Операция «Ускорить WordPress»
Существует множество факторов, которые влияют на скорость загрузки сайта: число и размер объектов на страницах, время ответа сервера, ненужные редиректы и многое другое.
Прежде чем приступить к ускорению своего ресурса, Ник Лерой решил понять, с чем предстоит работать. Так как сайт построен на CMS WordPress, были проанализированы следующие области:
- хостинг,
- тема,
- плагины,
- изображения,
- ресурсы.
На основе проверки был составлен список того, что можно улучшить. Затем Ник приступил к внедрению изменений.
Проблема: хостинг и TTFB
Первое, что бросалось в глаза при поверхностном анализе — большое время до получения первого байта после отправки запроса со стороны клиента (Time To First Byte или TTFB) для всех страниц сайта: от 1,5 до 2 секунд. И это было просто время, которое необходимо для первоначального соединения со страницей без ее загрузки.
Помимо этого были и другие проблемы, связанные с хостингом: отсутствие HTTP/2 setup/configured (проблему можно было бы исправить, используя CDN), отсутствие кеширования и т.п. Общий хостинг на Hostgator не способствовал достижению цели увеличения скорости загрузки сайта.
Решение: смена хостинг-провайдера
В качестве альтернативы существующему хостингу были выбраны два провайдера: FlyWheel и Kinsta. Оба провайдера:
В итоге было решено остановиться на хостинге FlyWheel. Этот провайдер был немного дешевле и предоставлял локальные решения для разработки новых сайтов на WordPress.
После некоторых раздумий Ник Лерой решил создать новый сайт NickLeRoy.com. И вот, почему.
Проблема: оптимизация тем, плагинов, изображений, ресурсов
Даже с лучшим хостинг-провайдером сайт может медленно загружаться. На это бывает несколько причин.
Тема WordPress
Тема, которая изначально использовалась на сайте Ника, была куплена у сторонних разработчиков. Часто такие темы поставляются в комплекте с кучей различных функций. Имеют компоновщик страниц, плагины для слайд-шоу, несколько библиотек JavaScript, библиотеки шрифтов и многое другое. Нередко такие темы используют CSS и JavaScript, чтобы удовлетворять потребностям аудитории.
В результате многие темы содержат большое количество ненужного функционала.
Плагины
Помимо платной темы на сайте Ника было установлено множество плагинов, которые не использовались, дублировали друг друга или имели похожие функции. Подобно теме с большим количеством возможностей, ненужные плагины добавляли лишний код, вступали в конфликт с другими плагинами и функциями темы и, в конечном счете, замедляли работу сайта.
Изображения
Большинство владельцев сайтов находят изображения, обрезают их в графических редакторах и загружают на свои сайты. Так делал и Ник.
Хотя WordPress сжимает загружаемые медиа-файлы, он справляется с этим не очень хорошо. Большинство изображений обычно весит гораздо больше, чем необходимо. А это, в свою очередь, влияет на скорость загрузки страниц.
Ресурсы
Многие проблемы медленной загрузки сайтов связаны с ресурсами на страницах, в значительной степени с CSS и JavaScript. Если правильно выбрать тему и плагины, многие сложности отпадут сами собой. Ведь чем легче тема и эффективнее плагины, тем меньше владельцам сайтов нужно думать об оптимизации ресурсов.
На сайте NickLeRoy.com использовалось большое количество ресурсов, даже там, где они не были необходимы. Шрифты, javascript-файлы для ненужных функций, CSS для стилей и эффектов и многое другое, от чего можно было бы избавиться.
Решение: создание нового сайта
Оценив состояние ресурса, стало понятно, что без внесения существенных изменений в тему и плагины оптимизировать производительность сайта не удастся. Даже смена хостинга не помогла бы сделать сайт быстрым. Нужно было решить проблемы с темой, плагинами, ресурсами и изображениями.
Тогда Ник принял решение перезапустить сайт с нуля на новом хостинге. Для этого была проделана следующая работа:
- чистая установка WordPress на Local by Flywheel с чистой базой данных и кодом,
- установка облегченной темы,
- установка конструктора страниц Elementor, чтобы сайт выглядел так же, как изначально, но загружался быстрее,
- перестройка всего сайта,
- оптимизация изображений с помощью imageOptim. Для этого все картинки были загружены в папку wp-content/uploads, пропущены через сервис imageOptim, и выложены обратно на сайт. Суммарное сжатие составило около 90% по сравнению с исходным размером файлов,
- установка Autoptimize и Async Javascript, что позволило объединить JS и CSS и уменьшить / удалить блокировку рендеринга.
После реализации описанных выше действий сайт был перемещен из локальной среды разработки в промежуточную. Затем специалисты настроили SSL и HTTP/2 и после тестирования обновили DNS.
8. Используйте CDN
CDN — это магия сайта, которая делает сайт намного проще и быстрее. CDN делает две крутые вещи: он позволяет хранить картинки не на своем сервере, и он уменьшает время загрузки страниц сайта.
Что такое CDN
Суть CDN (Content Delivery Network — Сеть Доставки Контента) в том, чтобы обслуживать посетителя контентом из географически ближайшего сервера. Например, этот сайт находится в Санкт-Петербурге, но если посетитель находится в Праге, то он получит контент из ближайшего сервера CDN, который находится в Праге. Другой посетитель может находиться, например, в Москве, он получит тот же контент с сервера в Москве.
Когда картинки находятся на CDN, это освобождает контент от медиафайлов. Вы можете сменить домен или переехать на другой хостинг, но ваши медиафайлы всегда хранятся в одном месте. База данных и тема сайта обычно занимает 40-50 MB, но картинки могут занимать до нескольких Гигабайт на большом сайте. Если они находятся на CDN, то перенести 40-50 MB — небольшая проблема.
Это уменьшает количество узлов, через которые проходит контент, ускоряет время доставки картинок, и в конечном счете ускоряет загрузку страницы.
Как подключить Вордпресс к Cloudflare. Подробная инструкция
Как ускорить работу сайта на WordPress / WooCommerce
WordPress из коробки достаточно быстрый, обычно скорости работы движка мешает дополнительный функционал в теме или плагинах написанный мягко говоря ужасно. Но даже если на сайте все было сделано хорошо всегда можно добиться больших результатов немного поработав с CMS или настройками сервера.
Это важно сделать для ускорения сайта
- Настройте кеширование через один из популярных плагинов WordPress.
- Настройте кеширование на стороне сервера, чтобы браузер посетителей сайта грузил изображения всего один раз и потом брал их с компьютера посетителя.
- Можно настроить ленивую загрузку изображений.
- По финансовой возможности советую подключить хороший CDN, чтобы изображения из вашего сайта были быстро доступны с любой точки мира. Если такой возможности нет, можно поискать бесплатный.
- Урезать большие изображения которые не дают нормально загружаться сайту до нужного размера, а не сжимать в разных местах их стилями.
- Создать спрайты для иконок и мелкой графики на сайте, а еще лучше использовать векторные иконки и логотип.
- Настроить плагины автоматического сжатия изображений, чтобы добавляя товар, услугу или запись в блог в которой есть картинка она бы сжималась до нужных размеров.
- Советую использовать параметр SRCSET (только делать это нужно правильно) для отображения изображений с разной плотностью пикселей и разных экранов. Есть плагины, к сожалению хорошие плагины платные и чтобы их настроить нужно еще повозиться с API WordPress.
- Уменьшить количество запросов в базу данных и отследить медленные запросы.
- Почистить таблицы и опции в базе данных. Не забудьте сделать бекап, до начала чистки и после окончания проверить работоспособность сайта.
- Сравните на своей тестовой площадке аналоги плагинов и определите какой работает быстрее. Знаю что сложно но может неплохо помочь. У меня был случай когда из за одного плагина ответ сервера был 21 секунду, после замены стал грузится 0,1 секунды.
- Для совсем опытных можно некоторые опции из базы отключить из автоматической подгрузки.
- Не забывайте обновлять WordPress последнее время он стал шустрее намного. При обновлении всегда делайте бекап.
- Если у вас установлена старая версия PHP, переключите версию PHP на сервере на 7.0. (На время написания статьи с более поздними версиями были проблемы).
- Проверьте возможно в теме на WordPress вызываются одни и те же данные в пределах одного шаблона, в таком случаи вы можете вызывать их один раз и положить в переменную, а дальше использовать ее.
Плагины для улучшения времени загрузки сайта
Поисковики обращают внимание на время загрузки страниц сайта по простой причине:
Получается, чтобы не уступить конкурентной поисковой системе, нужно на первой странице выдачи отображать только те результаты, которые имеют оптимальное время загрузки сайта и не расстраивают посетителей необходимостью долго ждать.
К тому же время загрузки страницы сайта оказывает значительное влияние на поведенческие факторы, которые являются одними из важнейших для продвижения веб-ресурсов.
WP-Optimizer — оптимизация базы данных и изображений WordPress
 Очистки базы данных WordPress
Очистки базы данных WordPress
WP-Optimize — эффективный инструмент для автоматической очистки базы данных WordPress, чтобы она работала с максимальной эффективностью. А так же, для сжатия изображений (существующие изображения и автоматически новые).
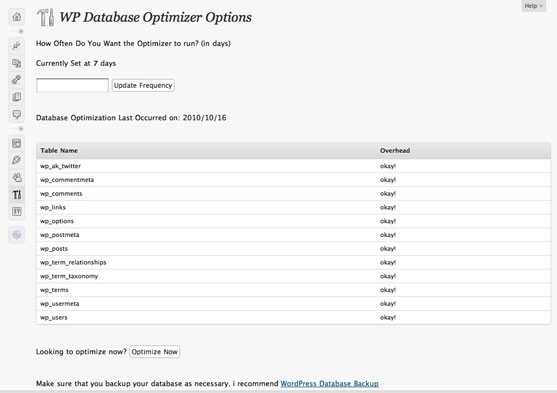
 Плагин для оптимизации базы данных
Плагин для оптимизации базы данных
Плагин WP Database Optimizer позволяет оптимизировать таблицы WordPress по расписанию. WP — Optimizer разработан для упрощения вашей повседневной работе с WordPress, то есть для оптимизации базы данных. Если сказать простым языком, плагин удаляет из вашей базы MySQL всякий не нужный хлам и мусор.
Например, вы написали статьи и удалили, вы тестировали плагины и удалили их, а все записи остаются в базе данных, зачем теперь они нам нужны. Конечно — удаляем их к чертовой бабушке. Очищать базу нужно постоянно. Плагин для работы использует WordPress Database Class, между оптимизациями можно задать определенное количество дней. Инструкция здесь. Да и ещё. В новых версиях появилась новая фишка — оптимизация изображений. Круто!
JS & CSS Script Optimizer — ускоряет работу веб-сайта
 Оптимизация JS & CSS
Оптимизация JS & CSS
Как видно из названия JS & CSS Script Optimizer сделает сайт быстрее, упакует и сгруппирует JavaScript и CSS файлы. Снижает частоту HTTP запросов. Возможности:
- объединяет несколько скриптов в едином файле, для того, чтобы минимизировать http запросы;
- пакует скрипты при помощи JavaScript Packer от Dean Edwards;
- можно перенести все JavaScript в низ страницы;
- комбинирует все CSS в единый файл;
- пакует CSS файлы (удаляет комментарии, таблицы, пробелы и новые строки);
- возможность включить файлы JavaScript и CSS;
- если какой-либо скрипт выдает ошибку, можно добавить его в список исключений.
13. Оптимизация технического SEO
Когда вы публикуете статью на сайте, она имеет некоторый адрес. Но эта же статья будет дублирована в Архивах дат, Категорий, на Странице автора, и так далее. В результате все они попадут в поиск, и будут индексироваться как разные страницы. То есть вес одной страницы распределится по нескольким одинаковым страницам-дублям, которые будут конкурировать между собой за более высокую позицию в поисковой выдаче.
С этих страниц можно поставить редирект на основную страницу с помощью плагина Clearfy, который удаляет пять типов дублей страниц, удаляет технические страницы, отключает Emoji, удаляет версию WP, скриптов и стилей и другую информацию.
Поисковики любят быструю загрузку
Поисковые системы тоже поощряют ускорение загрузки. В Яндексе говорят о том, что более 40% выходят в сеть с 3G-интернетом, так что тяжелые страницы будут загружаться очень медленно. Проблема считается критичной: если среднее время ответа всех страниц дольше трех секунд, вы увидите предупреждение в Яндекс.Вебмастере
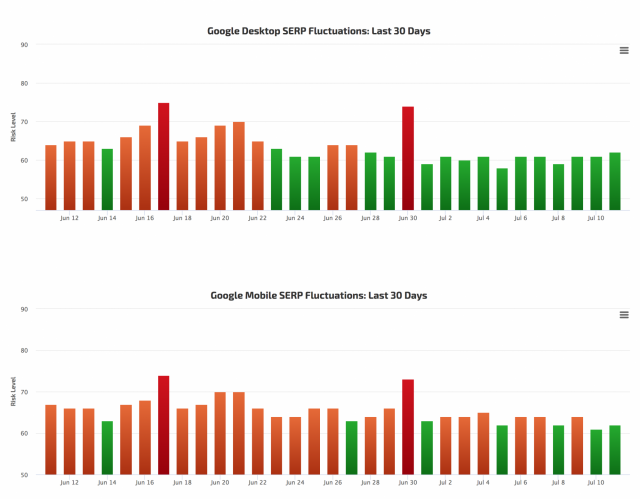
Многие владельцы сайтов и SEO-специалисты жаловались на значительную просадку позиций после обновления алгоритма. Сервисы мониторинга позиции не показывали каких-либо значительных изменений:
 График изменений по десктопной и мобильной выдаче
График изменений по десктопной и мобильной выдаче
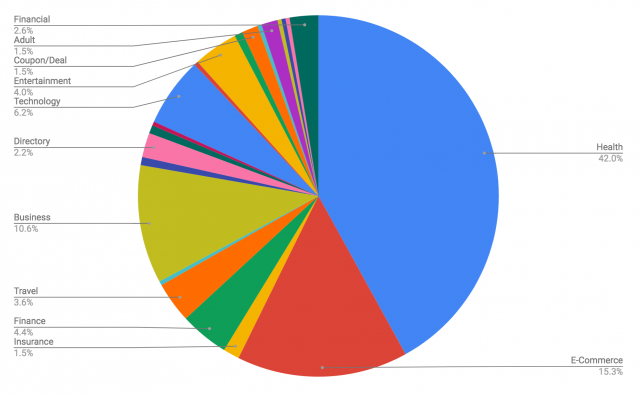
Но сайты, которые действительно долго загружались, просели в выдаче. Интересно, что по анализу Барри Шварца, владельца портала Seroundtable, апдейт больше всего навредил сайтам о здоровье:
 Результаты анализа Барри Шварца
Результаты анализа Барри Шварца
Пострадали 42% официальных ресурсов медучреждений, частных сайтов о здоровье и фитнесе, ЗОЖ. Причина такого смещения результатов неизвестна, точнее, нет официального ответа, зато есть версии, о которых мы рассказывали в статье «Как продвигать сайты в медицинской тематике».
Даже если ваш сайт далек от темы здоровья, работать над скоростью все равно нужно.
Часто задаваемые вопросы
Как оптимизировать сайт на wordpress?
Приведенный ниже советы помогут вам сделать меньше ошибок при оптимизации сайта вордпресс.
- Перед настройкой сделайте резервную копию. Сначала протестируйте его в тестовом режиме.
- Проверяйте сайт после каждой корректировки. Новая корректировка также может нарушить ваши предыдущие корректировки.
- Продолжайте следить за сайтом в Google Search Console. Вы что-то сделали не так? Google скоро расскажет.
- Не используйте несколько сервисов CDN одновременно. Например, не используйте CDN для статических файлов, а также Cloudflare одновременно.
- Некорректный переход с http на https. Каждый URL-адрес на веб-сайте должен начинаться с https. Забудьте о плагинах типа «Simple SSL», он работает (возможно), но не делает ваш сайт быстрее и лучше.
Почему WordPress медленно работает?
Есть 3 наиболее распространенные причины плохой работы:
- В теме слишком много функций. Выбрать тему WordPress не легко, особенно для пользователя новичка WordPress. Бесплатные темы, которые можно установить через панель управления WordPress, не содержат четких примеров и имеют меньше функций, чем темы, которые можно купить.Есть бесплатные и платные темы, и у обеих есть недостатки. Многие владельцы веб-сайтов сразу переходят в Themeforest, потому что там широкий выбор «полных» тем. После завершения установки, часто устанавливаются функции, которые никогда не понадобятся простому веб-сайту. Результат: меньшая гибкость и часто приводит к замедлению веб-сайта.
- Установлено много плагинов. Плагины WordPress доступны почти для каждой функции. С помощью этой стратегии можно быстро найти подходящий плагин для небольшой оптимизации или корректировки веб-сайта. Регулярно попадаются неисправные веб-сайты WordPress с более чем 40 плагинами.Скорее всего, несколько плагинов выполняют одну и ту же функцию итоговый результат: веб-сайт становится медленным, необходимые обновления выходят из строя, много плагинов не работают вместе.
- Веб-хостинг не работает должным образом. Для WordPress существуют тысячи хостинг-провайдеров. Цены варьируются от нескольких тысяч в год до более 250 евро в месяц. Не выбирайте самый низкий тариф! Дешевый пакет хостинга может быть причиной того, что сайт работает медленно и, возможно, даже небезопасно.У более чем 90% сайтов «плохой» хостинг является основной причиной медленной работы сайта?
3. Темы и плагины
Темы и плагины пишут не те же самые разработчики, которые пишут Вордпресс. Это означает, что если разработчики тем и плагинов не следуют за обновлениями, которые внедряют разработчики Вордпресс, в этих темах и плагинах могут возникать ошибки, которые будут замедлять сайт.
Например, после обновления для выполнения какой-то операции стал использоваться не несколько запросов, а один (или наоборот). В этом случае такой подход ускоряет выполнение всей операции.
У Вордпресса есть большое количество разных плагинов для добавления новых функций. Используйте те, которые регулярно обновляются, имеют положительные отзывы и имеют 1.000 или лучше 10.000 установок.
В идеале, плагинов на сайте должно быть как можно меньше. Например, у поисковых систем один из факторов ранжирования сайтов — отношение количества кода к контенту. Хорошее соотношение — не более 30%.
Решаем проблему медленного admin-ajax.php
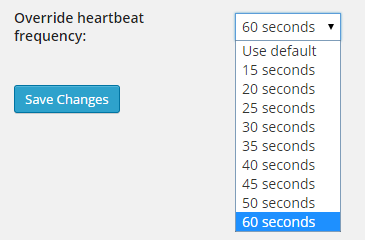
In WordPress 3.6 был представлен WordPress Heartbeat API, который позволяет WordPress устанавливать связь между браузером и сервером. WordPress Heartbeat API использует admin-ajax.php, чтоб осуществлять AJAX-обращения из веб-браузера. Вы, вероятно, можете наблюдать это во время проведения скоростного теста. Это может стать причиной активного использования CPU и возникновения множества PHP-обращений. К примеру, если вы оставили админку открытой, то запросы POSTбудут непрестанно посылаться к этому файлу на регулярной основе.
Есть бесплатный плагин для WordPress, который называется heartbeat control и позволяет контролировать то, как часто используется WordPress heartbeat API.

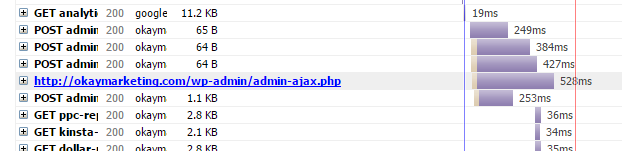
Заметим: есть много сторонних разработчиков, которые сейчас используют этот файл. Если вы заметили задержки, это может быть связано с тем, что плагин использует admin-ajax.php. Xтоб разобраться в этом, вы можете прогнать ваш сайт через инструмент тестирования скорости, определить, где находится обращение admin-ajax.php и открыть данные записи.

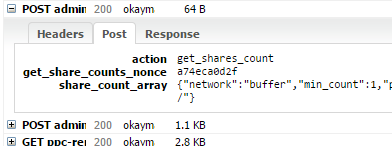
Затем вы можете сказать по названию “action” какой плагин его использует. В этом примере у нас “get_shares_count”, что указывает на социальный плагин с выключенным кэшированием. Если включить кэширование, то использование admin-ajax.php прекращается.

Шаг 8: Изображения
- Часто бывает, что на сайт добавляются изображения не сжатые, поэтому следите за тем, чтобы перед добавлением на сайт изображения сжимались и доводились до приемлемого соотношения размер/качество. Можно попробовать плагин — WP-Smushit, который при добавлении изображений на сайт будет их автоматически сжимать.
- Так же часто забывают в коде указывать высоту и размер для изображений, не забывайте про это.
- По возможности постарайтесь распаралеллить процесс загрузки сайта и загрузки картинок, за счёт вынесения их на сторонний сервер, например Amazon S3, это сделать не просто и несёт ряд неудобств для обычного пользователя, но если вы являетесь прошаренным и хотите получить максимальную отдачу от своего сайта в скорости, то можете разобраться с его настройками, ссылка на руководство на английском языке. Вот наглядный график как получилось снизить нагрузку с помощью данного метода. Вы так же можете попробовать WP-offload с помощью этого плагина кешируются статические документы такие как картинки и др.
- Можно использовать десктопную программу с помощью которой сжимать необходимые изображения очень легко, их всего лишь надо перенести в окно программы — программа Shrink-O-Matic.
Уменьшение запросов к базе данных
Что касается этого пункта, то я не использую для этой цели плагинов. Можно конечно к этой категории отнести плагин — Hyper Cashe, но он больше подходит для ускорения загрузки страниц, путем кэширования.
Но реализовать уменьшение запросов можно с помощью доработки кода самого движка блога и тем самым уменьшить количество запросов к базе данных. Я не буду расписывать в этой теме. Но напишу об этом обязательно, в одной из следующих статьях.
Оптимизация базы данных
Это один из важных элементов оптимизации блога. Так как я использую движок Вордпресс, то я приведу пример плагина, для него. Но сначала расскажу, для чего нужна оптимизация базы данных.
Под словом оптимизации можно понимать, чистка от мусора. Мусором в свою очередь может служить остаточные строки удаленных пользователей, черновики блога, разделы, которые уже не используются. Ведь все что вы делаете в админ панели, влияет на базу данных. И что то больше не используется, а строки остаются. Тем самым увеличивая размеры базы данных.
Для чистки базы данных, я использовал плагин WP-Optimize. Очень удобный и полезный плагин. Он переведен на русский язык, что добавляет больше удобств в использовании. Он позволяет очистить спам комментарии, старые ревизии постов, оптимизировать таблицы базы данных. Советую сделать резервную копию базы данных перед его использованием.
Базу данных можно очистить на 2. 6 Мб. Но это для молодого блога, а если у вас старенький блог, с большим количеством записей, то размер будет намного больше.
Ускорение загрузки страниц сайта (блога)
Эту задачу можно решить без плагинов, путем убирания ненужного кода и мусора, отображаемого на страницах. Но для облегчения веса страницы, точнее, уменьшение загружаемого контента, картинок и так далее, можно также воспользоваться плагином — Hyper Cashe. Он кэширует содержимое вашей страницы, тем самым скорость ее загрузки будет на порядок выше.
Также посоветую использовать плагин Autoptimize. Он сжимает CSS стили, также оптимизируя их. Это значительно влияет на скорость загрузки ваших страниц. Делает пару изменений в расположении кода, например опускает скрипты вниз страницы. Но более подробно, как и говорил, по каждому плагину отдельная статья, с примерами и изменениями параметров блога.
Оптимизация постов на блоге
Под оптимизацией постов на блоге, я имею ввиду, добавление СЕО тегов, такие как TITLE. Они значительно влияют на оптимизацию блога. И облегчают жизнь поисковикам:)
Я использую плагин All in One SEO pack.
Это, на мой взгляд, лучший плагин для этой цели. Он не особо сложен в настройках, но сильно облегчает работу блогера. С его помощью вы без труда оптимизируете записи блога и повысите шанс попасть в верхние позиции в поисковой выдачи.
Главное правильно и грамотно составить эти теги, ведь в основном роботы берут из них информацию о записи блога.
Удаление мусора на блоге
Для начала, следует очистить сами страницы от мусора. То есть убрать ненужные отображения, например баннеры, ненужные счетчики. Удалить старые и ненужные изображения, которые хранятся на сервере, тем самым высвободив свободное место.
Далее рекомендую плагин для удаления ревизии постов.
Для этого используем плагин — DelRevision. Он очень прост в работе, находит все ревизии постов и удаляет по нажатию кнопки. Опять же скажу, что это повлияет на базу данных, тем самым очистив и ее от мусора.
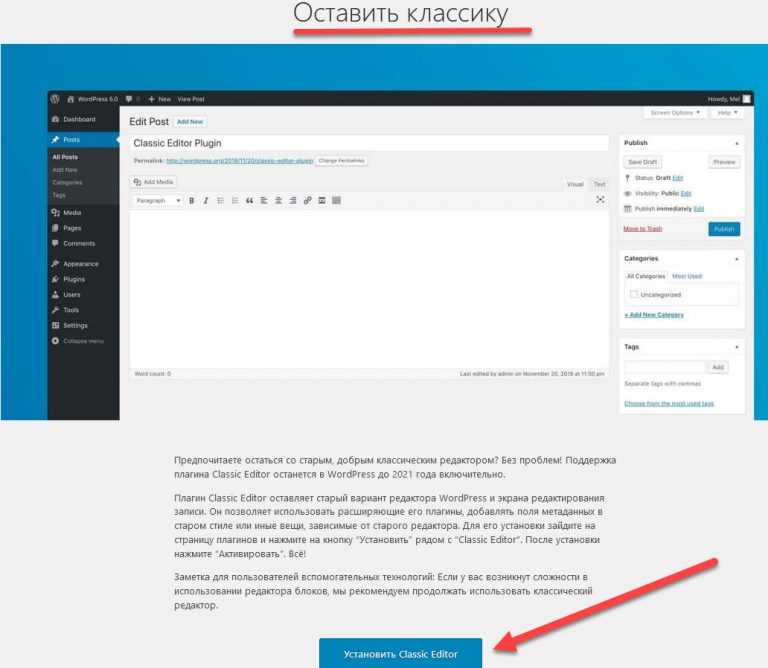
Я немного рассказал о том какие плагины используются для оптимизации блога на движке Вордпресс. Но хочу заметить, что ускорение Вордпресс, можно сделать и без помощи всех описанных выше плагинов, используя всего один плагин Clearfy Pro .
Некоторое время я использовал все эти плагины,некоторые тестировал и удалял , не найдя оптимального решения. Но когда попался на глаза Clearfy Pro , я сразу его установил , настроил, и дела пошли «в гору». Установив плагин Clearfy , Вы получите +57 пунктиков для улучшения вашего сайта.-SEO подготовка сайта, -Удаление дублей страничек, -Очистка кода от мусора, -Правильные редиректы, -Дополнительная защитаПосмотрите скрины панели управления плагина
Посмотреть все характеристики плагина
Следите за обновлениями
Если вы пренебрегаете обновлением WordPress, WooCommerce и расширений, которые активируют ваш магазин, вы, вероятно, не заметите улучшения производительности. С каждым выпуском WooCommerce основные разработчики работают над добавлением улучшений на платформу, что часто включает в себя улучшения скорости и производительности.
Запуск последних версий основного программного обеспечения и любых расширений, которые вы используете, также обеспечит защиту вашего сайта от известных угроз безопасности и уязвимостей, которые могут сломать ваш магазин. Поэтому, если вы используете более старую версию WooCommerce или устаревшие расширения, пришло время сделать апгрейд. О том, как настроить автоматическое обновление WordPress ранее рассказывали наши разработчики.
Объединение и удаление файлов Javascript
Для выполнения этой задачи нужно иметь представление о JavaScript, в противном случае можно нарушить эту функциональность на сайте.
Если вы используете CloudFlare, вы можете включить минимизацию JavaScript (JavaScript Minification), перейдя на вкладку Speed и отметив галочкой пункт JavaScript в подразделе Auto Minify.
Вы также можете включить Rocket Loader в том же подразделе. Эта функция объединяет JavaScript-файлы в один, загружает скрипты в последнюю очередь и кэширует их локально. Если использование этой функции приведёт к нарушениям в работе JavaScript-функциональности, её можно будет в любой момент отключить.
Если вы не используете JavaScript, то вы можете сжимать JavaScript-файлы вручную. Для этого можно использовать такой инструмент, как JS Compress (https://jscompress.com/).
Если вы веб-разработчик и хорошо разбираетесь в коде, вы можете запустить Grunt (https://gruntjs.com/) или Gulp (https://gulpjs.com/) для автоматизации процесса минимизации JavaScript. Существует также модуль Apache (https://www.modpagespeed.com/doc/filter-js-minify), который способен уменьшать размер исходного кода JavaScript «на лету», однако его нельзя сочетать с другими методами минимизации.
После объединения и минимизации ваших файлов JavaScript вам нужно настроить асинхронную или отложенную загрузку скриптов на сайте. Для внешних скриптов лучше использовать атрибут async. Для большинства других скриптов, которые полагаются друг на друга для работы, используйте атрибут defer. Более подробную информацию можно посмотреть на сайте — http://www.growingwiththeweb.com/2014/02/async-vs-defer-attributes.html.
При использовании WordPress вы можете попробовать один из плагинов оптимизации, таких как Hummingbird (https://premium.wpmudev.org/blog/hummingbird/) или плагин Async JavaScript (https://wordpress.org/plugins/async-javascript/), которые позволяют легко добавить атрибуты async или defer к JavaScript-файлам.
5. Объединение и минимизация CSS-файлов
Процесс для CSS-файлов схож с процессом для JavaScript-файлов, но при этом он менее рискованный. Поскольку CSS в первую очередь относится к стилю и форматированию сайта, изменения в этой области не влекут за собой риска нарушения его функциональности.
Для пользователей CloudFlare функция минимизации CSS расположена в том же разделе Speed. Вы также можете включить минимизацию HTML.
Как и в случае с JavaScript, продвинутые пользователи могут использовать Grunt или Gulp для минимизации кода CSS на своём сервере. Существует также модуль Apache, называемый mod_ext_filter, который может быть настроен для автоматической минимизации файлов CSS, однако, поскольку они не будут кэшироваться как статические файлы, это не является предпочтительным способом минимизации.
Чтобы вручную минимизировать CSS, можно использовать специальные онлайн-инструменты. Например, Minifier — https://www.minifier.org/.
Настройка менеджера скриптов и стилей
Вы знаете, что полезные функции woocommerce, такие как как например карточка товаров используются на определенных страницах сайта. В то время как плагин устанавливает свои скрипты и стили на все страницы, что перегружает сайт. По такому принципу работают десятки плагинов.
Бесплатный плагин Clearfy оптимизирует ваш сайт, решая одну из самых главных проблем, влияющих на скорость: избыточную нагрузку из-за файлов CSS и JavaScript (JS).
Это легко проверить, если нажать на странице сочетание клавиш Сtrl+U и найти Woocommerce в исходном коде. Мы увидим, что плагин загружает на главной странице лишние скрипты.
Анализ статистики по скорости загрузки файлов на домашней странице WooCommerce отображает файлы и сторонние службы, которые загружаются всякий раз, когда кто-то обращается к сайту.
Оптимизация WooCommerce. Установите и активируйте бесплатный плагин Clearfy. Переходим в его меню:
Для работы нам понадобится менеджер скриптов.
По умолчанию менеджер скриптов будет активен. Но если у вас он неактивен, то перейдите во вкладку Производительность -> Менеджер скриптов и убедитесь, что настройки выглядят следующим образом:
Отключите неиспользуемые скрипты, стили и шрифты. В админбаре есть кнопка под названием “Менеджер скриптов”, если на нее нажать вы увидите список загружаемых скриптов, стилей и шрифтов на текущей странице вашего сайта.
Если вы считаете, что какой-то из ресурсов лишний на этой странице, вы можете индивидуально его отключить, чтобы он не создавал лишних запросов при загрузке. Используйте менеджер скриптов аккуратно. Мало того, что ускорить WordPress не получится, так еще и сайт будет работать некорректно. Советуем вам использовать локальный сервер для тестирования этой функции.
Вы можете включить/отключить использование CSS и JS файлов в записях, произвольных типах записей или страницах. Мы рекомендуем вам экспериментировать со скриптами на локальном хостинге или тестовом сайте, так как вы можете нарушить работу сайта, если отключите системные файлы скриптов, без которых невозможна полноценная работа сайта. Если вы не уверены, для чего используется тот или иной файл, попробуйте нажать на ссылку под его заголовком, в открывшемся файле вы можете увидеть комментарий разработчика с ссылкой на описание плагина. Получив достаточную информацию о функциях плагина, вы сможете более уверенно включать или отключать его стили и скрипты.
Оптимизация изображения
Возможно, вы читали об оптимизации изображений для Интернета – например, об их сжатии или сохранении в виде прогрессивных файлов JPG. Kraken.io и TinyPNG – отличные инструменты для этой цели. Но вы можете сделать больше.
11 Уменьшить все изображения

Но как насчет тонны уже загруженных изображений? Вот здесь и пригодятся плагины для оптимизации изображений. Они сканируют и оптимизируют вашу библиотеку изображений и заботятся обо всех будущих загрузках изображений, поэтому вам не нужно делать их вручную. Примеры включают сжатие изображений Smush или оптимизатор изображений EWWW.
12 Отложить загрузку изображений

Ранее в этом руководстве мы упоминали плагин BJ Lazy Load. Вы можете отложить загрузку изображений только тогда, когда они видны в окне просмотра. Другими словами, изображение начнет загружаться только тогда, когда посетитель прокрутит вниз, чтобы просмотреть его. У этого есть несколько преимуществ:
- Во-первых, это уменьшает количество начальных запросов – откладывая запросы изображений при необходимости.
- Размер страницы уменьшается, что сокращает время загрузки.
- Отсрочка изображений экономит полосу пропускания как для посетителя, так и для сервера.
13 Отключить Hotlinking изображений.
Это двойная потеря – вы платите за пропускную способность и не получаете взамен посетителей. Вот как вы можете предотвратить хотлинкинг изображений, чтобы помочь заблокировать третьи стороны и, в свою очередь, ускорить WordPress.
14 Определите размеры изображения
Ваша тема имеет предопределенную максимальную ширину изображения для каждого размера экрана. Показывать изображения с разрешением выше максимального неэффективно. Вы можете вручную установить несколько размеров ваших изображений с помощью функции add_image_size(). Когда изображение загружается, WordPress сделает несколько его копий разных размеров – по одной для миниатюр, значков сообщений и т.д.
Как улучшить показатели Google PageSpeed
Ошибка «Отложите загрузку скрытых изображений» (Defer offscreen images)
Чтобы уменьшить время до начала взаимодействия с сайтом, Google рекомендует использовать принцип lazy loading для скрытых изображений, то есть загружать их не сразу, а по мере прокрутки страницы.
Установите плагин Lazy Load Optimizer, который добавляет ленивую загрузку для изображений WordPress, а также для изображений товаров и категорий товаров WooCommerce.
Часто возникает ошибка «Задайте правила эффективного использования кеша для статических объектов».
Для исправления этой ошибки нужно вставить следующий код в файл .htaccess (находится в корневой директории WordPress, еще к нему можно получить доступ с помощью плагина Yoast SEO):
Если у вас стоит Яндекс.Метрика, или Google Analytics — то исправить данную ошибку не получится. Но ничего страшного, так как данные сервисы не тормозят работу вашего сайта.
Эти ошибки поможет исправить плагин Autoptimize. В настройках включаем:
- Оптимизировать код HTML
- Оптимизировать код JavaScript
- Оптимизировать код CSS
Для исправления ошибки «Устраните ресурсы, блокирующие отображение» нужно поставить галочку в пункте Встраивать все CSS:
Таким образом весь css встроится в начало страницы. Что касается js — плагин собирает все js-файлы в один файл, и загружает его в конце документа. То есть js больше не будет мешать загрузке сайта, что ускорит отображение страницы для пользователя.
Ошибка «Сократите глубину вложенности критических запросов» может возникнуть, если на сайте используются шрифты Google fonts. Перейдите на вкладку «Дополнительно» данного плагина. Там нужно установить настройку для Гугл шрифтов — Combine and preload in head (fonts load late, but are not render-blocking).
Ошибка — «Настройте предварительную загрузку ключевых запросов» (Preload key requests)
В решении этой проблемы опять поможет Autoptimize. Во вкладке «Дополнительные» нужно найти пункт Preload specific request.
Ошибка — «Настройте эффективную кодировку изображений»
Чтобы оптимизировать изображения, установите плагин WP Smush. Этот плагин оптимизирует все изображения, загруженные в Медиа-библиотеку WordPress.
Если есть изображения, загружаемые из директории темы, их придется оптимизировать вручную.
Хороший сайт, на котором можно оптимизировать картинки онлайн — https://tinypng.com/
Ошибка — «Используйте современные форматы изображений» (Serve images in next-gen formats)
Для устранения этой ошибки подойдет плагин WebP Converter for Media . Этот плагин создаст для всех изображений на сайте их аналоги в новом формате WebP. На браузерах, которые поддерживают этот формат, картинки будут грузиться в новом формате, в остальных браузерах будет загружаться старый формат png, jpg.
Ошибка «Сократите время ответа сервера (время до получения первого байта)»
Чаще всего с ней помогает бороться плагин WP Super Cashe. После установки необходимо в настройках плагина включить кеширование и включить опцию — «Сжимать файлы кэша чтобы ускорить работу»:
Если это не помогает, стоит задуматься о смене хостинга на более качественный.
Дополнительно
Cниппет, который добавит асинхронную загрузку для скриптов, подключенных через wp_enqueue_script():
Если нужна помощь в ускорении вашего сайта — мы оказываем услугу оптимизации сайтов на WordPress.