Зачем нужно очищать кэш?
После того, как мы определились с тем, что это такое кэш и что значит кэшированные данные на телефоне. Необходимо разъяснить вопрос о том, зачем необходимо регулярно чистить кэш и удалять данные с него.
Также вам обязательно нужно знать для чего необходима папка Thumbnails занимающее более ГБ памяти вашего устройства и как удалив её освободить значимую часть памяти Андроид устройства.
В процессе работы вашего устройства его Cache начинает переполняться множеством разнообразных данных. Фотографии, которые вы когда-то смотрели, сайты, которые как-то посещали, приложения, которые запускали – все это оставляет след в памяти вашего устройства. Причём, в большинстве случаев, такие кэшированные данные лежат бесполезным грузом, ведь существует множество сайтов, которые мы посетили только раз, приложения, которые запускали только раз, фото, которые более не посмотрим и так далее.
Поэтому, дабы кэшированные данные не забивали память вашего устройства под завязку и не способствовали появлению ошибки DF-DLA 15, рекомендуется регулярно чистить кэш. Как это сделать я расскажу ниже.
Мы не одиноки!
- блокировки из-за неправильно рассчитанного размера кэша;
- и, возможно, блокировок, например, в v$result_cache_memory или dbms_result_cache.memory_report, так как баг по ним не закрыт.
- убрать hint result_cache;
- выставить hint no result_cache;
- использовать black_list, то есть, не меняя приложение, запретить кэшировать что-либо.
Какой отсюда можно сделать вывод?
- Всегда перед тем, как что-то накатить, посчитайте, как это отразится на использовании памяти;
- Отключите кэш на период загрузки, то есть быстренько отключили, налили и включили. Лучше, чтобы система чуть-чуть потормозила, но заработала, чем потом легла.
основная проблема кэшей на сервере — это расход дорогой серверной памяти
Client side result cache
Интересен вопрос, как происходит инвалидация?Сконфигурировать client-side Result Cache очень просто
- CLIENT_RESULT_CACHE_LAG —величина отставания кэша;
- CLIENT_RESULT_CACHE_SIZE — размер (минимальный 32 Кб, максимальный — 2 Гб).
Достоинства клиентского кэширования:
- дешевая клиентская память;
- доступны любые драйвера —JDBC, .NET и т.д.;
- минимальное влияние в код приложения.
- Сокращение нагрузки на CPU, ввод/вывод и вообще базу данных;
- не надо учить и использовать всякие умные кэширующие слои и API;
- нет защелок.
Недостатки:
- согласованность по чтению с задержкой — в принципе, сейчас это тренд;
- нужен Oracle OCI client;
- ограничение 2Гб на cклиент, но в целом 2 Гб — это очень много;
- Лично для меня ключевое ограничение — это мало информации о production.
Hand-made cache
Плохие сценарии:
- Мгновенное изменение — если после изменения данных кэш должен мгновенно стать неактуальным. Для самодельных кэшей тяжело создать корректную инвалидацию в случае изменения объектов, на которых они построены.
- Если использование хранимой в БД логики запрещено политиками разработки.
Хорошие сценарии:
- Есть сильная команда разработчиков БД.
- Реализована PL/SQL логика.
- Есть ограничения, которые не позволяют использовать другие техники кэширования.
Server side Result cache
Плохие сценарии:
- Очень много различных результатов, которые просто вымоют весь кэш;
- Запросы занимают больше времени, чем _RESULT_CACHE_TIMEOUT или этот параметр настроен неверно.
- В кэш загружаются результаты из очень больших сессий параллельными потоками.
Хорошие сценарии:
- Разумное количество кэшируемых результатов.
- Относительно небольшие наборы данных (200–300 строк).
- Достаточно дорогой SQL, иначе все время уйдет на защелки.
- Более или менее статичные таблицы.
- Есть DBA, который в случае чего придет и всех спасет.
Client side Result cache
Плохие сценарии:
- Когда возникает та самая проблема мгновенной инвалидации.
- Требуются thin drivers.
Хорошие сценарии:
- Есть нормальная команда разработки среднего слоя.
- Уже используется много SQL без использования внешнего кэширующего слоя, который можно легко подключить.
- Есть ограничения на железки.
Кэш базы данных
Кэш базы данных является важным фактором оптимизации сайта. Позвольте мне привести вам пример трехуровневой сети: современные приложения для увеличения производительности развертываются на нескольких уровнях. Это означает, что уровень приложений и уровень данных могут физически размещаться на разных хостах. По требованию приложение отображает эти данные.
Узким местом является уровень данных. Узкой считается та точка, где производительность и емкость всей системы ограничена числом компонентов или ресурсов. В нашем случае, это уровень данных.
Становится понятно, что для повышения производительности, нам нужно размещать данные там, где расположен уровень приложений. Однако коммерческие базы данных достаточно тяжелы для того, чтобы помещать их вместе с уровнем приложений. Поэтому мы используем другие легкие базы данных для кэширования данных на хосте уровня приложений.
Чтобы лучше понять описанную выше ситуацию, я приведу такой пример. На сайте WordPress страницы снова и снова обслуживаются динамически с помощью запросов к базе данных. В базе данных кэшируются наиболее часто используемые запросы, таким образом, больше статического контента можно загрузить быстро.
Общие настройки
Давайте начнем настройку кэша базы данных
Во-первых, обратите внимание на вкладку «Общие настройки». Отметьте опцию, которая указывает плагину не кэшировать запросы для пользователей, которые вошли в систему
Если вы используете WordPress в качестве CMS и продаете платный контент, например, весь ваш трафик составляют зарегистрированные пользователи, то вы можете снять этот флажок:
Максимальный срок хранения кэшированных объектов
В дополнительных настройках для первого параметра устанавливается значение 180 секунд. Это определяет время хранения кэша элементов. Чем выше это значение, тем больше кэш. Если вы хотите, чтобы запросы к базе данных кэшировались на большее время, вы можете увеличить это значение. Это значительно увеличит размер кэша на диске:
Интервал отсева мусора
Этот параметр определяет, как часто вы хотите удалять кэш мусора с диска. В предыдущих руководствах, мы выбрали «Тип кэширования диска«, который отвечает за сохранение кэша на диске вашего хоста. Установленное значение интервала отсева мусора определяет то, как часто следует удалять ненужный кэш. Это значение по умолчанию 3600 и подходит для большинства случаев:
Никогда не кэшировать следующие страницы
Страницы / URL-ы или папки, определенные в этом поле, не будут кэшироваться. Эта настройка помогает в тех случаях, когда существуют некоторые проблемы с конкретной страницей или папкой, которые имеют отношение к плагину:
Игнорируемые стемы запросов
Иногда плагины, такие как WooCommerce или другие рейтинговые плагины, дают сбой из-за кэша базы данных. Через это поле мы можем игнорировать запросы к базе данных, имеющие отношение к этим плагинам. WooCommerce и другие наиболее часто используемые плагины уже забиты в настройках по умолчанию. То есть плагин уже имеет некоторые предустановленные значения.
Например, я имел проблемы с плагином Rating, поэтому проконсультировался у автора этого большого плагина, он посоветовал мне игнорировать в W3TC два стема: wp_postmeta и wp_ratings. Этот простой пример дает вам представление, как вы можете разобраться с проблемами такого рода.
Замечу, что любой входящий префикс (заданный в wp-config.php) будут заменен на текущий префикс базы данных (по умолчанию: wp_). Стем запроса может быть определен с помощью режима отладки:
Отброс слов запроса
Если вы не администратор базы данных и не знаете, что делаете, оставьте эту опцию как есть. Это поле используется для игнорирования определенных закономерностей в запросах к базе данных, которые слишком важны, чтобы использовать их из кэша, а не напрямую:
Вот и все. Если у вас есть какие-либо вопросы, я буду рад помочь вам.
Сжать фотографии, иллюстрации и другую графику
На сайтах часто используют много больших графических элементов в хорошем качестве — фотографии в высоком разрешении, баннеры, иллюстрации. Если они много весят, то тормозят загрузку страницы, поэтому их нужно сжать
Даже если для просмотра принципиально важно хорошее качество и большой размер фотографий, есть способы сжимать изображения без визуальных потерь.
Как оптимизировать картинки для сайта:
-
Подберите разрешение.
Незачем загружать изображение в большом разрешении, если оно будет отображаться в маленьком без увеличения по клику. -
Подберите формат.
JPEG подходит для фотографий, PNG для дизайнерской графики, SVG для вектора. Google также индексирует формат WebP, который весит меньше, но не все браузеры его поддерживают. Яндекс не индексирует SVG и изображения в скриптах. -
Уменьшайте количество цветов.
Изображения, где нет сложных градиентов, требуют меньшего количества цветов. Можно оптимизировать картинку без потери качества, выбрав палитру меньше, тогда изображение будет хранить меньшее количество битов на пиксель.Слева направо: 32 бита (16M цветов), 7 бит (128 цветов), 5 бит (32 цвета)
Пропишите параметры в CSS.
Укажите размеры в коде или в редакторе изображений CMS. Для разных экранов и дисплеев с матрицей Retina нужны дополнительные варианты изображения разных размеров, чтобы браузер загружал нужное для устройства.
Используйте шрифты.
Если вы еще используете графику вместо шрифтов для текста, замените надписи на шрифты, это удобнее и меньше весит. Такой текст можно скопировать, поменять, масштабировать в любой момент.
Удалите лишние изображения.
Неинформативные картинки, иллюстрации ради разбивки текста и непонятные схемы лучше заменить на качественные изображения, которые помогут понять тему материала, или вообще удалить, чтобы они не прибавляли вес странице.
Минифицируйте.
Удаляйте XML-разметку с лишними метаданными, она появляется при работе с картинками в некоторых графических приложениях. EXIF — информацию о геоданных, дате съемки, фотокамере тоже можно удалить.
Используйте алгоритмы сжатия.
Настройте на сервере gzip-сжатие для SVG-графики.
Инструменты и сервисы для оптимизации изображений на сайте:
- CompressJPEGСервис для сжатия JPEG и PNG без потерь качества.
-
PunyPNG
Инструмент сжимает PNG, JPEG и GIF. - TinyPNGИнструмент для оптимизации изображений в PNG и JPEG.
- JpegtranИнструмент для оптимизации JPEG-изображений.
- OptipngИнструмент для оптимизации PNG без потерь.
- PngquantИнструмент сжимает PNG-изображения.
Вес HTML-страницы — один из факторов влияния на скорость ее загрузки у пользователей, поэтому ускорить загрузку можно, если облегчить вес страницы. Для этого рекомендуем сжать и сократить код, сжать изображения и избавиться от лишних элементов — неинформативных картинок, тяжелых анимаций и флеша.
Альтернативное получение значения из хранилища значения. Свой ХранилищеЗначения.Получить();
Данная публикация не претендует на использование в продакшене, но когда «Нельзя, но очень хочется» в отношении получения ооочень больших данных из ХранилищаЗначения и когда сама платформа не может получить значение и падает, при этом, перед падением съедает почти всю память. Это своего рода костыль, в безвыходной ситуации. Речь пойдет про получение больших данных из хранилища значения в файловых базах на 32-х битной платформе. Данное не касается 64-х битных клиентов/серверов где нет ограничения на размер потребляемой памяти (верней есть, но доступно памяти гораздо больше, чем 32-х битному приложению без PAE).
1 стартмани
22.04.2019
13301
7
markers
Обмен данными УРИБ (УРБД) с правами пользователя (под интерфейсом кассира и других пользователей) в Управлении торговлей 10.3
Когда меня озадачили в файловом варианте конфигурации Управление торговлей 10.3 реализовать выполнение обмена под интерфейсом кассира — чтобы было удобно и быстро, я так и не нашел нужного мне решения. Основная проблема — права доступа у роли кассира на выполнение обмена УРБД, точнее отсутствие этих прав. Давать же полные права — это давать админские права. Создавать отдельного пользователя для выполнения обмена с полными правами — опять те же грабли с правами и лишнее усложнение процедуры обмена. Небольшие изменения в конфигурацию — и пользователь без полных прав может делать обмен данными РИБ.
1 стартмани
14.09.2016
15323
11
kulidge
5
Кеширование данных.
Допустим в нашем документе-объекте есть только ссылка на элемент справочника. Если нам понадобятся какие-то сведения об этом элементе (например, значение реквизита), то платформа 1С обратится по этой ссылке в кеш объектов (расположенному в оперативной памяти, ReadOnly) и попытается найти там данные. Если в кеше объектов не будет нужных данных, то он обратится к базе данных с тем, чтобы прочитать все данные объекта соответствующей ссылки. После того как все данные, хранящиеся в реквизитах нужного элемента будут считаны в кеш объектов, кеш объектов вернет запрашиваемые данные.
Кеш объектов состоит из двух частей: транзакционного кеша (активная транзакция) и обычного кеша.
Для обычного кеша:
Считанные данные будут находиться в кеше до тех пор, пока не наступит одно из следующих событий:
-
считанные данные будут вытеснены из кеша другими считанными данными других объектов (переполнение кеша);
-
при очередном обращении к кешу окажется, что считанные данные были изменены в базе данных;
-
закончится интервал времени в 20 минут.
Все считанные данные помещаются в последовательную очередь, и наиболее старые данные будут вытесняться из кеша последними считанными. При повторном обращении к кешу за данными уже считанного объекта будет анализироваться интервал времени, прошедший с момента появления данных в кеше.
Если обращение происходит в пределах 20 секунд после поступления данных в кеш, данные считаются верными). Если интервал превысил 20 секунд, будет выполняться проверка на соответствие версии данных, хранящихся в кеше, версии данных, находящихся в базе данных.
Если окажется, что версии данных не совпадают (т. е. произошло изменение данных в базе данных), то будет выполнено повторное считывание новых данных из базы данных и удаление старых в кеше.
Кроме всех вышеперечисленных событий считанные данные будут удалены из кеша по истечении 20 минут после их последнего считывания из базы данных.
Для транзакционного кеша (когда обращение к данным происходит в рамках транзакции) отличие заключается в том, что все данные являются гарантированно актуальными (при считывании данных в транзакционный кеш устанавливается блокировка на данные в базе данных).
Транзакционный кеш хранит считанные данные до тех пор, пока они не будут вытеснены более поздними или пока не закончится транзакция. По окончании транзакции для случая отказа транзакции кеш очищается, для случая успешного завершения транзакции кеш очищается, а данные переносятся в обычный кеш.
Зачем уменьшать размер HTML-страницы
Большой вес страницы — одна из причин медленной загрузки, поэтому рекомендуем сжимать объекты и избавляться от ненужных элементов. Это не единственная причина медленной загрузки ресурса, на нее влияет много факторов, но всегда лучше исправить то, что доступно.
Пользователи не будут ждать долгой загрузки, максимум, который они ждут — 2-3 секунды на десктопе или 3-4 на мобильном устройстве. Если сайт так и не загрузился, пользователь закроет страницу — для поисковиков это будет значить, что сайт не удовлетворяет задачи пользователей. Поисковики стимулируют веб-мастеров ускорять и облегчать сайты. Обновление
Google Speed Update занижает позиции очень медленных сайтов, к тому же Google переводит сайты в Mobile-first index — это значит, что mobile-friendly сайты получат преимущество, десктопная выдача будет строиться на основе мобильной, где особенно важен вес страницы.
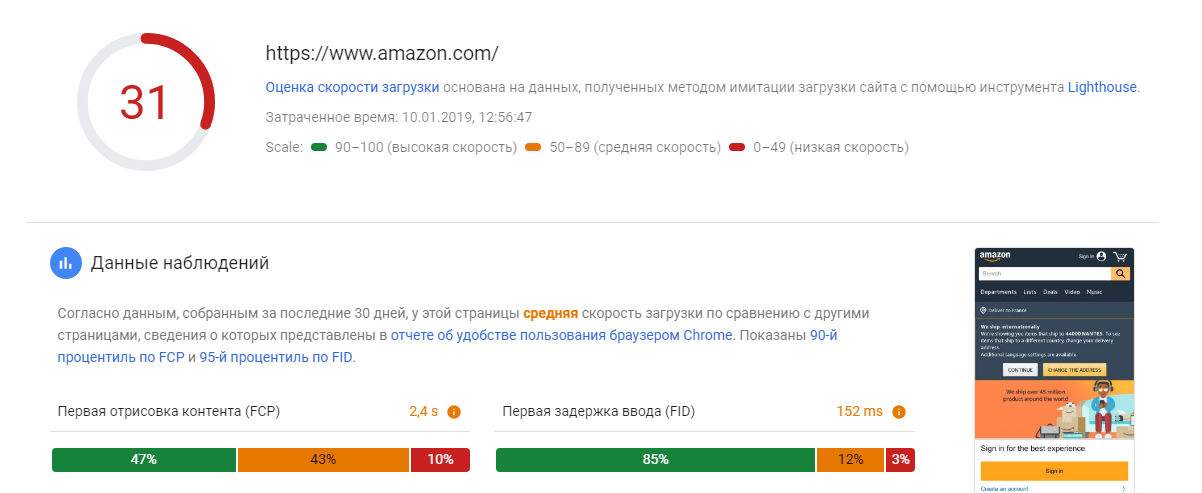
Иногда незначительные задержки скорости не критичны, если посетители целенаправленно хотят получить услуги, товары или информацию с конкретного сайта. К примеру, по данным инструмента
Google PageSpeed Insights, у сайта amazon.com довольно низкая скорость загрузки с мобильных устройств, но Amazon востребован: пользователи готовы ждать, чтобы делать выгодные заказы.
 Анализ amazon.com
Анализ amazon.com
Скорее всего Amazon рассчитывает на то, что пользователи со смартфонов будут скачивать мобильное приложение, поэтому не работает над скоростью мобильной версии сайта.
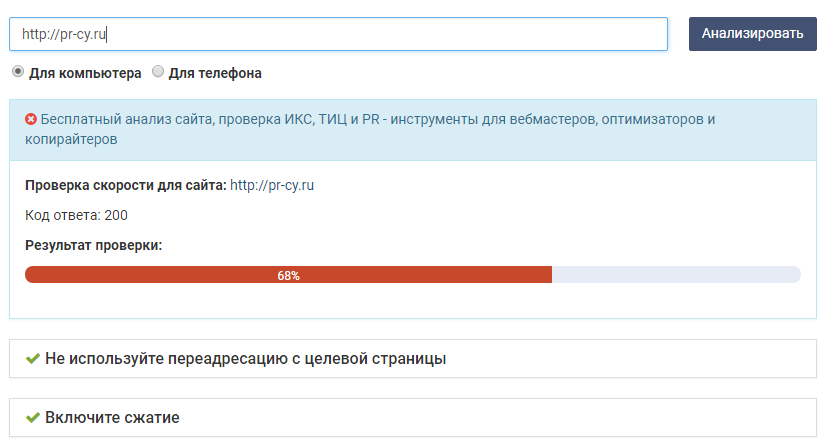
Измерить скорость загрузки своего сайта и сравнить с конкурентными можно с помощью инструментов
Google PageSpeed Insights или Проверка скорости сайта от PR-CY.
 Фрагмент результатов проверки
Фрагмент результатов проверки
Если хотите ускорить загрузку страницы, то рекомендуем уменьшить ее размер.
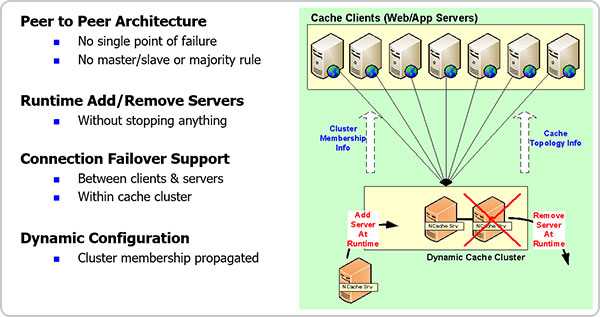
Самовосстановление динамического кластера
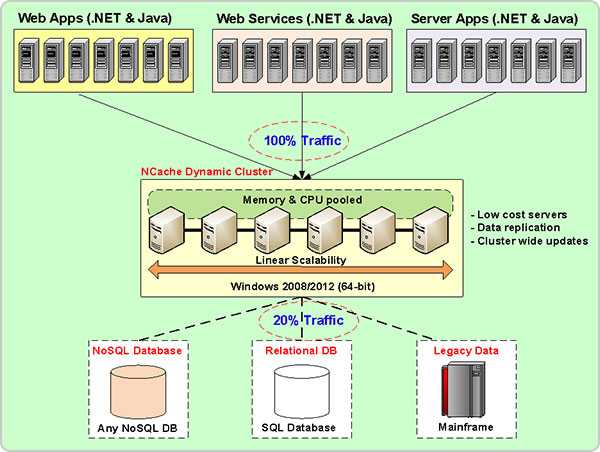
На рисунке 1 показано развертывание кэша на предприятии. NCache обычно формирует кластер из двух или более серверов кэша. Два — это минимум, который рекомендуется для целей резервирования, хотя NCache может работать и на одном сервере. Более подробно о самовосстановлении можно прочитать на официальном сайте NCache.

Рисунок 1 — NCache на предприятии
В кластере NCache объединяет ресурсы памяти и ЦП всех серверов кэша в одну логическую емкость. Это означает, что при добавлении дополнительных серверов увеличивается объем памяти и ресурсов ЦП. Таким образом NCache масштабируется линейно(чего база данных не может).
Помимо наличия как минимум двух узлов кэша, рекомендуется соотношение 4 к 1 или 5 к 1 между уровнем приложений и уровнем кэширования. Это не строгое требование, а скорее рекомендация, основанная на том, что работу NCache тестировали на протяжении многих лет, и данное соотношение выявили как наиболее оптимальную конфигурацию развертывания.
И поскольку кэш никогда не становится узким местом (вы всегда можете добавить больше серверов по мере возрастания трафика), масштабируемость для вашего приложения никогда не станет узким горлышком.
На рисунке 2 изображено самовосстановление динамического кластера. NCache имеет свой собственный кластер на основе TCP и одноранговую архитектуру. Там нет единой точки отказа, master/slave или правила большинства. NCache позволяет добавлять или удалять любые серверы кэша во время выполнения без остановки кэша или приложения. NCache также предоставляет механизм поддержки отработки отказа соединения, что означает, что если какой-либо сервер кэша выходит из строя, ни один из клиентов, подключенных к нему, не останавливается; все они могут легко подключаться к другим серверам. Более того, состав кластера настраивается автоматически, поэтому и называется «самовосстановление».

Рисунок 2 — Самовосстановление NCache
Динамическая конфигурация NCache означает, что пользователям не нужно жестко указывать информацию о конфигурации в клиентах. Как только клиент соединяется с любым сервером кэша, кластер передает клиенту информацию о составе кластера, топологии и другие найстройки конфигурации. Таким образом, клиент получает самую актуальную информацию. И все это во время выполнения.
Например, на рисунке 2, если вы хотите добавить в кластер новый сервер (третий сервер в левом нижнем углу рисунка 2), то после добавления информация о составе кластера изменится, так как в кластере теперь есть третий сервер. Новая информация о составе будет распространена на все подключенные клиенты (клиенты NCache), и клиенты смогут подключаться к добавленному серверу, если захотят.
Запрашивайте с сервера самые маленькие файлы из тех, что вам подходят
графического формата
▍Предлагайте браузерам изображения разных размеров
отзывчивые изображения
- Этот элемент предлагает браузеру три варианта размера JPG-файла: 256 пикселей в ширину (), 512 пикселей в ширину () и 1024 пикселя в ширину (). Сведения об именах файлов находятся в атрибуте . Они снабжены дескрипторами ширины.
- Атрибут содержит имя файла, используемого по умолчанию. Этот атрибут играет роль запасного варианта для браузеров, не поддерживающих . Выбор изображения, используемого по умолчанию, вероятно, будет зависеть от особенностей страницы и от того, в каких условиях её обычно просматривают. Я порекомендовал бы указывать здесь, в большинстве случаев, имя самого маленького изображения, но если основной объём трафика подобной страницы приходится на старые настольные браузеры, то тут, возможно, стоит использовать изображение среднего размера.
- Атрибут — это , которая сообщает браузеру о том, как изображение будет выводиться в различных сценариях использования (то есть — внешний размер изображения) после применения CSS. В этом примере указано, что изображение будет занимать всю ширину области просмотра () до тех пор, пока она не достигнет в ширину (), после чего ширина изображения будет равняться . Значение может быть очень простым, может быть оно и очень сложным — всё зависит от нужд проекта. Если его не задавать — это приведёт к использованию его стандартного значения, равного .
Кеширование конфигурации
Очень часто у пользователей появляются очень странные ошибки — у одного пользователя программа работает правильно — у другого или на другом компьютере совершенно иначе. Либо возникает ошибка потока данных. Часто что причина таких и некоторых других проблем в 1С 8 — кеш конфигурации.
Кеширование используется для ускорения работы программы, в частности, в 1С на компьютер пользователя подгружаются файлы конфигурации, что бы не запрашивать их с сервера при каждом обращении. И когда платформа 1С не правильно отрабатывает кэширование конфигурации мы получаем неадекватное поведение программы.
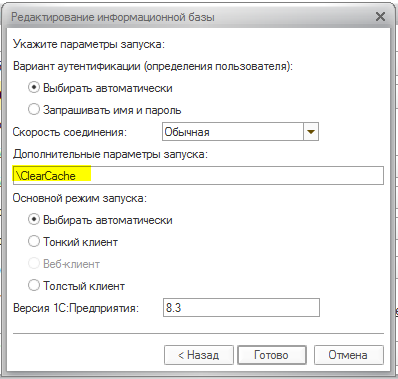
Для решения таких проблем часто помогает очистка кеша конфигурации:
|
Платформа |
Действия |
Пример |
|
1С 8.3 |
Запустить 1С дополнительным параметром \ClearCache |
|
|
1С 8.2 |
Очистка папок типа {00000…а…} в каталоге временных файлов 1С |
C:\Documents and Settings\username\Application Data\1C\1Cv82\ |
|
1С 8.1 |
Такие же действия |
C:\Documents and Settings\username\Application Data\1C\1Cv81\ |
Применение
Существует три распространенных способа использования NCache:
- Кэширование данных приложения
- Кэширование веб-приложений ASP.NET
- Общий доступ к данным выполнения
Кэширование данных приложения
Распределенный кэш, такой как NCache, обрабатывает транзакции данных приложения в оперативной памяти и на нескольких серверах кэша, поэтому он может обрабатывать любую нагрузку с чрезвычайно высокой скоростью. База данных не может этого сделать, поэтому обработка данных приложения становится узким местом. Кроме того, кэш масштабируется под любую нагрузку, что является еще одним преимуществом использования базы данных с кэшироаванием.
Кэширование веб-приложений ASP.NET
Вторым распространенным вариантом является использование NCache для веб-приложений ASP.NET или Java JSP. В первом случае можно кэшировать состояние сеанса как для многосайтовой конфигурации, так и для одного сайта. Многосайтовость здесь означает, что при наличии двух центров обработки данных пользователь может переходить из одного центра обработки в другой без потери сеанса; это функция, предоставляемая NCache.
Для ASP.NET вы также можете кэшировать viewstate. Viewstate — это строка, которая отправляется сервером браузеру, способная потреблять много трафика, тем самым замедляя время отклика, иногда значительно. Благодаря кэшированию на стороне сервера повышается производительность и снижаются требования к пропускной способности, что приводит к экономии средств.
Еще одна особенность в ASP.NET — это кэширование вывода страницы. При следующем вызове этой страницы вместо ее выполнения возвращается только изменение на ней.
Для веб-приложения java можно кэшировать сеансы сервлетов java или сохранять их в NCache так же, как в ASP.NET кэшировать состояние сеанса. Ни одна из этих функций не требует программирования, вы просто вносите изменения в конфигурацию, и NCache подключается автоматически.
Общий доступ к данным выполнения
Это третий случай использования, о котором многие люди не знают. Вы можете использовать NCache как очень мощную платформу обмена данными во время выполнения (RTDS). NCache обеспечивает управляемую событиями Pub / Sub модель совместного использования данных, которая имеет функции уведомления о событиях, а также непрерывные функции запросов. Сайт о возможностях NCache содержит больше подробной информации о RTDS.
Как уменьшить размер HTML
Для уменьшения размера HTML-страницы нужно сжать код и облегчить элементы:
- Избавиться от переадресации с целевой страницы. Google пишет о том, что перенаправления типа example.com → www.example.com → m.example.com или example.com → m.example.com/home для мобильных пользователей замедляют загрузку страницы.
- Оформить HTML-элементы с помощью CSS, это ускорит загрузку и упростит работу с повторяющимися на страницах элементами.
- Сжать все текстовые файлы HTML, XML, CSS, Javascript, сжать HTML-код страниц.
- Использовать минификацию — удалить ненужные данные, которые увеличивают объем кода.
- Сжать все графические файлы, оптимизировать изображения — фотографии и графику.
- Использовать кэш браузера — кэшировать данные в браузере пользователя.
- Оптимизировать нефункциональные анимационные детали, отказаться от flash — такие элементы вредят безопасности сайта и могут не поддерживаться у пользователей.
- Оптимизировать количество рекламных блоков на странице.
Сжатие баз данных 1С:Предприятие в MS SQL Server Промо
Тема сжатия баз данных 1С в настоящий момент довольно часто обсуждается. Достоинства сжатия известны – уменьшение размера базы данных, уменьшение нагрузки на дисковую подсистему и некоторое ускорение выполнения тяжелых операций чтения/записи. Из недостатков – небольшое увеличение нагрузки на процессоры сервера СУБД за счет расхода ресурсов на компрессию/декомпрессию данных. Но при использовании в качестве MSSQL и DB2 (за Oracle и PostgreSQL не скажу, т.к. не знаю) есть один «подводный камень» — при выполнении реструктуризации происходит декомпрессия новых таблиц и индексов. Происходить это может как при выполнении обновления конфигурации с изменением структуры метаданных, так и при выполнении тестирования и исправления ИБ (реиндексация пересоздает только индексы, а реструктуризация – и таблицы, и индексы). «Проблема» кроется в том, что признак сжатия устанавливается индивидуально для каждой таблицы и индекса.
Номер сообщения меньше либо равен ранее принятому.
Данное сообщение может и не свидетельствовать об ошибки. Данное сообщение часто указывает на то, что все данные выгруженные для вас из распределенной базы уже были загружены ранее.
Бывают случаи, когда файл выгружается или загружается в копию базы и не может быть загружен так как нумерация файлов обмена нарушена. В таком случае помогает изменение нумерации файлов. В типовых конфигурациях это можно сделать с помощью раздела «Регистрации изменений для обмена», в старых версиях на неуправляемых формах (УТ 10.3, Розница 1.0 и т.д.) в него можно попасть из монитора обмена, а в новых (УТ 11, Розница 2.x и т.д.) в него можно попасть из раздела синхронизации данных «Состав отправляемых данных», в нем есть пункт «Изменить номера сообщений» для неуправляемых форм и «Редактировать номера сообщений» для управляемых. Номер принятого в таком случае надо ставить меньше (вплоть до 0), а номер отправленного ставить больше (можно даже 10000). После изменения номеров сообщений обмен должен начать проходить.
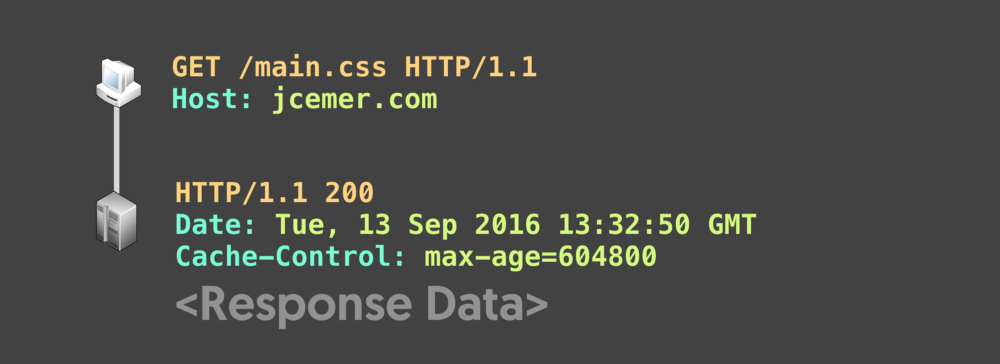
Кэш на клиентском уровне
Заголовки HTTP отвечают за определение возможности кэширования ответа и за определение срока хранения данных. Следующий пример заголовка указывает, что ответ может находиться в кэше в течение 7 дней. Браузер отправит повторный запрос на хранение данных, если срок хранения истечёт или пользователь целенаправленно обновит страницу.

Запрос и ответ, которые могут быть кэшированы в течение 604800 секунд.
Ответ также может включать заголовок или . Эти заголовки нужны для проверки возможности повторного использования данных. Статус ответа 304 указывает, что содержимое не изменилось и повторная загрузка не требуется
Обратите внимание на парные заголовки и , а также на даты ниже:
Ответ с заголовком «Last-Modified» и последующим запросом с его использованием.
Заголовок используется с аналогичным образом для обмена кодами ответа при определении изменений в контенте, если они имеются.
Сайт с продуманными HTTP-заголовками обретёт больший успех у пользователей. Кроме того, браузер сэкономит время и пропускную способность.
Не спеша, эффективно и правильно – путь разработки. Часть 3. Практика
Черновой вариант книги Никиты Зайцева, a.k.a.WildHare. Разработкой на платформе 1С автор занимается с 1996-го года, специализация — большие и по-хорошему страшные системы. Квалификация “Эксперт”, несколько успешных проектов класса “сверхтяжелая”. Успешные проекты ЦКТП. Четыре года работал в самой “1С”, из них два с половиной архитектором и ведущим разработчиком облачной Технологии 1cFresh. Ну — и так далее. Не хвастовства ради, а понимания для. Текст написан не фантазером-теоретиком, а экспертом, у которого за плечами почти двадцать три года инженерной практики на больших проектах.
Кадры крупного размера
Кадры крупных размеров — это сетевой интерфейс и сетевая функция, позволяющая приложению передавать кадры, размер которых значительно превышает 1500 байт по умолчанию. Обычно ограничение на большие кадры составляет около 9000 байт, но может быть меньше.
в Windows Server 2012 R2 не было изменений в поддержке кадров крупного размера.
в Windows Server 2016 имеется новая разгрузка: MTU_for_HNV. Эта новая разгрузка работает с крупными параметрами кадров, чтобы гарантировать, что инкапсулированный трафик не требует сегментации между узлом и соседним коммутатором. В этой новой функции в стеке SDN сетевой адаптер автоматически вычисляет значение MTU для объявления и значение MTU, которое будет использоваться при передаче данных. Эти значения для параметра MTU различаются, если используется разгрузка HNV. (В таблице «совместимость функций» Таблица 1 MTU_for_HNV будет иметь те же взаимодействия, что и разгрузки HNVv2, так как она напрямую связана с разгрузкой HNVv2.)