Как выстроить взаимодействие с разработчиком при создании сайта
Несколько советов от меня на тему создания интернет сайта. Мне довелось поучаствовать в виде внешнего системного администратора при создании нескольких сайтов на Битриксе, так что советы будут по его мотивам. Но в целом, они универсальные, можно применять и в общем случае при использовании готовой CMS (wordpress, modx и т.д.).
Советы подойдут для заказчиков, у которых нет четкого понимания что надо сделать и как, а так же при отсутствии хорошего специалиста, который сможет контролировать процесс. В принципе, это типовая ситуация, когда владелец небольшого магазина покупает движок, нанимает людей на верстку шаблона или берет готовый и нанимает для запуска и настройки сайта какого-то типа «разработчика».
Обязательно используйте систему контроля версий git, например gitlab, если разрабатываете что-то свое. Можно использовать бесплатный аккаунт публичного сервиса. Без этого ни контролировать нормально разработку, ни передать дела другому разработчику, ни сделать внешний аудит, не получится.
Купите сразу 2 сервера, если планируете запуститься и продолжать разработку по ходу дела. Вся разработка должна быть на тестовом сервере, а потом внедрение в рабочий. Тестовый сервер не обязательно такой же мощный, можно попроще. Стоит будет копейки по сравнению со стоимостью разработки, а серьезно поможет избежать проблем.
Не меняйте основной код CMS. Весь дополнительный функционал реализуйте в виде шаблонов и плагинов. Обязательно убедитесь, что после всех изменений сайт нормально проходит штатное обновление движка Bitrix. Без этого вы станете заложником разработчиков и будете вынуждены оплачивать их время при каждом обновлении движка, а это регулярный процесс.
Обязательно используйте кэширование. В Битриксе за это отвечает технология Композитный сайт. Используйте ее по максимуму. Разработчики могут что-то сделать и не включить кэширование. А оно ускоряет работу в разы
Надо сразу обращать на это внимание.
Следите за использованием внешних ресурсов. Разработчики часто не обращают на это внимание и используют гугловские шрифты, внешние js библиотеки (Bootstrap cdn и т.д.), css стили
Копируйте все к себе и грузите локально.
Сразу же настраивайте бэкап сайта, причем не у того же хостера, где располагается сам сайт. Это должен быть другой хостер, другой дата центр и другое юридическое лицо. Так вы застрахуете себя от форс-мажора, когда дата центр обесточится, юр. лицо будет ликвидировано или ваш аккаунт будет заблокирован по ошибке, либо еще по какой-то причине.
После всех изменений следите за скоростью работы сайта, либо автоматически (если есть какой-то мониторинг), либо вручную через webpagetest. Я видел ситуации, когда разработчики реализуют функционал по ТЗ, но там нет ни слова про скорость работы. А потом страницы грузятся по 20 секунд и сайт не держит вообще нагрузку даже в 5 человек онлайна. Приходилось нанимать другую команду и исправлять это, так как первоначальные разработчики отказались вносить исправления.
Еще раз обращаю отдельное внимание на скорость работы сайта. Ставьте сразу какие-то рамки для этого в ТЗ
Сейчас скорость сайта это фактор ранжирования в поисковых системах. А для интернет магазинов скорость напрямую влияет на конверсию. Есть множество исследований на этот счет. Чем быстрее грузится сайт — тем лучше он продает.
Определите местоположение вашей аудитории и проводите тестирование скорости из этого региона. Приведу некоторые цифры, чтобы вы понимали от чего отталкиваться. Я указываю максимально большие цифры для мобильных пользователей, так как это аудитория с самым медленным интернетом и маломощными устройствами, в сравнении с компьютерами и планшетами.
- Time to First Byte (время отклика сервера) ~200-300 мс.
- Start Render (начало рендеринга страницы) ~2-2.5 секунды.
- Load Time (полная загрузка страницы) ~ 8-10 секунд.
Цифры привел средние. Можно сделать и лучше. Надо к этому стремиться. Но если будет немного хуже, тоже не страшно. Все зависит от сайта
Не каждый сайт можно разогнать, но обязательно нужно уделять внимание оптимизации загрузки. Мониторить этот момент постоянно
Иногда какой-то блокирующий внешний запрос может обрушить работу всего сайта. Он просто не будет грузиться. К примеру, во время борьбы с Telegram были заблокированы адреса, которые использует reCaptcha гугла. Заметил это на своем сайте, пришлось на время отключить каптчу. Сайт просто висел в вечной загрузке. Скрипт хоть и не блокировал рендеринг, но постоянная индикация загрузки в браузере раздражала. А если криво внедрили внешний код и он блокирует рендеринг, у пользователей будет просто белый экран, вместо страницы.
Настройка расписания получения данных из PageSpeed Insights
На вкладке «Settings» укажите, в какой день и в какое время запускать сбор данных (меняете только данные в первой строке). Например, мы указали четверг, 8 утра (время установлено по местному времени, определенному в учетной записи Google).
После установки дня недели и времени в шаблоне дополнительно назначается время сбора данных в 9, 10 и 11 утра. Это нужно для обхода ограничений, установленных PageSpeed API.
Ограничения при сборе данных через API
Шаблон Google Sheets использует скрипт Google Apps для сбора данных из PageSpeed Insights. Каждый раз, когда запускается отчет, Google Apps Scripts устанавливает (для обычных пользователей).
Этого времени будет достаточно, чтобы проанализировать не менее 30 URL. По истечении этого времени (если вы задали больше URL), вы получите сообщение:
Для продолжения сбора данных достаточно просто заново запустить скрипт. Вот почему в расписании указаны часы, в которые отчет запускается повторно. Таким образом, вы соберете данные не менее чем по 120 URL.
Но тут мы сталкиваемся с еще одним препятствием — теперь уже со стороны Google Sheets. Скрипт в шаблоне срабатывает по заданному расписанию благодаря триггерам.
Проблема в том, что использование триггеров более четырех раз подряд вызывает ошибку — «Service using too much computer time for one day». Это означает, что скрипт Google Apps превысил общее допустимое время выполнения в течение одного дня.
Решение — запустить скрипт вручную.
Если у вас более 120 URL для проверки, просто запустите скрипт через «PageSpeed Menu» («Manual Push Report»). В этом случае ограничений на количество срабатывания триггеров не будет, и вы сможете проверить столько URL, сколько вам нужно.
SimilarWeb
Зарубежные оптимизаторы применяют еще и этот сервис. Он удобен тем, что дает возможность сравнительного аудита ресурсов.
Сервис SimilarWeb
SimilarWeb
Базовый режим сольной проверки покажет:
- общую информацию – описание сайта, его рейтинг в мире, внутри страны и в своей категории, посещаемость;
- источники, из которых приходит трафик, и их примерную пропорцию;
- статистику по поисковикам;
- данные о социальном взаимодействии;
- краткий анализ аудитории;
- возможные ресурсы-конкуренты.
Режим базовой проверки
Проверка в базовом режиме
Для детального просмотра нужно приобретать платный тариф.
Советы по поиску и устранению неисправностей
Тест скорости загрузки веб-сайта может улучшить рейтинг вашего сайта. Вот некоторые из наиболее распространенных проблем, которые не позволяют сайтам загружаться быстрее и приводят к потере потенциальных клиентов. Мы собрали эти советы, чтобы вы знали, с чего начать работу по повышению эффективности использования ресурсов. Это советы просты, следовать им под силу даже новичкам. Следуйте советам по поиску и устранению неполадок и улучшайте свой сайт без особых усилий.
Сравните скорость загрузки страниц в Chrome, Firefox и IE
Тест для проверки скорости веб-сайта проверяет скорость загрузки вашего сайта в самых популярных браузерах. Стоит не забывать, что, хотя большинство пользователей просматривают страницы с помощью Chrome, много потенциальных клиентов используют и другие браузеры
Поэтому чтобы не потерять возможную аудиторию и клиентов, стоит уделить особое внимание оптимизации для других менее популярных браузеров.
Проверьте скорость своего сайта из разных городов мира
Получите уникальную возможность проверить скорость загрузки вашего сайта из разных локаций по всему миру. Наше приложение дает вам возможность совершить проверку из нескольких стран, а именно насколько быстро будет загружаться ваш сайт для пользователей, живущих там. Это позволит вам выявить и предотвратить возможные проблемы, замедляющие работу вашего сайта.
Проверьте скорость своего сайта с мобильных устройств
Помните, что большинство пользователей будут просматривать ваш ресурс с мобильных устройств. Поэтому наше приложение дает возможность тестировать скорость платформы с различных устройств. Используйте форматы страниц с быстрой загрузкой, чтобы пользователи могли получать информацию с ваших страниц еще быстрее.
Оптимизация сервера
Во-первых, серверную часть легко мониторить и контролировать. Во-вторых, при серьезных проблемах, касающихся времени отклика сервера, замедление работы заметно у всех. Вам следует всерьез позаботиться об этом параметре, чтобы ваш ресурс в поисковой выдаче занимал еще более высокое место.
Оптимизация для посетителей
Вот несколько универсальных советов, которые помогут ускорить работу любого ресурса
В первую очередь обратите внимание на следующие факторы
- Оптимизация веб-шрифтов – стоит уменьшить объем трафика на вашем сайте, идущего на шрифты. Используйте для этого WOFF2 для современных браузеров. Используйте только популярные форматы, латиницу и кириллицу. Предварительная загрузка позволит вам уведомить ваш браузер, когда загружать файл шрифта. Функция отображения шрифтов обеспечивает гибкий способ управления поведением браузера в случае задержки загрузки файла.
- Оптимизация изображений – загрузка объемных изображений приводит к тому, что сайт загружается существенно медленнее. Можно использовать специальные программы, которые уменьшат размер картинки. Кроме того, подобные сервисы приведут к сжатию без потери качества, так что ваши пользователи даже не заметят разницы. Воспользуйтесь такими услугами по оптимизации, чтобы страницы вашего сайта загружались как можно быстрее за счет уменьшения размера изображений на страницах вашего сайта.
- Сжатие данных – как мы упоминали ранее, код вашей страницы должен быть максимально простым и оптимизированным. Уберите неудобные конструкции, замените их более простыми вариантами. Помните, что сжатие данных на вашем сайте ускорит работу ресурса и не даст потерять потенциальных клиентов. Используйте статическое сжатие, чтобы сервер предоставлял пользователям последнюю сжатую версию вашего сайта.
Использование CDN
Применение CDN – это известный способ для ускорения вашего ресурса. Не упускайте эту возможность улучшить производительность своей платформы прямо сейчас!
Пользователь обычно подключается к ближайшему сетевому серверу. Вот почему создание TCP- и TLS-соединения происходит быстрее. В случае же, если данные находятся в CDN, пользователь может получить их намного быстрее. Такая настройка значительно снижает нагрузку на ваш сервер.
CDN может предоставлять данные ресурса в исходном виде и оптимизировать их. Это дает возможность без особых усилий ускорить загрузку вашего сайта.
Nataliya Fialkovskaya
SEO specialist
Nataliya is SEO expert at Sitechecker. She is responsible for blog. Can’t live without creating valuable content about SEO and Digital Marketing.
Что снижает скорость загрузки сайта
Что же может влиять на скорость загрузки?
- Место расположение сервера. Желательно, чтобы сервер был размещен как можно ближе к целевой аудитории. Для москвичей в Москве, для питерцев в Петербурге, для лондонцев в Лондоне.
- Производительность сервера, на котором размещен сайт.
- Применение неоптимизированных по размеру графических объектов и анимированных изображений,
- Чрезмерное использование файлов-скриптов, различных спецэффектов, которые украшают сайт, но влияют на скорость загрузки.
- При создании сайтов на CMS есть соблазн напичкать его большим количеством плагинов, которые тоже претендуют на ресурсы, в том числе и временные.
- Также влияют на скорость загрузки и различные ошибки в исходном коде и проблемы с хостингом.
Чеклист оптимизации загрузки сайта
Подобьем итоги — почему важно улучшать показатели загрузки сайта и удобства страниц:
- Медленная загрузка веб-страниц несомненно портит впечатление о сайте и негативно влияет на конверсию, но не делайте ставку только на улучшение скорости — анализируйте и отслеживайте метрики, напрямую влияющие на взаимодействие пользователей с сайтом. Сигналы удобства страниц должны быть в центре вашего внимания, ведь они в приоритете Google и будут напрямую влиять на ранжирование с мая 2021 года.
- Метрики Core Web Vitals оценивают то, как быстро страница становится доступной и интерактивной, и здесь важна не скорость загрузки всей страницы, а скорость рендеринга первого экрана. Хорошими показателями считаются LCP до 2.5 секунды, FID до 100 миллисекунд и CLS до 0.1. Измеряйте их и в тестовой среде, и с учетом данных реальных пользователей.
- Отслеживая сигналы удобства страниц, вы будете лучше понимать, что нужно исправить для оптимизации скорости. Среди основных действий, улучшающих загрузку, — минификация кода, оптимизация изображений и выбор подходящего хостинга. Регулярно запускайте проверку своего сайта, чтобы вовремя реагировать на проблемы, влияющие на загрузку.
Просмотры:
2 341
Анастасия Осипенко
Анастасия — контент-маркетолог и редактор в SE Ranking, пишет про SEO, маркетинг и цифровые технологии. Кроме текстов для блога SE Ranking, Анастасия пишет музыку, а также любит старые фильмы и свою собаку.
Скорость загрузки сайта: ускоряйте без перфекционизма
Когда вы проанализируете свой сайт в PageSpeed Insights и увидите, что он в «красной» зоне, то это не повод доставать валерьянку. Посмотрите на результаты аудита – наверняка вы что-то сможете внедрить своими руками. При этом ускорение сайта вы заметите моментально.
Но зацикливаться на скорости загрузки не стоит. Есть аудиты, для прохождения которых нужно не просто что-то сжать, а «перелопатить» структуру сайта. Это долго и дорого. И не факт, что потраченные усилия будут стоить вложенных денег.
То есть придерживайтесь принципа достаточности. Если ваш сайт особо не отстает от конкурентов, нормально работает и приносит доход, лучше вложите деньги в повышение конверсии и привлечение клиентов – SEO, контекстную и таргетированную рекламу.
И все у вас будет хорошо.
FAQ
Найдите ответ на ваш вопрос здесь или напишите нам
Как сделать полный SEO анализ страницы сайта с помощью Sitechecker?
Введите URL страницы в поле, и нажмите “Проверить”. Спустя несколько секунд, вы получите оценку качества страницы по основным параметрам поисковой оптимизации. Sitechecker поможет вам в одном окне увидеть все проблемы конкретной страницы и покажет как решить каждую из них. Для поиска ошибок по всем страницам сразу, воспользуйтесь краулером сайтов.
Что означает “Рейтинг страницы”?
“Рейтинг страницы” — это наш внутренний показатель, который оценивает “здоровье” страницы на основе показателей Google Page Speed и количества ошибок: критических, предупреждений, уведомлений. Данный показатель служит ориентиром для оценки внесенных изменений на странице.
Как работать с полученными результатами?
- Если вы нашли неизвестный для себя параметр — наведите курсор на иконку “?” и изучите краткое описание этого параметра.
- Чтобы понять как решить выявленные на сайте ошибки — нажмите на клавишу “Как исправить” напротив конкретной ошибки и следуйте описанным инструкциям.
Какое влияние SEO ошибок на ранжирование страницы/сайта в поисковых системах?
Правильная SEO оптимизация страницы и технический аудит сайта одни из важных сигналов для гугл бота и других поисковых роботов о качестве вашего сайта. Оптимизировав страницу на основе рекомендаций Sitechecker вы можете:
- Увеличить количество органического трафика с помощью правильного заполнения мета-тегов
- Улучшить позиции сайта в поисковых системах с помощью увеличения скорости сайта и устранения ошибок на странице.
- Закрыть основные уязвимости, чтобы не стать жертвой недобросовестной конкуренции.
Техническая SEO оптимизация сайта как правило проходит параллельно с другими работами на онлайн-ресурсе. Для начала, мы рекомендуем фиксировать масштабные изменения в вашей системе веб-аналитики (как правило удобнее всего это делать в Google Analytics). Зафиксировав это событие, далее вы сможете в любой момент оценить:
- Как изменилось поведение пользователей на сайте (количество просмотренных страниц, время на сайте, процент отказов);
- Как изменилось количество вернувшихся пользователей по сравнению с предыдущими периодами (используйте когортный анализ);
- Как изменились позиции по конкретным ключевым словам и посадочным страницам (используйте данные Google Search Console и Yandex Webmaster для оценки изменений).
У меня нет навыков для устранения выявленных ошибок. Вы можете помочь мне исправить их?
К сожалению, мы не исправляем технические ошибки на сайтах клиентов. Вы можете использовать пошаговые руководства из нашей Базы Знаний. Также вы можете скопировать ссылку на отчет с ошибками и отправить его вашему разработчику, веб-мастеру, SEO специалисту или заказать решение задачи на специальных фриланс биржах.
Влияние скорости загрузки на показатели сайта
Наряду с доступностью сайта, кроссбраузерностью, валидностью и скоростью ответа сервера, скорость загрузки сайта является одним из ключевых показателей технического качества сайта.
Все эти показатели, при правильной настройке, значительно улучшают его ранжирование и продвижение в поисковой выдаче.
Этот параметр необходимо контролировать по нескольким причинам.
Во-первых, немногие посетители вашего веб-ресурса будут долго ожидать загрузку страницы, они ее просто покинут и больше вряд ли вернутся, то есть этот фактор будет снижать поведенческие факторы на Вашем сайте.
Описание системы
У отчетности по загрузке интернет-страницы имеется не только графическая, но и цифровая составляющая (как для компьютера, так и для телефона).Параметр «скорость интернет-страницы» показывает динамику с момента отрисовки опубликованного материала (единица ее измерения — секунды) до инициализации используемого интерфейса после загрузки для последующей работы с ним.
Чем меньше количества времени требуется для загрузки, тем быстрее страница отображается в веб-браузере. Для создания одинаковых условий для всех интернет-ресурсов усредненный показатель скорости загрузки считается за отправную точку. При этом система выставляет следующие оценки:
- Slow – медленная скорость (цвет маркировки – красный).
- Average или нормальная скорость (для ее обозначения используется оранжевый цвет).
- Fast или быстрая скорость (отображается зеленым цветом).
График распределения скорости позволяет выявить наличие проблемных областей с медленной загрузкой для последующего принятия мер.
Имеется смысловая нагрузка и у цветной графической маркировки. Так, оранжевый цвет обозначает, что, если у пользователя есть возможность, желательно исправить проблему.
Красный цвет значит, что, если исправить недочеты, скорость загрузки увеличится. Зеленый цвет означает, что проблем нет.
Кроме того, системой используется шкала (100-балльная), с помощью которой оцениваются интернет-ресурсы по скорости выдачи информации на заданный запрос. А также оценивается быстрота загрузки искомого сайта. Можно выделить 3 интервала скорости загрузки.
- Низкая – до 59 баллов.
- Средняя – от 60 до 79 баллов.
- Хорошая – от 80 до 100 баллов.
Как время загрузки сайта влияет на позиции и конверсию
Все предельно просто и объясняется одной фразой: чем ниже скорость работы сайта, тем ниже он будет в результатах поисковой выдачи. Но как это работает на практике?
Индексация сайта с плохой скоростью
Суть в том, что поисковые роботы имеют определенный лимит времени на посещение сайтов. И если за это время материалы не успевают прогрузиться полностью, страницы попросту не индексируются. Таким образом скорость загрузки страницы сайта напрямую влияет на то, попадет ли она в индекс и не выпадет ли из него в будущем.
Ранжирование и позиции сайта
Быстродействие веб-ресурса — одна из нескольких сотен метрик. Но это не уменьшает ее значимость, потому что именно скорость сайта во многом влияет на поведенческие факторы. Сайт загружается долго — пользователь уходит, растет показатель отказов, плохая статистика. А это напрямую сказывается на ранжировании, о чем мы уже писали отдельно. Чем больше процент отказов, тем ниже позиции в поисковой выдаче.
Взаимосвязь скорости работы сайта и конверсионности
Низкая скорость загрузки страниц действительно способна снизить конверсию. Пользователи не всегда готовы ждать полной отрисовки страниц 5–10 секунд, чтобы совершить целевое действие. В некоторых случаях задержка даже в 1 секунду способна снизить лояльность пользователей на 15–16%. И когда конверсия снижается до критической отметки, ресурс просто перестает приносить какую-либо прибыль и становится убыточным.
Более того, медленная работа сайта сказывается не только на продажах, но и на других важных показателях: количестве внутренних переходов, длительности пребывания на страницах и так далее.
По каким метрикам оценить скорость загрузки сайта
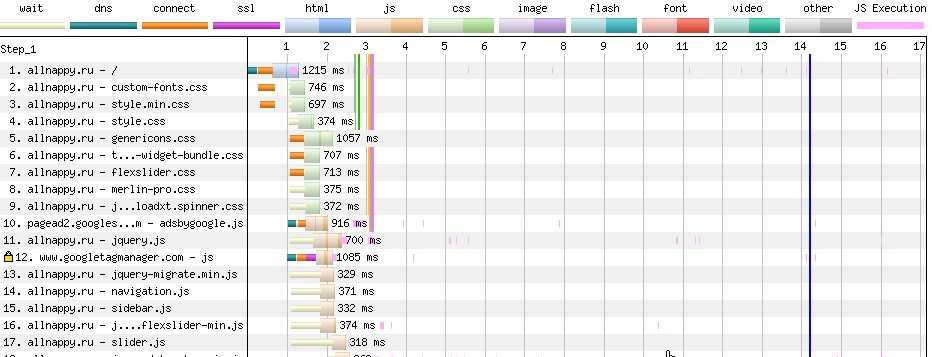
Что такое скорость загрузки страницы? Это время от момента перехода пользователя на сайт до его полной загрузки…Так бы было, если бы сайт загружался в два этапа: запрос – загрузка.
Но в реальности загрузка выглядит так:

Постепенно подгружаются различные ресурсы: HTML, стили, скрипты, изображения, шрифты, видео и прочее. И зачастую пользователю не нужно дожидаться полной загрузки страницы для полноценного взаимодействия с ней.
Именно поэтому для оценки скорости загрузки сайта есть более 15 метрик. Рассмотрим те из них, которые напрямую влияют на пользовательский опыт.
Время загрузки первого байта (TTFB)
Время загрузки первого байта (Time To First Byte, TTFB) – это время от момента отправки запроса на сервер до момента, когда браузер пользователя получает первый байт информации.
Эта метрика складывается из таких составляющих:
- время, потраченное на отправку запроса на сервер;
- время, потраченное на обработку и генерирование ответа;
- время, за которое ответ идет назад к пользователю.
С точки зрения пользователя TTFB – это «белый» экран в процессе ожидания загрузки сайта.
Первая отрисовка контента (FCP)
Первая отрисовка контента (First Contentful Paint, FCP) – это время от момента отправки запроса на сервер до момента, когда браузер отображает первый пиксель контента на экране.
Метрика критически важна, поскольку отображение контента (пусть даже минимальное) – это сигнал для пользователя о том, что сайт загружается. Если показатель FCP высокий, пользователь подумает, что сайт не реагирует, и уйдет.
Время загрузки достаточной части контента (FMP)
Первая значимая отрисовка (First Meaningful Paint, FMP) – это время от момента отправки запроса на сервер до момента, когда пользователь видит достаточно контента для начала работы со страницей.
В зависимости от способа отображения контента сайта FMP может совпадать с FCP или превышать его. Первый вариант предпочтителен – в этом случае при первой отрисовке пользователь сразу видит значимую часть контента (например, заголовок и первый абзац, а не рамку картинки или фон).
Время окончания работы ЦП (First CPU Idle)
Это период времени от момента отправки запроса на сервер до того момента, когда:
- большая часть элементов страницы (например, кнопок, изображений, ссылок) доступна для взаимодействия;
- страница в большинстве случаев реагирует на ручной ввод.
Чем ниже этот показатель, тем быстрее пользователь получит полноценный доступ к меню, галерее, виджету и прочим элементам на странице.
Первая задержка ввода (FID)
Чем выше FID, тем дольше пользователю приходится ждать реакции сайта (например, кликнул пользователь по «гамбургеру», и ждет, пока развернется меню).
Время загрузки для взаимодействия (TTI)
Время загрузки для взаимодействия (Time to Interaction, TTI) – это время от обращения к странице до момента ее полной готовности к работе.
Простыми словами TTI – это время, спустя которое пользователь не будет ощущать дискомфорта, связанного с загрузкой страницы (страница не находится в состоянии загрузки, все элементы отображаются, все кнопки работают, все виджеты доступны).
Мероприятия по ускорению загрузки сайта
На основании данных и рекомендаций от сервисов анализа скорости загрузки составляются мероприятия по ускорению работы сайта.
Наиболее вероятные направления в этом плане следующие:
- Оптимизация шаблона сайта.
- Настройки CMS.
- Настройки хостинга.
- Минимизация применения на сайте дополнительных скриптов, рекламных блоков, спецэффектов и тому подобных блоков.
- Оптимизация графики и, в некоторых случаях, видео.
- Валидность HTML-кода. Это необходимо для уменьшения нагрузки на браузеры, которым приходится тратить дополнительные ресурсы на обнаружение, анализ и обработку ошибок.
- Использование облачных сервисов.
PS.
Так что не будем забывать о тех преимуществах. которые дает нам быстрая загрузка сайта.
Это хорошее отношение посетителя к нашему сайту. Что влечет за собой повышение времени пребывания пользователя, повышение конверсии, более лояльное отношение поисковых систем.
Также хотел бы обратить Ваше внимание на такой показатель, как кросссбраузерность, то есть отображение Вашего сайта в различных браузерах. Рекомендую проверить хотя бы самые популярные
На этом заканчиваю, всем желаю успехов.
Получение данных из PageSpeed Insights
Перейдите на вкладку «Results» и введите список URL. Откройте меню «PageSpeed Menu» и нажмите «Manual Push Report». Сразу после этого скрипт начнет выполняться, и через некоторое время вы получите данные.
В шаблоне собираются такие метрики:
- время загрузки для взаимодействия (TTI);
- время загрузки первого контента (FCP);
- время загрузки достаточной части контента (FMP);
- время загрузки первого байта (скорость ответа сервера);
- индекс скорости загрузки (Speed Index);
- время окончания работы ЦП;
- первая задержка ввода;
- оценка производительности.
Об успешном завершении сбора данных говорит статус «complete» в строке с URL.
Как изменить тип устройства
По умолчанию в шаблоне собираются данные по скорости при имитации загрузки с мобильного устройства.
Если вам нужны данные по десктопам, перейдите в раздел Google Sheets «Инструменты» / «Редактор скриптов», найдите функцию runCheck и измените в переменной serviceUrl (строка 587) значение параметра “strategy” с “mobile” на “desktop”. Сохраните изменения.
Теперь шаблон будет собирать данные для тех же URL, но уже для десктопов.
Если вам нужно регулярно мониторить и мобильную, и десктопную версию, удобнее будет создать две копии шаблона — в одной ничего не менять, а во второй задать “strategy=desktop”.
Как пользоваться шаблоном
Для начала создайте копию шаблона Automated PageSpeed Insights API Tool.
В файле три вкладки (названия вкладок не меняйте!):
- Settings — здесь указывается API ключ и расписание сбора данных.
- Results — это лист, на котором собираются данные по заданным URL (данные листа обновляются после каждого запуска скрипта).
- Log — на этот лист переносятся собранные данные (в том числе за прошлые периоды).
Предварительная подготовка шаблона
Для корректной работы нужно:
- получить API ключ,
- включить PageSpeed API.
Для получения API ключа перейдите в раздел «Учетные данные» сервиса Google APIs и нажмите кнопку «Создать учетные данные».
В выпадающем списке выберите «Ключ API».
Скопируйте созданный ключ.
Вставьте его в шаблон на листе «Settings».
Но для работы шаблона ключа недостаточно — нужно еще включить PageSpeed API. Для этого перейдите на страницу PageSpeed API и нажмите кнопку «Включить».
Важно! Если не включить PageSpeed API, скрипт в шаблоне работать не будет, и в таблице вы увидите ошибки
5 шагов, чтобы ускорить бэкенд
Здесь под «бэкендом» понимается всё, что отвечает за хранение данных — база и серверы.
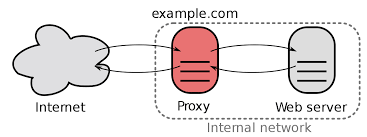
Шаг 1. Убедитесь, что у вас настроен обратный прокси-сервер
В WOS используют Varnish. Польза обратного прокси-сервера (в числе прочих) в том, что он уменьшает нагрузку на основные сервера и отвечает за кэширование статистического и динамического контента. Varnish кэшируют страницы полностью и поэтому молниеносно отображает их в браузере пользователя.

Шаг 2. Расширьте TTL кэширования
TTL — это «время жизни» кэша, то есть, время его хранения. Обычно от нескольких минут до недель. Увеличение особенно актуально для крупных сайтов (100 000+ страниц), и если контент меняется не часто.
Можно выставить и бессрочное хранение, но это, само собой, засорит память. В WSO TTL установлен в две недели. Золотая середина.
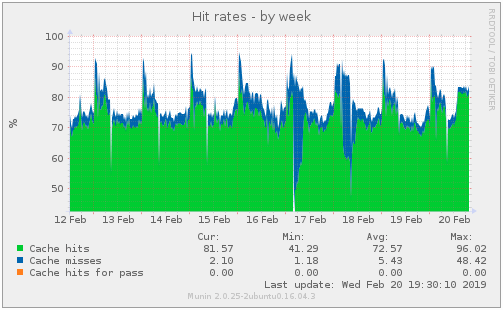
Шаг 3. Прогрейте кэш
«Прогрев» — это возможность запустить процесс кэширования данных принудительно, не дожидаясь пока пользователи или поисковые роботы посетят страницы. Зачем? Документ отрисуется быстрее даже для новых страниц. В WSO «прогревают» все URL из карты сайта.
На графике видно соотношение «попаданий в кэш» и общего числа запросов, то процент получения данных, соответствующих последним изменениям на странице. У ребят попадание в 93% — это здорово.

Шаг 4. Сосредоточьтесь на самых медленных запросах
При работе с MySQL можно отслеживать журнал медленных запросов. Полезно проводить такой аудит хотя бы раз в квартал. Для проверок используется также оператор EXPLAIN. Это важный инструмент для понимании того, насколько производительны MySQL-запросы.
Конечно, это лучше оставить разбирающимся программистам. Но теперь вы сможете задать им вопрос: «Что EXPLAIN показывает? Давай оптимизировать!» 
А ещё, держите скрипт-тюнер для настройки MySQL, он умеет давать рекомендации по повышению производительности и стабильности базы данных: https://github.com/major/MySQLTuner-perl
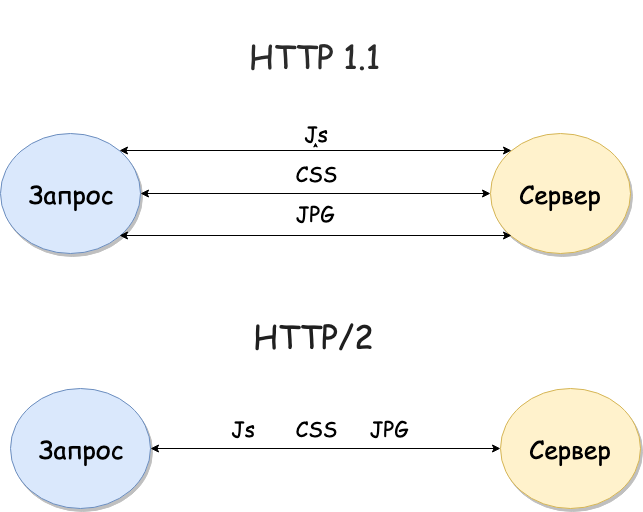
Шаг 5. HTTP-заголовки
Используйте HTTP/2 (бинарная версия протокола). Она направлена именно на повышение скорости загрузки страниц за счёт push-отправки данных. Например, протокол позволяет заранее подгружать данные, которые пользователь только собирается запросить (стили, скрипты, изображения).
HTTP/2 даёт прирост в скорости около 30%.


















![Автоматизируем получение данных о скорости загрузки сайта из google pagespeed insights [шаблон] / блог компании click.ru / хабр](http://tehnikaarenda.ru/wp-content/uploads/6/c/1/6c197049374bd63c3f071586f5ca5701.jpeg)
















![Автоматизируем получение данных о скорости загрузки сайта из google pagespeed insights [шаблон]](http://tehnikaarenda.ru/wp-content/uploads/e/2/9/e29e3c96bb919baadc2a08d19f8a7d0f.jpeg)














![Автоматизируем получение данных о скорости загрузки сайта из google pagespeed insights [шаблон] / блог компании click.ru / хабр](http://tehnikaarenda.ru/wp-content/uploads/2/a/1/2a1d75df4fc95f31a860bde5d2286027.jpeg)




