Шаг 2. Отредактируйте single.php
Теперь откройте файл single.php. Добавление кода в этот файл вносит изменения в структуру внешнего вида каждой записи на сайте.
Добавьте этот код в любую строчку файла single.php в зависимости от того, где вы хотите разместить блок с похожими записями. Например, я вставлю этот блок сразу после окончания текста записи перед комментариями.
Измените значение 4 в 10-ой строчке кода по желанию, если хотите выводить другое количество похожих записей в блоке.
Если вы не используете миниатюры записей
Если по какой-то причине вы не используете или не хотите использовать миниатюры записей, можно сделать так, чтобы в блоке похожих записей выводились стандартные изображения миниатюр.
В этом случае замените вот этот код в строчке 25 выше
<li><div class="relatedthumb"><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title_attribute(); ?>"><img src="<?php echo get_post_meta($post->ID, 'Image',true) ?>" width="196" height="110" alt="<?php the_title_attribute(); ?>" /><?php the_title(); ?></a></div></li>
на этот:
<li><div class="relatedthumb"><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title_attribute(); ?>"><img src="<?php bloginfo('template_url'); ?>/images/post-thumb.jpg" width="196" height="110" alt="<?php the_title_attribute(); ?>" /><?php the_title(); ?></a></div></li>
Таким образом будет использовано стандартное изображение миниатюры для каждой записи.
Content Manager for WordPress ($25)
С помощью Content Manager от разработчика OTWthemes можно быстро создавать гибкие макеты для заметок и страниц. В вашем распоряжении опции для пользовательского стиля, более 50 коротких кодов для упрощения создания страниц, редактирования интерфейса (конечно) и даже создания собственных коротких кодов. Просто вставьте короткие строчки для создания страниц, перетащите их на место, сделайте быстрые изменения стиля, а затем опубликуйте. Это так просто!
Дополнительные возможности Content Manager можно получить вместе с другими плагинами OTW, такими как Sidebar & Widget Manager или Portfolio Manager Pro.
Особенности
- 50+ коротких кодов.
- Редактирование спереди и сзади.
- Cusomtizable боковые панели.
Плюсы: легко дополняется другими плагинами OTW.Минусы: дизайн датированного пользовательского интерфейса.
Ограничение поиска только по заголовкам записей
Вы можете добавить этот фрагмент в файл functions.php вашей WordPress темы, чтобы ограничить поиск только по заголовкам записей.
function __search_by_title_only( $search, &$wp_query )
{
if ( empty($search) )
return $search; // skip processing - no search term in query
$q =& $wp_query->query_vars;
// wp-includes/query.php line 2128 (version 3.1)
$n = !empty($q) ? '' : '%';
$searchand = '';
foreach( (array) $q as $term ) {
$term = esc_sql( like_escape( $term ) );
$search .= "{$searchand}($wpdb->posts.post_title LIKE '{$n}{$term}{$n}')";
$searchand = ' AND ';
}
$term = esc_sql( like_escape( $q ) );
if ( empty($q) && count($q) > 1 && $q != $q )
$search .= " OR ($wpdb->posts.post_title LIKE '{$n}{$term}{$n}')";
if ( !empty($search) ) {
$search = " AND ({$search}) ";
if ( !is_user_logged_in() )
$search .= " AND ($wpdb->posts.post_password = '') ";
}
return $search;
}
add_filter( 'posts_search', '__search_by_title_only', 10, 2 );
Изменение стиля похожих записей wordpress
Кроме этого Вы можете в файле таблица стилей (style.css) прописать коды для изменения внешнего вида ссылок похожих записей.
Можно, например, изменить шрифт, цвет, фон или стиль текста ссылок.
Также можно сделать изображение на заднем фоне или создать красивую рамку для списка этих записей.
К слову можно подогнать этот список под дизайн Вашего блога. Я как Вы можете заметить, не стал использовать CSS, потому что меня вполне устраивает основная настройка кода. Ссылки с похожими записями вполне вписываются в дизайн моего блога.
На этом все. Вот такая небольшая, но надеюсь полезная статья.
Примените эту информацию на практике — этот способ будет намного эффективнее, чем простая установка плагина.
Также советую вам установить блок популярных статей в сайдбаре. Эта фишка отлично помогает в продвижении веб-ресурса!
До новых встреч.
Как изменить размер миниатюр в WordPress (3 метода)
Если вы хотите изменить размер миниатюры или изображения, есть три основных способа:
1. Изменить размеры изображений в вашей теме
Поскольку ваша тема WordPress может изменять размеры изображений по умолчанию, вы можете переключать темы или проверить, есть ли доступные настройки, специфичные для настройки размеров изображений.
Каждая тема отличается, поэтому не забудьте проверить соответствующую документацию, чтобы узнать, есть ли способ изменить размеры изображения вашей темы, не устанавливая другую тему.
В качестве альтернативы вы можете создать дочернюю тему и изменить размеры изображений с помощью кода PHP.
2. Обрезать изображения в медиатеке
Другой вариант – изменить размер изображений, обрезав их в мультимедийной библиотеке.
Перейдите в Медиа> Библиотека на панели администратора WordPress.
Кликните на изображение, размер которого нужно изменить.
Во всплывающем окне нажмите кнопку Изменить изображение.
Чтобы отредактировать его, нажмите кнопку редактирования.
Шаг 2
Теперь у вас есть несколько вариантов редактирования изображения.
Можно щелкнуть изображение, и мышкой выбрать необходимую для сохранения область.
Если вы хотите точно обрезать изображение, вы можете отрегулировать соотношение сторон, указав нужное соотношение. Например, 1:1 для квадратного изображения, или 4: 3, 16: 9 и любые другие необходимые соотношения.
Удерживая клавишу Shift, перетащите указатель мыши на изображение. Отпустите, когда будет выделена часть изображения, которую вы хотите сохранить. Выделение можно переместить, чтобы обрезать другую часть изображения.
Можно щелкнуть и перетащить углы выделения, если вы не получили желаемый размер изображения.
Или можно сделать выбор, а затем ввести точный размер изображения в пикселях в поле Выбор под изображением Crop справа.
Теперь жмите Обрезать и Сохранить.
Шаг 3
Если вы предпочитаете изменить размер изображения, а не обрезать его, вы можете масштабировать изображение в настройках справа.
Введите желаемый размер изображения и нажмите Масштаб.
У вас есть несколько вариантов изменения размера изображения.
Шаг 4
Выберите, к каким стандартным размерам изображения вы хотите применить изменения:
- Все размеры изображений.
- Миниатюры.
- Все размеры, кроме миниатюр.
3. Изменить размер изображения в настройках мультимедиа
Это полезно, если нужно отредактировать только одно или два изображения. Но если хотите изменить размер всех своих изображений, лучше всего сделать это на странице настроек.
На панели администратора перейдите в Настройки>Медиа.
Шаг 2
Введите новые размеры, которые хотите установить для всех миниатюр, средних или больших изображений. Введите ширину и высоту для одного или всех типов изображений.
Если вы хотите изменить размер миниатюр до непропорционального размера, установите флажок Обрезать миниатюру до точных размеров в разделе Размер миниатюр.
Шаг 3
Установите флажок Организовать мои загрузки в папки по месяцам и годам, тогда все новые изображения будут загружаться по определенным папкам.
Сохраните изменения, нажав кнопку в нижней части страницы.
Как регенерировать миниатюры в WordPress
После изменения этих настроек или смены тем вам придется заново создавать миниатюры, если изображения не обновляются на вашем общедоступном сайте, как упоминалось ранее.
Один из самых простых способов – использовать бесплатный плагин WordPress Regenerate Thumbnails. Он быстро исправит ранее загруженные изображения.
Важно: плагин Regenerate Thumbnails совместим с WooCommerce
Шаг 1
Установите и активируйте плагин Regenerate Thumbnails.
В Инструменты> Regenerate Thumbnails находятся настройки, связанные с изображениями WordPress.
Шаг 2
По умолчанию установлен флажок Пропустить регенерацию существующих миниатюр правильного размера. Снимите этот флажок и используйте плагин Regenerate Thumbnails для настройки всех ваших изображений.
Но оставьте его отмеченным, если вы хотите сэкономить ресурсы вашего сервера. Это рекомендуется сделать, если вы уже обновили некоторые размеры изображений, например, в своей теме.
Вы можете установить флажок под этой опцией, чтобы удалить файлы миниатюр для старых незарегистрированных размеров. Такой выбор освобождает место на вашем сервере.
Прежде чем выбрать этот параметр, убедитесь, что эти изображения не нужны. Если некоторые изображения используются на сайте, и вы выбираете этот вариант, они будут удалены и больше не отобразятся на вашем сайте. Посетители увидят битое изображение.
Флажок Обновить содержимое записей для использования новых размеров обновляет изображения, которые в настоящее время используются в ваших записях.
Шаг 3
Нажмите кнопку для восстановления миниатюр, средних, больших и новых размеров изображений.
Дождитесь завершения процесса. Обычно это занимает всего несколько минут для больших веб-сайтов на высокопроизводительном сервере.
Когда процесс будет завершен, вы увидите сообщение «Все готово!».
Теперь ваши миниатюры и изображения должны быть восстановлены.
Как принудительно регенерировать миниатюры
В качестве альтернативы можно использовать плагин Force Regenerate Thumbnails. Как следует из названия, он подталкивает к регенерации миниатюр, удаляя старые размеры изображений, поэтому WordPress вынужден регенерировать изображения. Этот плагин также совместим с плагином WooCommerce.
Имейте в виду: на момент публикации этот плагин не обновлялся для последних трех основных выпусков WordPress, поэтому используйте его с осторожностью. Обязательно проверить его в локальной или тестовой среде, прежде чем использовать его на вашем веб-сайте
Причина, по которой нужно использовать этот плагин вместо плагина Regenerate Thumbnails, заключается в том, что последний просто изменяет размер изображений, он не удаляет старые размеры изображений, если вы не отметите эту опцию.
Но, если у вас возникли проблемы, вы можете попробовать Force Regenerate Thumbnails.
Шаг 1
Чтобы заставить WordPress восстанавливать миниатюры, установите и активируйте плагин Force Regenerate Thumbnails.
Перейдите в Инструменты> Принудительное повторное создание миниатюр в панели администратора WordPress.
Шаг 2
Чтобы удалить все изображения со старыми настройками и заставить WordPress заново создавать миниатюры, нажмите кнопку Восстановить все миниатюры.
Подождите немного, и размер ваших изображений изменится. Если у вас сайт маленького размера, это практически не займет времени. Но для больших сайтов с множеством изображений процесс может занять несколько минут.
Плагин
Настоятельно рекомендую использовать для этого плагин — Content Views. Решение просто незаменимое, если нет желания копаться в коде, нужно сделать быстро и плевать на чистоту кода :).
Ссылка
ru.wordpress.org/plugins/content-views-query-and-display-post-page
Его также можно использовать многократно при помощи шорткодов, т.е. вставлять «выборку» из записей куда угодно, не только на какую то определенную страницу, но и в сайдбар и конечно же в определенную запись для увеличения конверсии.
PRO версия
У него также есть PRO версия, которая может управлять страницами: категорий, архивов, блоговой, поисковой. Присутствует и фильтрация постов, ajax подгрузка по клику или бесконечная, отображение новостей в стиле: Masonry, Pinterest, Facebook Timeline, Glossary и много чего еще.
В общем, на сколько я гуглил, более функциональных аналогов не нашел. Но это, конечно, если не использовать какой-либо «элементор» для создания шаблона у которого подобный функционал идет уже из коробки или можно реализовать какими то сторонними дополнениями.
На сегодня у меня все, до связи! С вами, как всегда был Дмитрий!
Установка разных стилей редактора для разных типов записей
С представленным ниже кодом, вставленным в ваш файл functions.php, вы можете установить разные таблицы стилей редактора для разных типов поста. Вам нужно будет адаптировать код в зависимости от ваших типов постов, и не забудьте также сменить названия таблиц стилей.
function my_editor_style() {
global $current_screen;
switch ($current_screen->post_type) {
case 'post':
add_editor_style('editor-style-post.css');
break;
case 'page':
add_editor_style('editor-style-page.css');
break;
case 'portfolio':
add_editor_style('editor-style-portfolio.css');
break;
}
}
add_action( 'admin_head', 'my_editor_style' );
Crayon Syntax Highlighter

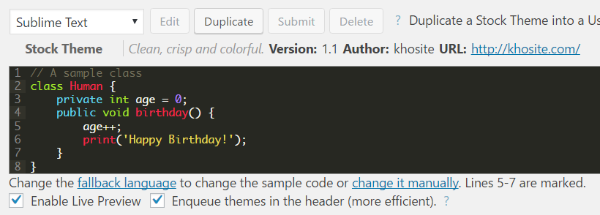
Crayon Syntax Highlighter – это ещё один популярный плагин, который добавляет нумерацию строк и подсветку синтаксиса к вашему фрагменту кода. В сравнении с SyntaxHighlighter Evolved, у Crayon Syntax Highlighter есть больше настроек. Вы можете настроить практически всё во вкладке настройки.
Вы можете также автоматически дублировать стиль Sublime Text (популярного текстового редактора):

Основные функции:
- Добавление нумерации строк фрагмента кода
- Добавление подсветки синтаксиса
- Поддержка 65 разных языков
- Множество стилей, некоторые из которых имитируют популярные редакторы кода
- Простота в настройке любого аспекта вашего отображения сниппета
Отображение миниатюры при редактировании записи и обзоре страницы
WordPress версии 2.9 представил возможность добавления миниатюры поста. Это круто, и чтобы отображать миниатюру поста также при редактировании поста и обзоре страницы, вы можете вставить представленный код в Плагин или добавить его в файл functions.php темы.
if ( !function_exists('fb_AddThumbColumn') && function_exists('add_theme_support') ) {
// for post and page
add_theme_support('post-thumbnails', array( 'post', 'page' ) );
function fb_AddThumbColumn($cols) {
$cols = __('Thumbnail');
return $cols;
}
function fb_AddThumbValue($column_name, $post_id) {
$width = (int) 35;
$height = (int) 35;
if ( 'thumbnail' == $column_name ) {
// thumbnail of WP 2.9
$thumbnail_id = get_post_meta( $post_id, '_thumbnail_id', true );
// image from gallery
$attachments = get_children( array('post_parent' => $post_id, 'post_type' => 'attachment', 'post_mime_type' => 'image') );
if ($thumbnail_id)
$thumb = wp_get_attachment_image( $thumbnail_id, array($width, $height), true );
elseif ($attachments) {
foreach ( $attachments as $attachment_id => $attachment ) {
$thumb = wp_get_attachment_image( $attachment_id, array($width, $height), true );
}
}
if ( isset($thumb) && $thumb ) { echo $thumb; }
else { echo __('None'); }
}
}
// for posts
add_filter( 'manage_posts_columns', 'fb_AddThumbColumn' );
add_action( 'manage_posts_custom_column', 'fb_AddThumbValue', 10, 2 );
// for pages
add_filter( 'manage_pages_columns', 'fb_AddThumbColumn' );
add_action( 'manage_pages_custom_column', 'fb_AddThumbValue', 10, 2 );
}
Оформление
Нужно придать оформление нашим объектам. Для этого добавьте следующий код в файл style.css:
.similar_posts h3 {
font-family: Arial, Helvetica, sans-serif;
margin-bottom: 0px;
}
.similar_posts ul {
list-style-type: none;
display: inline-block;
margin-top: 0px;
margin-left: 0px;
padding: 0px;
}
.similar_posts li {
margin-top: 20px;
margin-left: 0px;
width: 200px;
margin-right: 30px;
float: left;
}
.similar_posts li img{
width: 200px;
height: 150px;
margin-bottom: 5px;
}
.similar_posts li a {
font-family: Arial, Helvetica, sans-serif;
text-decoration: none;
color: black;
font-weight: bold;
-webkit-transition: all .2s ease-in-out;
-moz-transition: all .2s ease-in-out;
-o-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
.similar_posts li a:hover {
color: #1abc9c;
}
|
1 |
.similar_posts h3{ font-familyArial,Helvetica,sans-serif; margin-bottom0px; } .similar_posts ul{ list-style-typenone; displayinline-block; margin-top0px; margin-left0px; padding0px; } .similar_posts li{ margin-top20px; margin-left0px; width200px; margin-right30px; floatleft; } .similar_posts liimg{ width200px; height150px; margin-bottom5px; } .similar_posts lia{ font-familyArial,Helvetica,sans-serif; text-decorationnone; colorblack; font-weightbold; -webkit-transitionall.2sease-in-out; -moz-transitionall.2sease-in-out; -o-transitionall.2sease-in-out; transitionall.2sease-in-out; } .similar_posts liahover{ color#1abc9c; } |
Готово!
Для тех, кто не хочет использовать плагины
Если у вас на сайте установлено много плагинов wordpress и сервер работает слабо, то вам желательно оставить только самые необходимые плагины, а остальные лучше удалить. Итак, чтобы установить отображение релевантных постов, вам нужно добавить код, который будет представлен ниже, в желаемое место сайта.
Немного разберем код. В четвертой строке вы задаете количество релевантных постов. Третья отвечает за проверку. В случае, если страница является главной, то для нее вывод релевантных постов не происходит. При желании третью строку можно не прописывать. Основной проблемой для новичков является добавление кода в шаблон сайта wordpress. Их выбор очень большой, поэтому мы рассмотрим оптимальный вариант, который подойдет к большинству шаблонов.
Итак, нужно найти в панели управления сайтом wordpress поле “Внешний вид” и кликнуть по вкладке “Редактор”. Здесь должны находится два следующих файла wordpress: post.php и page.php. Первый отвечает за вывод материалов, а второй — страниц. Поэтому для начала стоит определиться, куда именно добавлять код. Если хотите, то можно добавить код в оба файла, тогда релевантные посты будут отображаться в соответствующих местах на wordpress.
В случае, если таких двух файлов не найдете, то возможно, что они представлены под другими названиями. Попробуйте поискать тогда content-single.php и content-page.php.
После того, как добавите код в нужное для вас место, вам стоит пролистать страницу вниз и нажать на кнопку “Обновить файл”. Теперь вам достаточно зайти на сайт и проверить работу кода. Если релевантные статьи wordpress не будут отображаться, то, возможно, проблема в неправильном написании кода. Поэтому внимательно смотрите на каждый символ, который будете вводить.
Для тех, кому не хочется устанавливать какие-либо плагины или возиться с кодами, то рекомендуется установить платную тему Theme Forest. В ней уже имеются все необходимые настройки для вывода релевантных материалов. Также здесь есть и другие полезные опции, которые могут пригодиться.
№7 Same Category Posts
Этот плагин добавляет виджет для сайдбара. Все настройки происходят там же. Они свои для каждого добавленного виджета Same Category Posts. В настройках вы указываете:
- Заголовок виджета;
- Количество записей;
- Показывать или нет миниатюру;
- Размер миниатюры.
Записи сортируются либо по категориям, либо по меткам. По умолчанию все включены, можно отключить любые из них. Можно исключить из ленты определенную запись. Сортировка записей может происходить по:
- Дате;
- Заголовку;
- Количеству комментариев;
- Случайно.
Для отображаемых записей можно включить или отключить:
- Анонс;
- Показ количества комментариев;
- Дату;
- Автора.
Отображение номера для каждой записи
Вы можете отображать возрастающий номер каждого поста, и сделать это достаточно просто. Сначала вставьте следующую функцию в ваш файл functions.php:
function updateNumbers() {
global $wpdb;
$querystr = "SELECT $wpdb->posts.* FROM $wpdb->posts WHERE $wpdb->posts.post_status = 'publish' AND $wpdb->posts.post_type = 'post' ";
$pageposts = $wpdb->get_results($querystr, OBJECT);
$counts = 0 ;
if ($pageposts):
foreach ($pageposts as $post):
setup_postdata($post);
$counts++;
add_post_meta($post->ID, 'incr_number', $counts, true);
update_post_meta($post->ID, 'incr_number', $counts);
endforeach;
endif;
}
add_action ( 'publish_post', 'updateNumbers' );
add_action ( 'deleted_post', 'updateNumbers' );
add_action ( 'edit_post', 'updateNumbers' );
Как только вы закончите, вы можете показать номер поста с помощью следующего кода
Обратите внимание, что его нужно использовать внутри цикла
<?php echo get_post_meta($post->ID,'incr_number',true); ?>
Теория
Плюсы вывода похожих записей:
дополнительная перелинковка статей, что улучшает внутреннюю оптимизацию сайта;
продление времени пребывания посетителей на сайте;
хорошо смотрится и несет в себе пользу для посетителей.
Два способа, как это сделать:
с помощью плагина;
собственноручно.
Минус использования большого количества плагинов заключается в том, что они создают дополнительную ненужную нагрузку на сервер, что напрямую влияет на скорость загрузки сайта. Хотя второй способ тоже будет создавать нагрузку, но уже не в таких размерах, и потребует от вас всего лишь раз уделить немного времени и усилий, чтобы в дальнейшем сэкономить время, нервы, и, возможно, деньги. Стоит отметить, что ничего сложного здесь нет — весь код давно уже написан/переписан, вам нужно просто вставить уже готовый код и, при желании, подредактировать под себя.
Вывод похожих записей может производится:
по меткам;
по рубрикам.
Автоматическая замена слов партнерскими ссылками
Чтобы заменить слова партнерскими ссылками автоматически, просто вставьте код ниже в ваш файл functions.php. Не забудьте вставить ваши слова / ссылки, как показано в примере ниже.
function replace_text_wps($text){
$replace = array(
// 'WORD TO REPLACE' => 'REPLACE WORD WITH THIS'
'thesis' => '<a href="http://mysite.com/myafflink">thesis</a>',
'studiopress' => '<a href="http://mysite.com/myafflink">studiopress</a>'
);
$text = str_replace(array_keys($replace), $replace, $text);
return $text;
}
add_filter('the_content', 'replace_text_wps');
add_filter('the_excerpt', 'replace_text_wps');
Популярные записи с миниатюрами в WordPress без плагина
Для того, чтобы сделать отображение на сайте, реализованном на CMS WordPress, список популярных записей, нам понадобиться произвести всего два действия.
В зависимости от того, где хотите отображать популярные записи сайта, на первом этапе нужно в соответствующий файл шаблона или в текстовый виджет (если у вас подключена функция интерпретации кода PHP из виджета) вставить следующий фрагмент кода:
Так, к примеру, если вы хотите отображать данный перечень в боковой колонке (сайдбаре) сайта, то код нужно добавить в файл sidebar.php, либо в текстовый виджет, если, как я говорил выше, активирована специальная функция. А если же вы хотите показывать перечень в подвале своего интернет-ресурса, то соответственно код добавлять нужно в файл footer.php.
Следует добавить, что существует возможность самостоятельно определить количество выводимых в данном перечне записей. Для этого достаточно изменить значение, присваиваемое параметру posts_per_page во фрагменте кода, представленном выше, на соответствующее желаемому количеству статей (по умолчанию стоит 5).
На втором этапе нам нужно настроить стили CSS для отображаемого перечня популярных записей. Для этого в файл style.css вашего шаблона WordPress следует добавить код примерно следующего вида:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
/* Популярные записи */
.popular ul li{
line-height16px;
displayblock;
border-bottom1px solid #ECECEC;
padding15px 0px 20px 0px;
height50px;
font-size12px;
}
.popular ul li img {
width 55px;
height 55px;
float left;
margin 13px 0px;
background #FFFFFF;
border 1px solid #D0D0BB;
border-radius 5px;
box-shadow 5px #666666;
}
.popular li imghover {
border 1px solid #ffffff;
}
|
В зависимости от установленной темы WordPress, стили CSS могут не совсем подойти и вам придется поэкспериментировать с ними.
В результате должен получиться довольно милый список популярных статей ресурса с миниатюрами этих самых статей.
В моем случае результат всех проделанных действий выглядит следующим образом:

Вот так легко и просто можно сделать в своем интернет-ресурсе под управлением CMS WordPress отображение списка его популярных статей, сформированного на основании такого критерия, как количество комментариев к каждой конкретной статье.
Вполне возможно, что присутствие данного списка самых комментируемых статей на страницах вашего ресурса привлечет внимание посетителей, продлит их пребывание на вашем сайте и тем самым положительно скажется на поведенческих факторах ранжирования
Frontier Post (бесплатный)

Бесплатный плагин, который позволяет полностью управлять почтовыми сообщениями с вашего сайта. Это выходит за рамки простого редактирования содержимого сообщений (записей), что позволяет пользователям с правильными правами доступа создавать и удалять записи. Плагин в настоящее время используется на более чем 2000 активных веб-сайтах и имеет рейтинг 4,9 звезды.
Используя этот плагин, администраторы могут контролировать, как и когда редактируются заметки (посты), а также какие параметры доступны для пользователей при фронтэнд редактировании. Кроме того, у вас есть полный контроль над полномочиями Frontier Post. Стандартные ссылки редактирования вызывают интерфейс Frontier, который является текстовым редактором, похожим на редактор WordPress TinyMCE. Вы также можете просмотреть свой пост перед публикацией.
Особенности
- Возможность редактирования текста, ссылок, изображений и т. д.
- Поддержка рекомендуемых изображений.
- Работает с заметками, страницами и настраиваемыми типами сообщений.
- Возможность добавления категорий и тегов.
Плюсы: знакомый интерфейс редактора WordPress, настраиваемый, бесплатный.Минусы: нет предварительного просмотра.
Contextual Related Posts
Данный плагин работает на повышение релевантности похожих записей. При этом он может отображать связанные посты в виде миниатюр и текста.
Достоинства:
При работе со связанными записями, отображаемыми только в виде текста, плагин начинает работу сразу после установки и имеет более простые настройки. Он пытается задействовать изображения внутри записи как миниатюры, если нет дополнительных изображений или миниатюр.
Недостатки:
Плагин поддерживает не все шаблоны для отображения миниатюр. Иногда вместо этого он просто отображает миниатюры изображений с помощью маркированного списка. При желании пользователи могут добавлять свои собственные таблицы CSS для стиля, но начинающим пользователям это будет довольно трудно.
Как и YARPP, этот плагин также не работает на больших сайтах. Так же некоторые хостинги для WordPress, блокируют этот плагин для своих клиентов, потому что на крупных сайтах он будет тормозить работу.
css для вывода последних записей плитками
Там, где я нашла код, были стили, я, как ленивый человек, попробовала скопировать и вставить на сайт номер 1, но отношения у нас не сложились, совсем все неправильно стало. Стала понемногу менять, в результате поняла, что все не работает и переписала на флексы.
Сайт наш на бутстрапе, ему как раз хорошо все на флексах. И мне понятно, что пишу. Я более старые варианты плохо понимаю, я тогда еще соску сосала, когда те методы были популярны.
На том сайте я делала без картинок, так как их пока нет на записях.
.sample-posty p{font-weight:700;text-align:center;}
.sample-posty ul{display:flex;justify-content:center;list-style-type:none;flex-wrap:wrap;padding:5px;}
.sample-posty li{padding:10px;background:#f8f8f8;margin:5px;max-width:400px;
text-align:center;}
.sample-posty li:hover{background:#119ff0;}
.sample-posty li a{text-align:center;padding:5px;}
.sample-posty li a:hover{color:white;}
.zapisi-post{display:block;width:100%;height:100%;}
Пришла домой, чтобы на свой сайт скопировать и вставить, но что-то пошло не так. Какая-то ерунда с отступами, да и картинки не знала, как делать. В образце были маленькие фиксированные значения, у меня это выглядело жутко, я решила убрать вообще, пусть занимает картинка всю плитку, только потом небольшие отступы оставила по 10 пикселей.
Позже наделаю картинок к записям маленьких, так как на превью сильно ругается гугл. Я одно время их удалила из-за этого, но больше не хочу слушать гугл, от него одни расстройства.
Картинки нужно сделать меньше тех, что в статьях, для превью, чтоб не тупили сайт и особенно мобилу. На моем сайте стили выглядят сейчас на момент написания статьи так:
Может, потом буду что-то подгонять, когда картинки поставлю. Пока трудно догадаться, как это будет выглядеть, но вроде мне сойдет.
В общем, у кого тема Basic и не хотят работать нормально плагины, списывайте этот код. Потом стили под себя подгоните и все. Я себе пишу на сайт коды нужные, так как здесь не потеряются, а на компе постоянно все пропадает. Такое чувство, что в черную дыру засасывает. Возможно, удаляю по ошибке или перезаписываю с одинаковым именем. Я рассеянная.
Вывод похожих постов из тех же категорий и/или меток, что и текущий пост
Этот код поможет вам:
- Вывести посты, которые находятся в тех же рубриках, что и текущий пост.
- Вывести посты, которые отмечены теми же метками, что и текущий пост.
- Всё вместе и сразу.
Кроме того, этот код будет работать для любых произвольных таксономий.
// необязательно, но в некоторых случаях без этого не обойтись
global $post;
// тут можно указать post_tag (подборка постов по схожим меткам) или даже массив array('category', 'post_tag') - подборка и по меткам и по категориям
$related_tax = 'category';
// получаем ID всех элементов (категорий, меток или таксономий), к которым принадлежит текущий пост
$cats_tags_or_taxes = wp_get_object_terms( $post->ID, $related_tax, array( 'fields' => 'ids' ) );
// массив параметров для WP_Query
$args = array(
'posts_per_page' => 4, // сколько похожих постов нужно вывести,
'tax_query' => array(
array(
'taxonomy' => $related_tax,
'field' => 'id',
'include_children' => false, // нужно ли включать посты дочерних рубрик
'terms' => $cats_tags_or_taxes,
'operator' => 'IN' // если пост принадлежит хотя бы одной рубрике текущего поста, он будет отображаться в похожих записях, укажите значение AND и тогда похожие посты будут только те, которые принадлежат каждой рубрике текущего поста
)
)
);
$misha_query = new WP_Query( $args );
// если посты, удовлетворяющие нашим условиям, найдены
if( $misha_query->have_posts() ) :
// выводим заголовок блока похожих постов
echo '<h3>Похожие посты</h3>';
// запускаем цикл
while( $misha_query->have_posts() ) : $misha_query->the_post();
// в данном случае посты выводятся просто в виде ссылок
echo '<a href="' . get_permalink( $misha_query->post->ID ) . '">' . $misha_query->post->post_title . '</a>';
endwhile;
endif;
// не забудьте про эту функцию, её отсутствие может повлиять на другие циклы на странице
wp_reset_postdata();
|
Код для осуществления вывода похожих записей на блоге
Принцип по которому работает код довольно прост. После его установки в конце каждой статьи будут выводиться предыдущие статьи из той же рубрики что и эта.
Предыдущие статьи будут соответствовать тематике написанной, что мне кажется, вполне логично.
Ведь если посетитель дочитал Вашу статью до конца, значит, ему интересна эта тема и вполне возможно заинтересуют и другие похожие посты.
Ну а теперь предоставляю Вам сам код для вывода похожих записей на WordPress, который заменит плагин:
<div class="sample-posts">
<?php
$categories = get_the_category($post->ID);
if ($categories) {
$category_ids = array();
foreach($categories as $individual_category)
$category_ids[] = $individual_category->term_id;
$args=array(
'category__in' => $category_ids,
'post__not_in' => array($post->ID),
'showposts'=>5,
'caller_get_posts'=>1);
$my_query = new wp_query($args);
if( $my_query->have_posts() ) {
echo '<ul>';
while ($my_query->have_posts()) {
$my_query->the_post();
?>
<li><a href="<?php the_permalink() ?>" rel="bookmark"
title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></li>
<?php
}
echo '</ul>';
}
wp_reset_query();
}
?></div>
Скопируйте его через проводник в буфер обмена и зайдите в админку блога. Затем зайдите во Внешний вид—> Редактор и выберите файл для редактирования single.php. Вставьте код в этот файл после строк:
<div class="entry">
<?php the_content('Читать далее »'); ?>
Не забудьте нажимать «Обновить файл».
Найдите в этом коде строчку:
'showposts'=>5,
Нашли? Цифра 5 в этой строке как раз обозначает количество похожих записей, которые будут выводиться на Вашем ресурсе после каждой статьи.
Хочу сразу предупредить о том, что если у Вас в одной из рубрик меньше количество статей, чем указано в данной строчке кода, то в этом случае отображаться будет только доступное количество статей.
Если у Вас много статей в рубриках, тогда можете сделать вывод и 10 и 15 статей, поменяв при этом всего одну лишь цифру. Это самая основная настройка кода.
Вывод похожих записей по рубрикам
Выберите место, где хотите разместить блок похожих записей, и вставьте следующий код. Для тех, кто использует WordPress: код нужно вставлять в файл single.php после -а с текстом статьи или после строки . В принципе, можете добавить код в любое место — он будет работать.
Теперь разберем самое главное:
Строка №8: — указываем, что вывод должен осуществляться по рубрикам (категориям).
Строка №10: — указываем количество постов, которые хотим выводить.
Строка №11: — выводим записи в случайном порядке (рандомно). Если убрать эту строку, то записи будут выводиться по дате опубликования (сначала будут самые новые статьи).
Строка №12: — отменяем повторение одинаковых постов. Например, если вы указали , а сайт еще молодой и мало статей, то они могут повторяться по несколько раз в блоке. Чтобы этого не происходило, нужна указанная строка.