Предустановленные типы записей в WordPress: post, page, attachment, revision, nav_menu_item
Как вы, наверное, знаете, Worpdress имеет предустановленные типы контента: записи () и страницы (). Есть ещё несколько предустановленных типов ( — аттачменты: изображения, аудио, видео; — ревизии записей, по сути, черновики; — элементы меню), но они больше служебные и вспомогательные. Далее речь о них.
Записи или посты (post)
Самая используемая единица из всех типов, что есть в WordPress — (они же посты, ). Используется в роли постов блога и тому подобного. Имеет 2 предустановленных таксономии: рубрики, они же категории () и метки, они же теги (). служат для сортировки и упорядочивания записей. отличаются от меток тем, что имеют древовидную структуру (могут быть вложенными друг в друга). являются независимыми друг от друга единицами и этим чем-то похожи на .
Также, по умолчанию, из записей формируется RSS лента сайта на Вордпрессе.
Для используются следующие файлы шаблонов (в порядке приоритета):
Страницы (page)
Создаём специальный шаблон страницы (page)
Где-нибудь внутри темы в корне или её поддиректории создать файл с произвольным названием и расширением , например, . Внутри вы можете разместить совершенно любой шаблон, который может быть абсолютно не похож на другие страницы сайта. Но главное, это поместить вот такой код в начало файла:
<?php /* Template Name: Наш уникальный лендинг */
— это специальная метка, которая говорит WordPress о том, что этот файл — специальный шаблон.
Теперь при создании и редактировании любой страницы (page) посмотрите в блоке справа с названием , в нём в разделе вы можете выбрать наш уникальный лендинг.
Как настроить шаблон страницы
Для Страниц () используется следующая иерархия шаблонов. Как и с , указываю в порядке приоритета:
Прикрепления, вложения или аттачменты (attachment)
Служебный тип, предназначенный для хранения информации о файлах (изображениях, аудио, видео и тому подобных), которые загружались через загрузчик в стандартном редакторе WordPress при редактировании Записи, Страницы или подобного: размер, вес, описание, к какому посту или странице прикреплены, и тому подобное.
Получить вложения для последующей манипуляции над ними можно с помощью следующего кода:
$args = array( 'post_type' => 'attachment', // Тип поста: attachment 'post_status' => 'inherit', // По умолчанию "publish", а с ним вложения не получить, поэтому указываем специальный статус вложения "inherit" ); $p = get_posts( $args ); exit( print_r( $p ) ); // На выходе будем иметь массив с вложениями
Иерархия шаблонов для аттачментов:
Редакции, черновики или ревизии (revision)
, они же — это версии черновиков записей, которые создаются автоматически, пока вы пишете статью в административной панели Вордпресса или сохраняете статью без фактической её публикации.
В процессе написания, для каждой статьи по умолчанию сохраняется каждая версия черновика. Можно сравнить две разные версии, и к нужной можно откатиться назад.
Хранить помногу версий одной и той же статьи — довольно накладно и часто бессмысленно (хотя, наверное, правильнее было бы оставлять всё по умолчанию, регулярно подчищая старые редакции с помощью плагина, например WP Optimize), поэтому число сохраняемых версий можно изменить с помощью 2 вариантов:
- Использовать фильтр wp_revisions_to_keep
- Прописать в wp-config.php
//Отключаем ревизии до минимально возможного значения define( 'WP_POST_REVISIONS', 0 );
Возможные значения:
- или : сохраняет каждую версию черновика. Вариант по умолчанию
- или : отключает сохранение черновиков, кроме 1 автосохранения
- Целое число больше нуля: сохраняется указанное число версий черновиков + 1 автосохранение. Старые версии, не укладывающиеся в указанное число, автоматически удаляются
Элементы навигационного меню (nav_menu_item)
Навигационное меню () — это тип записей, который хранит информацию об единице навигации в WordPress. Первый, и пока единственный тип записи, который используется не как остальные типы записей, данные для работы и отображения на сайте получают свои отдельные функции.
Также, навигационные меню по умолчанию не включены. Чтобы их включить, нужно объявить об их поддержке в functions.php:
- Прописать
add_theme_support( 'menus' );
- Или зарегистрировать место под меню с помощью register_nav_menu(), тогда поддержка меню включится автоматически
Для получения данных пользуйтесь wp_nav_menu(), потому что не будет работать, и это отличительная особенность типа постов
// Этот код сработает wp_nav_menu(); // Выведет первое зарегистрированное непустое меню // А код ниже работать не будет $args = array( 'post_type' => 'nav_menu_item', // Тип поста: page, attachment, ... ); $p = get_posts( $args ); exit( print_r( $p ) ); // На выходе будем иметь пустой массив
Создаем свой формат отображения контента на странице
Все, что нам понадобится сделать на данном этапе, — это добавить несколько HTML-элементов в окно редактора и оформить их стилями. Фильтр WordPress default_content, установленный по умолчанию, позволяет нам добавить блок определенного контента в любой пост сразу после его создания, чтобы нашему заказчику не пришлось делать это самостоятельно при настройке темы оформления. Этот фильтр отлично подходит для добавления готового текста к постам.
Работа «под капотом»
Добавим код, который вы видите ниже, в файл functions.php, после чего каждый новый пост, который мы будем создавать в блоге или на сайте, будет идти с предустановленными тегами div, классами content-col-main и content-col-side. Замечу, что корректность работы данного кода проверена только для версий WordPress 3.0 и старше:
<?php
add_filter( 'default_content', 'custom_editor_content' );
function custom_editor_content( $content ) {
$content = '
<div class="content-col-main">
This is your main page content
</div>
<div class="content-col-side">
This is your sidebar content
</div>
';
return $content;
}
?>
Несколько важных примечаний:
Теперь оформим все в новом стиле. Добавим следующий код в файл functions.php:
<?php add_editor_style( 'editor-style.css' ); ?>
Функция add_editor_style() будет производить поиск по заданному типу оформления страницы и применять указанный стиль CSS к контенту, который отображается в окне редактора TinyMCE. Если вы не указываете конкретное имя таблицы стилей, то по умолчанию этот поиск будет выполняться в пределах файла editor-style.css. Но для данной статьи стиль в качестве примера прописали отдельно. Создаем для этого файл editor-style.css, помещаем его в папку с темой оформления, указываем следующие стили:
body {
background: #f5f5f5;
}
.content-col-main {
float:left;
width:66%;
padding:1%;
border: 1px dotted #ccc;
background: #fff;
}
.content-col-side {
float:right;
width:29%;
padding:1%;
border: 1px dotted #ccc;
background: #fff;
}
img { /* Makes sure your images stay within their columns */
max-width: 100%;
width: auto;
height: auto;
}
Теперь при создании нового поста вы увидите 2 колонки, в которых можно набирать / вставлять текст или другой контент:
Этот базовый шаблон будет появляться каждый раз, когда вы создаете новую запись или страницу в блоге.
И вот у нас теперь есть базовый шаблон с несколькими колонками, который сразу отображается в редакторе постов. Вы можете вернуться к предыдущему этапу и отредактировать default_content и файл editor-styles.css, чтобы получить тот стиль оформления, который вам нужен:
Пользуйтесь этой техникой настройки стилей для того, чтобы создавать собственные шаблоны оформления для контента.
Работа с внешним оформлением
Когда ваши посты отображаются на сайте, контент при этом все еще будет «в одну колонку». Стили, прописанные вами в файле editor-style.css, для «фронт-энда» не подходят. Если вы просмотрите исходный код страницы сайта, то увидите, что теги div из функции custom_editor_content() отображаться, только в них как бы «завернуты» разные блоки контента. Поэтому просто откройте файл style.css (или другой файл таблицы стилей сайта для вашей темы) и оформите все как вам хочется:
Используйте JavaScript для указания специфических «контейнеров», задания динамических эффектов и других опций оформления.
Как получить еще больше от шаблонов
Помимо простой настройки стилей, есть еще несколько возможностей для расширенного оформления вашего контента на сайте: для этого надо использовать создание объектов и обращение к ним при помощи JavaScript.
Серию блоков контента можно превратить в серию «табов», которые администратор сайта может группировать, перемещать и обновлять на одной странице. Это лишь один из многих способов простого администрирования контента и шаблонов для WordPress.
Шаблоны на базе шаблонов
Приведенный выше код добавляет единый шаблон вывода и оформления контента для всех постов, страниц и разделов… для всего, где задействован редактор контента TinyMCE. Такая ситуация далека от идеала. Добавив несколько параметров к функции custom_editor_content(), вы сможете задать разные типы шаблонов вывода для разных типов записей:
<?php
add_filter( 'default_content', 'custom_editor_content' );
function custom_editor_content( $content ) {
global $current_screen;
if ( $current_screen->post_type == 'page') {
$content = '
// TEMPLATE FOR YOUR PAGES
';
}
elseif ( $current_screen->post_type == 'POSTTYPE') {
$content = '
// TEMPLATE FOR YOUR CUSTOM POST TYPE
';
}
else {
$content = '
// TEMPLATE FOR EVERYTHING ELSE
';
}
return $content;
}
?>
Все элементы оформления контента можно по умолчанию задать при помощи файла editor-style.css, но если вам надо применить отдельную таблицу силей для каждого отдельного типа публикаций на сайте, вы можете сделать это при помощи сниппета от WPStorm:
<?php
function custom_editor_style() {
global $current_screen;
switch ($current_screen->post_type) {
case 'post':
add_editor_style('editor-style-post.css');
break;
case 'page':
add_editor_style('editor-style-page.css');
break;
case '':
add_editor_style('editor-style-.css');
break;
}
}
add_action( 'admin_head', 'custom_editor_style' );
?>
Добавьте этот код в файл functions.php и создайте файлы вида editor-style-.css для каждого отдельного типа записей, чтобы отдельная таблицы стилей соответствовала отдельному типу записей. Просто замените названием вашего типа публикаций. Приведенный выше код можно расширить за счет добавления новых параметров и вариантов для каждого дополнительного типа постов.
Как альтернативный вариант, вы можете использовать следующий код для автоматического поиска таблицы стилей вида editor-style-имя поста, который сейчас редактируется. Здесь, опять же, просто убедитесь, что суффикс новой таблицы стилей совпадает в точности с нужным вам типом поста:
<?php
function custom_editor_style() {
global $current_screen;
add_editor_style(
array(
'editor-style.css',
'editor-style-'.$current_screen->post_type.'.css'
)
);
}
add_action( 'admin_head', 'custom_editor_style' );
?>
В этом сниппете файл editor-style.css также будет включен на всех редактируемых страницах, в дополнению к таблице стилей с именем editor-style-.css, указанной для конкретного поста.
Небольшое изменение разделителя заголовков может сильно повлиять на ваш сайт
Разделитель заголовка – это тот простой символ, который отделяет заголовок вашего веб-сайта от названий постов и страниц
Хотя это не так важно, как поиск правильных ключевых слов для ваших статей, это можно увидеть в верхней части вкладки браузера после открытия веб-сайта, но, что более важно, этот разделитель будет использоваться Google и другими поисковыми системами, когда они отображают ваш сайт в результаты поиска
Хотя нет никаких доказательств того, что разные разделители могут по-разному влиять на ваш SEO, вы можете изменить стандартный разделитель только для того, чтобы изменить способ отображения вашего веб-сайта WordPress на всех других сайтах в этих результатах поиска.
Изменить разделитель заголовка:
После появления WordPress 4.4 были введены новые фильтры, и один из них непосредственно отвечает за разделители заголовков. Чтобы изменить разделитель заголовков, выполните следующие действия:
- Откройте файл functions.php
- Скопируйте и вставьте следующий код:
- Поменяйте разделитель между одинарными кавычками в третьей строке
- Сохранить изменения
Измените разделитель заголовков для старых версий WordPress:
До появления WordPress 4.4 разделитель заголовков можно было легко изменить с помощью функции wp_title. Разработчики WordPress сначала удалили эту функцию из списка поддерживаемых, и она стала устаревшей. Но поскольку огромное количество тем до сих пор его используют, разработчики решили вернуть его.
Следующая функция может помочь вам изменить этот разделитель, если вы используете старую версию WordPress, но мы советуем вам как можно скорее обновить свой WordPress (по разным причинам) и использовать новый метод, показанный выше; рано или поздно функция wp_title станет устаревшей раз и навсегда, и вам придется снова изменить functions.php.
Хотя вы можете изменить разделитель на любой символ, который вам нужен, мы не советуем этого делать. Например, есть некоторые специальные символы, которые Google просто не будет отображать, и вы не хотите, чтобы название вашего сайта выглядело непрофессионально. Некоторые из наиболее распространенных разделителей – это «|», «-» и «>», поэтому не преувеличивайте и выберите тот, который вам больше нравится.
Теги заголовков важны для вашего сайта. Они не только будут видны пользователям, но и сыграют важную роль в вашем SEO. Выбор правильного тега заголовка может иметь большое влияние на поисковые системы, и вы можете получить выгоду от изменения тегов заголовка, если все сделано правильно.
Обычный пользователь может легко изменить теги заголовков, просто перейдя в Настройки -> Общие. Точно так же, переход в Внешний вид -> Настроить покажет место, где почти каждая тема позволит вам изменить заголовок и слоган вашего сайта. Обычно веб-сайты используют заголовок и название публикации / страницы, разделенные одним символом. Но вы можете изменить это, если хотите быть таким непокорным.
Создайте статический тег заголовка для всех ваших сообщений:
Хотя это не рекомендуется, вы можете изменить тег заголовка страницы и сделать его одинаковым для всех ваших сообщений и страниц WordPress. Например, вместо использования заголовка, разделителя и имени сообщения вы можете изменить это на что-то статичное:
- Откройте файл functions.php
- Скопируйте и вставьте следующее:
- Изменение названия на 3 – й линии
- Сохранить изменения
Эта функция изменит каждое сообщение и заголовок страницы на «Первое руководство по сайту» (эй, не используйте наше имя, проявите изобретательность), но это приемлемо, если вы собираетесь создать только одну страницу. Вместо этого использование заголовков по умолчанию – гораздо лучший вариант, когда дело доходит до SEO и общего пользовательского опыта. Даже если у вас была только домашняя страница и страница контактов, все же лучше, чтобы эта «контактная» часть была записана в теге заголовка.
Измените теги заголовков через настраиваемые поля:
Но давайте продолжим это и дадим вашим авторам возможность добавлять собственные заголовки к своим сообщениям:
- Откройте functions.php
- Скопируйте и вставьте код:
- Сохранить изменения
- Откройте сообщение, для которого вы хотите изменить заголовок
- В имени настраиваемого поля напишите «custom_post_title»
- В значении настраиваемого поля напишите любой заголовок, который хотите использовать для этого сообщения.
- Сохранить изменения / опубликовать сообщение
Теперь вместо заголовка по умолчанию в вашем сообщении будет использоваться пользовательский заголовок, который вы ввели на 6- м шаге. Если вы не укажете настраиваемое поле, WordPress загрузит тег заголовка по умолчанию и будет использовать его для этого сообщения.
Использование подключаемого модуля для изменения порядка размещения типов сообщений
Установите плагин Post Types Order. Активируйте плагин, чтобы открыть ссылку «Порядок типов сообщений» на вкладке «Настройки». Хотя вы можете оставить большую часть настроек на этой странице, неплохо было бы взглянуть на нее, на всякий случай, если вы захотите внести некоторые изменения.
Например, на странице показаны некоторые параметры, которые вы можете настроить в зависимости от того, хотите ли вы иметь возможность переупорядочивать такие элементы, как продукты, купоны, мультимедиа или что-то еще, что есть на вашем веб-сайте. У меня есть область портфолио под названием “Проекты”, и я думаю, что было бы неплохо при случае изменить некоторые из них. Однако у меня нет причин менять свои веб-перехватчики, поэтому я мог бы подумать о том, чтобы скрыть это от плагина.
Плагин также предлагает некоторые интересные функции, такие как автосортировка, минимальный уровень доступа для использования плагина и перетаскивание архива.
После того, как ваши настройки будут правильными, перейдите на вкладку «Записи» на панели управления WordPress. Прокрутите, чтобы найти кнопку «Изменить порядок» в нижней части списка. Это будет отображаться на всех элементах, которые вы выбрали в области настроек. Щелкните по нему. Вы попадете на страницу изменения порядка перетаскивания.
Это действительно не может быть намного проще. Каждый из ваших постов отображается в основном формате, только с заголовком и ничего больше. Используйте мышь, чтобы щелкнуть по тому, которое вы хотите переместить, удерживайте этот щелчок, затем переместите его вверх или вниз. Вам нужно будет сохранить изменения, но, как видите, это займет около двух секунд, и вам не нужно искать дату публикации.
Как уже говорилось, кнопку «Повторный заказ» можно разместить на других элементах панели управления. Например, у меня также есть функция повторного заказа в моей области проектов.
Структура страницы wordpress шаблона
Для редактирования я решил использовать стандартную тему вордпресс, которая устанавливается автоматически с движком.
Вы, конечно же, можете выбрать любую, в сети куча сайтов, где можно скачать бесплатные шаблоны (пользуйтесь поиском Яндекс или Google).

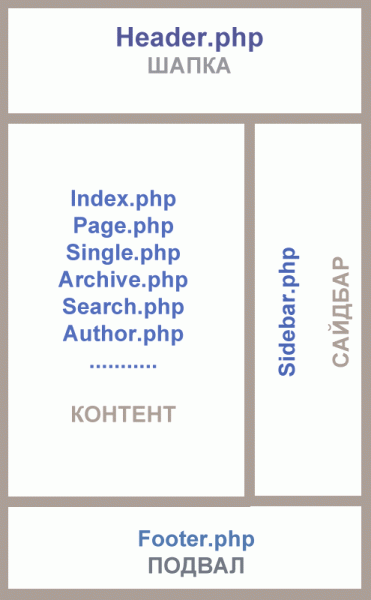
Для того, чтобы было понятно какие мы будем редактировать файлы, вам надо познакомиться с примерной структурой страниц wordpress.

Как видно из рисунка, каждая страница условно разделяется на отдельные блоки, где каждый выполняет определенную функцию. Давайте я вам кратко расскажу, за что конкретно отвечает каждый документ блока.
Header.php – этот файл ответственный за верхнюю часть страницы блога. В нем находятся логотип и название.
Sidebar.php – данный файл формирует сайдбар. В нашей теме он расположен справа. Здесь располагаются рубрики, свежие записи, архив, метки и другие полезные виджеты.
Footer.php – файл отвечающий за вывод информации в подвале (низу) блога. Как правило, там располагается счетчик количества посещений, автор блога и другие…
Index.php – это один из главных файлов, он выводит информацию на главной странице блога. Не путайте с файлом single.php.
Page.php – данный файл темы выводит информацию статических страниц блога (об авторе, контакты, реклама и другие).
Single.php – самый основной файл wordpress, так как здесь выводится информация всех записей блога.
Archive.php – этот файлик отвечает за вывод архива на блоге, (записей в архиве).
Search.php – файл занимается выводом страниц в поиске блога, (что будет показываться в результатах поиска).
Author.php – данный файл выводит записи определенного автора. Он вам пригодится, если блог ведут несколько человек.
404.php – страница выводится во время ошибки. Если пользователь попадает на несуществующую страницу блога, тогда ему показывается данный файл. Я его немного видоизменил, посмотрите какая страница 404 у меня на блоге, для чего введите любой несуществующий URL адрес в строку браузера.
Style.css – этот файл отвечает за внешний вид блока. Если в нем разобраться, тогда любые настройки внешнего вида сайта вам будет сделать, как раз плюнуть.
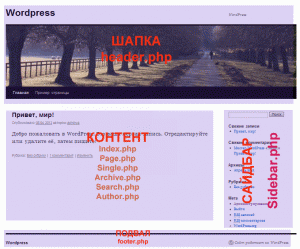
Если вернуться к нашей теме wordpress и посмотреть на нее глазами движка вордпресс, она будет представлять собой примерно такой вид.

Давайте со стандартной темой wordpress сделаем простое редактирование рисунка шапки, изменим положение заголовка, краткого описания и уберем ссылку производителя из футера (подвала) страницы.
— изменим рисунок шапки темы; — изменим местами название и описание блога; — убирем ссылку вордпресс в подвале темы;
Запись в широком смысле
Это любые элементы которые содержат в себе данные сайта (контент). Все эти данные записывается в базу данных, в таблицу .
Так как все элементы находится в одной таблице — они имеет одинаковые данные, а значит технически записи не сильно друг от друга отличаются. Я бы выделил 3 основных различия:
-
Древовидная структура. Одна запись может быть дочерней или родительской к другой. Такой структурой обладают постоянные страницы.
-
Название типа записи. Каждый тип записи имеет свое название: посты называются , страницы , произвольно созданные типы называются так как их назвали, например …
Я выделил это различие, потому что поле в таблице индексное. Поэтому образно можно сказать, что тип разделяет таблицу на отдельные таблицы по типу записей, т.е. во время запроса по выборке записей, WordPress очень быстро «урезает» таблицу до указанного типа записей и работает только с этим типом.
- Встроенные типы записей. К ним относятся все нестандартные типы записей: «ревизии» (редакции), «элементы меню» (произвольное меню), «вложения (медиафайлы)». Т.е. это записи которые используются и обрабатываются в WordPress по особенному.
Теперь, давайте взглянем на все типы записей, которые регистрируются в WordPress по умолчанию, см. create_initial_post_types():
| Название типа | Название | Описание |
|---|---|---|
| post | Записи (Посты) | Записи WP. |
| page | Страницы | Постоянные Страницы WP. |
| любое имя | Произвольные типы | Записи создаваемые с помощью register_post_type(). |
| attachment | Вложения | Медиафайлы WP: картинки, аудио, видео. |
| nav_menu_item | Элементы меню | Встроенный тип WP, для меню. |
| revision | Ревизии | Встроенный тип WP, для копий редактирования статьи (редакций записи). |
| oembed_cache | oEmbed Responses | Ответы за запросы oEmbed. |
| custom_css | Custom CSS | CSS стили указанные в кастомайзере. См. wp_get_custom_css_post() |
| customize_changeset | Changesets | Настройки кастомайзера. |
| user_request | User Requests | Запросы при изменении персональных данных на странице админки tools. См. wp_create_user_request() |
| wp_block | Reusable Blocks | Блоки гутенберг. |
Также, чтобы не оставалось лишних вопросов, разберем каждое поле таблицы wp_posts:
| Поле | Значение | индекс |
|---|---|---|
| ID | ID записи | основной |
| post_author | ID автора записи | post_author |
| post_date | Дата записи (в диапазоне сайта) | type_status_date |
| post_date_gmt | Дата записи (в GMT/UTC диапазоне) | — |
| post_content | Контент записи (текст поста, страницы) | — |
| post_title | Заголовок записи | — |
| post_excerpt | Короткий текст записи (отрывок, выдержка, цитата) | — |
| post_status | Статус записи (publish, inherit, trash) | type_status_date |
| comment_status | Разрешено ли комментирование (open, closed) | — |
| ping_status | Разрешены ли пинги (open, closed) | — |
| post_password | Пароль для доступа к записи | — |
| post_name | Ярлык (slug) записи. Название которое используется в URL | post_name |
| to_ping | URL на которые нужно отправить пинг при публикации | — |
| pinged | URL куда пинг был отправлен | — |
| post_modified | Дата изменения записи (в диапазоне сайта) | — |
| post_modified_gmt | Дата изменения записи (в GMT/UTC диапазоне) | — |
| post_content_filtered | Временный контент записи. Подробнее | — |
| post_parent | ID родительской записи | post_parent |
| guid | Уникальный идентификатор записи. Для фидов. | — |
| menu_order | Числовой порядок в меню | — |
| post_type | Тип записи: , | type_status_date |
| post_mime_type | MIME тип записи. Для вложений: , | — |
| comment_count | Количество комментариев у записи. | — |
Как видно, есть общие поля для всех типов записей, например: , . Тогда как некоторые поля используются для одних типов, а другие для других. Например поле используется только для вложений, поле используется для древовидных типов записей, поля и используются для записей с текстом типа: посты, страницы, произвольные типы.
На этом с понятием «записи в WordPress» думаю можно закончить и перейти к другим важным знаниям, которые связаны с записями.






















































