Введение
Let’s Encrypt — центр сертификации, предоставляющий бесплатные криптографические сертификаты X.509 для TLS-шифрования (HTTPS). Процесс выдачи сертификатов полностью автоматизирован.
Проект Let’s Encrypt создан для того, чтобы большая часть интернет-сайтов смогла перейти к шифрованным подключениям (HTTPS). В отличие от коммерческих центров сертификации, в данном проекте не требуется оплата, переконфигурация веб-серверов, использование электронной почты, обработка просроченных сертификатов, что делает процесс установки и настройки TLS-шифрования значительно более простым.
Проверка домена
Как было сказано выше, для получения бесплатного сертификата, Let’s Encrypt должен удостовериться, что мы являемся владельцем домена. Свое право на его владение мы можем подтвердить, создав специальную TXT-запись или настроив веб-сервис, который будет отвечать на запросы.
Настройка веб-сервера
Данный способ немного сложнее для Linux (для Windows все настройки делает утилита автоматически), но позволяет без проблем настроить автоматическое продление.
Запрашивать сертификат Let’s Encrypt проще всего с веб-сервера, на котором запущен сайт для домена. Возможен альтернативный вариант с монтирование сетевой папки, но его рассматривать не будем.
Linux NGINX
Пример простого конфигурационного файла для NGINX:
server {
listen 80;
server_name dmosk.ru;
root /usr/share/nginx/html;
}
* где dmosk.ru — домен, для которого работает сайт и для которого мы будем запрашивать сертификат; /usr/share/nginx/html — путь по умолчанию для nginx.
Если сервер уже используется для сайта, в секцию server добавляем:
location ~ /.well-known {
root /usr/share/nginx/html;
allow all;
}
* данными строчками мы говорим, что для всех запросов после /.well-known необходимо отдавать скрипты из каталога /usr/share/nginx/html; allow all предоставляет доступ всем.
При необходимости выполнять проверку и использовать rewrite/return, добавляем что-то подобное:
…
location ~ /.well-known {
root /usr/share/nginx/html;
allow all;
}
if ($uri !~ /.well-known){
return 301 https://$host$request_uri;
}
После проверяем конфигурацию и перезапускаем nginx:
nginx -t
service nginx reload
Linux Apache
Создаем общий конфигурационный файл, в котором пропишем алиас.
а) для CentOS:
vi /etc/httpd/conf.d/lets.conf
б) для Ubuntu / Debian:
vi /etc/apache2/conf-enabled/lets.conf
Со следующим содержимым:
Alias /.well-known/acme-challenge/ /var/www/html/.well-known/acme-challenge/
* в данном примере, запросы для страниц /.well-known/acme-challenge всех сайтов мы переводим в каталог /var/www/html/.well-known/acme-challenge.
Проверяем корректность конфигурационного файла:
apachectl configtest
И перезапускаем apache:
systemctl restart httpd || systemctl restart apache2
Windows
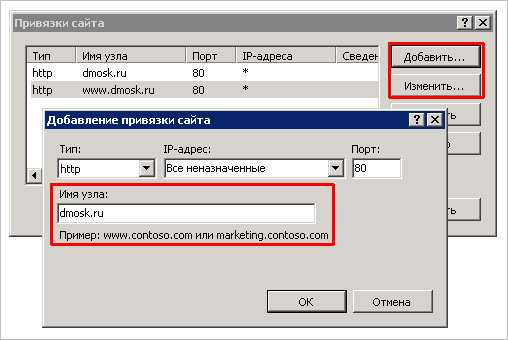
IIS должен отвечать на http-запрос до доменному имени, для которого мы планируем получить сертификат. Также в его настройках мы должны сделать привязку узла, для которого хотим получить сертификат к конкретному сайту. Для этого в консоли управления IIS раскрываем сайты и выбираем нужный нам (в данном примере, он всего один):
В меню справа кликаем по Привязки:
Изменяем привязку для имеющийся записи и, при необходимости, добавляем еще:

Применяем настройки и закрываем консоль управления IIS.
С помощью записи в DNS
Данный метод проще, описанного выше, но он позволит настроить автоматическое продление сертификата только для некоторых DNS, для которых есть отдельные certbot-плагины. Поэтому данный способ, в большинстве случаев, будет удобен для проведения тестов.
У нас должна быть возможность управления записями в DNS. На данном этапе достаточно просто зайти в панель управления DNS и перейти к этапу получения сертификата (ниже по тексту). Если домен новый и был только-что делегирован на DNS, возможно, придется подождать, пока он не станет доступен для всех серверов DNS в глобальной сети.
Ручная установка сертификата и настройка nginx
Устанавливаем certbot:
apt-get install -t jessie-backports certbot
Устанавливаем сертификат вручную :
certbot certonly --webroot --agree-tos --email admin_mail@mysite.ru -w /var/www/mysite.ru/ -d mysite.ru -d www.mysite.ru
Ключи:
* --email - указываем почту администратора сертификата * -w - используется для указания директории с сайтом * -d - используется для перечисления всех доменных имен на которых будет использоваться сертификат. Например указываем сайт с www и без www
В директории /etc/letsencrypt/live/mysite.ru/ должны появиться сертификаты: fullchain.pem и privkey.pem
Автоматическое продление сертификата
укажите в cron автоматические обновление на любые 2 даты, например на 10 и 25
0 0 10,25 * * certbot renew
Сертификат обновится только в случае если он истекает менее чем через 30 дней! Сертификаты которые истекают более чем через 30 дней — пропускаются!
Не забывайте! Чтобы применить новый сертификат, его нужно подгрузить самому nginx! Вам потребуется добавить в cron автоматический перезапуск настроек nginx.
Важное замечание: обновление сертификата делается только по протоколу http! Поэтому, если вы сделаете перенаправление всего трафика на https ( редирект с http на https), то укажите в настройках Nginx следующие правила:
server {
listen 80;
server_name mysite.ru www.mysite.ru;
root /var/www/mysite.ru;
location /.well-known/acme-challenge/ {
access_log off;
default_type "text/plain";
}
location / {
rewrite ^(.*)$ https://mysite.ru permanent;
}
}
server {
listen 443;
server_name mysite.ru www.mysite.ru;
... (далее ваше конфиг сайта)
}
Подключение сертификата в nginx
Используйте только современное шифрование! Конечно в браузерах постепенно отключается поддержка небезопасных шифрований, но все же. Отключайте небезопасные шифрования в конфиге nginx!
server {
listen 443;
server_name mysite.ru www.mysite.ru;
ssl on;
ssl_certificate /etc/letsencrypt/live/mysite.ru/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/mysite.ru/privkey.pem;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers kEECDH+AESGCM+AES128:kEECDH+AES128:kRSA+AESGCM+AES128:kRSA+AES128:!RC4:!aNULL:!eNULL:!MD5:!EXPORT:!LOW:!SEED:!CAMELLIA:!IDEA:!PSK:!SRP:!SSLv2;
ssl_prefer_server_ciphers on;
add_header Strict-Transport-Security max-age=31536000;
... (далее ваш конфиг сайта)
}
Подготовим nginx к получению сертификатов
В общем случае для получения сертификата необходимо во всех блоках добавить следующий блок до других блоков :
Понятно, что вписывать для каждого сайта такой блок явно — это моветон, потому создадим файл с содержанием блока выше.
Затем для каждого домена и поддомена, для которых нужно получить сертификаты, в блоке перед всеми блоками укажем:
Хосты-редиректоры (например, с голого домена на www) можно пропустить. ACME сервер обязан учитывать стандартную переадресацию.
Перезагрузим nginx и проверим что наш тестовый файл виден:
После проверки лучше удалить тестовый файл — любит удалять за собой всё лишнее, а такой файл будет мешать и вызывать сообщение об ошибке (Unable to clean up challenge directory).
Теперь у нас всё готово чтобы .
О переадресации с кодами 301 и 302
Как было уже сказано, ACME сервер Boulder учитывает переадресацию . В этом смысле не имеет значения где, в конечном счете, находятся файлы, требуемые для прохождения проверок. Переадресация возможна даже , без ограничений по конечному протоколу HTTP или HTTPS. Сами .
Если вы можете получить эти файлы с помощью с ограничением в десять переадресаций, то и Boulder эти файлы увидит. Не должно быть .
Это удобно если у вас сложная структура переадресаций между разными версиями сайтов. Должно быть достаточно подключить тот блок с только на основном сайте для получения сертификатов для всех остальных.
Проверка всегда начинается с запроса по протоколу HTTP на 80 порту.
Если у вас уже всё зашифровано…
Если у вас уже все сайты работают по HTTPS, то вся схема будет работать если у вас настроен переадресующий сервер на 80 порту, сохраняющий в ответе.
Другое дело что можно сократить путь и подключить наш блок с в умолчальном сервере для 80 порта, который делает переадресацию на HTTPS. Тогда не нужно будет ничего дописывать в конфиги отдельных сайтов.
Пример конфигурации такого переадресующего всё-подряд-на-HTTPS сервера:
Такой конфиг стоит определить в , в стороне от конфигов конкретных сайтов.
Сервер запускаем явно на внешнем IP чтобы не перенастраивать Apache на другой порт. Если для вас это не проблема, то указание имени сервера в директиве можно пропустить.
Если нужно получить сертификат для домена без сайта…
Типичный пример — сертификат для выделенных под SMTP или IMAP серверов, на которых вообще нет каких-то сайтов. Либо используйте универсальный переадресатор что выше, либо…
К сожалению, протокол ACME требует чтобы такой сервер был доступен во время каждой проверки. Это практически эквивалентно постоянной доступности, ввиду требования получения и обновления сертификатов без перезагрузки сервера. Не удаляйте такой конфиг после получения сертификата.
Если у вас только Apache2…
Если у вас Apache2, а перейти на всеми любимый nginx возможности нет, то… Добавьте следующие строчки в :
Затем
И обязательно проверьте, так:
Существует много причин почему такая схема может у вас в Apache2 не заработать. Пары экранов текста не хватит чтобы описать их все. Не серчайте — статья про nginx.
Получаем сертификаты
Ввиду лимитов на обращения сначала попробуем получить сертификат для основного домена в режиме «сухого прогона»:
Этот вызов должен завершиться без сообщений об ошибках.
Если так, то получим сертификат уже в самом деле.
Символические ссылки на сертификаты Certbot помещает в каталоги с разбивкой по доменам.
Проверим полученные сертификаты.
Команда должна вывести список доменов для каждого из имеющихся сертификатов.
Чтобы не занимать в голове место порядком ключей для , добавим обёртку для него.
Использовать её очень просто.
Добавить поддомен в сертификат
Можно добавить до сотни доменов и поддоменов в существующий сертификат.
Это полезно, если вы забыли добавить поддомен www.
Поддержка старых клиентов
Если вам критически важна поддержка старых клиентов без SNI (напр. IE в WinXP, устаревшие версии Java и Python), то стоит зафиксировать список доменов для сертификата .
В этом случае получение сертификатов происходит без явного указания доменов.
С этим подходом любой сможет получить список находящихся у вас на сервере сайтов из данных сертификата, не говоря уж о необходимости править конфиги каждый раз.
Потому лучше без него.
Request a free cert from Let’s Encrypt
-
Follow Let’s Encrypt official tutorial to install required package:
https://certbot.eff.org. it’s used to request cert.Warning
program offers argument and to modify
Apache/Nginx config files directly, they will mess up config files
generated by iRedMail, please do NOT use them. -
Let’s Encrypt has request rate limit control, you can request limited times
for same domain in one day, but the verification process doesn’t have such
limit. We suggest run verification process first to make sure we fully match
its requirements.Run command below as root user to verify the request process with
argument. It will print some text on console to ask you few
simple questions, please read carefully and answer them.Warning
If your iRedMail server was deployed with iRedMail Easy
platform, please use
instead.
What’s happening after you typed this command? you may ask.
Things happening right behind the command
-
program creates a temporary plain text file locally under
. We use file name
for example in this tutorial
(). -
program sends the request to Let’s Encrypt organization’s
server, including the temporary file name. - Let’s Encrypt organization’s server will perform http request to your
server by visiting URLto make sure the file actually exist on your server. This step is used
to verify A type DNS record of the host name and the domain name
ownership (you actually control this domain name and server). - program remove temporary file locally.
- if no error was reported by program on console, and you run
above command without argument (described later in this
tutorial), certbot will obtain ssl cert files and store them under
directory.
For more details, please read Let’s Encrypt official document: How it
works.
Warning
We assume the web document root directory for web host name
is (this is default path configured
by iRedMail downloadable installer). In new iRedMail releases, the path is
defined in Nginx config file , if you
have hard-coded directory for it with Nginx directive , you need to replace by
in commands. For example:
And sample Nginx configuration:
If everything went well and no error was reported by certbot program on
console, that means we fully match the requirements, and it’s ok to
actually request the cert by running above command again but without
—dry-run argument:
If the command finished successfully, it will create and store cert files under
(You may have different host name
instead of in this sample path).
Created cert files:
- : Server certificate.
-
: Additional intermediate certificate or certificates that web
browsers will need in order to validate the server certificate. -
: All certificates, including server certificate (aka leaf
certificate or end-entity certificate). The server certificate is the first
one in this file, followed by any intermediates. - : Private key for the certificate.
Directory and are owned by
root user and group, with permission 0700 (set by program) by
default, it means other users can not access them — including the daemon users
used to run network services like Postfix/Dovecot/OpenLDAP/MariaDB/PostgreSQL.
It’s necessary to set the permission to 0644 for other applications to access them.
Установка и использование сертификатов
Certbot не перезаписывает сертификаты, а заменяет их ссылками на самые актуальные варианты сертификатов в определенном каталоге, одноименном с первым доменом сертификата (т.е. ).
Давайте посмотрим что за файлы у нас есть:
С этим знанием мы можем задать настройки SSL для nginx:
Как видите, нигде в конфиге не используется, и это не ошибка. Для nginx он не нужен.
Полный рабочий пример конфига:
Конфиг для переадресации с голого домена без www:
Подразумевается что вы используете какой-то локальный сервер для кеширования DNS запросов. Если это не так, то в директиве нужно заменить на IP используемого DNS сервера.
Настройки шифров и прочее подобное (, ) лучше держать вне конфигов отдельных серверов.
Получение SSL-сертификата Let’s Encrypt
Чтобы получить сертификат SSL для домена, мы собираемся использовать плагин Webroot. Он работает путем создания временного файла для проверки запрашиваемого домена в каталоге. Сервер Let’s Encrypt выполняет HTTP-запросы к временному файлу, чтобы убедиться, что запрошенный домен разрешается на сервер, на котором работает certbot.
Мы собираемся сопоставить все HTTP-запросы для одного каталога .
Выполните следующие команды, чтобы создать каталог и сделать его доступным для записи для сервера Nginx:
Чтобы избежать дублирования кода, мы создадим два фрагмента, которые будут включены во все файлы блоков сервера Nginx.
Откройте текстовый редактор и создайте первый фрагмент :
/etc/nginx/snippets/letsencrypt.conf
Второй фрагмент кода включает в себя модули, рекомендованные Mozilla , включает сшивание OCSP, HTTP Strict Transport Security (HSTS) и обеспечивает соблюдение нескольких ориентированных на безопасность заголовков HTTP.
/etc/nginx/snippets/ssl.conf
блока сервера домена
/etc/nginx/sites-available/example.com.conf
Создайте символическую ссылку на каталог, чтобы включить блокировку сервера домена:
Перезапустите сервис Nginx, чтобы изменения вступили в силу:
Теперь вы готовы получить файлы сертификатов SSL, выполнив следующую команду:
Если сертификат SSL получен успешно, на вашем терминале будет напечатано следующее сообщение:
Отредактируйте блок сервера домена и включите файлы сертификата SSL следующим образом:
/etc/nginx/sites-available/example.com.conf
Приведенная выше конфигурация сообщает Nginx о необходимости перенаправления с HTTP на HTTPS и с www на версию без www.
Перезапустите или перезагрузите службу Nginx, чтобы изменения вступили в силу:
Откройте свой веб-сайт с помощью , и вы увидите значок зеленого замка.
Если вы протестируете свой домен с помощью SSL Labs Server Test , вы получите оценку, как показано на изображении ниже:
OCSP stapling
Браузеры кроме Chrome имеют свойство обращаться к CA для сверки со списком отозванных сертификатов, задерживая открытие страниц на секунды. Устранить эту задержку можно прикладывая подписанный ответ OCSP сервера к ответу при создании нового соединения.
Если у вас нет локального кеширующего DNS сервера, в директиве следует указать IP фактически используемого DNS сервера.
Кеширующий сервер
На роль простого кеширующего сервера есть подходящий кандидат.
Ему нужно запретить отвечать посторонним.
Применим конфигурацию и проверим работу.
Обычно всё работает и так, но можно проверить.
Успешным считается следующий вывод.
Кеш TLS сессий
Если у вас сколько-нибудь современная версия nginx (1.5.9 и старше), то вам нет смысла включать кеш сессии. В более новых версиях TLS session tickets, которые делают всё то же, что кеш сессий, но .
Кеширование сессий призвано сократить время на установку новых соединений. Кеш сессий будет иметь смысл если параметры каждой сессии хранить заведомо дольше времени жизни соединения (обычно от одной до пяти минут).
По умолчанию кеш сессий не используется. Это оправдано если у вас современная версия nginx или если у вас нагруженный сервер: после какой-то частоты новых подключений кеш перестаёт справляться со своей задачей, либо вы оказываетесь вынуждены увеличить размеры кеша до неоправданных величин, опять же сводящих на нет ожидаемую пользу от кеша затратами на поиск записей в нём. Если вы можете, не включайте кеш TLS сессий.
Установка Certbot
Если вы читаете этот текст из будущего, когда Certbot уже есть в Debian stable и Ubuntu без обиняков и оговорок, то всё просто:
Либо используйте или другой пакетный менеджер вашего дистрибутива.
Установка в Jessie
Если у вас еще в ходу актуальный на конец 2016 года Debian stable «jessie», то всё лишь немного сложнее.
-
Нужно подключить Debian Backports, добавив строчку в :
-
Теперь можно устанавливать с указанием источника:
(Раздел актуален пока только stretch не стал stable.)
Другой дистрибутив
Если у вас какой-то другой дистрибутив, то дополнительные инструкции по установке есть на официальном сайте Certbot. Если обходиться без пакетного менеджера, то обычно установка сводится к…
Везде ниже вместо команды можно использовать команду .
Certbot и webroot
Мы будем получать сертификаты по методу webroot без перенастройки или остановки веб-сервера, под которым подразумевается nginx. Нам нужен какой-то каталог, в который будет писать свои файлы, и какой должен быть доступен из сети удостоверяющему серверу согласно протокола ACME.
Чтобы не писать каждый раз длинную строку из опций, а еще лучше — не вспоминать о них, запишем основные настройки в файл конфигурации, который ожидает найти в :
Последняя директива нужна чтобы избавить нас от прелестей и красивостей ncurses, что нужно чтобы вы могли сравнить вывод команд здесь, в этой статье, и у себя.
Также нам нужно мягко перезагрузить nginx (без перерыва в обслуживании) при успешном обновлении сертификатов. Ничего не мешает в этот же момент перезапускать и другие сервисы вроде Postfix, использующие полученные сертификаты. Команды указываются через точку с запятой.
Что будет делать Certbot
Ожидается что будет создавать необходимые для проверки прав на домен файлы в подкаталогах ниже по иерархии к указанному. Вроде таких:
Эти файлы должны будут быть доступны из сети на целевом домене по крайней мере по HTTP:
Для следующих проверок создадим какой-то такой файл:
Проксирование определенной директории или файлов
Рассмотрим еще один пример. Допустим, у вас форум живет в директории http://blog.zeroxzed.ru/forum/, вы хотите вынести форум на отдельный web сервер для увеличения быстродействия. Для этого к предыдущему конфигу добавьте еще один location.
Еще одно популярное решение. Вы можете отдавать картинки с одного сервера, а все остальное с другого. В моем примере, картинки будут жить на том же сервере, где nginx, а остальной сайт на другом сервере. Тогда у нас должна быть примерно такая конфигурация локаций.
Чтобы все это работало корректно, необходимо, чтобы сам сайт умел правильно размещать свои изображения. Вариантов это организовать множество. Можно как на сервере монтировать сетевые паки различными способами, так и программистам изменять код для управления размещением изображений. В любом случае, это комплексный подход к работе с сайтом.
Существует очень много директив для управления прокси-соединениями. Все они описаны в соответствующей документации nginx. Я не большой специалист по настройке nginx. В основном использую свои готовые конфиги, зачастую даже не вникая в суть, если получается сразу решить задачу. Подсматриваю что-то у других, записываю к себе, стараюсь разобраться.
Особое внимание следует уделить директивам кэширования proxy_cache, если в этом есть потребность. Можно существенно увеличить отклик веб сайта, если подходящим образом настроить отдачу кэша
Но это тонкий момент и нужно настраивать в каждом конкретном случае отдельно. Готовых рецептов тут не бывает.
Более подробно о комплексной настройке nginx читайте в отдельной большой статье с моими личными примерами.
Perfect Forward Secrecy
Если вы переживаете что Certbot может утащить ключи от вашего сертификата не смотря на открытые исходные коды, а значит, в теории, какие-то злодеи смогут расшифровать весь трафик, то спешу вас успокоить. Если для соединения с вашим сайтом используются шифры из семейств DHE и ECDHE, то утечка ключа не позволит расшифровать трафик. В этих шифрах ключ сертификата используется только для подтверждения подлинности, и не используется в качестве ключа для шифрования. Все современные браузеры поддерживают эти шифры.
Если для ECDHE на эллиптических кривых ничего не нужно делать, то для DHE нужно использовать усиленные параметры. Сначала создадим их:
Потом пропишем в одной строкой:
Обновление сертификатов
Для получения списка сертификатов выполните:
certbot certificates
Saving debug log to /var/log/letsencrypt/letsencrypt.log
-------------------------------------------------------------------------------
Found the following certs:
Certificate Name: home.example.org
Domains: home.example.org *.home.example
Expiry Date: 2018-07-19 10:47:22+00:00 (VALID: 89 days)
Certificate Path: /etc/letsencrypt/live/home.example.org/fullchain.pem
Private Key Path: /etc/letsencrypt/live/home.example.ru/privkey.pem
Certificate Name: example.org
Domains: example.org www.example.org
Expiry Date: 2018-07-18 11:02:43+00:00 (VALID: 88 days)
Certificate Path: /etc/letsencrypt/live/example.org/fullchain.pem
Private Key Path: /etc/letsencrypt/live/example.org/privkey.pem
-------------------------------------------------------------------------------
Сертификаты Let’s Encrypt выдаются на 3 месяца, поэтому не ранее, чем за месяц, их необходимо обновить.
Для обновления сертификатов используйте команду:
certbot renew
------------------------------------------------------------------------------- Processing /etc/letsencrypt/renewal/example.org.conf ------------------------------------------------------------------------------- Cert not yet due for renewal ------------------------------------------------------------------------------- Processing /etc/letsencrypt/renewal/example.com.conf ------------------------------------------------------------------------------- Cert not yet due for renewal ------------------------------------------------------------------------------- The following certs are not due for renewal yet: /etc/letsencrypt/live/example.org/fullchain.pem expires on 2018-07-19 (skipped) /etc/letsencrypt/live/example.com/fullchain.pem expires on 2018-07-18 (skipped) No renewals were attempted.
Эта команда обрабатывает конфигурационные файлы в и при необходимости выполняет обновление сертификатов.
Для автоматического обновления сертификатов создайте файл для cron:
/etc/cron.d/certbot
30 4 * * 1 root /usr/bin/certbot renew >> /var/log/cron-renew.log
Согласно указанным настройкам, каждый понедельник в 4:30 будет производиться получение новых SSL-сертификатов взамен старых, если их пора обновлять, с записью лога в файл.
При обновлении сертификатов необходимо выполнять различные действия: перезапускать службы, которые их используют, переносить сертификаты на другие машины и т.п.. Для этих целей используется каталог /etc/letsencrypt/renewal-hooks/deploy/. Скрипты в этой папке будут выполнены при обновлении хотя бы одного сертификата.
Важно
Скрипты в директории /etc/letsencrypt/renewal-hooks/deploy/ должны быть с правами на выполнение.
Пример перезапуска Nginx при обновлении сертификатов
Этот пример подойдёт, если получение сертификата осуществляется через Nginx, находящийся на этой же машине.
/etc/letsencrypt/renewal-hooks/deploy/restart-nginx
#!/bin/bash /etc/init.d/nginx restart
Установите права на выполнение скрипта:
chmod 700 /etc/letsencrypt/renewal-hooks/deploy/restart-nginx
Пример обновления сертификатов веб-сервера из хранилища сертификатов
В данном примере скрипт при обновлении сертификата для example.org будет вызывать скрипт, который обновит сертификаты на webserver, а также перезапустит на нём Nginx.
/etc/letsencrypt/renewal-hooks/deploy/push-to-nginx
#!/bin/bash
set -e
for domain in $RENEWED_DOMAINS; do
case $domain in
example.org)
/var/calculate/bin/deploy-nginx $RENEWED_LINEAGE webserver
;;
esac
done
Установите права на выполнение скрипта:
chmod 700 /etc/letsencrypt/renewal-hooks/deploy/push-to-nginx
Первое получение сертификата
Linux
1. Если мы подтверждаем право на домен при помощи веб-сервера, выполняем команду с таким синтаксисом:
* где:
- certonly — запрос нового сертификата;
- webroot — проверка будет выполняться на основе запроса к корню сайта;
- agree-tos — даем согласие на лицензионное соглашение;
- email — почтовый адрес администратора домена;
- webroot-path — каталог в системе Linux, который является корневым для сайта;
- d — перечисление доменов, для которых запрашиваем сертификат.
а) Пример запроса при использовании веб-сервера NGINX:
б) Пример запроса при использовании веб-сервера Apache:
После успешного выполнения команды, сертификаты будут созданы в каталоге /etc/letsencrypt/archive/dmosk.ru, а также симлинки на них в каталоге /etc/letsencrypt/live/dmosk.ru. При настройке приложений, стоит указывать пути до симлинков, так как при обновлении файлы в первом каталоге будут меняться, во втором — нет. Публичный ключ будет с именем cert.pem, а приватный — privkey.pem.
2. При подтверждении права на домен с TXT-записью:
* где:
- certonly — запрос нового сертификата;
- manual — проверка домена вручную.
- preferred-challenges — указывает метод проверки домена.
- agree-tos — даем согласие на лицензионное соглашение;
- email — почтовый адрес администратора домена;
- d — перечисление доменов, для которых запрашиваем сертификат.
На запрос подтверждения отвечаем Y — система выдаст что-то на подобие:
Please deploy a DNS TXT record under the name
_acme-challenge.dmosk.ru with the following value:
W2SC9b88y2j2oUjhxVgS7Bphph9g5PqhkBq9KiWkLTm
Once this is deployed,
* Данное сообщение говорит, что мы должны создать TXT-запись _acme-challenge.dmosk.ru со значением W2SC9b88y2j2oUjhxVgS7Bphph9g5PqhkBq9KiWkLTm.
Создаем соответствующую запись в панели управления DNS, и в консоли сервера нажимаем Enter для продолжения. Если, как в данном примере, мы запрашиваем сертификат для нескольких узлов, повторяем действия.
Windows
Открываем командную строку от администратора и переходим в распакованный каталог. Например, если архив распакован на диск C, выполняем:
cd C:\win-acme.v2.1.6.773.x64.pluggable
* где 2.1.6.773.x64 — моя версия утилиты.
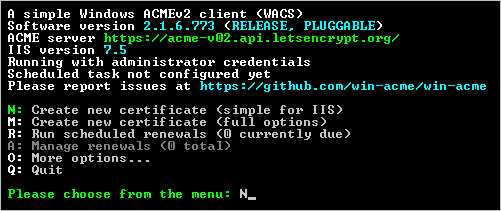
Запускаем wacs:
wacs.exe
Откроется меню с выбором действия — вводим N, чтобы создать новый сертификат:

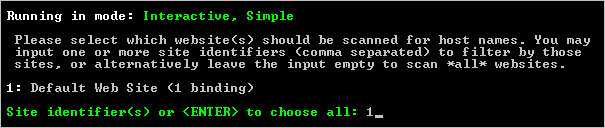
Выбираем сайт в IIS, который отвечает на запросы нашего домена (в нашем случае, это единственный Default Web Site, то есть 1):

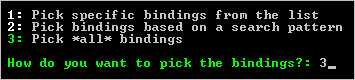
Если для сайта создано несколько привязок, выбираем 3, чтобы создать сертификаты для всех:


Утилита создаст необходимый каталог для проверки домена, запросит проверку, получит сертификат, добавит привязку к сайту по 443 порту с добавлением полученного сертификата и создаст в планировщике задание на автоматическое продление сертификата.
Wildcard
С марта 2018 года появилась возможность получить бесплатный сертификат на все поддомены, например, mail.dmosk.ru, test.dmosk.ru, admin.dmosk.ru (*.dmosk.ru).
Особенности получения Wildcard от Let’s Encrypt:
- Подтвердить право использования доменом можно только с помощью DNS — таким образом, затрудняется процесс автоматического продления. Нужно использовать плагины, которые позволяют автоматически создавать нужную запись на DNS, но они доступны далеко не для всех поставщиков услуг DNS. В противном случае, обновлять Wildcard нужно вручную.
Также, некоторые панели управления хостингом, например ISP Manager с версии 5 могут управлять процессом получения Wildcard от Let’s Encrypt с возможностью автоматического продления (но необходимо, чтобы домен обслуживался на данном хостинге). - Время действия сертификата также ограничено 3 месяцами.
Certbot
Необходимо, чтобы версия утилиты certbot была 0.22.0 и выше. Проверить текущую версию можно командой:
certbot —version
… если версия ниже, обновляем ее командами:
а) для CentOS / Red Hat:
yum update certbot
б) для Ubuntu / Debian:
apt-get install —only-upgrade certbot
Процесс получения
Процесс очень похож на процесс получения сертификата с подтверждением домена в DNS.
Вводим команду:
* обратим внимание на 2 детали: 1) мы добавили опцию server, чтобы указать, на каком сервере Let’s Encrypt должна проходить проверка DNS; 2) мы получаем сертификат как для *.dmosk.ru, так и самого dmosk.ru, так как первое не включает второго. ..
система попросит создать TXT-запись в DNS, который обслуживает наш домен:
… система попросит создать TXT-запись в DNS, который обслуживает наш домен:
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
Please deploy a DNS TXT record under the name
_acme-challenge.dmosk.ru with the following value:
DN8ovKFJ0leLQV9ofZ81mYKxojwIaed5g6f0bXZCYiI
Before continuing, verify the record is deployed.
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
* в данном примере система попросила создать TXT-запись _acme-challenge.dmosk.ru со значением DN8ovKFJ0leLQV9ofZ81mYKxojwIaed5g6f0bXZCYiI.
Заходим в панель управления DNS и создаем нужную запись. Если у нас свой сервер DNS, например, bind, то строка будет такой:
; TXT
_acme-challenge IN TXT DN8ovKFJ0leLQV9ofZ81mYKxojwIaed5g6f0bXZCYiI
Не торопимся нажимать Enter — после настройки DNS нужно немного времени (пару минут), чтобы настройка применилась. Проверить появление записи можно командой с рабочего компьютера:
nslookup -type=txt _acme-challenge.dmosk.ru 8.8.8.8
Как только видим, что настройки применились, нажимаем Enter — если это наш первый запрос Wildcard для данного домена, то система нас попросит создать еще одну запись — повторяем процедуру, создав в DNS вторую запись TXT.
Если все сделали правильно, то увидим:
IMPORTANT NOTES:
— Congratulations! Your certificate and chain have been saved at:
/etc/letsencrypt/live/dmosk.ru/fullchain.pem
Your key file has been saved at:
/etc/letsencrypt/live/dmosk.ru/privkey.pem
Your cert will expire on 2019-09-05. To obtain a new or tweaked
version of this certificate in the future, simply run certbot
again. To non-interactively renew *all* of your certificates, run
«certbot renew»
— If you like Certbot, please consider supporting our work by:
Donating to ISRG / Let’s Encrypt: https://letsencrypt.org/donate
Donating to EFF: https://eff.org/donate-le
… сертификат получен.
Заключение
На этом у меня все. Не рассмотрел еще один возможный вариант, когда вы проксируете https сайт и передаете инфу на бэкенд тоже по https. Нет под рукой готового примера, чтобы проверить, а заочно не стал рисовать конфиг. По идее, ничего сложного в этом нет, настраиваете nginx на обоих серверах с одним и тем же сертификатом. Но наверняка не скажу, что все заработает при этом. Возможно, есть какие-то нюансы с таким проксированием. Мне обычно не приходится так делать.
Как я уже писал в начале, в основном проксирую запросы с одного внешнего веб сервера на закрытый периметр сети, куда нет никому доступа. В этом случае у меня нет необходимости использовать https при передаче запросов на бэкенд. В качестве бэкенда не обязательно будет отдельный сервер. Это запросто может быть контейнер на этом же сервере.
Онлайн курс «DevOps практики и инструменты»
Если у вас есть желание научиться строить и поддерживать высокодоступные и надежные системы, научиться непрерывной поставке ПО, мониторингу и логированию web приложений, рекомендую познакомиться с онлайн-курсом «DevOps практики и инструменты» в OTUS. Курс не для новичков, для поступления нужны базовые знания по сетям и установке Linux на виртуалку. Обучение длится 5 месяцев, после чего успешные выпускники курса смогут пройти собеседования у партнеров.
Проверьте себя на вступительном тесте и смотрите программу детальнее по .






















































