Значения свойств transition
1. Параметр transition-property
Свойство transition-property отвечает за части свойств объекта, к которым будет применена анимация. Может принимать следующие значения
- all — ко всему объекту (можно опустить, если задано время)
- color — к цвету текста
- background — к цвету фона объекта
- width, height — к изменению габаритов по ширине и высоте соответственно
- none — анимация отсутствует (по умолчанию стоит у каждого элемента)
Для включения нескольких свойств, их можно перечислить через запятую.
2. Параметр transition-duration
Определяет количество времени в течении которого длится трансформация. Измеряется в секунда (s) и милисекундах (ms).
Например
0s
0.5s
1s
2s
3s
Параметр transition-duration можно задавать отдельным свойством в CSS:
3. Параметр transition-timing-function
Это важнейший параметр, который определяет как изменяется скорость трансформации. Например, в начале с замедленинем, или же в конце.
Синтаксис transition-timing-function
Где value может принимать значения:
- ease (значение по умолчанию) — замедление во время старта и финиша, равносильно параметру cubic-bezier(0.25, 0.1, 0.25, 1.0)
- linear — равномерная скорость на протяжении всей трансформации, равносильно параметру cubic-bezier(0.0, 0.0, 1.0, 1.0)
- ease-in — замедление в начале, равносильно параметру cubic-bezier(0.42, 0, 1.0, 1.0)
- ease-out — замедление в конце, равносильно параметру cubic-bezier(0, 0, 0.58, 1.0)
- ease-in-out — замедление при старте и в конце (похож на ease, но с другими коэффициентами скорости), равносильно параметру cubic-bezier(0.42, 0, 0.58, 1.0)
- step-start — мгновенный старт, равносильно параметру steps(1, start)
- step-end — мгновенное исполнение в конце, равносильно параметру steps(1, end)
- cubic-bezier(a1,b1,a2,b2) — задание собственного изменения скорости
- steps(a,b) — изменение рывками
Например
linear
ease
ease-in
ease-out
ease-in-out
step-start
step-end
steps(3)
steps(10)
4. Параметр transition-delay
Задает время задержки до начала эффекта перехода. Измеряется в секундах (s) и милисекундах (ms)
Например
0s
0.5s
1s
2s
3s
Пример #3. Разные задержки
Ранее мы уже говорили про возможность задавать разные задержки для трансформаций. Рассмотрим это на примере.
На странице преобразуется в следующее
Пример сложной трансформации с задержками
Браузеры
Не все браузеры поддерживают трансформацию. Необходимо использовать вендорные префиксы CSS:
- -ms-transform-origin — для IE9 и старше (младше девятой версии трансформация не поддерживается
- -webkit-transform-origin — для Chrome, Safari, Android и iOS
- -o-transform-origin — для Opera до версии 12.10
- -moz-transform-origin — для Firefox до версии 16.0
Для обращения из JavaScript к свойству CSS transition используется следующая конструкция:
Что такое Animations?
В CSS анимации являются более мощными альтернативами по сравнению с transitions (переходами). Вместо того, чтобы полагаться на переход от одного начального состояния к конечному, анимации могут переходить промежуточными этапами, на столько на сколько хочется, и дает больше контроля над порядком изменения состояния анимации.
Если transition устанавливает переход только от А до B, то animation может и A, и B, и C и даже D. Или любое другое количество этапов по мере необходимости.
Animations добивается этого с помощью набора ключевых кадров (keyframes). Если переход может быть определен одной строкой в классе, то анимация работает посредством ссылки на набор ключевых кадров(@keyframes), которые описаны отдельно в CSS.
Когда использовать
Если необходимо чтобы анимация выполнялась при загрузке страницы или нужна более сложная, чем от А состояния к B состоянию, то в таком случае более подходящим является CSS анимация.
Например: нужна анимация на странице, которая начинает работать по прошествии определенного периода времени, как этот эффект мигания персонажа Baymax:
Кроме того анимация может быть лучшим выбором в случае, если элемент должен двигаться по нескольким местам на странице. Например таких как: инструкция наложения с курсором из различных областей на экране.
Иногда это не очевидно
В недавним посте начал с анимации, но затем стал использовать transitions.
Когда я начала разрабатывать эти часы, стрелки у меня должны были беспрерывно двигаться начиная с загрузки. Это был наглядный пример для использования свойства animation. Анимация начиналась после загрузки и должна была продолжаться бесконечно. Когда я начал усложнять, то я обнаружил, что имеет смысл сделать с помощью JavaScript.
По мере использования JavaScript, становилось понятно что с выбором ошибся и transitions лучше подходит. Когда JavaScript изменяет положение стрелки, CSS transition обрабатывает изменение (из состояния А в состояние В) более элегантно, чем при помощи анимации.
Чтобы получить больше информации кликни по уроку CSS часы.
Трансформация на CSS3 (transform)
Анимация на сайтах выглядит круто, даже если это обычное изменение фона или положения объекта. Но намного эффектнее будет применить трансформацию. Для нее в CSS3 существует свойство transform и несколько значений, которые оно может принять. Ниже рассмотрю все возможные:
Например, используем поворот transform: rotate(<угол>):


.orange img, .kiwi img, .apricot img{
-webkit-transition: all 0.5s linear 0s;
-moz-transition: all 0.5s linear 0s;
-o-transition: all 0.5s linear 0s;
transition: all 0.5s linear 0s;
}
.orange:hover img, .kiwi:hover img, .apricot:hover img{
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-ms-transform: rotate(360deg);
-o-transform: rotate(360deg);
transform: rotate(360deg);
}
Или же смещение transform: translate(x, y):

.translate img{
-webkit-transition:all 1.5s ease-in 0s;
-moz-transition: all 1.5s ease-in 0s;
-o-transition: all 1.5s ease-in 0s;
transition: all 1.5s ease-in 0s;
}
.translate:hover img{
-webkit-transform: translate(300px);
-moz-transform: translate(300px);
-ms-transform: translate(300px);
-o-transform: translate(300px);
transform: translate(300px);
}
Также можно применить масштаб transform: scale(x, y):
.scale img{
-webkit-transition: all 1.5s linear 0s;
-moz-transition: all 1.5s linear 0s;
-o-transition: all 1.5s linear 0s;
transition: all 1.5s linear 0s;
}
.scale:hover img{
-webkit-transform: scale(1.4);
-moz-transform: scale(1.4);
-ms-transform: scale(1.4);
-o-transform: scale(1.4);
transform: scale(1.4);
}
И еще наклон transform: skewX(<угол>):
.skew{
-webkit-transition: all 1.5s linear 0s;
-moz-transition: all 1.5s linear 0s;
-o-transition: all 1.5s linear 0s;
transition: all 1.5s linear 0s;
}
.skew:hover{
-webkit-transform: skew(-30deg);
-moz-transform: skew(-30deg);
-ms-transform: skew(-30deg);
-o-transform: skew(-30deg);
transform: skew(-30deg);
}
Библиотека animate.css
В большинстве случаев анимации применяется для создания известных типовых эффектов. Почему бы в таком случае не воспользоваться готовыми наработками в этой области? Есть несколько разных CSS-библиотек, которые достаточно лишь подключить к своему сайту и добавить к желаемым элементам заданный класс. Из таких библиотек популярными являются Animate.css и magic.
Animate.css это бесплатная библиотека доступная по адресу http://daneden.github.io/animate.css/. На сайте выбираете из списка готовый эффект и смотрите как он применяется к заголовку.
Для начала следует скачать библиотеку. Есть два варианта.
- Полная версия. Содержит более трёх тысяч строк кода объёмом около 60 кБ. Она хорошо подходит на первом этапе ознакомления с анимацией в целом, поскольку позволяет взглянуть, как всё устроено.
- Упакованная версия. В css-файле нет табуляции, пробелов и переносов строк. Объём файла за счёт этого сокращается раза в полтора, но читать код при этом становится затруднительно.
Далее подключаем файл animate.css через <link> как это делается с любым другим стилевым файлом.
Чтобы применить эффект анимации к желаемому элементу, добавляем к нему два класса — animated и класс с названием эффекта (список всех эффектов и их названия смотрим на сайте). Например, вы желаете добавить мерцание к изображению на странице. В HTML записываем следующее:
После загрузки страницы изображение померцает и анимация после этого остановится. Для бесконечного повторения добавьте класс infinite.
По умолчанию вся анимация в animate.css длится одну секунду, увеличить время можно через собственный стиль. Если требуется изменить продолжительность только у выбранного эффекта, то используйте класс animated.flash, как показано в примере 3. Вместо flash укажите применяемый эффект. Для изменения времени у всех эффектов оставьте только класс animated.
Пример 3. Использование animate.css
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Анимация</title>
<link href=»animate.css» rel=»stylesheet»>
<style>
.animated.flash {
animation-duration: 3s;
}
</style>
</head>
<body>
<p><img src=»image/figure.jpg» alt=»» class=»animated infinite flash»></p>
</body>
</html>
transition-delay
Задержка до анимации. Например, если , то анимация начнётся через 1 секунду после смены свойства.
Возможны отрицательные значения, при этом анимация начнётся с середины.
Например, вот анимация цифр от до :
Результат
script.js
style.css
index.html
Она осуществляется сменой у элемента с цифрами, примерно так:
В примере выше JavaScript просто добавляет элементу класс – и анимация стартует:
Можно стартовать её «с середины», с нужной цифры, например соответствующей текущей секунде, при помощи отрицательного .
В примере ниже при клике на цифру она начнёт двигаться с текущей секунды:
Результат
script.js
style.css
index.html
В JavaScript это делается дополнительной строкой:
Использование различных видов анимации
В этом примере, мы добавим несколько преобразований элемента, каждый из которых будет проигран в указанный промежуток времени.
При событии :hover, синий квадрат, повернётся, поменяет цвет на красный, и передвинется из верхнего левого угла в правый нижний.
#stage
#block
Первое, что вы наверное должны были заметить, так это особенность передвижения квадрата. Теперь оно не резкое, а более “изогнутое”. Всё благодаря функциям ease-out и ease-in.
Также обратите внимание, что изменение цвета происходит до поворота. Фишка в том, что вы можете разбить -webkit-transition на несколько записей:
Фишка в том, что вы можете разбить -webkit-transition на несколько записей:
#block {
...
background: blue;
...
-webkit-transition-property: left, top, background, -webkit-transform;
-webkit-transition-duration: 2s, 2s, 1s, 1s;
-webkit-transition-timing-function: ease-out, ease-in, linear, ease-in-out;
-webkit-transition-delay: 0, 0, 0, 1s;
...
}
#stage:hover #block {
left: 100px;
top: 100px;
background: red;
-webkit-transform: rotate(360deg);
}
Многоступенчатые анимации
Эффект задержки
Можно устанавливать задержки, при помощи: animation-delay
Также можно использовать функции времени как и в ключевых кадрах, так и для анимации в целом. Как при помощи кривой Бизье, так и при помощи ключевых слов. Задается с помощью: animation-timing-function
Количество повторений задается при помощи: animation-iteration-count
Для бесконечных повторений указываем:
Для возвращения к начальному состоянию плавно, можно воспользоваться:
Чтобы анимация застыла в конечном состоянии, можно воспользоваться:
Также animation можно записывать и короткой записью.
Анимацию можно поставить на паузу, например:
Пример, эффект набора текста и мигающего курсора в CSS
Пример анимация по кругу без вращения предмета:
Правило @keyframes
Правило @keyframes позволяет создавать анимацию с помощью ключевых кадров — состояний объекта в определенный момент времени.
Ключевые кадры анимации создаются с помощью ключевых слов from и to (эквивалентны значениям 0% и 100%) или с помощью процентных пунктов, которых можно задавать сколько угодно. Также можно комбинировать ключевые слова и процентные пункты.
Если не задан начальный (from, 0%) или конечный (to, 100%) кадр, браузер установит для них расчётные значения анимируемых свойств такими, какими они были бы если бы не была применена анимация.
Если у двух ключевых кадров будут одинаковые селекторы, то последующий отменит действие предыдущего.
При определении анимации сразу после свойства @keyframes должно следовать имя данной анимации (данное имя затем должно быть указано в свойстве animation элемента, который будет анимирован).
Пример:
@keyframes move {
from {
transform: translateX(0px);
}
50% {
transform: translateX(130px);
}
100% {
transform: translateX(0px);
}
}
Мы создали анимацию, которая работает следующим образом:
- Начало анимации (from можно было написать 0%) — положение элемента по оси Х равно 0px;
- Середина анимации (50%) — положение элемента по оси Х равно 130px;
- Конец анимации (to мы использовали 100%) — возвращаем элемент на начало анимации, т.е. положение элемента по оси Х равно 0px;
See the Pen <a href=’http://codepen.io/AmateR/pen/ONgOQY/’>ONgOQY</a> by Aleksei (<a href=’http://codepen.io/AmateR’>@AmateR</a>) on <a href=’http://codepen.io’>CodePen</a>.
Ключевые кадры можно группировать:
@keyframes move {
from {
transform: translateX(0px);
}
25%, 50% {
transform: translateX(130px);
}
100% {
transform: translateX(0px);
}
}
Одному элементу можно назначить несколько анимаций, их имена и параметры надо писать в порядке присвоения:
element {
animation-name: animation-1, animation-2;
animation-duration: 2s, 4s;
}
Подключение анимации к элементу происходит двумя командами — animation-name и animation-duration.
Как анимировать?
В CSS есть два основных инструмента при помощи которых мы можем перемещать элементы по веб-странице. Первый (о котором мы еще поговорим сегодня) – свойство transition. В первую очередь именно с его помощью мы создаем анимации в CSS. Второй инструмент – это свойство animation в паре с кейфреймами (@keyframes – ключевые кадры). Этот инструмент мы более подробно остановимся в следующем уроке, а прямо сейчас мы рассмотрим свойство CSS transition. И еще потом мы поговорим о том, что нужно анимировать на странице (когда это нужно пользователю), а что не стоит анимировать (когда анимация выглядит тупо и неуместно), основываясь на пользовательском опыте (UX — user experience).
Направление анимации
CSS свойство animation-direction определяет будет ли анимация воспроизводиться в обратном направлении, или в виде чередующихся циклов. По аналогии с предыдущими свойствами допускается указывать несколько значений, перечисленных через запятую (для каждой отдельной анимации).
Ниже представлены возможные значения для настройки направления анимации:
| Значение | Описание |
|---|---|
| normal | Каждый раз, когда цикл анимации завершён, анимация сбрасывается в начало и начинает цикл заново. Это значение по умолчанию. |
| reverse | Анимация воспроизводиться в обратном направлении. |
| alternate | Анимация воспроизводиться как normal каждый нечетный раз (1, 3, 5…) и как reverse каждый четный раз (2, 4, 6…). |
| alternate-reverse | Анимация воспроизводиться как reverse каждый нечетный раз (1, 3, 5…) и как normal каждый четный раз (2, 4, 6…). |
Перейдем к рассмотрению примера:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Направление анимации</title>
<style>
div {
width: 75px; /* ширина элемента */
height: 75px; /* высота элемента */
border-radius: 60px; /* форма углов элемента */
display: inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */
color: white; /* цвет шрифта белый */
padding: 15px; /* внутренние отступы элемента со всех сторон */
position: relative; /* элемент с относительным позиционированием */
animation-duration: 1.5s; /* задаём продолжительность анимации 1,5 секунды */
animation-name: iliketomoveit; /* задаём имя анимации */
animation-iteration-count: infinite; /* анимация будет повторяться бесконечно */
}
.test {
animation-direction: normal; /* при завершении цикла анимации, анимация сбрасывается в начало и начинает цикл заново. */
}
.test2 {
animation-direction: reverse; /* анимация воспроизводиться в обратном направлении */
}
.test3 {
animation-direction: alternate; /* анимация воспроизводиться как normal каждый нечетный раз (1, 3, 5...) и как reverse каждый четный раз (2, 4, 6...) */
}
.test4 {
animation-direction: alternate-reverse; /* анимация воспроизводиться как reverse каждый нечетный раз (1, 3, 5...) и как normal каждый четный раз (2, 4, 6...) */
}
@keyframes iliketomoveit {
0% {top: 0px;} /* начало цикла анимации */
25% {top: 180px; background: red;} /* 25% от продолжительности анимации */
75% {top: 90px;} /* 75% от продолжительности анимации */
100% {top: 0px; background: black;} /* конец цикла анимации */
}
</style>
</head>
<body>
<div class = "test">normal</div>
<div class = "test2">reverse</div>
<div class = "test3">alternate</div>
<div class = "test4">alternate-reverse</div>
</body>
</html>
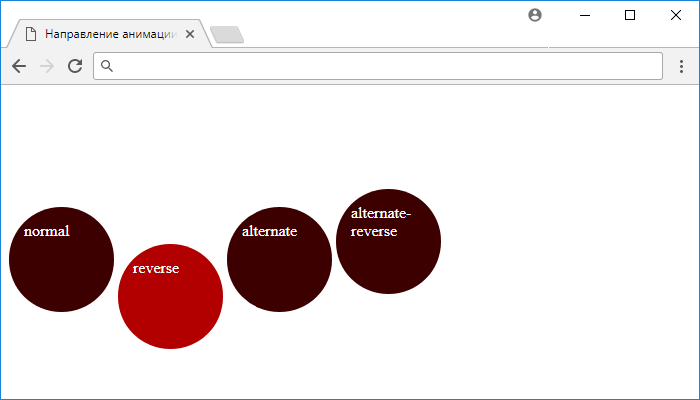
В этом примере мы создали простую анимацию, в которой с помощью CSS свойства top смещаем элементы с относительным позиционированием относительно верхнего края текущей позиции, изменяя при этом цвет заднего фона элемента.
С использованием селектора класса и свойства animation-direction мы указали различные значения, которые определяют возможные направления для анимации.
Результат нашего примера:

Рис. 198 Направление анимации в CSS.
Анимация с задержкой
Свойство animation-delay определяет задержку до начала воспроизведения анимации, задаётся в секундах или миллисекундах. Отрицательная задержка начинает анимацию с определенного момента внутри её цикла, т.е. со времени, указанного в задержке. Это позволяет применять анимацию к нескольким элементам со сдвигом фазы, изменяя лишь время задержки. Если вы хотите, чтобы анимация началась с середины, задайте отрицательную задержку, равную половине времени, установленном в animation-duration. Не наследуется.
element {
animation-name: animation-1;
animation-duration: 2s;
animation-delay: 10s; // Перед стартом этой анимации пройдет 10 сек.
}
Стиль для элемента, когда анимация не воспроизводится
CSS свойство animation-fill-mode задает стиль для элемента, когда анимация не воспроизводится (когда она будет закончена, или, когда она имеет задержку, установленную свойством animation-delay).
Ниже представлены возможные значения для настройки этого свойства:
| Значение | Описание | |||
|---|---|---|---|---|
| none | К элементу не применяются какие-либо стили до (во время задержки анимации), или после воспроизведения анимации. Значение по умолчанию. | |||
| forwards | По окончанию анимации к элементу применяется стиль последнего ключевого кадра. Каким будет этот кадр зависит от сочетания значений свойств animation-direction и animation-iteration-count: | animation-direction (значение по умолчанию normal) | animation-iteration-count(значение по умолчанию 1) | Значение последнего ключевого кадра |
| normal | четное или нечетное число | 100% или to | ||
| reverse | четное или нечетное число | 0% или from | ||
| alternate | четное число | 0% или from | ||
| alternate | нечетное число | 100% или to | ||
| alternate-reverse | четное число | 100% или to | ||
| alternate-reverse | нечетное число | 0% или from |
backwards
К элементу применяется стиль первого ключевого кадра, действие сохраняется на протяжении периода заданного свойством animation-delay. Первый ключевой кадр определяется на основании значения animation-direction:
animation-direction (значение по умолчанию normal)
Значение первого ключевого кадра
normal
0% или from
alternate
0% или from
reverse
100% или to
alternate-reverse
100% или to
both
К элементу применяются оба значения: forwards и backwards (как только анимация будет завершена и перед тем как она будет запущена — во время задержки).
Перейдем к рассмотрению примера:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Использование свойства animation-fill-mode</title>
<style>
div {
width: 100px; /* ширина элемента */
height: 100px; /* высота элемента */
color: white; /* цвет шрифта */
background: green; /* цвет заднего фона */
display: inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */
position: relative; /* элемент с относительным позиционированием */
animation-name: iliketomoveit; /* имя анимации */
animation-duration: 5s; /* продолжительность анимации */
animation-animation-delay: 2s; /* анимация воспроизводится c задержкой 2 секунды */
}
.test {
animation-fill-mode: none; /* не применяются какие-либо стили до (во время задержки), или после воспроизведения анимации */
}
.test2 {
animation-fill-mode: forwards; /* по окончанию анимации применяется стиль последнего ключевого кадра (красный фон) */
}
.test3 {
animation-fill-mode: backwards; /* применяется стиль первого ключевого кадра, действие сохраняется на протяжении периода задержки. */
}
.test4 {
animation-fill-mode: both; /* применяются оба значения: forwards и backwards (как только анимация будет завершена и перед тем как она будет запущена - во время задержки). */
}
@keyframes iliketomoveit {
0% {background: yellow;} /* задаем цвет заднего фона при начале анимации */
100% {background: red;} /* задаем цвет заднего фона по завершению анимации */
}
</style>
</head>
<body>
<div class = "test">none</div>
<div class = "test2">forwards</div>
<div class = "test3">backwards</div>
<div class = "test4">both</div>
</body>
</html>
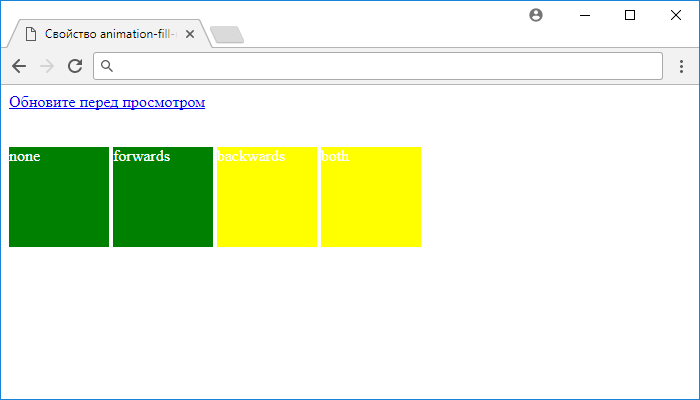
В этом примере мы создали анимацию продолжительностью 5 секунд (animation-duration), в которой происходит изменение цвета заднего фона элемента. При этом анимация имеет задержку равную 2 секундам (animation-delay).
С использованием селектора класса и свойства animation-fill-mode мы указали различные значения, которые определяют стиль для элемента, когда анимация не воспроизводится (когда она будет закончена, или, когда она имеет задержку):
- Первый элемент — к элементу не применяются какие-либо стили до (во время задержки), или после воспроизведения анимации. Это значение по умолчанию.
- Второй элемент — по окончанию анимации к элементу применяется стиль последнего ключевого кадра (красный фон).
- Третий элемент — к элементу применяется стиль первого ключевого кадра, действие сохраняется на протяжении периода задержки. Элемент на протяжении периода задержки отображается желтым цветом (первый ключевой кадр).
- Четвертый элемент — к элементу применяются оба значения: forwards и backwards (как только анимация будет завершена и перед тем как она будет запущена — во время задержки). Элемент на протяжении периода задержки отображается желтым цветом (первый ключевой кадр), а по окончанию получит красный фон
Результат нашего примера:

Рис. 199 Пример использования свойства animation-fill-mode.
Смещение
Для смещения будем использовать эффект зуммирования. Мы расположим изображение внутри контейнера с белой границей и при наведении курсора мыши, будем его увеличивать.
HTML
Разметка та же что и в предыдущем примере, но теперь добавим класс zoom рядом с img в контейнере <div>:
<div class="zoom img">
<img src="img/image2.jpg"/>
</div>
CSS
Для создания эффекта определим базовую ширину и высоту 200 на 200 пикселей. Далее, вновь применим эффект transition, но на этот раз зададим длительность в две секунды. При наведении курсора мыши, мы просто прибавим по 100 пикселей к высоте и ширине, создав иллюзию оптического увеличения.
В этом примере задание свойства overflow: hidden уже не требуется. Также, добавим box-shadow для создания эффекта свечения:
.zoom img {
width: 200px;
height: 200px;
-webkit-transition: all 2s ease;
-moz-transition: all 2s ease;
-ms-transition: all 2s ease;
-o-transition: all 2s ease;
transition: all 2s ease;
}
.zoom img:hover {
width: 300px;
height: 300px;
-webkit-box-shadow: 0 0 40px rgba(255,255,255,.6), inset 0 0 40pxrgba(255,255,255,1);
-moz-box-shadow: 0 0 40px rgba(255,255,255,.6), inset 0 0 40pxrgba(255,255,255,1);
box-shadow: 0 0 40px rgba(255,255,255,.6), inset 0 0 40px rgba(255,255,255,1);
}
Что можно анимировать в CSS?
Пока мы только обсудили синтаксис свойства transition. Теперь давайте поговорим о свойствах, какие из них мы можем анимировать, а какие нет. Потому что есть некоторые вещи, которые просто не имеет смысла анимировать, а некоторые свойства анимировать просто невозможно.
Анимируемые свойства
Взять, к примеру, такие свойства, как:
- font-size;
- background-color;
- width;
- left (на какое расстояние от левой стороны элемент может быть перемещен …
Очевидно, анимировать эти свойства имеет смысл. Если вы измените их значения, это изменит элемент визуально. Если вы измените размер шрифта, скажем, с 14 до 28 пикселей, вы увидите, что шрифт плавно увеличился, произошла анимация, которая длилась какое-то время. Анимация всегда имеет смысл, если значение свойств это четкие (чаще всего числовые) значения. Если вы увеличите размер шрифта до 100 пикселей, то вы явно увидите, как буквы растут. Плавное изменение цвета фона также можно пронаблюдать . Эти свойства являются анимируемыми.
Вообще запомните, если вы представить, что это анимируется – значит это можно анимировать. Чаще всего это работает.
Не анимируемые свойства
А вот список свойств, которые нельзя анимировать (пример):
- display;
- font-family;
- position…
Это некоторые из них, которые я взял в качестве примера для того, чтобы вы могли почувствовать разницу между анимируемыми и не анимируемыми свойствами CSS.
Возьмем display. Можете ли вы представить, как визуально будет происходить изменение между «display: block;» и «display: inline-block;»? Как может плавно измениться внешний вид элемента между «position: relative;» и «position: absolute;»? Нет, конечно же, элемент будет выглядеть иначе при изменении этих свойств. Но как вы можете представить себе переход? Вы не можете этого сделать. Верно? Вы не можете представить себе превращение шрифта Helvetica в шрифт Georgia, каждой буквы, это просто не сработает. Вы можете изменить эти шрифты, но они резко изменятся, никакой анимации не произойдет.
Производительность анимации в CSS
В общем, многие свойства анимируются, но некоторые – нет. Теперь давайте решим, какие из анимируемых свойств лучше подходят для анимирования, а какие хуже. Речь пойдет о производительности. Мы затронули тему производительности, потому что анимации это ресурсоемкий процесс.
В общем вот вещи, которые наиболее хорошо подходят для анимации:
- Позиционирование на странице
- Масштабирование
- Вращение
- Прозрачность
Причем, первые три пункта этого списка, это все параметры свойства transform (translate, scale, rotate). Позиционирование происходит по осям X и Y.
А это именно то, что нас интересует, когда мы говорим о производительности анимации. В общем, самые подходящие свойства для анимации это transform и opacity. При анимировании чего либо другого, fps анимации может упасть гораздо ниже 60fps.
Давайте резюмируем этот пункт следующим. Старайтесь избегать перерисовки элементов на веб странице и анимации элементов, которые браузеру сложно отрендерить (например, тени).






















































