Как определить кодировку на сайте
Определить кодировку страницы своего или чужого сайта можно через исходный код страницы. Откройте страницу сайта, выберите «Просмотр кода страницы» (сочетание горячих клавиш Ctrl+U» в Google Chrome) и найдите упоминание «charset» внутри тега head.
На странице сайта используется кодировка UTF-8:
Указание кодировки в коде страницы
Узнать вид кодирования можно с помощью «Анализа сайта». Сервис проверяет в том числе и техническую сторону ресурса: анализирует серверную информацию, определяет кодировку, проверяет редиректы и другие пункты.
Фрагмент анализа серверной информации сайта
С помощью этого же сервиса можно проверить корректность указанного кодирования. Аудит внутренних страниц «Анализа сайта» проверяет кодировку сервера и сравнивает ее с той, которая указана на внутренней странице. Найденные ошибки Анализ покажет в результатах проверки, и вы сразу узнаете, где нужно исправить.
Отчет о технических данных
Кодировка сервера и страницы
Проверить кодировку еще можно через сервис Validator.w3, о котором писали в статье о проверке валидации кода. Нужная надпись находится внизу страницы.
Кодировка сайта в валидаторе
Если валидатор не обнаружит Charset, он покажет ошибку:
Ошибка указания кодировки
Но валидатор работает не точно: он проверяет только синтаксис разметки, поэтому может не показать ошибку, даже если кодирование указано неправильно.
Настройка PowerShell
В PowerShell кодировка по умолчанию зависит от версии:
- В PowerShell 6+ кодировка по умолчанию на всех платформах — UTF-8 без метки порядка байтов.
- В Windows PowerShell кодировка по умолчанию — обычно Windows-1252, расширение latin-1, которое также называется ISO 8859-1.
В PowerShell 5 + можно определить кодировку по умолчанию так:
Следующий скрипт может использоваться для определения кодировки, которую ваш сеанс PowerShell выводит для скрипта, где нет метки порядка байтов.
Можно настроить PowerShell так, чтобы использовать заданную кодировку в более общем виде с помощью параметров профиля.
См. следующие статьи:
- (https://stackoverflow.com/a/40098904).
- (https://rkeithhill.wordpress.com/2010/05/26/handling-native-exe-output-encoding-in-utf8-with-no-bom/).
Заставить PowerShell использовать конкретную кодировку для входных данных невозможно. В PowerShell 5.1 и более ранних версий в Windows с языковым стандартом en-US по умолчанию используется кодировка Windows-1252, если отсутствует метка порядка байтов. Другие параметры языкового стандарта могут использовать другую кодировку. Для обеспечения совместимости лучше сохранять скрипты в Юникоде с меткой порядка байтов.
Важно!
Любые другие имеющиеся у вас инструменты для работы со скриптами PowerShell могут зависеть от выбранных параметров кодировки или преобразовывать скрипты в другую кодировку.
Существующие скрипты
Скрипты, которые уже находятся в файловой системе, могут нуждаться в повторном кодировании в указанную вами кодировку. В нижней строке VS Code вы увидите метку UTF-8. Щелкните ее, чтобы открыть панель действий, и выберите команду Сохранить с кодировкой. Теперь вы можете выбрать новую кодировку для этого файла. Подробные инструкции см. в разделе .
Если вам нужно повторно кодировать несколько файлов, можно использовать следующий скрипт:
Интегрированная среда сценариев (ISE) PowerShell
При редактировании скриптов с помощью интегрированной среды сценариев PowerShell необходимо синхронизировать здесь параметры кодировки.
Интегрированная среда сценариев должна учитывать метку порядка байтов, но можно также использовать отражение для задания кодировки.
Обратите внимание, что это значение не сохраняется между запусками
Система управления версиями
Некоторые системы управления версиями, например git, игнорируют кодировки; git отслеживает только байты. Поведение других, например Azure DevOps или Mercurial, может отличаться. Даже некоторые средства, основанные на git, полагаются на декодирование текста.
Если это так, убедитесь, что вы:
- Настроили кодировку в системе управления версиями в соответствии с вашей конфигурацией VS Code.
- Сделали так, что все файлы добавляются в систему управления версиями в соответствующей кодировке.
- Остерегайтесь изменять кодировки, полученные через систему управления версиями. Ключевым признаком здесь будет разностный файл, который указывает, что изменения отсутствуют (так как изменены байты, но не символы).
Среды других участников
Настроив систему управления версиями, убедитесь также, что параметры других участников, работающих над теми файлами, к которым вы предоставляете общий доступ, не переопределяют кодировку путем повторного кодирования файлов PowerShell.
Другие программы
Все другие программы, которые считывают или записывают скрипты PowerShell, могут перекодировать их.
Некоторые примеры.
- Использование буфера обмена для копирования и вставки скрипта. Такое часто встречается в следующих случаях:
- Копирование скрипта в виртуальную машину.
- Копирование скрипта из электронной почты или с веб-страницы.
- Копирование скрипта через документ Microsoft Word или PowerPoint.
- Другие текстовые редакторы, например:
- Блокнот;
- vim;
- любой другой редактор скриптов PowerShell.
- Служебные программы редактирования текста, например:
- //
- Операторы перенаправления PowerShell, такие как и .
- Программы передачи файлов, такие как:
- Веб-браузер при скачивании скриптов.
- Общий файловый ресурс.
Некоторые из этих средств работают с байтами, а не с текстом, но другие позволяют настраивать кодировки. В случаях, когда необходимо настроить кодировку, используйте те же параметры, что и в вашем редакторе, чтобы предотвратить возникновение проблем.
Зачем нужна кодировка
Кодировка (Charset) — способ отображения кода на экране, соответствие набора символов набору числовых значений. О ней сообщает строка Content-Type и сервер в header запросе.
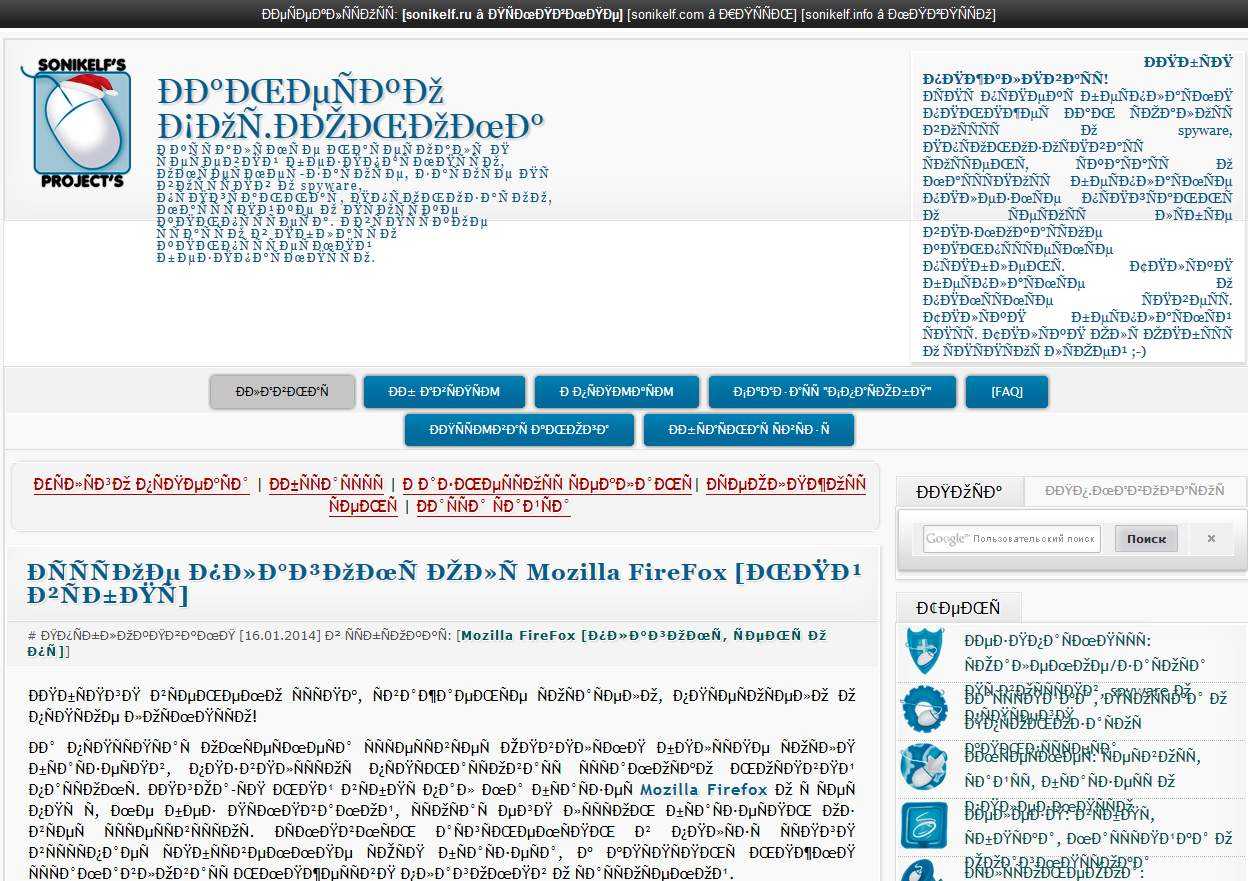
Несовпадение кодировок сервера и страницы будет причиной появления ошибок. Если они не совпадают, информация декодируется некорректно, так что контент на сайте будет отображаться в виде набора бессвязных букв, иероглифов и символов, в народе называемых «кракозябрами».
Студентка списывала реферат с формулами, а на сайте слетела кодировка. Реальная история
Google рекомендует всегда указывать сведения о кодировке, чтобы текст точно корректно отображался в браузере пользователя.
Правильная кодировка — это очень важно!
Попробуем объяснить почему.
При описанных выше настройках, браузер пользователя не сможет автоматически определить в какой же кодировке написаны тексты на просматриваемом сайте. И скорее всего будет отображать страницы в нечитаемых «кракозябрах». Если вы столкнулись с подобным «недопониманием» между браузером и вашим сайтом, то в срочном порядке необходимо принять соответствующие меры. Иначе, это с большой вероятностью приведёт к череде серьёзных проблем.
Во-первых, в подобных условиях и настройках сайта, посетителям придётся постоянно в ручную (методом подбора) указывать браузеру кодировку для отображения сайта. Для этого потребуется сделать несколько лишних кликов мышкой. Но согласитесь, не каждому понравится делать лишних 2-3 клика мышкой, чтобы просто увидеть информацию на странице в читабельном виде. Тем более, что очень многие даже и не знают не только как сменить кодировку отображения в настройках браузера, но и что такое кодировка вообще! Большинство посетителей могут решить что сайт заброшен владельцем или кем-нибудь взломан, и постараются на него больше не возвращаться.
Во-вторых, при неоднозначном определении кодировки страниц сайта, поисковые системы могут не правильно индексировать текстовое содержимое сайта. Что в свою очередь несёт серьёзные проблемы с трафиком пользователей с поисковых систем. Конечно, некоторые поисковые системы могут пытаться по содержимому страниц как-то определить их правильную кодировку, но намного легче от этого не становится. Как правило, проблема всё равно остаётся.
Надеюсь, вы осознали, что проблемы с кодировкой могут стать очень серьёзной преградой в функционировании сайта, в его развитии и привлечении на него постоянных посетителей.
Для того, чтобы подобных проблем с кодировкой не возникало, нужно сделать соответствующие настройка как на сервере хостинга, так и на страницах сайта.
Настройки сайта должны быть такими, чтобы любой браузер или любой робот поисковой системы могли ОДНОЗНАЧНО определить в какой кодировке передаётся информация с сайта!
Выбор подходящей кодировки
Различные системы и приложения могут использовать различные кодировки:
- В .NET Standard, в Интернете и в среде Linux теперь в основном используется кодировка UTF-8.
- Во многих приложениях .NET Framework используется UTF-16. По историческим причинам ее иногда называют «Юникод»; сейчас этот термин относится к более широкому стандарту, охватывающему UTF-8 и UTF-16.
- В Windows многие приложения, которые были созданы еще до распространения Юникода, по-прежнему могут по умолчанию использовать Windows-1252.
Кодировки Юникода также используют понятие метки порядка следования байтов (BOM). BOM ставится в начале текста, чтобы декодер мог определить, какая кодировка используется в тексте. Для многобайтовых кодировок BOM также указывает порядок следования байтов кодировки. BOM представляются байтами, которые редко встречаются в тексте в Юникоде. Это позволяет сделать обоснованное предположение, что текст записан в Юникоде, если присутствует метка BOM.
BOM не являются обязательными; в мире Linux они не так популярны, поскольку во всех прочих местах используется надежное соглашение UTF-8. Большинство приложений Linux предполагают, что текстовый ввод кодируется в UTF-8. Хотя многие приложения Linux могут распознавать и правильно обрабатывать BOM, некоторые этого не делают, что приводит к появлению артефактов в тексте, открываемом с помощью этих приложений.
Таким образом :
- Если вы работаете в основном с приложениями Windows и Windows PowerShell, следует предпочтительно использовать такие кодировки, как UTF-8 с BOM или UTF-16.
- Если вы работаете на разных платформах, следует отдавать предпочтение UTF-8 с BOM.
- Если вы работаете главным образом в контексте Linux, следует отдавать предпочтение UTF-8 без BOM.
- Windows-1252 и latin-1 — устаревшие кодировки, которых по возможности следует избегать.
Тем не менее некоторые приложения предыдущих версий в Windows зависят от их. - Также стоит отметить, что подписывание скриптов зависит от кодировки, то есть изменение кодировки в подписанном скрипте потребует повторного подписывания.
«правильная» utf-8 кодировка в настройках nginx/apache
Надеюсь, что данный пост окажется полезным многим разработчикам, т.к. судя по многочисленным тредам в интернете, проблема-то довольно частая. Суть проблемы в следующем: неправильное наименование кодировки utf-8 в настройках nginx/apache. При этом отдаваемый сервером контент воспринимается нормально во всех браузерах, кроме Internet Explorer-a.
Зачастую, многие разработчики, при конфигурации виртуальных хостов копируют настройки откуда-нибудь из интернета или же из других мест. И при этом в их настройки «перекочевывает» ошибка. В случае nginx это директива:
charset utf8;
В случае Apache это:
<Directory /path/to/site/>AddDefaultCharset UTF8</Directory>
Так вот — нет такой кодировки как
utf8
! Правильно писать
utf-8
(через дефис). Большинство браузеров (Firefox >= 3, Opera >= 9, Chrome >= 4, Safari >= 4) лояльно относятся к указанию
utf8
в качестве кодировки, и воспринимают отдаваемый контент корректно, а вот все версии
Internet Explorer
(включая даже последнюю, 9ую) вместо контента выдают «кракозябры». Конечно же эта ситуация легко обходится даже без исправления настроек web-сервера. Так, например, в случае отдачи динамического контента с использованием PHP, можно явно указывать кодировку в самом скрипте:
header(‘Content-type: text/html; charset=utf-8’);
Или же использовать в HTML следующий тег:
<metahttp-equiv=»content-type»content=»text/html; charset=utf-8″/>
И все бы хорошо, но ситуация усложняется когда посредством AJAX JavaScript пытается достучаться до статического контента. Пример с использованием jQuery:
$(document).ready(function(){function print_r(){//…}$.ajax({url: «/test.txt»,dataType: «text»,success: function(data, textStatus){$(‘#res’).html(data);},error: function(jqXHR, textStatus, errorThrown) {$(‘#res’).html(‘jqXHR: ‘ print_r(jqXHR) ‘<br />textStatus: ‘ textStatus ‘<br />errorThrown: ‘ print_r(errorThrown));}});});
В данном случае IE выдает ошибку следующего характера:
{jqXHR: {readyState: 4,status: 0,statusText: ‘error’},textStatus: ‘error’,errorThrown: {name: ‘Error’,number: -1072896658,description: ‘Не удалось завершить действие. Ошибка c00ce56e.’,message: ‘Не удалось завершить действие. Ошибка c00ce56e.’}}
Данная JS ошибка достаточно нетривиальна. И если пользователи, кто уже сталкивался с подобным, сразу сообразят в чем дело, то у тех, кто сталкивается с подобным впервые, может возникнуть недоумение и уйти много времени на выяснение причины.
SET NAMES utf8
Да и вообще везде, где идет ссылка на кодировку utf-8, например при создании таблицы:
CREATE TABLE `some_table` (… ) ENGINE=innoDB DEFAULT CHARSET=utf-8
кодировка указывается utf8, а не utf-8. То есть в данном случае запись идет БЕЗ дефиса, что вносит ещё больший когнитивный диссонанс в понимание происходящего…
Кодировка влияет на seo?
Разберемся, как кодировка на сайте влияет на индексацию в Яндекс и Google.
Яндекс четко заявляет:
«Тип используемой на сайте кодировки не влияет на индексирование сайта. Если ваш сервер не передает в заголовке кодировку, робот Яндекса также определит ее самостоятельно».
Позиция Google такая же. Поисковики не рассматривают Charset как фактор ранжирования или сигнал для индексирования, тем не менее, она косвенно влияет на трафик и позиции.
Если кодировка сервера не совпадает с той, что указана на сайте, пользователи увидят нечитабельные символы вместо контента. На таком сайте сложно что-либо понять, так что скорее всего пользователи сбегут, а на сайте будут расти отказы.
 Пример страницы со слетевшей кодировкой
Пример страницы со слетевшей кодировкой
Поэтому она важна для SEO, хоть и влияет на него косвенно через поведенческие. Пользователи должны видеть читабельный текст на человеческом языке, чтобы работать с сайтом.
Настройка кодировки сайта
Если вы владелец проблемного сайта, на который жалуются посетители за неправильно работающую кодировку, стоит заново настроить портал для правильной работы по следующим пунктам. Главное правило, которое должно действовать для всего проекта – единая кодировка файлов, скриптов, баз данных и сервера.
- Сохраните все файлы сайта в единой кодировке. При необходимости измените её с помощью специальных программ, например Notepad++.
- Установите в html кодетеги кодировок. Для UTF8 кодировки это будет.
- Задайте кодировку серверных заголовков по умолчанию. Без этого браузер будет игнорировать даже метатеги.
- Отредактируйте файл httpd.conf. Найдите параметр AddDefaultCharset и установите необходимое значение.
- Если у вас нет доступа к корневым настройкам веб-сервера, отредактируйте файл .htaccess в папке ресурса. Укажите вручную параметр AddDefaultCharset с вашей кодировкой сайта.
- Существует возможность отправки заголовков средствами скриптов. Например, в PHP-скриптах достаточно добавить header(«Content-type: text/html; Charset=utf-8»). Отправка заголовков – приоритетная задача, и она должна выполняться в первую очередь перед выводом контента.
Придется вручную установить верную кодировку соединения для подключаемых модулей. Приведем пример конфигурации для популярной БД MySQL:
- Откройте на сервере конфиг my.cnf.
- В области добавьте блок default-character-set=utf8.
- В области добавьте блок character_set_server=utf8 и
collation_server=utf8_unicode_ci. - Задайте принудительную кодировку при каждом обращении в PHP.
- mysqli_query(‘SET NAMES utf8 COLLATE utf8_general_ci’).
Неверная настройка кодировки сайта может навредить вашим посетителям, за счёт чего вы потеряете посещаемость и доход. Заходя на сайт, аудитория увидит непонятные отталкивающие наборы несвязанных символов. Никто не станет настраивать все вручную, чтобы поменять кодировку сайта на правильную, 95% пользователей просто уйдут со страницы. Подходите к этой проблеме с максимальной ответственностью. От правильного выбора кодировки зависит дальнейшая работа всего проекта.
Особые ситуации
Ситуация первая
Создатели сайтов, а чаще даже сами заказчики начинают самовольно и необдуманно вносить определённые доработки на сайт, размещать тексты так как им вздумается ну и т. д. Вплоть до того, что в результате на сайте могут оказаться разделы с информацией в разных кодировках. Не можем сказать, что это правильный подход, но будем отталкивать оттого, что так бывает и всё тут. В таком случае, даже если мы выполним выше перечисленные две рекомендации, всё равно может возникнуть ситуация, когда сервером будет выдаваться информация об одной кодировке, а в коде HTML страницы будет явно прописана уже другая кодировка. В подобном случае, пожалуй, наиболее простым решением будет следующее.
Пропишите в файл .htaccess директиву:
AddDefaultCharset Off
При использовании данной директивы, сервер просто совсем не будет отсылать заголовок с информацией о кодировке передаваемой страницы. Тогда браузеры будут отталкиваться от данных по кодировке, которые указаны явно в коде HTML на самих страницах сайта. При этом на одной странице данные могут быть в кодировке windows-1251, а на другой странице, например в utf-8. Главное, не забыть указать на этих страницах соответствующие мета-теги с информацией о правильной кодировке для распознавания и отображения текста браузером.
Подобное решение хоть и самое простое, но, пожалуй, не самое оптимальное и правильное. По-хорошему, нужно всю информацию на сайте и во всех разделах сайта размещать в одной и той же кодировке! И если есть несколько страниц в другой кодировке, то лучше обновить в них информацию переконвертировав все тексты в требуемую кодировку.
Ситуация вторая
Как известно, большинство сайтов при генерации страниц часть данных выбирают из базы данных, например, MySQL (если сайт написан на языке PHP). Часто, при переносе сайта с одного хостинга на другой, могут возникнуть проблемы из-за несовпадения кодировок между данными, хранящимися в базе данных MySQL, и данными, хранящимися, например, непосредственно в шаблонах сайта. Таким образом, может возникнуть такая ситуация, что при формировании одной страницы на ней могут оказаться данные в разных кодировках. Пожалуй, это одна из самых грубых возможных ошибок с кодировкой на сайте и её нужно решать сразу же. Иначе, потом могут возникнуть дополнительные сложности при наполнении и редактировании сайта.
Решение подобных разногласий с данными, хранящимися в базе данных, достигается правильной явной установкой настроек кодировки при подключении к базе данных и до выполнения выборок данных из неё. Например, если данные на сайте у нас хранятся в кодировке windows-1251, то и читать данные из базы мы должны в этой же кодировке. Для этого, после выполнения подключения к базе с помощью функции PHP mysql_connect() (или mysql_pconnect()) выполните следующий запрос SQL:
mysql_query(«SET NAMES cp1251»);
Данный запрос, сообщает серверу базы данных MySQL, что все данные хранятся и должны передаваться в кодировке cp1251 (именно такое название кодировки используется в MySQL вместо упоминаемого ранее названия windows-1251, которое используется при передачи данных HTML).
Но лучше всего изменить кодировку данных в базе MySql на ту, которая используется и на самом сайте. Тогда серверу базы данных не придётся выполнять лишнюю операцию по перекодировки данных из одного формата в другой.
На заметку
Если вы посетили сайт, у которого по каким-либо причинам сбилась кодировка, но вам очень нужно получить на нём полезную информацию (не дожидаясь, когда разработчики сайта выполнят вышеперечисленные нами рекомендации), то следует в ручную в настройках браузера указать правильную кодировку страницы. Сделать это можно обычно через основное меню браузера: Вид -> Кодировка -> Далее выберите из списка название предполагаемой кодировки страницы. Возможно, чтобы угадать, вам придётся проделать данную процедуру не один раз, выбирая то одно, то другое название из списка кодировок. Чтобы ускорить процесс подбора, рекомендуем перебирать их в следующем порядке: Кириллица (Windows-1251), Кириллица (UTF-8), Кириллица (KOI8-R). Это наиболее часто используемые кодировки на сайтах в Рунете.
Вот, пожалуй, и всё, что нам хотелось поведать вам о проблемах с кодировками и возможных способах их устранения.
Удачи!
Ещё рекомендуем прочитать:
Зачем нужен сайт? Всё о пользе создания своего сайтаРазработчиков сайта Министерства обороны России подозревают в крупных хищенияхСоздание простых сайтовЗа создание сайта о культурном наследии России обещают 76 млн рублейЗа апгрейд сайта госзакупок обещают 26 млн долларов
| К списку статей |
Как узнать кодировку сайта
Иногда для устранения проблемы на сайте возникает необходимость определить кодировку открытой страницы. Сделать это можно несколькими способами:
По метатегу
- Откройте исходный код страницы. Обычно это реализуется нажатием правой кнопки мыши по пустому месту открытого окна и выбором пункта меню «Исходный код страницы».
- В области <head> найдите тег<meta>.
- В нем должна быть строка с параметром charset.
- Значение этого параметра обозначает кодировку открытого сайта.
Через инструментарий браузера
- Найдите в вашем обозревателе меню с выбором «Информация о странице» или «Подробнее», пункт зависит от используемой программы.
- Выберите вкладку с основной информацией в открывшемся окне.
- Одним из свойств страницы будет «Кодировка текста».
Как установить UTF-8 кодировку в PHP
В PHP скрипте для установки кодировки используется header, например:
header('Content-Type: charset=utf-8');
Обычно вместе с кодировкой также указывают тип содержимого (в примере вариант для HTML страницы):
header('Content-Type: text/html; charset=utf-8');
Ещё один вариант для RSS ленты:
header('Content-type: text/xml; charset=utf-8');
Помните, что функция header должна быть вызвана перед любым выводом в браузер. В противном случае (если вывод в браузер уже был сделан), то уже были отправлены и заголовки. Очевидно, что в этом случае их уже невозможно поменять. Если в браузер было выведено сообщение об ошибке, то заголовки также уже были отправлены и использование header вызовет ошибку. Для проверки, были ли уже отправлены заголовки, используйте headers_sent.
Описанный способ работает только когда PHP скрипт полностью генерирует содержимое страницы. Статические страницы (такие как html) вы должны сохранять в кодировке utf-8
Большинство веб серверов обратят внимание на кодировку файла и добавят соответствующий заголовок. На самом деле, сохранение PHP файла в кодировке utf-8 приведёт к такому же результату.
Как изменить кодировку на сайте, с помощью .htaccess?
Чтобы это сделать, мы в корневой папке сайта создаем файл .htaccess. Данный файл необходимо открыть как обычный текстовик или с помощью программы для написания кода. Я открываю этот файл через программу Sublime Text.
ВНИМАНИЕ
Для файла .htaccess следует использовать права доступа 644 и загружать его в ASCII-режиме. Если ваш .htaccess файл не работает, то вам следует обратиться к системному администратору или в техподдержку вашего веб-хостинга и убедиться, что использование его разрешено для вашей учетной записи, так как некоторые хостинговые компании не позволяют его использование без предварительного разрешения, это в основном относится к бесплатным хостингам. Также, к сожалению, .htaccess не будет работать на Windows-серверах.
В файл htaccess мы вписываем следующий код.
AddDefaultCharset utf-8
И всё. Одна строка кода которая изменяет стандартную кодировку сайта на utf-8.
Так же вы можете использовать и другие методы изменения кодировки, о которых мы поговорим позже. Если я выпущу новую запись по способам изменения кодировки, то ссылку обязательно размещу. А пока что на этом все.
Где указать кодировку сайта
Если проблема возникла на вашем сайте, способ исправления зависит от вида сайта. Для одностраничника достаточно указать кодировку в мета-теге страницы, а для большого сайта есть разные варианты:
- кодировка в мета-теге;
- кодировка в .htaccess;
- кодировка документа;
- кодировка в базе данных MySQL.
Кодировка в мета-теге
Добавьте указание кодировки в head файла шаблона сайта.
При создании документа HTML укажите тег meta в начале в блоке head. Некоторые браузеры могут не распознать указание кодировки, если оно будет ниже.
Мета-тег может выглядеть так:
или так:
В HTML5 они эквивалентны.
Тег кодировки в HTML
В темах WordPress обычно тег «charset» с кодировкой указан по умолчанию, но лучше проверить.
Кодировка в файле httpd.conf
Инструкции для сервера находятся в файле httpd.conf, обычно его можно найти на пути «/usr/local/apache/conf/».
Если вам нужно сменить кодировку Windows-1251 на UTF-8, замените строчку «AddDefaultCharset windows-1251» на «AddDefaultCharset utf-8».
Убедитесь, что сервер не передает HTTP-заголовки с конфликтующими кодировками.
Кодировка в .htaccess
Добавьте кодировку в файл .htaccess:
- Откройте панель управления хостингом.
- Перейдите в корневую папку сайта.
- В файле .htaccess добавьте в самое начало код:
- для указания кодировки UTF-8 — AddDefaultCharset UTF-8;
- для указания кодировки Windows-1251 — AddDefaultCharset WINDOWS-1251.
- Перейдите на сайт и очистите кэш браузера.
Кодировка документа
Готовые файлы HTML важно сохранять в нужной кодировке сайта. Узнать текущую кодировку файла можно через Notepad++: откройте файл и зайдите в «Encoding»
Меняется она там же: чтобы сменить кодировку на UTF-8, выберите «Convert to UTF-8 without BOOM». Нужно выбрать «без BOOM», чтобы не было пустых символов.
Кодировка Базы данных
Выбирайте нужную кодировку сразу при создании базы данных. Распространенный вариант — «UTF-8 general ci».
Где менять кодировку у БД:
- Кликните по названию нужной базы в утилите управления БД phpMyAdmin и откройте ее.
- Кликните на раздел «Операции»:
- Введите нужную кодировку для базы данных MySQL:
- Перейдите на сайт и очистите кэш.
С новой БД проще, но если вы меняете кодировку у существующей базы, то у созданных таблиц и колонок заданы свои кодировки, которые тоже нужно поменять.
Для всех таблиц, колонок, файлов, сервера и вообще всего, что связано с сайтом, должна быть одна кодировка.
Проблема может не решиться, если все дело в кодировке подключения к базе данных. Что делать:
- Подключитесь к серверу с правами mysql root пользователя:mysql -u root -p
- Выберите нужную базу:USE имя_базы;
- Выполните запрос:SET NAMES ‘utf8’;
Если вы хотите указать Windows-1251, то пишите не «utf-8», а «cp1251» — обозначение для кодировки Windows-1251 у MySQL.
Чтобы установить UTF-8 по умолчанию, откройте на сервере my.cnf и добавьте следующее:
Вы когда-нибудь сталкивались с проблемами кодировки на сайте?
Заголовки ответа сервера
Это практически всегда наиболее значимый для браузеров параметр. Когда вы открываете какую то страницу у себя в браузере, то самое первое что браузер получает в ответ от сервера это «заголовки»
Один из этих заголовков может указывать на кодировку, обратите внимание на строку «Content-Type: text/html; charset=utf-8». Чтобы проверить какую кодировку выставляет ваш сервер, нужно воспользоваться средствами разработчика в браузере (ctrl + shift + I в Опере, Хроме). Подробнее на скриншоте:
Кодировка в заголовках ответа сервера Яндекса (кликабельно)
Этот заголовок может отсутствовать. Ничего страшного, проверяйте дальше если не нашли нужный заголовок.
Что такое кодировка сайта
Все виды кодировок на сайтах, в сообщениях электронной почты, файлах и текстах нужны для одной и той же цели – сохранить информацию в привычном для машины, двоичном представлении.
Представьте, что у вас есть друг, который из всех символов понимает только ноль и единицу. Он с детства не знает ни букв, ни других цифр, и может читать сообщения, состоящие исключительно из сочетаний этих двух символов. Как с ним общаться, как говорить ему слова, как понимать его ответы – типичные вопросы, которые бы возникли у вас в начале общения.
Решение следующее: составьте таблицу, по которой каждая буква, символ, цифра или знак препинания будут означать какую-то последовательность из нулей и единиц. Начните общаться с вашим другом по этому правилу, шифруйте все свои слова в двоичный вид и расшифровывайте его ответы.
А что, если таких человек в мире несколько десятков? Каждый имеет своих друзей, и каждый придумал собственную таблицу перевода букв в цифры. Если они встретятся друг с другом, никто ничего не поймёт, все они используют разные табличные языки общения.
Вернёмся в реальность. Наши необычные друзья – это компьютеры. А их выдуманные языки с таблицами – те самые кодировки.
Проблема кодировки при работе с базой данных
Теперь взглянем на ту же проблему, но с использованием в работе БД. Дело в том, что в таблицах БД лежит текст, и эти таблицы также могут иметь свою кодировку. Поскольку я использую в качестве сервера Денвер, который настроен под кириллическую кодировку, то логично, что для хранения информации в БД по умолчанию используется также кириллическая кодировка.
Не будем ничего изменять в настройках и при создании БД и таблицы оставим все как есть, т.е. будет использована кириллическая кодировка. Хотя, забегая вперед, можно сказать, что если бы мы создали таблицы в нужной нам кодировке, то это совсем не означает, что данные будут выведены в этой же кодировке… вся хитрость в том, что здесь существует такой параметр, как кодировка соединения с БД. Вот ее то мы и будем использовать для достижения нужного результата.
Итак, создадим файл с кодировкой юникод (поскольку мы заранее знаем, что данные из БД будут выведены в кириллической кодировке), т.е. мы таким образом поставили перед собой в учебных целях проблему, которую и попытаемся решить… как говорится, тяжело в учении…
При создании файла не забудем передать в заголовках нужную нам кодировку, поскольку в файле .htaccess указана сейчас кириллическая кодировка, но мы хотим, чтобы новый файл работал корректно в юникоде:
Теперь создадим БД charset и в ней таблицу test с двумя полями:
id, тип INT, первичный ключ, автоинкремент;
text, тип VARCHAR, длина 255.
В таблицу поместим единственную запись в поле text:
Эту запись мы и будем выводить на экран. Для этого пропишем соединение с сервером MySQL, выберем БД для работы и запросом выберем необходимые данные (все это мы уже проделывали в ряде предыдущих уроков, а потому подробно останавливаться на объяснении всего этого — нет оснований):
Теперь в массиве $row мы имеем искомую строку. Давайте выведем ее в теле страницы (между тегами body):
Если сейчас открыть страницу в браузере, то увидим опять-таки вместо читабельного текста вопросительные знаки. Так произошло оттого, что браузер (согласно отосланных заголовков) открыл страницу в юникоде, но информация из БД достается в кириллической кодировке.
Пропишем необходимый запрос после соединения:
Теперь после обновления страницы информация выводится корректно.Вот и вся хитрость.
На заметку
Если вы посетили сайт, у которого по каким-либо причинам сбилась кодировка, но вам очень нужно получить на нём полезную информацию (не дожидаясь, когда разработчики сайта выполнят вышеперечисленные нами рекомендации), то следует в ручную в настройках браузера указать правильную кодировку страницы.
Сделать это можно обычно через основное меню браузера: Вид -> Кодировка -> Далее выберите из списка название предполагаемой кодировки страницы. Возможно, чтобы угадать, вам придётся проделать данную процедуру не один раз, выбирая то одно, то другое название из списка кодировок.
Чтобы ускорить процесс подбора, рекомендуем перебирать их в следующем порядке: Кириллица (Windows-1251), Кириллица (UTF-8), Кириллица (KOI8-R). Это наиболее часто используемые кодировки на сайтах в Рунете.
Вот, пожалуй, и всё, что нам хотелось поведать вам о проблемах с кодировками и возможных способах их устранения.
Удачи!
Правильная кодировка — это очень важно!
Попробуем объяснить почему.
При описанных выше настройках, браузер пользователя не сможет автоматически определить в какой же кодировке написаны тексты на просматриваемом сайте. И скорее всего будет отображать страницы в нечитаемыхкракозябрах». Если вы столкнулись с подобнымнедопониманиеммежду браузером и вашим сайтом, то в срочном порядке необходимо принять соответствующие меры. Иначе, это с большой вероятностью приведёт к череде серьёзных проблем.
Во-первых, в подобных условиях и настройках сайта, посетителям придётся постоянно в ручную (методом подбора) указывать браузеру кодировку для отображения сайта. Для этого потребуется сделать несколько лишних кликов мышкой.
Но согласитесь, не каждому понравится делать лишних 2-3 клика мышкой, чтобы просто увидеть информацию на странице в читабельном виде. Тем более, что очень многие даже и не знают не только как сменить кодировку отображения в настройках браузера, но и что такое кодировка вообще!
Большинство посетителей могут решить что сайт заброшен владельцем или кем-нибудь взломан, и постараются на него больше не возвращаться.
Во-вторых, при неоднозначном определении кодировки страниц сайта, поисковые системы могут не правильно индексировать текстовое содержимое сайта. Что в свою очередь несёт серьёзные проблемы с трафиком пользователей с поисковых систем.
Конечно, некоторые поисковые системы могут пытаться по содержимому страниц как-то определить их правильную кодировку, но намного легче от этого не становится. Как правило, проблема всё равно остаётся.
Надеюсь, вы осознали, что проблемы с кодировкой могут стать очень серьёзной преградой в функционировании сайта, в его развитии и привлечении на него постоянных посетителей.
Для того, чтобы подобных проблем с кодировкой не возникало, нужно сделать соответствующие настройка как на сервере хостинга, так и на страницах сайта.
Настройки сайта должны быть такими, чтобы любой браузер или любой робот поисковой системы могли ОДНОЗНАЧНО определить в какой кодировке передаётся информация с сайта!