже вызывают у нас разные эмоции. Например, шрифт с засечками (антиква) говорит про что-то утончённое и возвышенное, а без засечек (гротеск) — как вариант, про что-то современное и технологичное. Опять же, это не истина в последней инстанции, никто не запрещает экспериментировать. Подумайте, каким тоном и стилем речи будет общаться ваш «герой»?
3 совета по работе с типографикой
- Подберите шрифтовую пару. Не тройку, не пятёрку, а пару. На сайте лучше использовать не более двух шрифтов, а в идеале — два шрифта из одной гарнитуры. Например, некоторые гарнитуры включают в себя и шрифт с засечками и без, а также брусковый. Если их скомбинировать, то они будут сочетаться друг с другом, поскольку имеют одну анатомию (особенности начертания букв, характер изгибов линий и прочее).
- Создайте гайдлайны оформления текста. На основе контента сайта определите, сколько у вас будет заголовков, подзаголовков, будет ли только текст или ещё подписи, врезки, подсказки и т. д. Помните о назначении каждого стиля текста: заголовки должны контрастировать друг с другом по размеру и начертанию (bold, medium, italics и пр.), чтобы читатель мог сразу сориентироваться среди контента, а основной текст должен быть удобным для чтения, не слишком крупным или мелким. Обычно хватает 2–3 стилей для заголовков, одного — для текста и ещё одного для подписей, мелкого текста и пр.
- Придерживайтесь разработанного гайдлайна. Добавляйте новый стиль текста осознанно, только если вы видите в этом сильную необходимость или если этот контент нельзя оформить существующими стилями.
Этап третий. Тестирование
Далее файлы передаем программисту, который разворачивает новый дизайн сайта на тестовом поддомене. На данном этапе также осуществляем внедрение основной части seo-рекомендаций для последующего эффективного ранжирования сайта.
На данном этапе важно не забыть:
Отключить от индексации тестовый домен, чтобы Google не учитывал его в выдаче.
Использовать ЧПУ: четкие и понятные адреса страниц, по которым сразу ясно, о чем идет речь.
Проверить наличие на странице заголовков всех уровней: H1, H2, H3 и т
п.
Проверить, чтобы пункты меню не носили одинаковые названия с перечисленными выше заголовками.
Правильно заполнить все мета-теги — title, description, мета-keywords и др.
Уделить должное внимание оптимизации картинок: дать им соответствующие названия, присвоить релевантный альтернативный текст.
Правильно настроить файл robots.txt и разместить в этом файле ссылку на xml-карту сайта
Это действие поможет провести работу по удалению дублей страниц из выдачи
Почему это важно и как это сделать рассказывали тут.
Убедиться, что скорость загрузки новых страниц достаточно высокая.
Проверить наличие навигационной цепочки на сайте («хлебные крошки») и перелинковки между страницами.
Убедиться, что все страницы сайта при переезде сохранятся и ни одна не потеряется. Каждый движок формирует их по своему принципу и нам важно, чтобы поисковые системы сразу сориентировались, какая новая страница заменила старую в выдаче
Для этого составляем список страниц старого сайта, список страниц нового сайта и формируем план постраничных 301-х редиректов.
Создать правильную и понятную микро-разметку на сайте. О том, что это и как ее настроить рассказываем тут.
Заново перенастроить систему веб-аналитики. И пусть этот совет не касается напрямую seo-оптимизации сайта, от него будет полностью зависеть просчет результативности работы всей команды. А при переезде на новый движок все маркеры учета данных дружно слетают.
Очень, очень и еще раз очень много внимания уделить тестированию. Не забыть о мобильной версии, а в идеале — обратить на нее первостепенное внимание. Не будем в который раз повторять, насколько это значимо сегодня. В идеале, привлечь к процессу QA-тестировщика, который сможет изучить все варианты взаимодействия потенциальных пользователей с сайтом и указать на гипотетические сложности.
Вовлекающие идеи для блога
Эти идеи привлекают ваших читателей. Пусть их голоса будут услышаны!

96. Придумайте тест
Викторины и тесты – отличный способ привлечения подписчиков и увеличения их лояльности. Тематика может быть любой – от развлекательной до сугубо профессиональной.
97. Проведите опрос
Вы хотите понять, будет ли новая тема интересной вашим читателям? Или давно хотели узнать мнение читателей о вашем блоге? Не стесняйтесь – спросите об этом прямо. Узнаете много нового!
98. Проведите конкурс
Конкурсы – это весело и интересно. Убедите своих читателей принять участие в вашем конкурсе. Не забудьте про ценные призы, незыблемые правила и строгую политику определения победителей, иначе негатив вам обеспечен.
99. Публикуйте гостевые посты
Разрешите постоянным читателям присылать вам статьи и посты для публикации. Это поможет вам при кризисе идей и обеспечит лояльность читателей. За особо хорошие статьи можно даже платить приглашенным авторам гонорары.
Брифинг
В процессе разработки сайта оформление — не самая первоочерёдная задача. Сначала необходимо провести бриф с заказчиком и определить основную цель. Это, как минимум, защитит от возможных переделок, когда сверстал уже половину сайта, а клиент говорит, что не это имел в виду (хотя от мелких правок всё равно никуда не деться). Но дизайн тесно переплетается с концепцией сайта и его функциональным направлением. Поэтому прежде, чем садиться за разработку макетов и сочетание шрифтов, рекомендую узнать детально:
- Чем занимается компания?
- Какое целевое назначение сайта для бизнеса (для осуществления продаж, генерации лидов, информирования или укрепления бренда и прочее)?
- Кто целевая аудитория сайта (какие социально-демографические характеристики, стиль жизни, что их мотивирует и расстраивает)?
- Есть ли у заказчика понимание или видение того, какую функциональность должен обеспечивать сайт?
- Какую задачу или «боль» пользователя решает компания посредством сайта?
- Имеется ли брендбук или фирменный стиль?
- Кого компания считает своими конкурентами?
- Какие сайты с точки зрения дизайна (референсы) нравятся?
Конечно, когда заказчик даёт вам готовый и качественно прописанный брендбук, ваша задача — просто разобраться с ним (какие цвета, какие шрифты, какого рода будут картинки, фотографии и даже композиция). По сути, визуальный стиль сайта уже сделали за тебя, осталось спроектировать, грамотно всё расположить и сверстать. А вот если брендбука нет, то подбор шрифтов, цветов, да и визуального стиля в целом ложится на ваши плечи. Если, конечно, заказчик не приложил к ТЗ дизайнера. Но не стоит паниковать, разделите слона на части и действуйте пошагово.
Как создать макет сайта онлайн или в программе
Подобрала для вас пять сервисов, в которых можно создать макет сайта онлайн, и одну удобную бесплатную программу для десктопа.
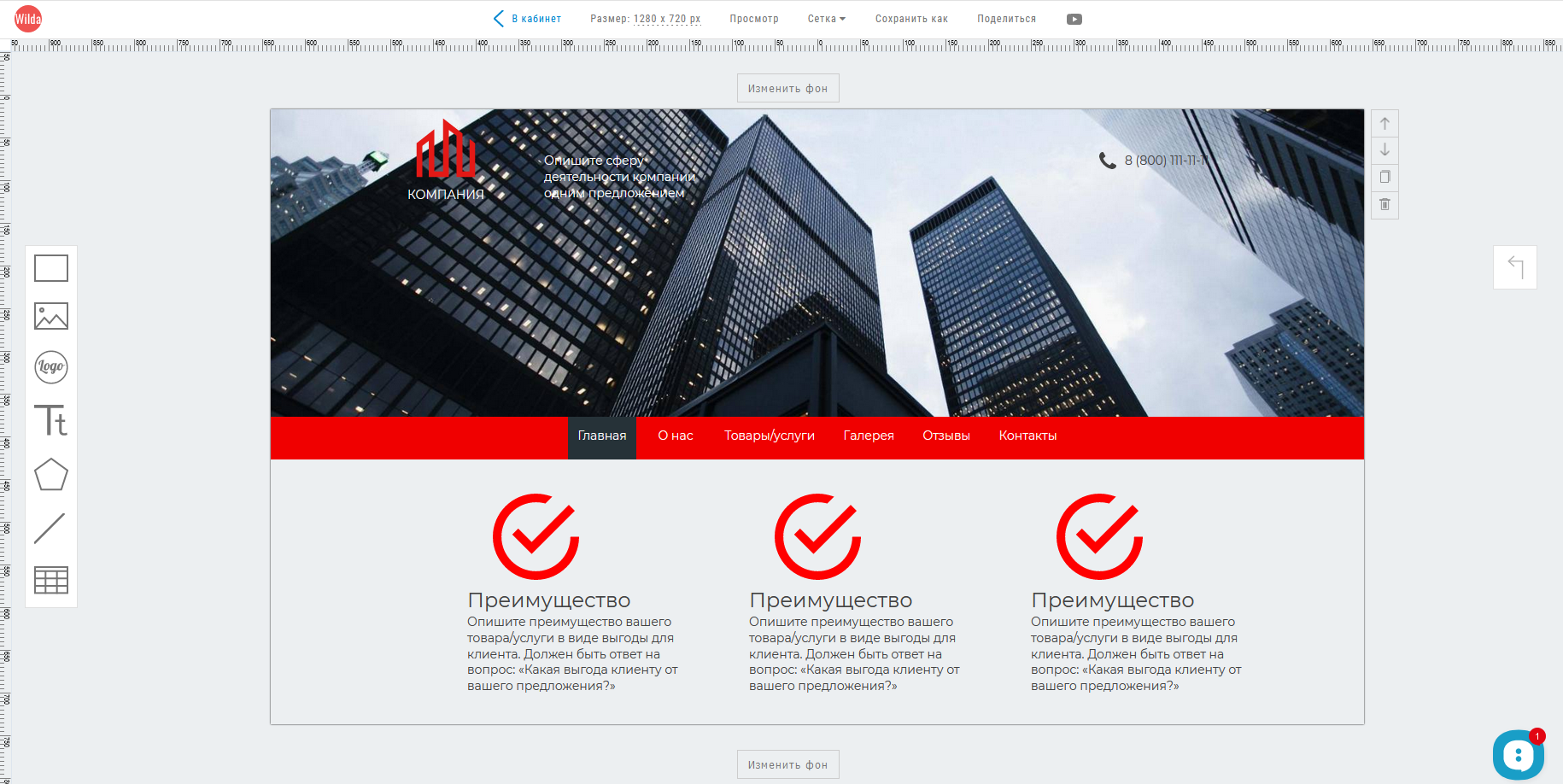
Wilda

Онлайн-конструктор Wilda для создания макета сайта
Русскоязычный онлайн-конструктор, где можно создать макет сайта, документа, буклета, баннера и так далее. Пользователь выбирает один из шаблонов (для сайтов их 16) или работает с нуля.
В сервисе очень простой редактор: макеты строятся всего из шести типов элементов. Здесь картинка, фоновый блок, фигура произвольной формы, логотип, текст, линия. К редактору подключен фотобанк с бесплатными изображениями, так что картинки можно загружать напрямую при создании макета.
Цена: макеты создаются бесплатно. Платить нужно за скачивание — от 150 рублей за одно скачивание, либо за публикацию в онлайн — 50 рублей. При покупке пакетного тарифа будет дешевле.
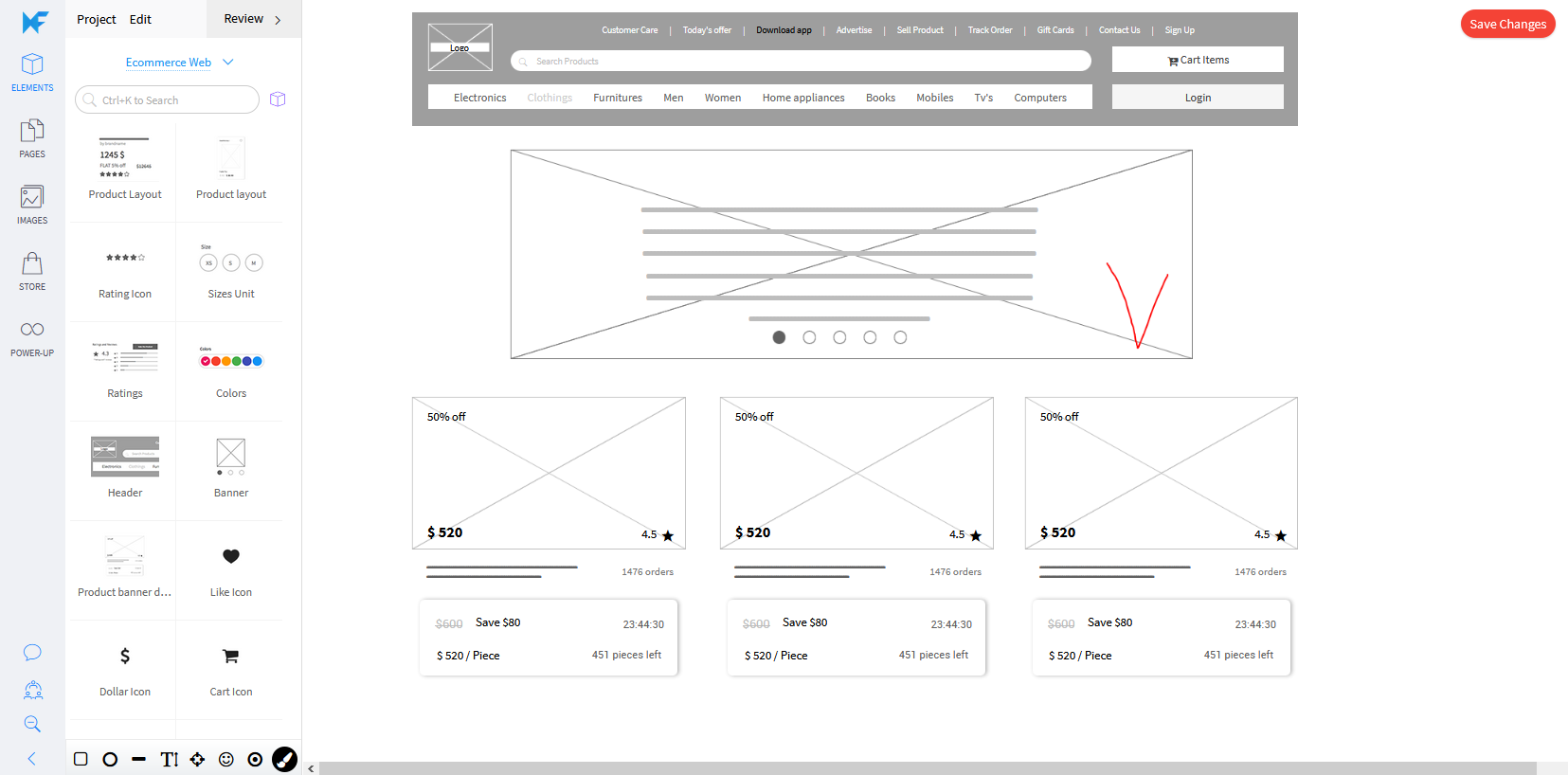
Mockflow

Mockflow — онлайн-сервис для прототипирования сайтов
Инструмент для быстрого прототипирования сайтов, предназначен для UI/UX дизайна. Макет сайта составляется из готовых блоков — например, хедера, карточки товара, баннера или блока «Эти товары недавно искали…». Эти блоки можно лишь изменять по размеру, отредактировать их цвет или содержимое не получится. Перед созданием макета нужно выбрать, для какого интерфейса вы будете составлять прототип, это повлияет на набор блоков.
Цена: есть бесплатный тариф на один проект объемом не более трех страниц. Далее от 15 долларов в месяц.
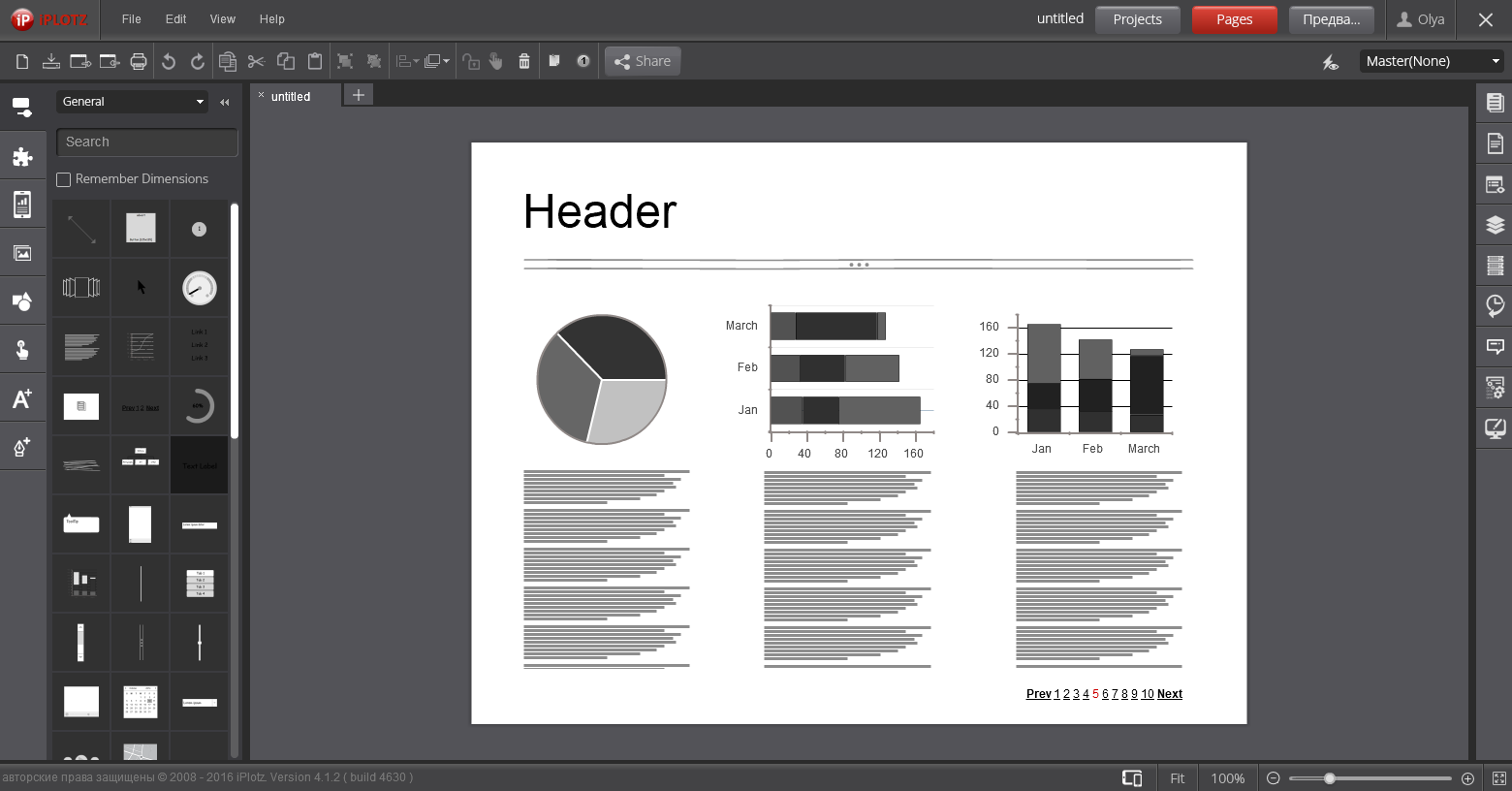
iPlotz

Конструктор iPlotz для создания макета сайта онлайн
Удобный, хотя и немного устаревший онлайн-конструктор макетов сайтов. Работает на Flash Player, поэтому может притормаживать, особенно на слабых компьютерах.
По смыслу похож на Mockflow — есть набор уже готовых элементов сайта, которые надо перетянуть на рабочую панель, меняется только их размер. Практически все элементы выполнены в градациях серого, цветных очень мало.
Здесь также есть два обширных набора иконок, растровый и векторный, и набор курсоров в виде «показывающих пальцев» — видимо, он предназначен для создания подсказок верстальщику и программисту, как должен нажиматься или двигаться определенный элемент.
Цена: бесплатно за один пятистраничный проект, далее от 15 долларов в месяц.
Moqups

Онлайн-конструктор макетов сайта Moqups
В этом онлайн-конструкторе макетов можно сделать сайт, диаграмму или график, подготовить бизнес-отчет.
Здесь 24 шаблона макетов сайтов и возможность создать макет с нуля. Пользователю предлагается собрать свой сайт из готовых блоков: текст, кнопка, ссылка, радиопереключатель, поле для ввода текста, прокрутка страницы, баннер и так далее. Все элементы можно настраивать: менять цвет, размер и текст на них. Если создаете проект из нескольких страниц, то можно линковать их между собой, чтобы сайт был более реалистичным.
Цена: бесплатно доступен один проект из максимум 200 элементов, далее от 16 долларов в месяц.
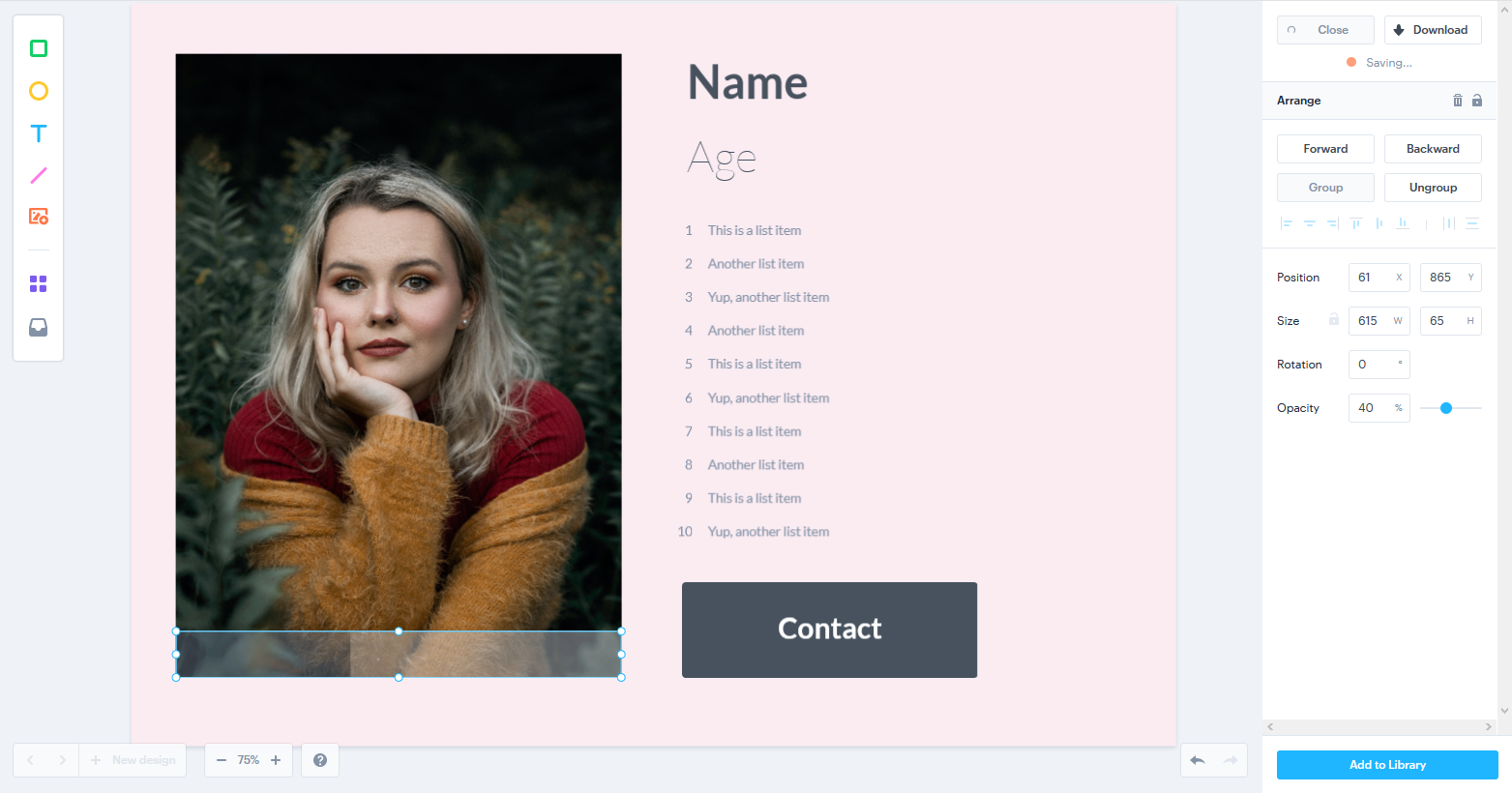
Marvel

Создание макета сайта онлайн в сервисе Marvel
Еще один сервис для создания макета сайта онлайн. Приятный современный интерфейс, инструментов немного, но достаточно для работы. Есть уже готовые элементы сайта с возможностью редактирования, фигуры — прямоугольник, эллипс, линия, и изображения со встроенным фотобанком.
А еще Marvel поможет сымитировать работающий сайт еще до верстки. Как это работает: вы загружаете готовые макеты страниц в сервис и настраиваете их связи — например, выделяете область кнопки на одной странице и выбираете другую страницу, куда нужно перейти по клику на эту кнопку. В итоге получаете симуляцию сайта или приложения, в которой можно «потыкать» и оценить удобство и логику связи страниц.
Цена: бесплатно для одного проекта без возможности скачивать созданные файлы. Далее от 12 долларов в месяц.
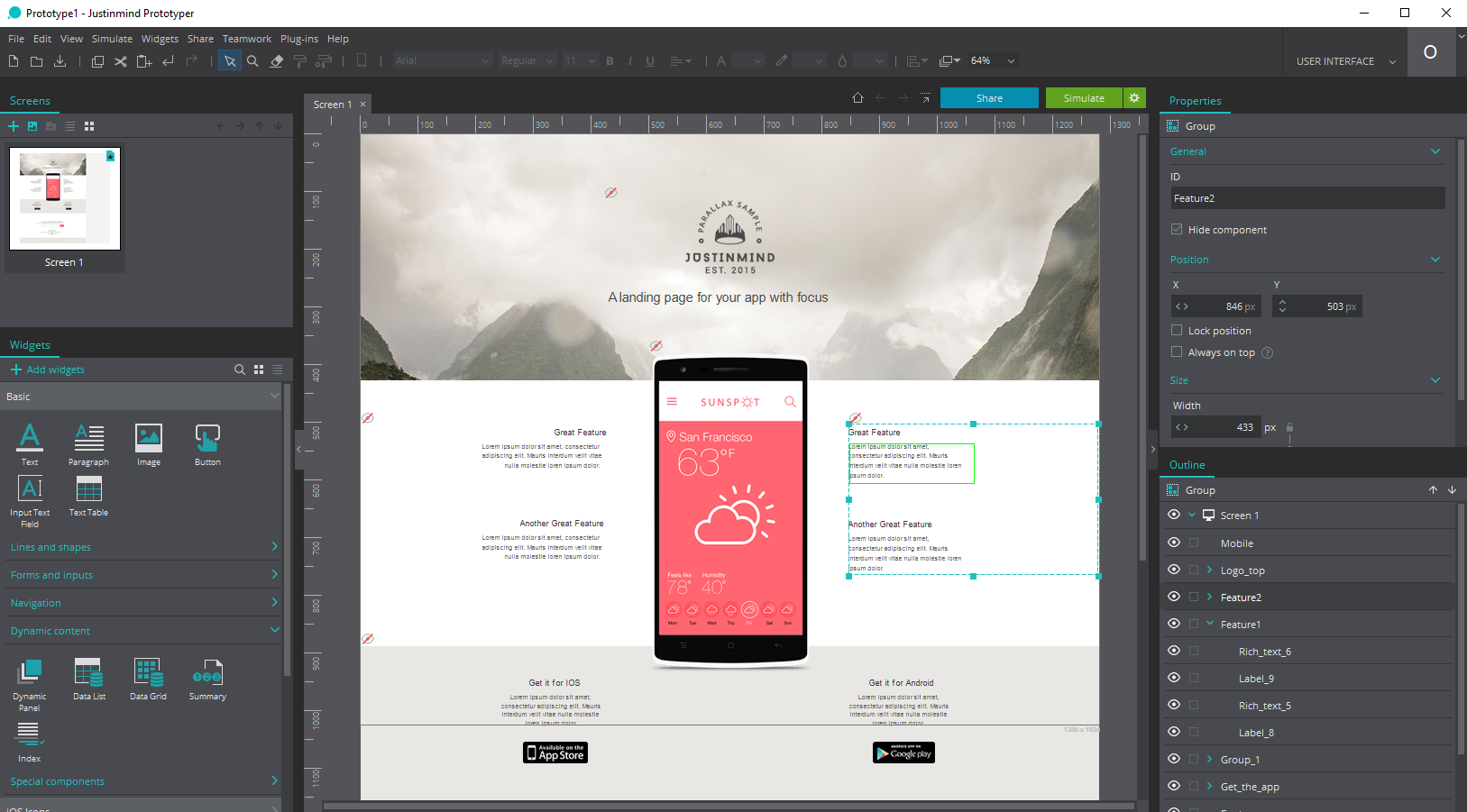
Justinmind

Бесплатная программа для макетирования сайтов
Десктопная программа с обширными возможностями. В начале работы пользователь выбирает, для какого интерфейса будет создавать дизайн: мобильного на Android или iPhone, десктопа, планшета. Затем миксует страницу из готовых компонентов, которые можно гибко настроить под себя: изменить цвет, размер, текст и картинки.
Программа выгодно отличается от схожих онлайн-сервисов количеством функций, даже на бесплатной версии. Можно посмотреть симуляцию того, как страница будет выглядеть на устройстве, и экспортировать результат в формате HTML. Интерфейс напоминает Photoshop — дизайнерам будет легко разобраться. Программа принимает на вход файлы из Photoshop, Sketch и Adobe XD.
Цена: неограниченная бесплатная версия. Платные начинаются от 19 долларов в месяц и отличаются возможностью командной работы, расширенными наборами элементов, усиленной поддержкой и прочими бонусами.
Спорные идеи для блога
48. Бросьте вызов популярному мнению
Вы поклонник “Игры престолов” или искренне не понимаете, что такого в этом сериале? Оспорьте популярное мнение – предоставьте железные аргументы и избегайте оскорблений инакомыслящих.
49. Придумайте слух и попытайтесь убедить людей, что это реально
Создайте слух, который вызывает любопытство, но для развлекательных целей. Вы можете расширить существующий слух или изобрести свой собственный. Постарайтесь, чтобы он распространился за пределы вашего блога, продвигайте свой пост везде.
50. То, что вам нравится, а другие ненавидят
Вы любите есть лимон без сахара? Не зарегистрированы ни в одной из соцсетей? Выберите действие, которое не пользуется популярностью, но вам нравится, и поделитесь своими рассуждениями или историей в блоге.
51. Начните “войну” блогов
Найдите другого блоггера, с которым вы можете объединиться, чтобы создать иллюзию “войны” между вами. Помните, что это должно быть сотрудничество, а не реальная вражда.
52. Признайтесь в своих самых больших ошибках
Мы все делаем ошибки, но некоторые из них серьезные и потенциально спорные. Возможно, вы допустили ошибку, которая привела к серьезным последствиям. Поделитесь этими уроками и расскажите о результате.
53. Бросьте вызов истине
Как вы думаете, с каким фактом вы можете поспорить? Какой можете создать контраргумент, чтобы доказать свою точку зрения? Это эффективный способ продемонстрировать свой творческий потенциал.
54. Предскажите будущее
Прогноз может быть релевантным для конкретной отрасли или сосредоточиться на основных новостях. Какие отраслевые тенденции вы можете прогнозировать? Как вы думаете, кто получит премию “Оскар” за лучшую мужскую роль? Будет отлично, если вы сможете доказать правильность своего предсказания.
55. Аргументируйте обе стороны спора и приведите свое мнение
Выберите обсуждаемую тему и проанализируйте каждую ее сторону. Это может быть жаркая дискуссия или передовая практика в отрасли. Затем поясните свое собственное мнение.
56. Объясните, почему что-то не удалось
Каждый год новые мнения, изобретения, товары и услуги терпят крах. Объясните читателям, почему так вышло и как можно было бы избежать ошибок.











![Как создать сайт на wordpress? [пошаговая инструкция с видео] | wordpress mania](http://tehnikaarenda.ru/wp-content/uploads/3/1/4/31428ca5220d7460330fc746aa840c69.jpeg)


















![Как создать сайт на wordpress? [пошаговая инструкция с видео]](http://tehnikaarenda.ru/wp-content/uploads/c/9/e/c9e8a1373a86c835c2b91e24a2525ed0.jpeg)
















![Как создать сайт на wordpress? [пошаговая инструкция с видео] | wordpress mania](http://tehnikaarenda.ru/wp-content/uploads/8/5/5/855040f90fc88f251c4fca51d59b8c63.jpeg)






