Введение
Немного расскажу своими словами о том, как работает модуль ngx_http_proxy_module. Именно он реализует весь функционал, о котором пойдет речь. Допустим, у вас в локальной или виртуальной сети есть какие-то сервисы, не имеющие прямого доступа из интернета. А вы хотите таковой иметь. Можно пробрасывать нужные порты на шлюзе, можно что-то еще придумывать. А можно сделать проще всего — настроить единую точку входа на все свои сервисы в виде nginx сервера и с него проксировать различные запросы к нужным серверам.
Расскажу на конкретных примерах, где я это использую. Для наглядности и простоты буду прям по порядку перечислять эти варианты:
- Ранее я рассказывал о настройке чат серверов — matrix и mattermost. В этих статьях я как раз рассказывал о том, как проксировать запросы в чат с помощью nginx. Прошелся по теме вскользь, не останавливаясь подробно. Суть в том, что вы настраиваете на любом виртуальном сервере эти чаты, помещаете их в закрытые периметры сети без лишних доступов и просто проксируете запросы на эти сервера. Они идут через nginx, который у вас смотрит во внешний интернет и принимает все входящие соединения.
- Допустим, у вас есть большой сервер с множеством контейнеров, например докера. На нем работает множество различных сервисов. Вы устанавливаете еще один контейнер с чистым nginx, на нем настраиваете проксирование запросов на эти контейнеры. Сами контейнеры мапите только к локальному интерфейсу сервера. Таким образом, они будут полностью закрыты извне, и при этом вы можете гибко управлять доступом.
- Еще один популярный пример. Допустим, у вас есть сервер с гипервизором proxmox или любым другим. Вы настраиваете на одной из виртуальных машин шлюз, создаете локальную сеть только из виртуальных машин без доступа в нее извне. Делаете в этой локальной сети для всех виртуальных машин шлюз по-умолчанию в виде вашей виртуальной машины со шлюзом. На виртуальных серверах в локальной сети размещаете различные сервисы и не заморачиваетесь с настройками фаервола на них. Вся их сеть все равно не доступна из интернета. А доступ к сервисам проксируете с помощью nginx, установленным на шлюз или на отдельной виртуальной машине с проброшенными на нее портами.
- Мой личный пример. У меня дома есть сервер synology. Я хочу организовать к нему простой доступ по https из браузера по доменному имени. Нет ничего проще. Настраиваю на сервере nginx получение бесплатного сертификата , настраиваю проксирование запросов на мой домашний ip, там на шлюзе делаю проброс внутрь локалки на synology сервер. При этом я могу фаерволом ограничить доступ к серверу только одним ip, на котором работает nginx. В итоге на самом synology вообще ничего не надо делать. Он и знать не знает, что к нему заходят по https, по стандартному порту 443.
- Допустим, у вас большой проект, разбитый на составные части, которые живут на разных серверах. К примеру, на отдельном сервере живет форум, по пути /forum от основного домена. Вы просто берете и настраиваете проксирование всех запросов по адресу /forum на отдельный сервер. Точно так же можно без проблем все картинки перенести на другой сервер и проксировать к ним запросы. То есть вы можете создать любой location и переадресовывать запросы к нему на другие сервера.
Надеюсь в общем и целом понятно, о чем идет речь. Вариантов использования много. Я привел самые распространенные, которые пришли в голову и которые использую сам. Из плюсов, которые считаю наиболее полезными именно из своих кейсов, отмечу 2:
- Без проблем можете настроить https доступ к сервисам, при этом совершенно не трогая эти сервисы. Вы получаете и используете сертификаты на nginx сервере, используете https соединение с ним, а сам nginx уже передает информацию на сервера со службами, которые могут работать по обычному http и знать не знают о https.
- Вы очень легко можете менять адреса, куда проксируете запросы. Допустим у вас есть сайт, его запросы проксируются на отдельный сервер. Вы подготовили обновление или переезд сайта. Отладили все на новом сервере. Теперь вам достаточно на сервере nginx изменить адрес старого сервера на новый, куда будут перенаправляться запросы. И все. Если что-то пойдет не так, можете оперативно вернуть все обратно.
С теорией закончил. Перейдем теперь к примерам настройки. В своих примерах я буду использовать следующие обозначения:
| blog.zeroxzed.ru | доменное имя тестового сайта |
| nginx_srv | имя внешнего сервера с установленным nginx |
| blog_srv | локальный сервер с сайтом, куда проксируем соединения |
| 94.142.141.246 | внешний ip nginx_srv |
| 192.168.13.31 | ip адрес blog_srv |
| 77.37.224.139 | ip адрес клиента, с которого я буду заходить на сайт |
Настройка перенаправлений
Настройки необходимо вносить в файлах конфигураций виртуальных доменов. В Linux на основе RPM (CentOS, Red Hat), как правило, они расположены в директории /etc/nginx/conf.d/. В Linux на основе Deb (Ubuntu, Debian) — в директории /etc/nginx/sites-enabled/. Во FreeBSD все в одном файле — /usr/local/etc/nginx/nginx.conf.
Саму настройку на перенаправление в NGINX можно прописать несколькими способами.
1. Первый:
rewrite ^ https://$host$request_uri? <флаг>;
* $host — имя хоста из запроса, если отсутствует — имя в поле «Host» заголовка, если тоже отсутствует — имя сервера; $request_uri — первоначальный запрос с аргументами (все, что идет после доменного имени).
** где флаги могут быть следующие:
- permanent — перенаправление с кодом 301.
- redirect — перенаправить с кодом 302.
- last — закончить обработку с переходом в новый location.
- break — закончить обработку и остаться в текущем location.
2. Второй:
return <код> https://$host$request_uri;
* где коды могут использоваться любые, но чаще всего — 301, 302, 404.
Есть различные мнения, какой из методов лучше и безопаснее, поэтому каким воспользоваться — решать по ситуации. В данных примерах используются оба варианта.
После внесения изменений, необходимо проверить их корректность:
nginx -t
И для их применения перезапустить веб-сервер:
systemctl restart nginx
service nginx restart
* в первом примере перезапуск выполняется на новых системах Linux. Второй пример — на устаревших или FreeBSD.
Проверяя редиректы в браузере, следует учесть, что настройки могут кэшироваться. Для обновления кэша используйте комбинацию Ctrl + F5. Если и это не помогает, закрывайте вкладку и открывайте новую.
Настройка виртуальных хостов
Как вы знаете, на сервере может размещаться несколько сайтов. Все запросы приходят на ip сервера, а nginx уже определяет на основе домена какой контент нужно выдать. Для того чтобы nginx знал что к какому домену относится нужно настроить виртуальные хосты. Каждый хост принято размещать в отдельном файле. Настройка хоста находится в секции server, но поскольку все файлы из sites-enabled импортируются в секцию http, то логика структуры конфигурационного файла не нарушается.
Рассмотрим пример настройки:

- listen 80 — указывает, что нужно ожидать подключения на порту 80, может также содержать опцию default-server, которая означает, что этот домен будет открывается если домен не был задан в запросе.
- root /var/www/html — директория, в которой находятся файлы сайта.
- index index.html — страница, которая будет открываться по умолчанию.
- server_name — доменное имя сайта.
- access_log — файл для записи лога запросов к серверу, может использоваться как глобально в секции http, так и для определенного типа файлов в location.
- error_log — лог ошибок веб-сервера, может принимать дополнительный параметр, указывающий подробность лога. warn — максимум, crit — только критические ошибки.
Это все основные настройки виртуального хоста, после них он уже будет работать. Но тут есть еще секция location, которая позволяет настроить поведение сервера для определенных директорий и файлов. Синтаксис location такой:
location адрес {}
В качестве адреса может использоваться как прямой запрос относительно корня сервера, так и регулярные выражения. Для использования регулярных выражений перед ним ставится символ «~». Примеры рассмотрим ниже, а пока рассмотрим возможные директивы:
- allow — разрешить доступ к местоположению для пользователей, all — всех, также можно указать ip или подсеть.
- deny — запретить доступ к местоположению, all — для всех.
- try-files — пытается открыть файлы в определенном порядке, открывает первый обнаруженный файл. Например, такая конструкция: $uri $uri/index.html $uri.html =404; сначала пытается открыть $uri, затем index.html, если не найден $uri.html, и аж потом, если ни одного из предложных файлов не существует, выдает ошибку 404.
- expires — задает время кэширования браузером отданного элемента, например, 1d — один день, 2h — два часа, 30s — 30 секунд.
Кроме этих главных директив, здесь могут использоваться и другие. Чтобы получить больше подробностей, смотрите официальную документацию. Рассмотрим пару примеров:
Не выполнять логирование для favicon:
Запретить доступ к файлам, начинающимся с точки:
Кэшировать обычные файлы на 90 дней:
После того, как установка и настройка nginx будет завершена проверяем конфигурацию на ошибки:
Затем перезагружаем сервер:
Если изменялись незначительные параметры можно использовать reload, тогда будет просто обновлена конфигурация без перезагрузки, если же изменяли глобальные опции, нужно перезагрузить программу полностью с помощью restart.
Установка Certbot
Если вы читаете этот текст из будущего, когда Certbot уже есть в Debian stable и Ubuntu без обиняков и оговорок, то всё просто:
Либо используйте или другой пакетный менеджер вашего дистрибутива.
Установка в Jessie
Если у вас еще в ходу актуальный на конец 2016 года Debian stable «jessie», то всё лишь немного сложнее.
-
Нужно подключить Debian Backports, добавив строчку в :
-
Теперь можно устанавливать с указанием источника:
(Раздел актуален пока только stretch не стал stable.)
Другой дистрибутив
Если у вас какой-то другой дистрибутив, то дополнительные инструкции по установке есть на официальном сайте Certbot. Если обходиться без пакетного менеджера, то обычно установка сводится к…
Везде ниже вместо команды можно использовать команду .
Общие параметры обратного прокси Nginx
Обслуживание контента через HTTPS в наши дни стало стандартом. В этом разделе мы приведем пример конфигурации обратного прокси https Nginx, включая рекомендуемые параметры прокси-сервера Nginx и заголовки.
location/ {
proxy_pass http://127.0.0.1:3000;
proxy_http_version 1.1;
proxy_cache_bypass $http_upgrade;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Port $server_port;
}
- proxy_http_version 1.1- Определяет версию протокола HTTP для прокси, по умолчанию она установлена на 1.0. Для веб-сокетов и соединений keepalive вам необходимо использовать версию 1.1.
- proxy_cache_bypass $http_upgrade – Устанавливает условия, при которых ответ не будет взят из кэша.
- Upgrade $http_upgrade и Connection “upgrade”- эти поля заголовка обязательны, если ваше приложение использует веб-сокеты.
- Host $host- Переменная $host содержит в следующем порядке приоритета имя хоста из строки запроса или имя хоста из поля заголовка запроса «Host», или имя сервера, соответствующее запросу.
- X-Real-IP $remote_addr – Перенаправляет удаленный IP-адрес реального посетителя на прокси-сервер.
- X-Forwarded-For $proxy_add_x_forwarded_for – список, содержащий IP-адреса каждого сервера, через который был проксирован клиент.
- X-Forwarded-Proto $scheme – При использовании внутри блока HTTPS каждое перенаправление HTTP с прокси-сервера будет переписано в HTTPS.
- X-Forwarded-Host $host – Определяет исходный хост, запрошенный клиентом.
- X-Forwarded-Port $server_port – Определяет исходный порт, запрошенный клиентом.
Если у вас нет действующего сертификата SSL/TLS, вы можете использовать бесплатный SSL-сертификат Let’s Encrypt на вашем Ubuntu 18.04, CentOS 7 или Debian.
If и Директива Rewrite
Следующие несколько примеров показывают, что мы можем использовать Rewrite внутри директивы if.
Вы можете сделать условное переписывание на основе if, если условие сравнения с использованием переменных, таких как $scheme, $http_host, $http_user_agent, и т.д., как показано ниже:
if ($scheme = "http") {
rewrite ^ https://www.andreyex.ru$uri permanent;
}
if ($http_host = andreyex.ru) {
rewrite (.*) https://www.andreyex.ru$1;
}
if ($http_user_agent = MSIE) {
rewrite ^(.*)$ /pdf/$1 break;
}
Обратите внимание, что есть лучшие способы для достижения конечного результата приведенных выше примеров. Приведенные выше примеры просто даны для того, чтобы показать, что мы можем добавить директиву rewrite внутри, если заявление в файле конфигурации Nginx
Обратите внимание, что вы можете также установить значение двух следующих параметров или выключить в файле конфигурации Nginx:
server_name_in_redirect on port_in_redirect off
Monitor the app
The server is set up to forward requests made to on to the ASP.NET Core app running on Kestrel at . However, Nginx isn’t set up to manage the Kestrel process. can be used to create a service file to start and monitor the underlying web app. is an init system that provides many powerful features for starting, stopping, and managing processes.
Create the service file
Create the service definition file:
The following example is a service file for the app:
In the preceding example, the user that manages the service is specified by the option. The user () must exist and have proper ownership of the app’s files.
Use to configure the duration of time to wait for the app to shut down after it receives the initial interrupt signal. If the app doesn’t shut down in this period, SIGKILL is issued to terminate the app. Provide the value as unitless seconds (for example, ), a time span value (for example, ), or to disable the timeout. defaults to the value of in the manager configuration file (, , , ). The default timeout for most distributions is 90 seconds.
Linux has a case-sensitive file system. Setting to results in searching for the configuration file , not .
Some values (for example, SQL connection strings) must be escaped for the configuration providers to read the environment variables. Use the following command to generate a properly escaped value for use in the configuration file:
Colon () separators aren’t supported in environment variable names. Use a double underscore () in place of a colon. The converts double-underscores into colons when environment variables are read into configuration. In the following example, the connection string key is set into the service definition file as :
Colon () separators aren’t supported in environment variable names. Use a double underscore () in place of a colon. The converts double-underscores into colons when environment variables are read into configuration. In the following example, the connection string key is set into the service definition file as :
Save the file and enable the service.
Start the service and verify that it’s running.
With the reverse proxy configured and Kestrel managed through , the web app is fully configured and can be accessed from a browser on the local machine at . It’s also accessible from a remote machine, barring any firewall that might be blocking. Inspecting the response headers, the header shows the ASP.NET Core app being served by Kestrel.
View logs
Since the web app using Kestrel is managed using , all events and processes are logged to a centralized journal. However, this journal includes all entries for all services and processes managed by . To view the -specific items, use the following command:
For further filtering, time options such as , , or a combination of these can reduce the number of entries returned.
Blacklist certain domains
This repository contains two nginx configuration files.
The file is built for the use case that you want to allow all outgoing traffic by default and only block traffic to some domains.
In the first server section domains can be blacklisted by simply adding a
line for each blacklisted domain. Here an example:
In the example above all pages would be accessible, but google.com and all subdomains of it would be blocked. Regex can be used here in the same way as in the whitelist example.
By starting the Docker container the file can be mounted into the running container.
Now the Docker container is running with the mounted configuration.
Publish and copy over the app
Configure the app for a .
If the app is run locally and isn’t configured to make secure connections (HTTPS), adopt either of the following approaches:
- Configure the app to handle secure local connections. For more information, see the section.
- Remove (if present) from the property in the file.
Run dotnet publish from the development environment to package an app into a directory (for example, , where the placeholder is the Target Framework Moniker/TFM) that can run on the server:
The app can also be published as a if you prefer not to maintain the .NET Core runtime on the server.
Copy the ASP.NET Core app to the server using a tool that integrates into the organization’s workflow (for example, , ). It’s common to locate web apps under the directory (for example, ).
Note
Under a production deployment scenario, a continuous integration workflow does the work of publishing the app and copying the assets to the server.
Test the app:
- From the command line, run the app: .
- In a browser, navigate to to verify the app works on Linux locally.
Резервирование серверов
Теперь сделаем так, чтобы один и тот же запрос ходил по следующим правилам:
- /xxx – проксируем на http://172.30.93.84/test/ – если он доступен;
- а если не доступен, то проксируем на http://172.30.93.83/test/.
Для этого поправим наш конфиг /etc/nginx/sites-enabled/proxy и перед блоком server добавим блок upstream:
# nano /etc/nginx/sites-enabled/proxy
upstream backend {
server 192.168.5.84:80 fail_timeout=120s max_fails=3;
server 192.168.5.83:80 backup;
}
server {
listen 80 default_server;
*** сократил ***
В этом блоке указываем оба web-сервера. При этом webбудет основным сервером. Но если proxy в течении 120 секунд получит три ошибки при обращении к web1, то на 120 секунд все запросы пойдут на web2.
Ниже в блоке server, где мы указывали что на что проксировать (блоки location), поменяем записи. Вместо ip-адреса web-сервера укажем название апстрима, которое мы придумали выше (backend). Второй блок (location /yyy) – удаляем. Получится так:
# проксируем запрос /xxx
location /xxx {
proxy_pass http://backend/test/;
}
Полностью конфиг будет выглядеть так:
upstream backend {
server 192.168.5.84:80 fail_timeout=3s max_fails=2;
server 192.168.5.83:80 backup;
}
server {
listen 80 default_server;
listen :80 default_server;
root /var/www/html;
index index.html index.htm index.nginx-debian.html;
server_name proxy;
# Управление заголовками на прокси сервере
proxy_set_header X-Scheme https;
proxy_set_header X-Forwarded-Proto https;
proxy_set_header Host $http_host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Real-PORT $remote_port;
proxy_set_header X-Real-IP $remote_addr;
# настройка буфера для прокси сервера
proxy_buffering on;
proxy_buffer_size 32k;
proxy_buffers 20 512k;
location / {
# вначале попытаемся обработать запрос как файл,
# затем как каталог, затем вернём ошибку 404
try_files $uri $uri/ =404;
}
# проксируем запрос /xxx
location /xxx {
proxy_pass http://backend/test/;
}
}
Перезапустим nginx:
# service nginx restart
Проверка резервирования
В браузере, используя адрес прокси сервера, открываем /xxx:

Затем отключаем сервер web1 и обновляем страничку:

Как видим мы перешли на второй сервер. Теперь включим обратно первый сервер и обновим страничку еще раз:

Теперь мы вернулись на первый сервер.
Таким образом вы можете создать два одинаковых веб сайта и в случае неисправности первого сервера, ваш сайт продолжит работать на втором сервере. Клиенты могут даже ничего не заметить.
How To Install Nginx on Debian 10 Linux
13 Апреля 2021
|
Debian
В этом руководстве мы объясним, как установить Nginx в Debian 10 Buster и управлять им.

Nginx — это высокопроизводительный HTTP-сервер с открытым исходным кодом и обратный прокси-сервер, который поддерживает некоторые из крупнейших сайтов в Интернете. По сравнению с Apache , Nginx может обрабатывать гораздо большее количество одновременных подключений и имеет меньший объем памяти на каждое подключение.
Nginx можно использовать как автономный веб-сервер и как обратный прокси-сервер для HTTP и других серверов.
Установить Nginx
Пакет Nginx включен в репозитории Debian Buster по умолчанию. Установка довольно проста, просто выполните следующие команды от имени пользователя root или пользователя с привилегиями sudo :
Служба Nginx автоматически запустится после завершения процесса установки. Вы можете проверить это, как показано ниже:
Результат будет выглядеть примерно так:
Вы можете использовать команду для управления службой Nginx , как и любой другой модуль systemd.
Настройте брандмауэр
Пользователи UFW могут открывать порты HTTP ( ) и HTTPS ( ), включив профиль Nginx Full:
Если вы используете nftables для фильтрации подключений к вашей системе, откройте необходимые порты, выполнив следующую команду:
Структура файла конфигурации Nginx и рекомендации
- Файлы конфигурации Nginx хранятся в каталоге.
- Основной файл конфигурации Nginx — это .
- Файлы конфигурации серверного блока (vhost) хранятся в каталоге. Файлы конфигурации, найденные в этом каталоге, используются Nginx только в том случае, если они связаны с каталогом.
- Чтобы активировать серверные блоки, создайте символическую ссылку (указатель) из файла конфигурации в каталоге в каталог.
- Чтобы написать более удобный в сопровождении код, рекомендуется следовать стандартному соглашению об именах. Например, если ваше доменное имя — это файл конфигурации .
- Каталог содержит конфигурационные фрагменты , которые могут быть включены в блок сервера файлов. Если вы используете повторяющиеся сегменты конфигурации, вы можете преобразовать эти сегменты в фрагменты и включить файл фрагмента в серверные блоки.
- Файлы журнала Nginx ( и ) находятся в каталоге. Рекомендуется иметь разные файлы журналов и журналов для каждого блока сервера.
- Вы можете установить корневой каталог документов домена в любое место по вашему желанию. Наиболее распространенные места для webroot:
Теперь, когда вы установили Nginx в свой Debian 10 Linux, вы можете начать развертывание своих приложений и использовать Nginx в качестве веб-сервера или прокси-сервера.
Статические файлы через Nginx
Чтобы уменьшить нагрузку на Apache мы можем обрабатывать все статические файлы в Nginx, как правило, это очень сильно увеличивает выдерживаемую нагрузку, поскольку Nginx способен работать быстрее с большим количеством подключений и занимать меньше ресурсов.
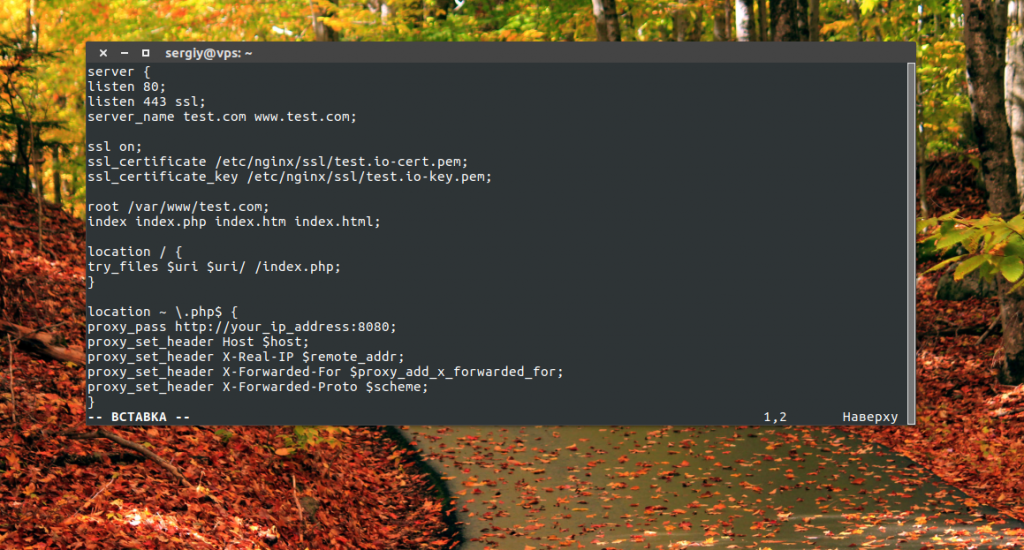
Нам нужно добавить несколько строк в /etc/nginx/sites-available/apache:

Мы устанавливаем корень сайта в /var/www/test.com, и пытаемся отдать оттуда все статические файлы, а файлы с расширением .php будем обрабатывать в Apache. Также дополнительно мы закрываем доступ ко всем скрытым файлам.


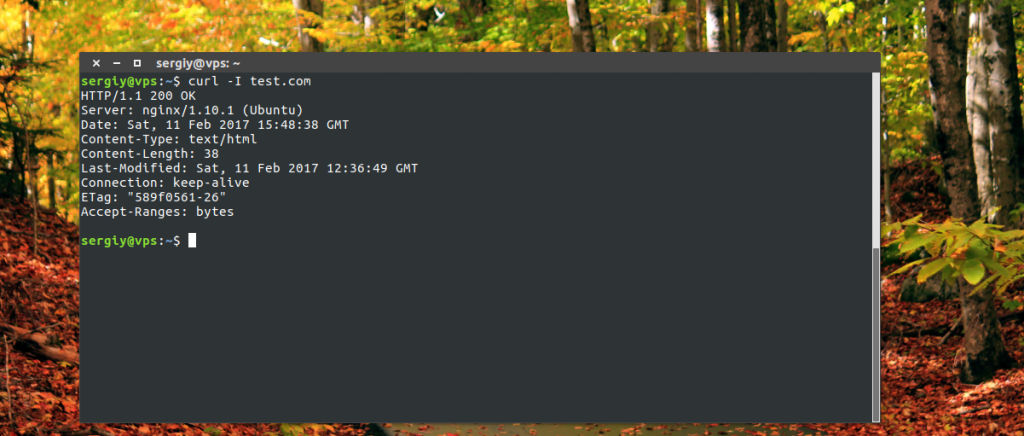
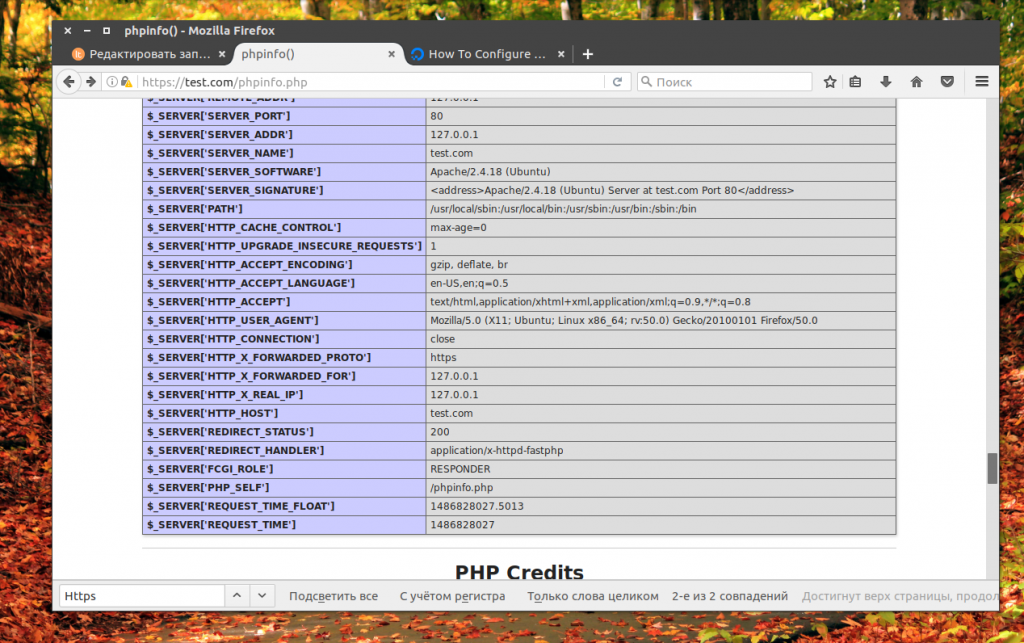
Теперь откройте несколько раз сайт в браузере, динамические страницы phpinfo.php и статическую index.html, а затем посмотрите в лог файл, где вы обнаружите что Apache обрабатывает только динамику:

Теперь проксирование Nginx работает так же как и на большинстве серверов интернета.
Настройка proxy_pass в nginx
Рассмотрим самый простой пример. Буду использовать свой технический домен zeroxzed.ru в этом и последующих примерах. Допустим, у нас есть сайт blog.zeroxzed.ru. В DNS создана A запись, указывающая на ip адрес сервера, где установлен nginx — nginx_srv. Мы будем проксировать все запросы с этого сервера на другой сервер в локальной сети blog_srv, где реально размещается сайт. Рисуем конфиг для секции server.
server {
listen 80;
server_name blog.zeroxzed.ru;
access_log /var/log/nginx/blog.zeroxzed.ru-access.log;
error_log /var/log/nginx/blog.zeroxzed.ru-error.log;
location / {
proxy_pass http://192.168.13.31;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Real-IP $remote_addr;
}
}
Заходим по адресу http://blog.zeroxzed.ru. Мы должны попасть на blog_srv, где тоже должен работать какой-то веб сервер. В моем случае это будет тоже nginx. У вас должно открыться содержимое, аналогичное тому, что вы увидите, набрав http://192.168.13.31 в локальной сети. Если что-то не работает, то проверьте сначала, что по адресу директивы proxy_pass у вас все корректно работает.
Посмотрим логи на обоих сервера. На nginx_srv вижу свой запрос:
77.37.224.139 - - [19/Jan/2018:15:15:40 +0300] "GET / HTTP/1.1" 304 0 "-" "Mozilla/5.0 (Windows NT 10.0; WOW64; Trident/7.0; rv:11.0) like Gecko"
Проверяем blog_srv:
94.142.141.246 - - [19/Jan/2018:15:15:40 +0300] "GET / HTTP/1.0" 304 0 "-" "Mozilla/5.0 (Windows NT 10.0; WOW64; Trident/7.0; rv:11.0) like Gecko" "77.37.224.139"
Как мы видим, запрос сначала пришел на nginx_srv, был переправлен на blog_srv, куда он пришел уже с адресом отправителя 94.142.141.246. Это адрес nginx_srv. Реальный же ip адрес клиента мы видим только в самом конце лога. Это неудобно, так как директива php REMOTE_ADDR не будет возвращать настоящий ip адрес клиента. А он очень часто бывает нужен. Мы это дальше исправим, а пока создадим в корне сайта на chat_srv тестовую страничку для проверки ip адреса клиента следующего содержания:
<?php echo $_SERVER ?>
Назовем ее myip.php. Перейдем по адресу http://blog.zeroxzed.ru/myip.php и проверим, как сервер определит наш адрес. Никак не определит Он покажет адрес nginx_srv. Исправляем это и учим nginx передавать реальный ip адрес клиента на сервер.
Часто задаваемые вопросы по теме статьи (FAQ)
Почему запросы с proxy на сервер gitlab идут без шифрования по протоколу http?
В моем примере запросы с прокси на рабочий сервер идут в рамках закрытой непубличной инфраструктуры, где вероятность перехвата трафика минимальна. Нет смысла тратить ресурсы и время на настройку и обновления сертификатов не только на nginx proxy, но и рабочем сервере.
Возможно ли настроить подобное проксирование со шлюза на рабочий сервер через интернет?
Да, это возможно. Принципиальной разницы нет. Единственное отличие — нужно использовать протокол https при перенаправлении запросов с прокси на сервер gitlab.
Можно ли таким же способом проксировать запросы к встроенным gitlab pages или mattermost?
Да, настраивается это примерно так же. Необходимо создать поддомен для каждого сервиса и по аналогии с приведенным примером настроить перенаправление запросов с nginx на gitlab.
У вас есть подробный материал, где рассказано о том, как настроить и начать работать с gitlab?
Да, у меня есть отдельная статья — установка, настройка и работа с gitlab.
Заключение
На этом у меня все. Не рассмотрел еще один возможный вариант, когда вы проксируете https сайт и передаете инфу на бэкенд тоже по https. Нет под рукой готового примера, чтобы проверить, а заочно не стал рисовать конфиг. По идее, ничего сложного в этом нет, настраиваете nginx на обоих серверах с одним и тем же сертификатом. Но наверняка не скажу, что все заработает при этом. Возможно, есть какие-то нюансы с таким проксированием. Мне обычно не приходится так делать.
Как я уже писал в начале, в основном проксирую запросы с одного внешнего веб сервера на закрытый периметр сети, куда нет никому доступа. В этом случае у меня нет необходимости использовать https при передаче запросов на бэкенд. В качестве бэкенда не обязательно будет отдельный сервер. Это запросто может быть контейнер на этом же сервере.
If you liked my post, feel free to subscribe to my rss feeds





















































