7. Удалите все ненужные блестяшки
Разные украшательства, элементы дизайна, в основном написанные на js, могут выглядеть хорошо, но не несут особой пользы, например:
Надоедающие элементы. Предположим, у вас есть какое-нибудь раскладывающееся меню с хорошей анимацией, когда вы наводите на него мышкой. Когда посетитель первый раз видит это меню, оно ему нравится. Но в третий раз оно будет надоедать, посетитель не захочет ждать секунду, пока меню откроется.
Удалите ненужные украшения, это добавит сайту скорости. Если на сайте будет меньше анимированных элементов, меньше Явы, меньше стилей, это ускорит его работу.
Второй пример относится к конверсии украшений в продажи. Хороший пример — слайдер. Почти каждое исследование на тему слайдеров приходит к одному и тому же выводу: в 4 из 5 случаев слайдер лучше не использовать. Он занимает много места, он понижает SEO, он тормозит сайт.
Смысл сайта не в том, чтобы выглядеть привлекательно. Выглядеть привлекательно — это инструмент, который используется для того, чтобы достичь главную цель — успешный сайт. Возможно, вы уберете слайдер и получите больше продаж.
Вместо слайдера можно написать какой-то текст со ссылкой или с картинкой.
Плагины для улучшения времени загрузки сайта
Поисковики обращают внимание на время загрузки страниц сайта по простой причине:
Получается, чтобы не уступить конкурентной поисковой системе, нужно на первой странице выдачи отображать только те результаты, которые имеют оптимальное время загрузки сайта и не расстраивают посетителей необходимостью долго ждать.
К тому же время загрузки страницы сайта оказывает значительное влияние на поведенческие факторы, которые являются одними из важнейших для продвижения веб-ресурсов.
WP-Optimizer — оптимизация базы данных и изображений WordPress
Очистки базы данных WordPress
WP-Optimize — эффективный инструмент для автоматической очистки базы данных WordPress, чтобы она работала с максимальной эффективностью. А так же, для сжатия изображений (существующие изображения и автоматически новые).
Плагин для оптимизации базы данных
Плагин WP Database Optimizer позволяет оптимизировать таблицы WordPress по расписанию. WP — Optimizer разработан для упрощения вашей повседневной работе с WordPress, то есть для оптимизации базы данных. Если сказать простым языком, плагин удаляет из вашей базы MySQL всякий не нужный хлам и мусор.
Например, вы написали статьи и удалили, вы тестировали плагины и удалили их, а все записи остаются в базе данных, зачем теперь они нам нужны. Конечно — удаляем их к чертовой бабушке. Очищать базу нужно постоянно. Плагин для работы использует WordPress Database Class, между оптимизациями можно задать определенное количество дней. Инструкция здесь. Да и ещё. В новых версиях появилась новая фишка — оптимизация изображений. Круто!
JS & CSS Script Optimizer — ускоряет работу веб-сайта
Оптимизация JS & CSS
Как видно из названия JS & CSS Script Optimizer сделает сайт быстрее, упакует и сгруппирует JavaScript и CSS файлы. Снижает частоту HTTP запросов. Возможности:
- объединяет несколько скриптов в едином файле, для того, чтобы минимизировать http запросы;
- пакует скрипты при помощи JavaScript Packer от Dean Edwards;
- можно перенести все JavaScript в низ страницы;
- комбинирует все CSS в единый файл;
- пакует CSS файлы (удаляет комментарии, таблицы, пробелы и новые строки);
- возможность включить файлы JavaScript и CSS;
- если какой-либо скрипт выдает ошибку, можно добавить его в список исключений.
Поисковики любят быструю загрузку
Поисковые системы тоже поощряют ускорение загрузки. В Яндексе говорят о том, что более 40% выходят в сеть с 3G-интернетом, так что тяжелые страницы будут загружаться очень медленно. Проблема считается критичной: если среднее время ответа всех страниц дольше трех секунд, вы увидите предупреждение в Яндекс.Вебмастере
Многие владельцы сайтов и SEO-специалисты жаловались на значительную просадку позиций после обновления алгоритма. Сервисы мониторинга позиции не показывали каких-либо значительных изменений:
График изменений по десктопной и мобильной выдаче
Но сайты, которые действительно долго загружались, просели в выдаче. Интересно, что по анализу Барри Шварца, владельца портала Seroundtable, апдейт больше всего навредил сайтам о здоровье:
Результаты анализа Барри Шварца
Пострадали 42% официальных ресурсов медучреждений, частных сайтов о здоровье и фитнесе, ЗОЖ. Причина такого смещения результатов неизвестна, точнее, нет официального ответа, зато есть версии, о которых мы рассказывали в статье «Как продвигать сайты в медицинской тематике».
Даже если ваш сайт далек от темы здоровья, работать над скоростью все равно нужно.
Установка wp-cli
Как я уже сказал ранее, wp-cli это просто php скрипт, так что каких-то особенных проблем с его установкой нет. Подключаемся к серверу по ssh и скачиваем исходник:
# cd ~ # curl -O https://raw.githubusercontent.com/wp-cli/builds/gh-pages/phar/wp-cli.phar
Делаем исполняемым и копируем в системную директорию, откуда он будет вызываться.
# chmod +x wp-cli.phar # mv wp-cli.phar /usr/local/bin/wp
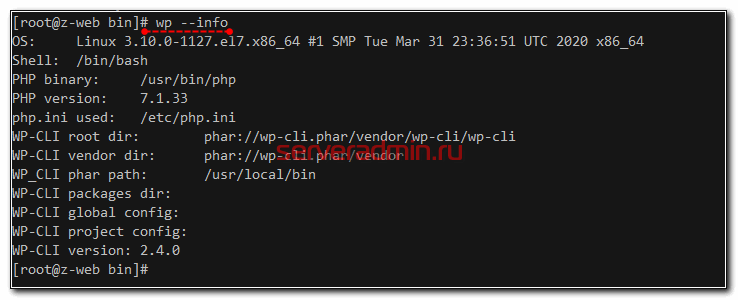
Проверяем, все ли в порядке:
# wp --info

У меня это тестовый web сервер на базе Centos. Я подключился под root. Дальше нам нужно будет все делать от имени пользователя, под которым работает web сервер. В моем случае это стандартный пользователь nginx. Проверим работу под ним.
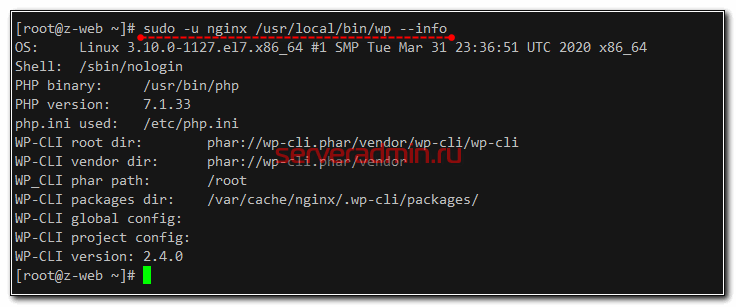
# sudo -u nginx wp --info sudo: wp: command not found
Для этого пользователя не прописан path=/usr/local/bin, поэтому надо писать полный путь к скрипту.
# sudo -u nginx /usr/local/bin/wp --info

Теперь выполним установку пакета profile-command.
# sudo -u nginx /usr/local/bin/wp package install git@github.com:wp-cli/profile-command.git
Если у вас по-умолчанию для работы php скрипта выделяется менее 256мб памяти, то скорее всего получите ошибку:
PHP Fatal error: Allowed memory size of 134217728 bytes exhausted (tried to allocate 9437184 bytes) in phar:///usr/local/bin/wp/vendor/composer/composer/src/Composer/Repository/ComposerRepository.php on line 588 Reverted composer.json. WP-CLI ran out of memory. Please see https://bit.ly/wpclimem for further help.
Для того, чтобы быстро это исправить и не лезть в настройки php, достаточно запустить установку пакета с дополнительным ключом, позволяющим выделить больше памяти на конкретный запрос.
# sudo -u nginx php -d memory_limit=512M /usr/local/bin/wp package install git@github.com:wp-cli/profile-command.git
Wp-cli хранит все настройки и пакеты в домашней директории пользователя, в папке .wp-cli. У пользователя должны быть права на ее создание. В моем случае пользователь nginx имеет домашнюю директорию /var/cache/nginx, в которую у него нет прав на запись. В итоге, папку .wp-cli я создал вручную и назначил ей права пользователя nginx.
# mkdir /var/cache/nginx # chown -R nginx. /var/cache/nginx # chmod -R 0700 /var/cache/nginx
После этого установка модуля прошла без ошибок. По сути, были просто скачаны его исходники в директорию /var/cache/nginx/.wp-cli/packages/vendor/wp-cli/profile-command.
У нас все готово для профилирования wordpress, чтобы понять, из-за чего он может тормозить. Давайте разберем, как это сделать.
Вордпресс, у нас проблема

Проблемы обнаруживаются не сразу, а спустя некоторое время, когда сайт наполнен контентом и набегают посетители. Точные свойства «критической массы» зависят от многих факторов, я их предсказывать не берусь. Это могут быть 10 000 пользователей в сутки и 2 000 постов, 20 тысяч посетителей и 100 постов — зависит от производительности сервера, контента, программного кода и много чего ещё. Симптомы: страницы начинают открываются с задержкой либо часть посетителей видит ошибки из серии 50x.
Так почему же происходит замедление? Почему сайты на WP так зависят от количества контента?
Как-никак это старая система, первая версия которой вышла аж в 2003 году, поэтому очевидно, что некоторые идеи реализованы архаично. Так получилось, что наиболее проблемный компонент — хранение контента в базе данных. С фотографиями, стилями, шрифтами и прочими файлами, хранящимися на диске, проблем нет, но всё, что касается БД, в WordPress работает так себе. Справедливости ради замечу: истинно универсальных решений не существует, так что ругать WP не следует.
Если сайт на WordPress работает медленно — возможно, проблема не в серверном софте, а в CMS — ядре, шаблонах, плагинах. Хотя правильная настройка сервера не менее важна, всегда будет потолок, который можно преодолеть только оптимизацией на уровне сайта.
Четыре технических проблемы с CMS, которые встретятся вам на пути развития проекта:
- Использование малого количества таблиц для совершенно разного контента.
- Использование сериализации данных там, где это не нужно.
- Отсутствие индексов.
- Низкое качество плагинов и шаблонов.
Симптом всегда один: медленная загрузка или, как уже писал выше, спонтанное появление ошибок с кодами пятисотой серии. Если понять, откуда растут ноги, с проблемами можно справиться.
Отказ от ответственности
Внимание! Любые действия вы выполняете на свой страх и риск. Я не несу ответственности за возможную поломку сайта
Предполагается, что вы сделали резервную копию файлов сайта и базы данных, а также знаете, как восстановить сайт из бэкапа в случае проблем.
О чём речь
Работая с сайтами на WordPress, я обнаруживаю промахи, допущенные на ранних стадиях создания. Получается так, что в сайтах изначально заложен непрочный фундамент, подводящий в наиболее неудачный момент — когда высока посещаемость. Из-за недостаточной продуманности архитектуры часть посетителей вместо контента получат ошибку 500, 502, 503 (их там много) или начнут страдать из-за медленной загрузки страниц.

Не обещаю, что охвачу все проблемы. Более того, могу где-то ошибиться — все мы люди. Тем не менее, даже если вы владелец готового на 100% проекта, имеет смысл прочитать то, о чём я пишу, и провести ревизию своих владений, чтобы выявить и устранить недостатки, доведя сайт до идеала.
Об уровне знаний
Вам нужно знать как минимум основы PHP. Запредельно сложных технических подробностей не будет, но и азы разъяснять не собираюсь. Рассчитываю на то, что вы хотя в общих чертах понимаете, как устроены сайты.
Блог, магазин, каталог, форум или фотоальбом — не важно, проблема со скоростью открытия страниц общая. Поэтому, чтобы не хлопать недоумённо глазами и не биться головой о стену, когда страницы начнут открываться с задержкой в полминуты, а то и дольше, нужно понимать внутреннюю «кухню» этой CMS
Без понимания ни из одного продукта нельзя выжать все возможности.
Уменьшение запросов к базе данных
Что касается этого пункта, то я не использую для этой цели плагинов. Можно конечно к этой категории отнести плагин — Hyper Cashe, но он больше подходит для ускорения загрузки страниц, путем кэширования.
Но реализовать уменьшение запросов можно с помощью доработки кода самого движка блога и тем самым уменьшить количество запросов к базе данных. Я не буду расписывать в этой теме. Но напишу об этом обязательно, в одной из следующих статьях.
Оптимизация базы данных
Это один из важных элементов оптимизации блога. Так как я использую движок Вордпресс, то я приведу пример плагина, для него. Но сначала расскажу, для чего нужна оптимизация базы данных.
Под словом оптимизации можно понимать, чистка от мусора. Мусором в свою очередь может служить остаточные строки удаленных пользователей, черновики блога, разделы, которые уже не используются. Ведь все что вы делаете в админ панели, влияет на базу данных. И что то больше не используется, а строки остаются. Тем самым увеличивая размеры базы данных.
Для чистки базы данных, я использовал плагин WP-Optimize. Очень удобный и полезный плагин. Он переведен на русский язык, что добавляет больше удобств в использовании. Он позволяет очистить спам комментарии, старые ревизии постов, оптимизировать таблицы базы данных. Советую сделать резервную копию базы данных перед его использованием.
Базу данных можно очистить на 2. 6 Мб. Но это для молодого блога, а если у вас старенький блог, с большим количеством записей, то размер будет намного больше.
Ускорение загрузки страниц сайта (блога)
Эту задачу можно решить без плагинов, путем убирания ненужного кода и мусора, отображаемого на страницах. Но для облегчения веса страницы, точнее, уменьшение загружаемого контента, картинок и так далее, можно также воспользоваться плагином — Hyper Cashe. Он кэширует содержимое вашей страницы, тем самым скорость ее загрузки будет на порядок выше.
Также посоветую использовать плагин Autoptimize. Он сжимает CSS стили, также оптимизируя их. Это значительно влияет на скорость загрузки ваших страниц. Делает пару изменений в расположении кода, например опускает скрипты вниз страницы. Но более подробно, как и говорил, по каждому плагину отдельная статья, с примерами и изменениями параметров блога.
Оптимизация постов на блоге
Под оптимизацией постов на блоге, я имею ввиду, добавление СЕО тегов, такие как TITLE. Они значительно влияют на оптимизацию блога. И облегчают жизнь поисковикам:)
Я использую плагин All in One SEO pack.
Это, на мой взгляд, лучший плагин для этой цели. Он не особо сложен в настройках, но сильно облегчает работу блогера. С его помощью вы без труда оптимизируете записи блога и повысите шанс попасть в верхние позиции в поисковой выдачи.
Главное правильно и грамотно составить эти теги, ведь в основном роботы берут из них информацию о записи блога.
Удаление мусора на блоге
Для начала, следует очистить сами страницы от мусора. То есть убрать ненужные отображения, например баннеры, ненужные счетчики. Удалить старые и ненужные изображения, которые хранятся на сервере, тем самым высвободив свободное место.
Далее рекомендую плагин для удаления ревизии постов.
Для этого используем плагин — DelRevision. Он очень прост в работе, находит все ревизии постов и удаляет по нажатию кнопки. Опять же скажу, что это повлияет на базу данных, тем самым очистив и ее от мусора.
Я немного рассказал о том какие плагины используются для оптимизации блога на движке Вордпресс. Но хочу заметить, что ускорение Вордпресс, можно сделать и без помощи всех описанных выше плагинов, используя всего один плагин Clearfy Pro .
Некоторое время я использовал все эти плагины,некоторые тестировал и удалял , не найдя оптимального решения. Но когда попался на глаза Clearfy Pro , я сразу его установил , настроил, и дела пошли «в гору». Установив плагин Clearfy , Вы получите +57 пунктиков для улучшения вашего сайта.-SEO подготовка сайта, -Удаление дублей страничек, -Очистка кода от мусора, -Правильные редиректы, -Дополнительная защитаПосмотрите скрины панели управления плагина
Посмотреть все характеристики плагина
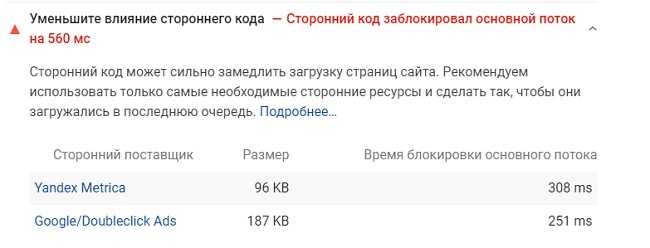
Уменьшите влияние стороннего кода
Наверное, самый дельный «совет», который дал нам сервис. Действительно, чем больше сторонних API, чужого JS-кода подгружается с сайтом, тем дольше он будет отрисовываться в браузере пользователя
Совсем избавиться от него вряд ли получится — Яндекс.Метрика, Adsense и многие нужные сервисы всё равно придётся интегрировать, если вам, конечно, важно отслеживать статистику и откручивать рекламу

С нашей стороны был отключен виджет «Инстаграма», который подгружал картинки с нашего неофициального аккаунта. Решили ограничиться виджетом иконок социальных сетей, который почти не потребляет трафика. Как вариант, можно отключить показ сайдбара в мобильной версии. В нашей теме для WP такого функционала, к сожалению, не оказалось.
Как ускорить работу сайта на WordPress / WooCommerce
WordPress из коробки достаточно быстрый, обычно скорости работы движка мешает дополнительный функционал в теме или плагинах написанный мягко говоря ужасно. Но даже если на сайте все было сделано хорошо всегда можно добиться больших результатов немного поработав с CMS или настройками сервера.
Это важно сделать для ускорения сайта
- Настройте кеширование через один из популярных плагинов WordPress.
- Настройте кеширование на стороне сервера, чтобы браузер посетителей сайта грузил изображения всего один раз и потом брал их с компьютера посетителя.
- Можно настроить ленивую загрузку изображений.
- По финансовой возможности советую подключить хороший CDN, чтобы изображения из вашего сайта были быстро доступны с любой точки мира. Если такой возможности нет, можно поискать бесплатный.
- Урезать большие изображения которые не дают нормально загружаться сайту до нужного размера, а не сжимать в разных местах их стилями.
- Создать спрайты для иконок и мелкой графики на сайте, а еще лучше использовать векторные иконки и логотип.
- Настроить плагины автоматического сжатия изображений, чтобы добавляя товар, услугу или запись в блог в которой есть картинка она бы сжималась до нужных размеров.
- Советую использовать параметр SRCSET (только делать это нужно правильно) для отображения изображений с разной плотностью пикселей и разных экранов. Есть плагины, к сожалению хорошие плагины платные и чтобы их настроить нужно еще повозиться с API WordPress.
- Уменьшить количество запросов в базу данных и отследить медленные запросы.
- Почистить таблицы и опции в базе данных. Не забудьте сделать бекап, до начала чистки и после окончания проверить работоспособность сайта.
- Сравните на своей тестовой площадке аналоги плагинов и определите какой работает быстрее. Знаю что сложно но может неплохо помочь. У меня был случай когда из за одного плагина ответ сервера был 21 секунду, после замены стал грузится 0,1 секунды.
- Для совсем опытных можно некоторые опции из базы отключить из автоматической подгрузки.
- Не забывайте обновлять WordPress последнее время он стал шустрее намного. При обновлении всегда делайте бекап.
- Если у вас установлена старая версия PHP, переключите версию PHP на сервере на 7.0. (На время написания статьи с более поздними версиями были проблемы).
- Проверьте возможно в теме на WordPress вызываются одни и те же данные в пределах одного шаблона, в таком случаи вы можете вызывать их один раз и положить в переменную, а дальше использовать ее.
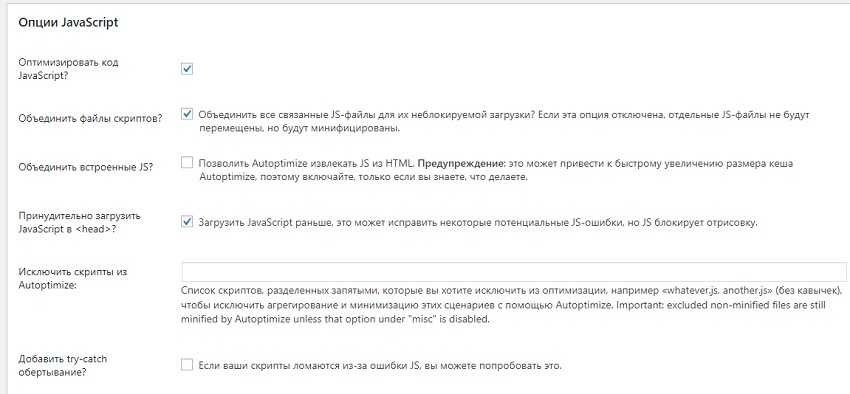
1.1 Плагин Autoptimize

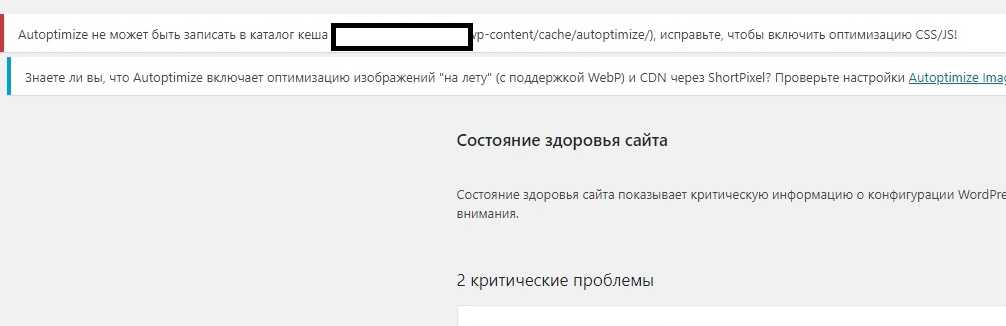
После установки плагин может сыпать ошибками «Autoptimize не может записать в каталог кэша».

Ему не хватает прав для создания этой папки — можно исправить через FTP-менеджер, создав директорию cache в каталоге wp-content и назначит ей соответствующие права
Собственно, основные настройки всего две: оптимизация JS и оптимизация CSS-кода. В остальные вкладки можно не ходить. Хорошая новость состоит в том, что плагин переведен на русский язык, а плохая в том, что неопытному пользователю всё равно будет непонятно. Мы рекомендуем оставить галочки в чекбоксах, как показано на скрине ниже:

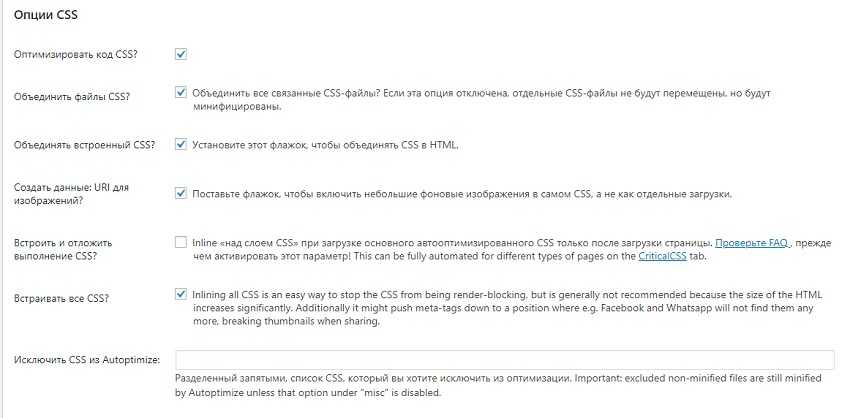
Раздел CSS делаем аналогично

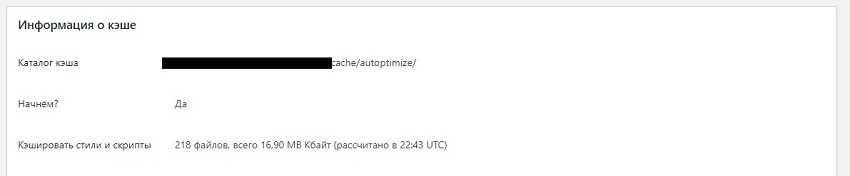
Важно! Плагин по умолчанию начинает кэшировать ваши статические элементы, проследите, чтобы директория была доступна для записи. Выглядит это так:

Теперь переходим к следующему плагину
Большое количество запущенных приложений
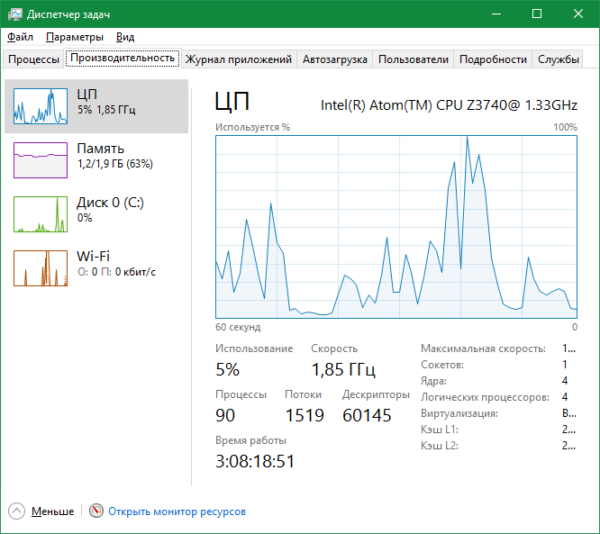
Каждая открытая программа потребляет своё количество системных ресурсов. Среди них — процессорное время, хранение данных в оперативной памяти, обращения к диску. Чем больше приложений запущено на ноутбуке, тем медленней он будет работать. Чрезмерное количество приводит к тому, что ноутбук тормозит. Во избежание этого закрывайте неиспользуемые окна и программы, вместо того, чтобы сворачивать их.

Текущий уровень использования компонентов системы доступен на вкладке «Производительность». Здесь отображаются графики обращения ресурсам, а также процент загруженности на данный момент.

Причины торможения ноутбука
Ноутбук стал тормозить, в чем причина — вопрос многих пользователей аппаратуры таких брендов, как Lenovo, HP, Asus. Системный сбой происходит в результате воздействия множества факторов.
Чаще всего гаджет виснет по следующим причинам:
- Компьютер долго использовался без остановки и перегрелся;
- В результате скачивания различных программ на устройстве появились вирусы;
- Ноутбук автоматически загружает ненужные утилиты, которые тормозят его работу;
- На устройстве осталось мало памяти, поэтому оно долго грузится и некорректно отображает некоторые программы;
- При долгом отсутствии чистки загрязнился реестр, что привело к замедленной работе;
- Случился системный сбой;
- Ноутбук работает с недостаточной мощностью;
- Компьютер просто устарел и не может работать с некоторыми современными программами.
Если долго , это не всегда говорит о серьезных проблемах и необходимости срочного ремонта. Чаще всего с незначительными неполадками может справиться даже школьник.
Плагин кэширования WordPress
Чтобы внедрить кеширование понадобится специальный плагин.
Их существует огромное количество и в инете часто разгораются споры, какой лучше, какой хуже и т.п. Я не собираюсь устраивать холивар и сбивать вас с толку сравнительными тестами и прочей фигней.
Я перепробовал много плагинов и в настоящий момент остановился на Fastest Cache, который по моему скромному мнению является лучшим плагином кэширования WordPress, с точки зрения соотношения прироста ускорения / простота установки + безглючность + постоянные обновления + техподдержка + русский язык.
Установка происходит как обычно (читайте тут про установку плагинов в WP)
И переходим к настройкам.
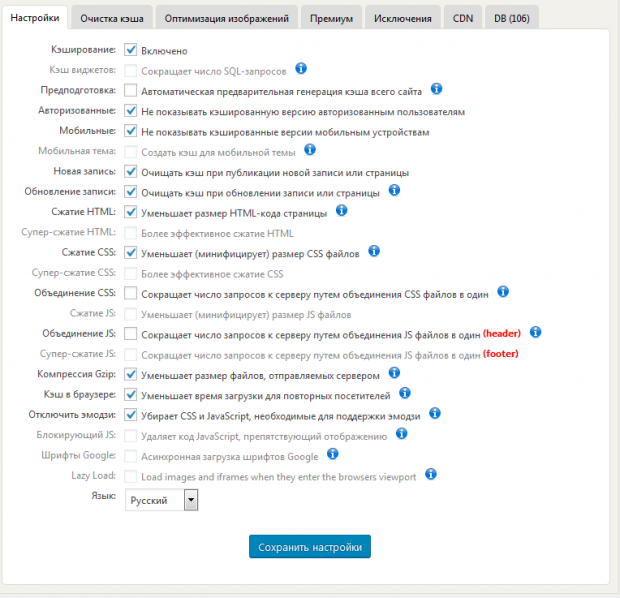
Основные настройки
Я делю все настройки на безопасные и рискованные.
Безопасные нужно устанавливать почти во всех случаях (они никак не могу повлиять на отображение сайта).
А вот рискованные настройки делать тоже нужно, просто после включения каждой галочки стоит смотреть — как отображается кэшированная версия, корректно или что-то сбилось.
Вот безопасные настройки:

Основные проблемы возникают при выборе пунктов:
- Объединение CSSНебольшая вероятность что какие-то элементы будут отображаться коряво.
- Объединение JSв этом случае кэшированная версия сайта может вообще не работать.
Поэтому выбирайте их с осторожностью и сразу тестируйте кешированную версию. Я таже НЕ включаю такие пункты:
Я таже НЕ включаю такие пункты:
Не показывать кэшированные версии мобильным устройствам.Иначе не будут нормально формироваться AMP страницы (читайте как получить 95+ баллов в Google Page Speed с этими страницами).
Не показывать кэшированную версию авторизованным пользователям.В этом случае у меня не срабатывал плагин Webp Express, который формирует суперсжатый WebP формат изображений, достигая ускорения загрузки в разы.
Остальные настройки, отмеченные серым цветом — штука отличная, но доступна только в платной версии плагина, а стоит она немало и ставить ли ее или нет, думайте сами
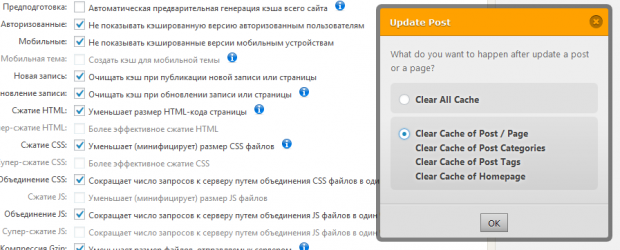
Как сбросить кеш
Под админом у вас будет показываться обычная версия — это удобно, чтобы вы видели актуальные некэшированные страницы WordPress, а пользователи при этом заходили на быстрые закэшированные страницы.
Затем вы внесли изменения в страницу или виджет и сохранили их. Но посетители будут видеть старую версию, поэтому когда правки закончены кеш нужно сбросить.
В основных настройках можно сделать чтобы он сбрасывался автоматически.

Но можно удалить кэш и вручную — сверху желтая иконка «Delete Cache and Minified CSS/JS»
Как тестировать кэшированную версию сайта
Ну а чтобы наоборот видеть закэшированную версию сайта (глазами посетителя) просто откройте сайт в другом браузере или выберите режим инкогнито, обычно CTRL + SHIFT + N для хрома или CTRL + SHIFT + P для firefox.
Вы войдете не под админом и будет показана кэшированая страница.
Реклама от Гугло-Яндекса
Рекламный код от Google и Яндекса (РСЯ) тоже может негативно отражаться на скорости загрузки сайта. Что делать? Анализировать эффективность и убирать «лишние» рекламные блоки, оставляя только те, которые приносят лучшие результаты. К счастью, в последнее время ситуация с РСЯ начала меняться — Яндекс изменил способ загрузки рекламных объявлений. Вот что они пишут:
Возможно, скоро навстречу веб-мастерам пойдет и Гугл.
Вместо заключения
Если WordPress тормозит, в первую очередь постарайтесь выявить причину, по которой он работает медленно. Выше я разобрала 8 распространенных причин снижения скорости загрузки, а также вкратце рассказали, как ускорить WP с помощью простых методов оптимизации.
Нет желания возиться с исправлением косяков на «тормознутом» сайте и тратить деньги на оптимизаторов-фрилансеров? Можно пойти другим путем и научиться сразу правильно настраивать проект! Достаточно просто пройти бесплатный онлайн-марафон «Ударная раскрутка сайта 2021».
Удачи и высокоскоростных сайтов!
Юлия
P.S. Отдельная благодарность автору статей на workinnet.ru за информацию по настройке .htaccess.
Оптимизация WordPress
Оптимизация ВордПресс и отключение ненужных функций. Большинству пользователям не нужны все функции, что есть в WordPress. При этом они потребляют ресурсы хостинга, создавая проблемы c SEO оптимизацией и просто мешают повседневной работе. Чтобы решить эти проблемы и другие, и был создан универсальный плагин Clearfy
Обратите внимание, друзья, это не реклама плагина! Просто хочу, чтобы все узнали о нём и не тратили своё время на поиски нужного решения
Clearfy плагин для оптимизации сайта ВордПресс
 clearfy плагин для оптимизации wordpress
clearfy плагин для оптимизации wordpress
Плагин отключает неиспользуемые функции WordPress, повышает производительность и повышает SEO рейтинг, с помощью Clearfy вы делаете WordPress очень легким и простым.
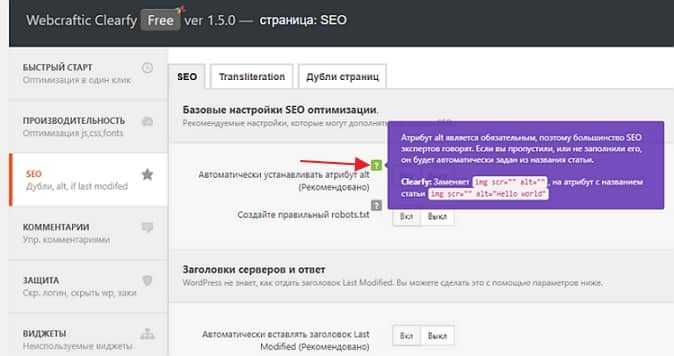
После установки и активации плагина в разделе «Настройки» — выберите пункт «Clearfy меню». Откроется страница Быстрый старт (оптимизация в один клик). Это настройки быстрой оптимизации вашего сайта. Вы можете активировать нужные вам группы настроек в один клик. В быстром режиме оптимизации плагин активирует только безопасные настройки, которые не нарушат работу вашего сайта:
Рекомендую вам ознакомится с каждой опцией плагина индивидуально. Настройки с серым и красным знаком вопроса не будут активированы, пока вы сами не примите решение об их включении.
- Серый значок — Нейтральная настройка, которая не может нанести вред вашему сайту, но вы должны быть уверены, что вам нужно ее использовать;
- Красный значок — При включении этой настройки, вы должны быть осторожны. Некоторые плагины и темы могут зависеть от этой функции. Вы должны быть уверены, что эту функцию можно отключить для сайта;
- Зелёный значок — Абсолютно безопасная настройка, рекомендуем использовать.
 Наведите указатель мыши на значок, чтобы получить справку по выбранной функции
Наведите указатель мыши на значок, чтобы получить справку по выбранной функции
Наводите указатель мыши на значок и получаете справку по выбранной функции. Подробные инструкции помогут без труда разобраться с настройкой плагина. А теперь давайте, коллеги, я перечислю все функции плагина для оптимизации сайта WordPress. Их довольно много.
Ноутбук устарел — что делать
Почему тормозит ноутбук — этот вопрос можно часто увидеть на технических форумах. Причиной частого торможения и некорректной работы устройства нередко становится неактуальность его модели, устаревшая операционная система, которая не поддерживает многие файлы и приложения. У каждого компьютера имеется свой срок годности, так же как и у вещей. Техника регулярно обновляется, выходят новые форматы программ, приложений, добавляются новые возможности. Поэтому гаджеты, выпущенные 10-15 лет перестают полноценно работать и поддерживать новые утилиты.
Это приводит к системным сбоям, медленной прогрузке файлов или автоматическим выключениям устройства. Если пользователь работает в сфере it или просто регулярно применяет всевозможные программы, то ему потребуется периодически обновлять технику. В некоторых случаях можно обойтись покупкой новой видеокарты или жесткого диска. Но если ноутбуку более 10 лет, то даже подобные меры не помогут ускорить его работу. Для полноценного пользования придется приобрести новое устройство.
Чтобы понять, можно ли избежать покупки нового компьютера и заменить некоторые детали на старом, необходимо обратиться за помощью к профильному мастеру. Он даст свои советы и рекомендации по поводу дальнейшего предотвращения ошибок системы.
Opera
Opera тоже имеет общие корни с браузером от Google. Тут также есть секретные настройки, доступ к которым можно получить после ввода в адресную строку: opera://flags/. Вводим в поиске настроек ignore-gpu-blacklist и выбираем пункт «Enabled». Теперь страницы сайтов будут рендериться быстрее.
Общий движок браузеров позволяет все тем же сочетанием клавиш Shift + Esc вызвать местный диспетчер задач и закрыть все ненужные процессы.
Несмотря на то что Opera работает все на том же движке WebKit, расширения придется ставить уже не из магазина Google. Переходим на сайт с дополнениями для «оперы» и устанавливаем расширение Tab Suspender (Tab Unloader). Дополнение позволяет контролировать количество активных вкладок. Если вы долго не переходите на открытую страницу, она отправиться в спящий режим и компьютер не будет тратить своих ресурсов на хранение данных с этой вкладки. Некоторые особенно нужные вам вкладки можно добавить в исключения, чтобы заботливые руки расширения не отправили их в режим сна.
Режим «Турбо», к сожалению, пропал в последних компьютерных версиях Opera, но он все еще остался на мобильных версиях браузера.
Вышеописанные действия применимы практически ко всем браузерам. Порой, чтобы комфортно и быстро путешествовать по просторам сети, достаточно просто следить за чистотой программы. Если не хотите копаться по скрытым настройкам и устанавливать расширения, можете просто следить за количеством открытых вкладок, периодически чистить кеш и не нагружать браузер ненужными вам плагинами и дополнениями.
- Как узнать, какой у меня компьютер (процессор, видеокарта, оперативная память)? Инструкция для новичков
- Убиваем лаги в играх: простые способы оптимизировать интернет для онлайна
- Как улучшить графику в старых играх: HD-текстуры, разрешение и постобработка
Решаем проблему медленного admin-ajax.php
In WordPress 3.6 был представлен WordPress Heartbeat API, который позволяет WordPress устанавливать связь между браузером и сервером. WordPress Heartbeat API использует admin-ajax.php, чтоб осуществлять AJAX-обращения из веб-браузера. Вы, вероятно, можете наблюдать это во время проведения скоростного теста. Это может стать причиной активного использования CPU и возникновения множества PHP-обращений. К примеру, если вы оставили админку открытой, то запросы POSTбудут непрестанно посылаться к этому файлу на регулярной основе.
Есть бесплатный плагин для WordPress, который называется heartbeat control и позволяет контролировать то, как часто используется WordPress heartbeat API.
Заметим: есть много сторонних разработчиков, которые сейчас используют этот файл. Если вы заметили задержки, это может быть связано с тем, что плагин использует admin-ajax.php. Xтоб разобраться в этом, вы можете прогнать ваш сайт через инструмент тестирования скорости, определить, где находится обращение admin-ajax.php и открыть данные записи.
Затем вы можете сказать по названию “action” какой плагин его использует. В этом примере у нас “get_shares_count”, что указывает на социальный плагин с выключенным кэшированием. Если включить кэширование, то использование admin-ajax.php прекращается.