Kontrolnaya-Rabota.ru
- Построение двухмерного графика функции в декартовых и полярных координатах.
- Построение графика, заданного параметрически.
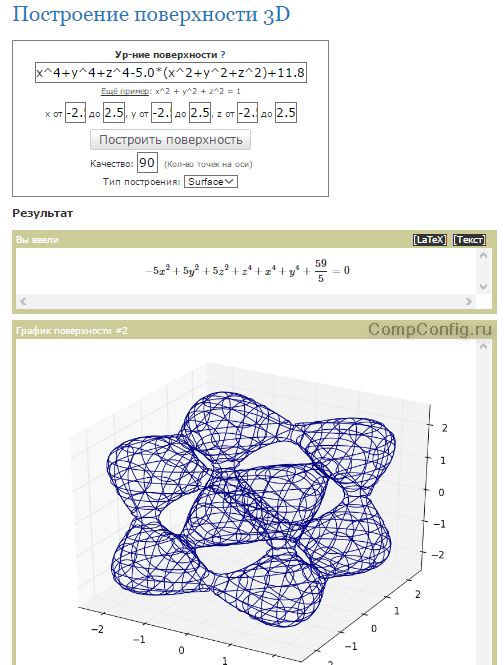
- Построение 3D графиков (поверхностей), заданных уравнением.
- Построение гистограмм и графиков и по точкам.
- Построение графиков неявно заданных функций.
Пользователю достаточно ввести в онлайн-программу данные из условия задачи и кликнуть кнопку «Построить график».
Запутаться сложно, так как каждая страница этого раздела сопровождается пояснениями и примерами. Там же даны подсказки, какие символы и сокращения следует использовать при вводе выражений.
При построении 2D-графика в декартовых координатах приводится подробный результат исследования функции, чего не встретишь практически нигде.

Достоинства сервиса kontrolnaya-rabota.ru — возможность пользоваться им без ограничений, выдача результатов с ходом решения, быстрые и точные ответы, наличие других онлайн-калькуляторов для вычисления уравнений, интегралов, неравенств и прочего. А недостаток — в том, что не все чертежи можно масштабировать. Это создает определенные неудобства при копировании.
Как скачать и установить, чтобы начать работать?
Gimp можно скачать с множества ресурсов, однако рекомендуется пользоваться либо официальным русскоязычным ресурсом. На сайте вам нужно выбрать раздел Download, или «Скачать», после чего начнется установка Gimp.
Сама установка проходит так:
- Прежде всего, установщик просит выбрать язык (если на ПК русскоязычное меню, то автоматически будет выбран русский).
- Далее необходимо подтвердить знакомство с пользовательским соглашением.
- Далее вы можете выбрать необходимые компоненты программы. Если вы не хотите погружаться в тонкости, выберите пункт «Полная установка».
- Затем программа предлагает выбрать файлы, которые в дальнейшем будут открываться в Gimp по умолчанию.
- После выбора файлов можно выбрать или убрать ярлыки на рабочем столе и в меню пуска.
- Наконец, установщик показывает папку, куда будет помещен Gimp. При желании ее можно поменять.
После всех этих действий программа установится, а вы сможете приступить к работе.
Предлагаем посмотреть видео о том, как скачать и установить программу Gimp:
Gimp – мощный графический редактор, который вполне можно использовать как аналог Adobe Photoshop. Преимуществом данной программы является ее абсолютная бесплатность, однако новые пользователи могут испытывать сложности с освоением интерфейса и функционала Gimp.
Как сменить дизайн сайта и не потерять позиции ?
Подытожим все основные рекомендации:
- Не меняем структуру, не меняем url;
- Не меняем CMS;
- Минимум изменений по основным тегам верстки, которые влияют на релевантность (H1-H6, b, i и тд);
- Следим, чтобы вся информация которая выводилась ранее осталась на сайте (если она нужна, можно посмотреть по метрике — карта кликов, видеозаписи действий пользователей и тд).
- Если добавляем много новых блоков, новый функционал, в котором используется много контента, то рекомендую закрывать их от индекса (тем самым обезопасим себя от лишних вопросов). Далее, постепенно снимаем noindex-ы и следим за позициями (есть возможность вернуть все обратно).
- Аналогичная механика с новыми блоками в которых будет много ссылок, также рекомендую, закрывать ссылки в атрибуты nofollow (сохранение позиций наше все), далее постепенно убираем их, смотрим результаты съема позиций.
2) Axure
3) Mockingbird
Подготовка к прототипу
1) Находим всех наших конкурентов
2) Выписываем все блоки
3) Выбираем все элементы сайта
4) Определиться со стилем и цветовой гаммой
- Kwork.ru;
- Fl.ru;
- Weblancer.net;
- и другие.
Mockingbird
Пишем подробное ТЗ к прототипу
- Оговариваем в каком формате должен быть дизайн
- Указываем изображение из портфолио (которое мы ранее выбрали). Пишем, что хотим дизайн в аналогичном стиле и цветовой гамме. Указываем что кнопки, рамки и тд можно брать из данного дизайна.
- Кнопки, ссылки и другие элементы должны иметь эффекты наведения и активности.
- Приложить к дизайну используемые вами шрифты (некоторым верстальщикам они необходимы)
- Далее указываем все моменты, которые, по нашему мнению, стоит уточнить. К примеру, мы хотим, чтобы после наведения на карточку товара, показывалась кнопка «В корзину», описываем все подобные моменты.
*Данные вопросы и нюансы, можно описать и на самом прототипе, пример:
Выбор исполнителя, заказ дизайна
Имеется два варианта заказа дизайна:1) Обратиться в студию разработки дизайна или сайтов2) Обратиться к фрилансеру, через популярные площадки
tkspecodegda.ruВсе основные моменты:
- Необходимо четко определиться необходим ли нам редизайн сайта;
- Выбираем лучших конкурентов, на основе их сайтов, функционала выбираем все самое лучше;
- На основе подготовленной информации составляем качественный прототип каждой из страниц;
- Выбираем сайт который нас полностью устраивает по цветовой гамме и стилю;
- Составляем пояснительную записку, тз к прототипу;
- Заказываем дизайн на популярный биржах фриланса;
- Получаем готовый дизайн, который мы хотели, который нам нужен, за адекватную стоимость;
- Переходим к составлению ТЗ на верстку и натяжку, поиск исполнителя.
Сведения о диаграммах
Диаграммы используются для представления рядов числовых данных в графическом формате, который упрощает понимание большого объема информации и отношений между различными рядами данных.
2. Диаграмма, созданная на основе данных листа
Excel поддерживает различные типы диаграмм, что позволяет представлять данные наиболее понятным для той или иной аудитории способом. При создании новой или изменении существующей диаграммы можно выбрать один из разнообразных типов (например, гистограмму или круговую диаграмму) и подтипов (например, гистограмму с накоплением или объемную круговую диаграмму). Совместив в одной диаграмме разные типы, можно создать смешанную диаграмму.
Дополнительные сведения о типах диаграмм, поддерживаемых в Excel, см. в статье Типы диаграмм.
Элементы диаграммы
Диаграмма состоит из различных элементов. Некоторые из них отображаются по умолчанию, другие можно добавлять по мере необходимости. Можно изменить вид элементов диаграммы, переместив их в другое место или изменив их размер либо формат. Также можно удалить элементы диаграммы, которые не требуется отображать.
1. область диаграммы.
2. область построения диаграммы.
3. точки данных для ряд данных, отмеченные на диаграмме.
4. ось категорий (горизонтальная) и значений (вертикальная), вдоль которых строится диаграмма.
5. легенда диаграммы.
6. Названия диаграммы и осей, которые можно использовать в диаграмме.
7. подпись данных, с помощью которых можно обозначать сведения точки данных в ряду данных.
Изменение базовой диаграммы в соответствии с потребностями
Создав диаграмму, можно изменить любой из ее элементов. Например, можно изменить вид осей, добавить название диаграммы, переместить или скрыть легенду, а также добавить дополнительные элементы.
Чтобы изменить диаграмму, вы можете сделать следующее:
Изменение вида осей диаграммы.
Можно указать масштаб осей и изменить промежутки между значениями или категориями. Для удобства чтения диаграммы вы можете добавить на оси деления и указать величину промежутков между ними.
Добавление к диаграмме названий и меток данных
Для пояснения отображенных на диаграмме данных можно добавить название диаграммы, названия осей и метки данных.
Добавление легенды и таблицы данных
Можно отобразить или скрыть легенду, изменить ее расположение или элементы. На некоторых диаграммах вы также можете отобразить таблица данных, в котором отображаются ключи легенды и значения, представленные на диаграмме.
Применение специальных параметров для диаграмм разных типов.
Для различных типов диаграмм можно применять различные специальные линии (например, коридор колебания и линии тренда), полосы (например, полосы повышения и понижения и пределы погрешностей), маркеры данных и т. д.
Применение готовых стилей и макетов диаграмм для профессионального оформления
Вместо того чтобы добавлять или изменять элементы диаграммы и форматировать их вручную, вы можете быстро применить к данным готовый макет или стиль диаграммы. В Word существует множество полезных готовых макетов и стилей, которые можно использовать как есть или адаптировать, изменив вручную макет или формат отдельных элементов диаграммы, таких как область диаграммы, область построения, ряды данных и легенда.
При использовании готового макета диаграммы на ней в определенном порядке отображается заданный набор элементов (например, названия, легенда, таблица данных или метки данных). Можно подобрать подходящий макет из предоставленных для диаграмм конкретного типа.
При использовании готового стиля диаграммы ее форматирование основано на примененной тема документа, поэтому внешний вид диаграммы будет соответствовать цвета темы (набору цветов), шрифты темы (набору шрифтов заголовков и основного текста) и эффекты темы (набору границ и заливок), принятым в организации или заданным пользователем.
Собственные стили или макеты диаграмм создавать нельзя, но можно создать шаблоны диаграмм, содержащие нужный макет и форматирование.
Создание базовой диаграммы в Ворде
Добавить диаграмму в текстовый редактор от Майкрософт можно двумя способами – внедрить ее в документ или вставить соответствующий объект из Эксель (в таком случае она будет связана с данными на исходном листе табличного процессора). Основное различие между этими диаграммами заключается в том, где хранятся содержащиеся в них данные и как они обновляются непосредственно после вставки. Подробнее все нюансы будут рассмотрены ниже.
Вариант 1: Внедрение диаграммы в документ
Диаграмма Эксель, внедренная в Ворд, не будет изменяться даже при редактировании исходного файла. Объекты, которые таким образом были добавлены в документ, становятся частью текстового файла и теряют связь с таблицей.
- Для начала кликните левой кнопкой мышки в том месте документа, куда вы хотите добавить диаграмму.
Далее перейдите во вкладку «Вставка», где в группе инструментов «Иллюстрации» кликните по пункту «Диаграмма».
В появившемся диалоговом окне выберите диаграмму желаемого типа и вида, ориентируясь на разделы в боковой панели и представленные в каждом из них макеты. Определившись с выбором, нажмите «ОК».
Замените указанные по умолчанию данные, представленные в этом окне Эксель, на значения, которые вам необходимы. Помимо этих сведений, можно заменить примеры подписи осей (Столбец 1) и имя легенды (Строка 1).
После того как вы введете необходимые данные в окно Excel, нажмите на символ «Изменение данных в Microsoft Excel» и сохраните документ, воспользовавшись пунктами меню «Файл» — «Сохранить как».
Выберите место для сохранения документа и введите желаемое имя. Нажмите по кнопке «Сохранить», после чего документ можно закрыть.
Это лишь один из возможных методов, с помощью которых можно сделать диаграмму по таблице в Ворде.
Вариант 2: Связанная диаграмма из Excel
Данный метод позволяет создать диаграмму непосредственно в Excel, во внешнем листе программы, а затем просто вставить в Word ее связанную версию. Данные, содержащиеся в объекте такого типа, будут обновляться при внесении изменений/дополнений во внешний лист, в котором они и хранятся. Сам же текстовый редактор будет хранить только расположение исходного файла, отображая представленные в нем связанные данные.
Такой подход к созданию диаграмм особенно полезен, когда необходимо включить в документ сведения, за которые вы не несете ответственность. Например, это могут быть данные, собранные другим пользователем, и по мере необходимости он сможет их изменять, обновлять и/или дополнять.
Подробнее: Как в Excel сделать диаграмму
Выделите и вырежьте полученный объект. Сделать это можно нажатием клавиш «Ctrl+X» либо же с помощью мышки и меню на панели инструментов: выберите диаграмму и нажмите «Вырезать» (группа «Буфер обмена», вкладка «Главная»).
В документе Word нажмите на том месте, куда вы хотите добавить вырезанный на предыдущем шаге объект.
Вставьте диаграмму, используя клавиши «Ctrl+V», или выберите соответствующую команду на панели управления (кнопка «Вставить» в блоке опций «Буфер обмена»).
Сохраните документ вместе со вставленной в него диаграммой.
В конкретном примере мы рассмотрели круговую диаграмму в Ворде, но таким образом можно создать и любую другую, будь то график со столбцами, как в предыдущем примере, гистограмма, пузырьковая и т.д.
Графические редакторы
Популярные графические редакторы
Графические редакторы – это программы, необходимые для создания и редактирования изображений самого разного характера. В природе существует несколько методов создания изображения при помощи компьютера. Есть графика векторная, а есть растровая. Отличаются они способом кодирования информации.
Если объяснять «на пальцах», то основой векторных изображений является линия, а растровых – пиксель. Векторные изображения состоят из объектов, а те — из контуров и заливки. Каждый объект при этом находится в своем слое.
Сравнение векторной и растровой графики
Изображения же в растровой графике представляют собой совокупность пикселей. Основным отличием векторных изображений от растровых является более высокое качество изображения первых. Соответственно, и графические редакторы, работающие с векторной и растровой графикой, разные. Для векторной это, например, Corel Draw, известный всем Paint, Corel PhotoPaint. Для растровой — Adobe Illustrator.
Растровая и векторная графики успешно взаимодействуют и дополняют друг друга. Растровые рисунки, к примеру, могут быть составными частями векторных. Невозможно однозначно сказать, какой графический редактор лучше. Ведь часто их применяют для различных целей. Рекомендуем также тему о том как правильно оформить реферат.
- Adobe PhotoShop. Графический редактор, обладающий широким функционалом. Работает как с векторными, так и с растровыми изображениями. Предоставляет в Ваше распоряжение поистине огромный набор инструментов, настроек, фильтров. В сфере коммерческих редакторов изображений это безусловный лидер. PhotoShop позволит Вам не только редактировать исходные изображения, но и с нуля создавать свои. Для этого в этом пакете предусмотрен широкий набор инструментов и уже готовых стилей.
- Corel Draw. Векторный графический редактор, уже ставший классикой. Предназначен для векторного рисования и редактирования растровых изображений. Corel Draw часто используется в издательской, полиграфической и дизайнерской деятельности, т.к. его функуционал очень удобен для создания больших баннеров и плакатов.
- SAI PAINT TOOL. Разработка японских специалистов. Данная программа не столь широка по функционалу как фотошоп, хотя во многом его повторяет. Является лидером для создания так называемых «артов» в стиле «манга» при помощи графического планшета.
- Помимо коммерческих существуют графические редакторы, распространяемые совершенно бесплатно. Например, одним из самых популярных и лучших бесплатных графических редакторов считается Paint. NET, имеющий множество мощных инструментов, поддержку слоев и эффектов. Программа несмотря на свободное распространение во многих случаях способна заменить коммерческие программные пакеты.
Многообразие графических редакторов очень велико. При всей широте предложения решать, в каком графическом редакторе лучше рисовать, предстоит только Вам. Для того чтобы рабочий процесс двигался легко, нужно четко представлять конечный результат. Зная концепцию, выбирать инструменты для ее воплощения будет гораздо легче.
Мы рассказали вам про популярные графические растровые и векторные редакторы, используемые в работе. А теперь представим, что наконец-то к Вам пришло долгожданное вдохновение и Вы садитесь за планшет, чтобы создать шедевр. Но как всегда зло не дремлет – из-за невыполненной контрольной по математике Вам необходимо отложить искусство в долгий ящик и засесть за скучные цифры. Именно в такие моменты наша команда высокопрофессиональных авторов готова прийти на помощь, и не дать Художнику внутри Вас бесславно погибнуть. Занимайтесь любимым делом и оставьте рутинную работу нам.
Всегда Ваш,
Zaochnik
Фотостоки
Stock Up — стоковые фото с разных сайтов собраны в одном месте.
Pexels — красочные бесплатные фото на одном ресурсе.
Mazwai — хорошая подборка не только фото, но и видеоклипов и футажей.
Foodie’s Feed — бесплатные фото еды в хорошем качестве.
All The Free Stock — стоковые изображения, иллюстрации, иконки и видео.
Jéshoots — стильные фото с бесплатной лицензией.
Pixabay — бесплатные фотографии, иллюстрации и векторная графика с лицензией на бесплатное коммерческое использование.
Unsplash — фотосток с качественными изображениями от фотографов, можно бесплатно скачивать в большом размере.
Styled Stock — сток с бесплатными фото том числе для коммерческого использования, многие подходят как фоны для мокапов или постов в соцсетях. Искать фото удобно по категориям и цветовой гамме.
Picjumbo — сток с фотографиями для бесплатного использования в коммерческих целях, скачиваются в большом размере.
Вы здесь
Главная › Программы для работы с графикой › Adobe Photoshop
Оптимизация изображений в формате JPEG или PNG-24
Формат JPEG — один из возможных форматов для проведения оптимизации изображений с плавными переходами цвета с дальнейшим отображением их в сети (фотографий, рисунков, градиентов или их сочетаний). Если для оптимизации выбран формат JPEG, то глубина цвета в 24 бит будет сохранена, но это сможет оценить только владелец монитора, способного отображать миллионы цветов (имеющего глубину цвета равную 24 битам). Однако не следует забывать, что формат JPEG использует такой метод сжатия, при котором некоторые данные все же теряются.
Формат PNG-24 похож на JPEG. Отличие состоит в том, что PNG поддерживает множество степеней прозрачности точек, расположенных вдоль, границ, а также в этом формате используется не приводящий к потерям метод сжатия. Файлы в формате PNG-24 больше по размеру, чем эквивалентные JPEG-файлы.
Оптимизация изображений в формате JPEG или PNG-24 выполняется следующим образом.
- Если вы работаете в программе Photoshop, то сохраните файл и щелкните по кнопке Jump to (Перейти к) в нижней части инструментальной панели. Загрузится программа ImageReady, если она еще не запущена. Альтернативный способ: в ImageReady выполните команду File > Open (Файл > Открыть), а затем выделите изображение и щелкните по кнопке Open (Открыть).
- Выберите вкладку 2-Up (2 варианта) в верхней части главного окна, чтобы одновременно видеть исходное изображение и оптимизированный вариант.
- Откройте палитру Optimize, выполнив команду Window > Show Optimize (Окно > Показать палитру Optimize) -см. рис. 23.52.
- Из всплывающего меню Settings (На стройки) выберите вариант JPEG High (JPEG с высоким качеством), JPEG Low (JPEG с низким качеством), JPEG Medium (JPEG со средним качеством) или PNG-24, все остальное оставьте без изменений и сохраните файл (рис. 23.53-23.55). Если вы хотите выбрать другие настройки оптимизации, выполните следующие шаги.
- Из всплывающего меню выберите формат JPEG.
- А из следующего — вариант Low (Низкое), Medium (Среднее), High (Высокое) или Maximum (Максимальное), чтобы определить качество сжатия файла. Можно сделать и иначе.
Передвиньте ползунок Quality (Качество) на отметку степени сжатия. Посмотрите, как изменится при этом значение в расположенном рядом всплывающем окне. (Для того чтобы изменять степень сжатия с помощью канала выделенной области, изучите раздел «Применение взвешенной оптимизации» данной главы.)
- Установите флажок Progressive (Постепенно), чтобы оптимизированное изображение отображалось на Web-страничке с возрастающей детализацией.
Рис. 23.52. Палитра Optimize в программе ImageReady
Рис. 23.53. Оптимизированный JPEG-файл, значение качества High
Рис. 23.54. Оптимизированный JPEG-файл, значение качества Medium
Рис. 23.55. Оптимизированный JPEG-файл, значение качества Low
- Увеличьте степень размытия в поле Blur (Размытие), чтобы уменьшить видимость дефектов, которые появляются при сжатии файла, а также для того, чтобы уменьшить размер файла. Будьте осторожны, не увеличьте это значение чрезмерно, иначе изображение окажется сглаженным слишком сильно. Потом значение в поле Blur можно будет уменьшить, чтобы восстановить резкость изображения.
- По желанию. Установите флажок ICC Profile (Профиль ICC), чтобы включить в оптимизированное изображение профиль ICC. Для использования этой опции необходимо, чтобы профиль был включен в изображение с помощью программы Photoshop. См. ниже раздел «Проверка цветовых профилей».
- Выберите в поле Matte (Кайма) какой-либо цвет, который будет использоваться для прозрачных областей исходного изображения. Если выбрать вариант None (Нет), то прозрачные области станут белыми.
Примечание
- По желанию. Установите флажок Optimize (Оптимизация), чтобы как можно лучше сжать файл.
Внимание
- Сохраните файл, следуя рекомендациям, приведенным в разделах «Сохранение файла в ImageReady» и «Сохранение оптимизированного файла в ImageReady» этой главы.
Совет
JPEG-файлы и Web-цвета
При использовании метода сжатия JPEG к файлу добавляются ложные детали, из-за чего Web-цвета JPEG-изображения после сжатия оказываются не входящими в Web-палитру. Это не страшно, так как формат JPEG обычно используется для оптимизации изображений с плавным переходом цвета, и их размытие браузером не вызывает нежелательных эффектов. Не пытайтесь добиться соответствия цвета JPEG-файла цветам в GIF-файле или цвету фона Web-странички, поскольку при сжатии изображения цвета будут смещены и размыты.
Рис. 23.56. Выбор цвета однотонной области с помощью инструмента Eyedropper
Рис. 23.57. Таблица цветов в программе ImageReady
Совет
Улучшенный JPEG
Каково текущее состояние с форматами JPEG в интернете?
tl;dr: поддержка в браузерах сильно отличается. Если использовать современные разработки, то часто придётся выдавать разным браузерам разные форматы.Различные современные форматы (и оптимизаторы) показывают качество сжатия при целевом размере файла 26 КБ. Качество сравнивается инструментами SSIM (структурное сходство) и Butteraugli, которые мы более подробно рассмотрим позже.
- JPEG 2000 (2000) — улучшение сжатия за счёт замены дискретного косинусного преобразования на вейвлеты. Поддержка в браузерах: десктопный Safari и iOS.
- JPEG XR (2009) — альтернатива JPEG и JPEG 2000, поддерживающая HDR и широкие цветовые гаммы. Создаёт файлы меньшего размера, чем JPEG, со слегка с меньшей скоростью кодирования/декодирования. Поддержка в браузерах: Edge, IE.
- WebP (2010) — основанный на прогнозировании блоков формат от Google поддерживает сжатие с потерями и без потерь. Обеспечивает лучшее сжатие, чем JPEG, и поддерживает прозрачность, как PNG. Не хватает настройки цветовой субдискретизации и прогрессивной загрузки. Скорость декодирования ниже, чем у JPEG. Поддержка в браузерах: Chrome, Opera. Экспериментальная поддержка в Safari и Firefox.
- FLIF (2015) — формат сжатия без потерь, превосходящий PNG, WebP без потерь, BPG без потерь и JPEG 2000 без потерь по коэффициенту сжатия. Поддержка в браузерах: нет, но есть JS-декодер.
- HEIF и BPG. С точки зрения сжатия они одинаковы, но поставляются в разных обёртках:
- BPG (2015) — замена JPEG более эффективным сжатием на основе HEVC (High Efficiency Video Coding). Кажется, обеспечивает меньший размер файлов по сравнению с MozJPEG и WebP. Вряд ли получит широкую поддержку из-за проблем с лицензированием. Поддержка в браузерах: нет, но есть JS-декодер.
- HEIF (2015) — формат для изображений и последовательностей изображений, закодированных HEVC с межкадровым предсказанием. Apple анонсировала на WWDC, что будет изучать переход c JPEG на HEIF в операционной системе iOS, что даст уменьшение размера файлов до двух раз. Поддержка в браузерах: нет на момент написания статьи. Должна появиться в десктопном Safari и iOS 11.
одинподдержка в браузерах сильно отличаетсяуказать content-type
Связанный график: повышение эффективности работы с Word
Способ будет полезен при необходимости часто менять исходные данные. Пошаговая инструкция:
- Открыть таблицу Excel с нужными данными.
Открываем таблицу Excel с нужными данными
- Выделить необходимые ячейки, из которых будет построен график.
Выделяем таблицу или отдельные ячейки для построения графика
- Выбрать раздел «Вставка» и найти вкладку «Диаграмма».
Выбираем раздел «Вставка», находим вкладку «Диаграмма»
- Во вкладке «Диаграмма» найти значок «График», кликнуть по нему левым щелчком мышки.
Находим значок «График», кликаем по нему левым щелчком мышки
- Выделить созданный график. Достаточно щелкнуть по его границе.
Выделяем созданный график, щелкнув мышкой по его границе
- На вкладке «Главная» нажать «Буфер обмена».
На вкладке «Главная» нажимаем «Буфер обмена»
- Вырезать график.
Левым кликом мышки нажимаем по значку ножниц
- Вставить его в нужном месте текстового файла Word, щелкнув в «Буфере обмена» по иконке «Вставить», и выбрав подходящий параметр вставки.
Во вкладке «Главная» в «Буфере обмена» кликаем по иконке «Вставить»
Выбираем подходящий параметр вставки, при наведении на значки мышкой читаем название параметров
Подобный метод значительно упрощает работу с графическими данными. Буфер обмена позволяет сохранять нужные элементы и мгновенно перемещать их из одного текстового файла в другой. Помимо этого, создавать визуальные элементы в текстовом документе можно напрямую из табличного редактора Excel.
Гистограмма
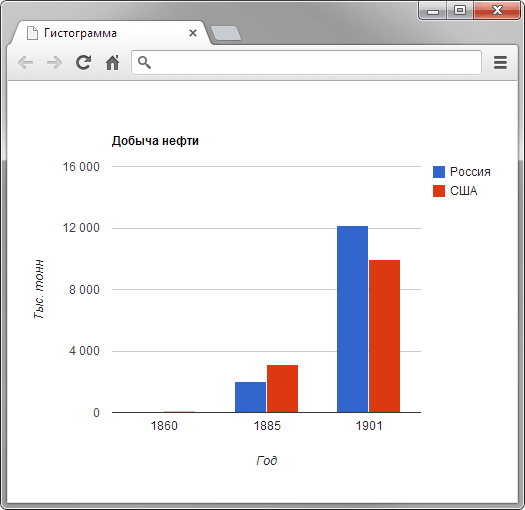
Гистограмма — это столбчатая диаграмма, которая удобна для сравнения разных значений между собой. В качестве примера возьмём добычу нефти в XIX веке в России и США (рис. 2). На оси абсцисс (горизонтальная ось) нанесены годы, на оси ординат (вертикальная ось) — добыча нефти в тысячах тонн. Высота прямоугольников соответствует указанному значению.

Рис. 2. Гистограмма
Принцип создания этого типа диаграммы аналогичен предыдущему — добавляем тег <div>, связываем его со скриптом, в котором хранятся данные для графика и параметры отображения (пример 2).
Пример 2. Гистограмма
Для начала добавляем тег <div> и указываем ему желаемую ширину и высоту с помощью стилей. Также важен идентификатор через который скрипт будет вставлять выбранный график в элемент <div>. Сам скрипт в сравнении с предыдущим примером сохраняет свою структуру и состоит из двух редактируемых частей — собственно данные для отображения на графике и различные его настройки. Через параметры hAxis и vAxis добавим для наглядности заголовки осей.
Остальные параметры вы можете посмотреть по этому адресу:
https://google-developers.appspot.com/chart/interactive/docs/gallery/columnchart
Приложения для растра
Выбор программ для работы с растровой графикой позволяет каждому найти именно то, что максимально подходит под его нужны. Вот несколько популярных растровых редакторов:
- Movavi Photo Editor — редактор с достаточным объёмом инструментов для решения простых задач. Этот редактор слабее по сравнению с фотошопом и мощнее, чем Paint. NET. Movavi не умеет работать со слоями (их там попросту нет), он не владеет специальными кистями, а также не адаптирован для графического планшета. Однако Movavi отлично справляется с простыми задачами: кадрирование фотографии, удаление фона, вставка текста, цветокоррекция. Простой интерфейс также даёт ещё один плюс к этому приложению.
- Adobe Photoshop — самый популярный и, возможно, лучший фоторедактор для компьютера. Его название стало нарицательным. Богатая функциональность, возможность установки плагинов, обработка каждого объекта по отдельности, работа со слоями, поддержка 3d-моделирования — это всё только начало списка возможностей. Но, чтобы использовать этого «зверя», вам придётся прочитать тонну мануалов либо просмотреть много курсов, а также для комфортной и продуктивной работе в фотошопе потребуется мощное оборудование.
- The Gimp — фоторедактор, который работает как и с растровой, так и с векторной графикой. Ещё его называют бесплатным аналогом фотошопа (но всё же до полноценного аналога он недотягивает), ведь действительно, соревноваться с таким гигантом, как фотошоп, может не каждый. Очевидно, что вам придётся обучиться инструментам и функциям этой среды, ведь такой интерфейс может спугнуть новичка от работы в редакторе. Для больших возможностей вы вправе самостоятельно расширить функциональность с помощью дополнительных пакетов.
- Photoscape — отличный пример качественного совмещения менеджера картинок («вьювера») и редактора. Фотоскайп очень легко обрабатывает фотографию или даже несколько одновременно (пакетный редактор), используя стандартный набор инструментов и настроек. В фоторедакторе предоставлена возможность создания коллажей, а также функция лёгкого захвата экрана. Во время редактирования можно взять цвет из любого участка на рабочем столе, из разных окон, что крайне практично. В этой программе реализована удобная печать: её концепция состоит в возможности расположения нескольких картинок на одном листе.
- Paint.NET — программа, похожая по названию и интерфейсу с установленным по умолчанию на виндовс «пэйнтом». Однако Paint. NET демонстрирует нам больше инструментов и возможностей для редактирования изображений. Расширен набор кистей, встроены эффекты и инструменты для работы с векторной графикой. Появилось редактирование по слоям, хотя формат PSD не поддерживается, что является серьёзным минусом. Хоть этот паинт и можно назвать «золотой серединой», но профессионально обработать фотографию будет трудно.
- Krita — приложение с интересной историей. Сначала это была программа для рисования, но позже разработчики добавили множество инструментов для редактирования, что превратило приложение в полноценный редактор. Присутствует много качественных эффектов и кистей (все кисти можно настраивать, а также создавать свои), полноценные инструменты для покадровой анимации. Есть и уникальные возможности, такие как рисование в симметрии или рисование в различных режимах. Функциональность очень обширная для бесплатного приложения.
Graph.Reshish.ru
Graph.Reshish.ru — еще один простой и стабильно работающий онлайн-помощник, который неплохо чертит графики основных (floor, celi, log, round и т. д.), тригонометрических и гиперболических функций.
Координатная плоскость Graph.Reshish.ru также поддерживает масштабирование и смещение центра. Кроме того, при наведении на плоскость курсора рядом с ним отображаются координаты.
Для удобства ввода выражений все функции, операции и константы в списке слева выполнены в виде кнопок. Мелочь, но очень облегчает задачу тем, кто пользуется программой на мобильном устройстве.
Готовый результат можно загрузить на компьютер в виде картинки формата png. И пусть вас не смущает темный фон — после скачивания он заменится на прозрачный.
Ход решения при построении графиков здесь также не приводится. Это минус, но в остальном этот сервис весьма удобен.
Простой способ создания графика
Здравствуйте, друзья! Сегодня я поделюсь с вами информацией, как построить в ворде график функции. В Интернете много примеров построения диаграмм с использованием ворда и экселя, но данные приемы не всегда могут соответствовать конечному результату. Например, чтобы построить график функции по точкам, нужно заполнить таблицу данными, затем построить диаграмму типа График. Далее необходимо провести кучу дополнительных настроек, чтобы привести этот график к нужному виду.
И скажите, зачем столько трудностей, когда нужен всего-то рисунок этого графика для иллюстрации функции. Следовательно, проще взять и нарисовать этот график средствами векторного редактора, встроенного в Word.
Итак, на примере параболы разберем, как построить в ворде график этой функции. Если быть кратким, то сначала нарисуем график, а потом сохраним его как картинку и вставим в нужный документ. Я использую версию Word 2010, но все шаги вполне применимы и в последней версии Word 2021, так как отличия в интерфейсе минимальны.
PhotoScape
Платформы: Windows, Mac
PhotoScape – полноценная программа для графического дизайна, в котором можно не только обработать фотоснимки, но также создавать короткую анимацию, листовки, буклеты и т.д. Он включает в себя обозреватель фотографий и менеджер файлов, в котором можно сортировать цифровой фотоархив. Приложение умеет распознавать любую графику, в том числе файлы RAW с любых моделей фотокамер. Пользователи могут обрабатывать и преобразовывать медиафайлы в любые графические форматы в пакетном режиме и свободно переключаться между встроенными приложениями.
Преимущества Photoscape:
RAWGraphs
RAWGraphs
Сильные стороны бесплатной версии
- Диаграммы в RAWGraphs очень просто создавать, для работы с системой не нужно даже регистрировать учётную запись.
- Система поддерживает различные форматы входных данных — TSV, CSV, DSV, JSON и Excel-файлы(.xls, .xlsx).
- По сведениям RAWGraphs обработка данных производится исключительно средствами браузера. Платформа не занимается серверной обработкой или хранением данных. Никто из тех, кто не имеет отношения к данным, не сможет их просматривать, модифицировать или копировать.
- RAWGraphs — это система, поддающаяся расширению. Например, добавлять в неё новые диаграммы можно, обладая базовыми знаниями D3.js.
Слабые стороны бесплатной версии
- Диаграммы, создаваемые в RAWGraphs, иногда выглядят слишком простыми. У пользователей системы есть не особенно много механизмов для подстройки их под свои нужды.
- Визуализации данных не являются интерактивными.






















































